En kort introduktion till WordPress Gutenberg
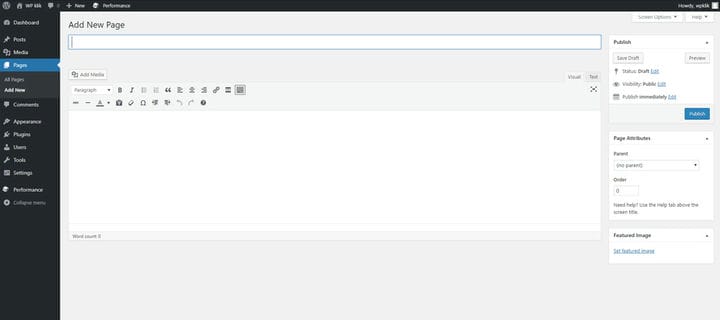
Classic Editor är något som alla vi WordPress-användare har vant oss vid. Classic Editor var mer än en vana – det var något vi kände och förstod väl. Det fanns det gamla titelfältet, innehållsfältet, ett fält för att infoga kortkoder. På vår högra sida finns alla sidalternativ som står till vårt förfogande – Status, Synlighet och så vidare.
Helt plötsligt står vi inför en stor förändring. Vid första anblicken verkar WordPress Gutenberg knappast vara en redaktör alls. Var finns alla våra alternativ? Var skriver vi texten? Vad är det med titeln? Ja, förändringar är grova. Men ofta medför förändringar förbättringar. Gutenberg skapades med syftet att göra det enklare för användarna att arbeta med WordPress. Det är definitivt en förändring värd att ta till sig.
Vid första ögonkastet
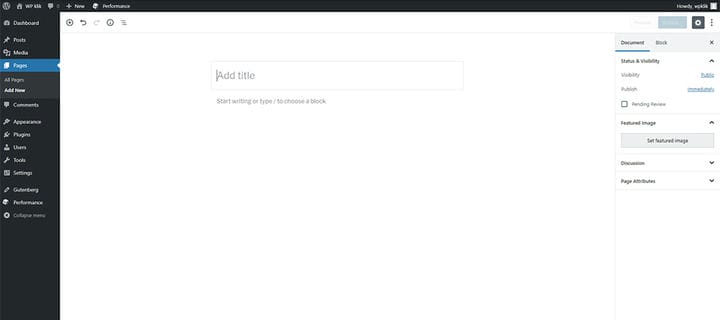
Låt oss ta en snabb titt på den nya redigeraren. Till en början liknar det ingenting vi har sett eller använt tidigare. Men titta närmare så kommer du att upptäcka att det faktiskt är ganska intuitivt och lätt att använda.
Det första vi lägger märke till med det är att titeln inte längre är ett separat fält. Istället har vi nu ett enda arbetsområde som visar sina delar som ett kontinuum.
Vad är allt detta om block?
WordPress Gutenberg bygger på konceptet med block. Ett av syftena med detta tillvägagångssätt var att säkerställa kontinuitet i hur klassiska innehållselement skapas. Vi kan få väldigt individuella och helt olika resultat men vi gör det på samma sätt för att skapa block. Vad detta gör är att det garanterar säkerheten, stabiliteten och i slutändan skalbarheten för WordPress som en plattform och som helhet.
Men exakt vad är dessa block? Enkelt uttryckt ersätter den nya editorn det gamla enstaka redigeringsfältet med ett gäng nya, individuella block. Ett block kan vara många saker. Ett innehållsblock – vanlig text, bilder, videor, men också en widget, en knapp, en tabell och så vidare.
Hantera dina block
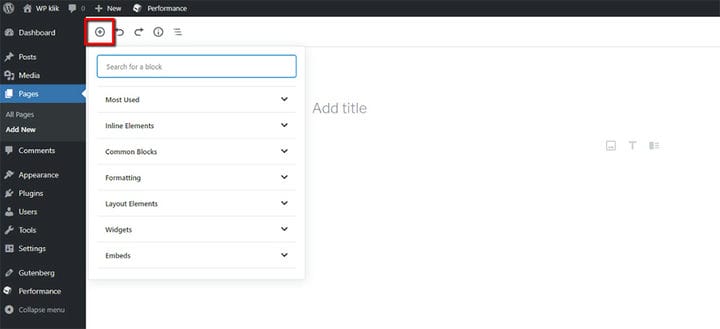
Låt oss nu ta en titt på hur vi lägger till dessa block i WordPress Gutenberg. De goda människorna i WordPress har delat in dem i snygga kategorier för vår bekvämlighet och enklare att ta sig runt. Du kan bläddra i dessa kategorier eller helt enkelt använda namnet på ett block du vill använda, om du känner till det, skriv in det som /namn.
Det finns olika sätt att lägga till block. Du kan till exempel använda det lilla plustecknet i den övre vänstra delen av redigeraren.
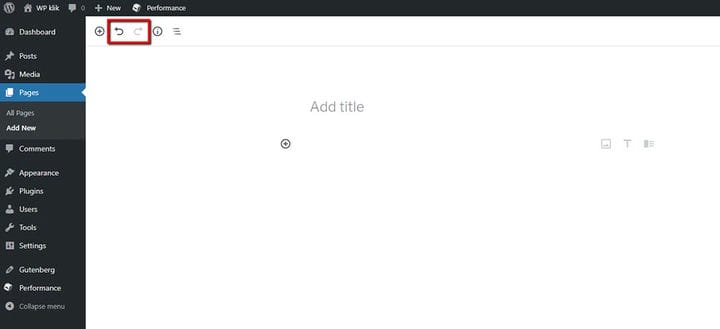
De goda ol’ Undo och Redo ligger precis bredvid den.
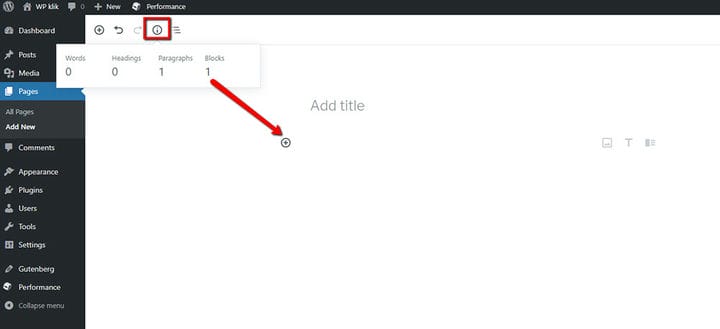
En användbar ny sak här är Info-knappen, som visar innehållsstrukturen i vårt inlägg. Den visar hur många ord, rubriker, stycken och block vi har i vårt inlägg och hjälper oss att hålla koll på vår innehållsstruktur.
Det finns alltid ett tomt block som sitter där innan något innehåll infogas. Detta block finns där som standard, ungefär som titelblocket.
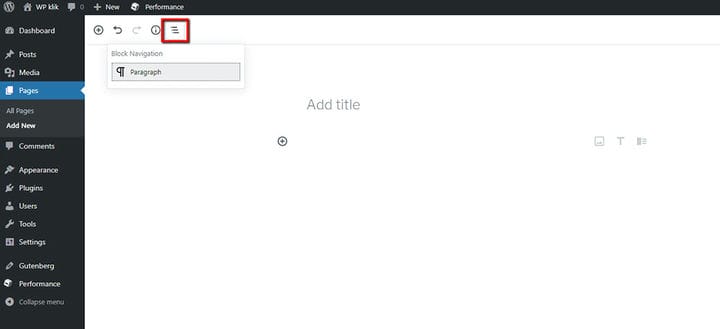
En annan mycket användbar sak som vi inte hade tidigare är Block Navigation, som också finns i den övre vänstra menyraden.
Den visar strukturen för alla block på sidan och gör det enkelt att komma runt ditt innehåll.
Till exempel, om du vill ändra ett stycke innehåll som finns i det näst sista stycket i ditt inlägg, istället för att rulla hela vägen ner till det kan du helt enkelt klicka på det specifika stycket i rullgardinsmenyn Blocknavigering.
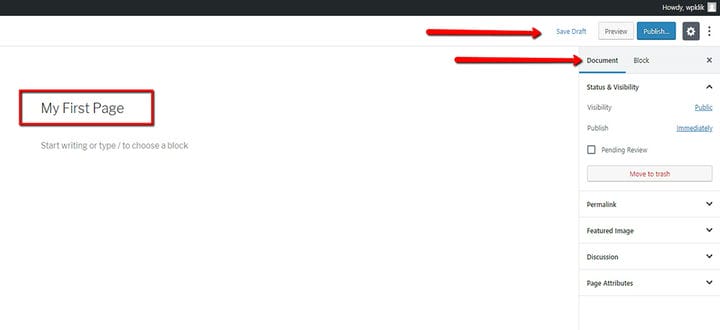
Efter att vi har infogat innehåll i något av blocken kan vi klicka på Spara utkast, precis som i den gamla redigeraren, eller på Förhandsgranska eller Publicera.
Många saker som vi är vana vid att hitta i den högra sidan av Classic Editor finns kvar, förutom att de är instoppade under fliken Dokument.
Ett av de element som tidigare fanns under huvudfältet i den klassiska redigeraren är diskussionen, som vi använde för att tillåta eller förbjuda kommentarer på en sida.
Den finns nu på fliken Dokument, som för övrigt kan tas bort tillfälligt, precis som sin granne, fliken Block, genom att klicka på kugghjulet för att komma åt inställningarna.
Anpassningsalternativ
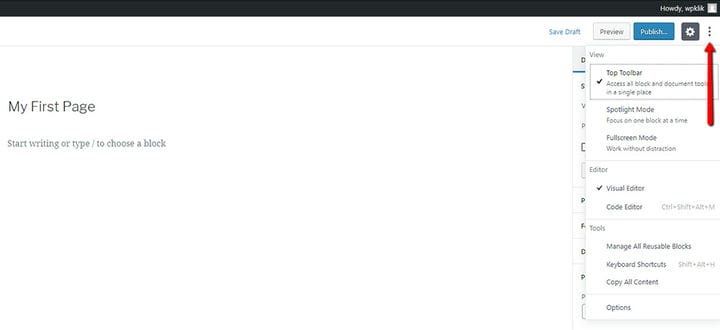
Vi kan anpassa vyn av arbetsytan genom att klicka på de tre vertikala prickarna i det övre högra hörnet, vilket tar oss till menyn Fler verktyg och alternativ. Härifrån kan vi anpassa arbetsytan efter vår smak, såväl som sekvensen av element på den. Dessutom kan du också välja den redigerare du vill använda – Visual Editor eller Code editor. Det finns en lista över genvägar, samt några ytterligare alternativ.
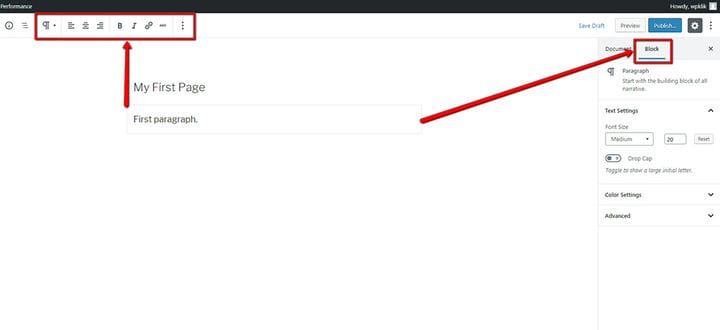
Och nu, den viktigaste delen. Genom att klicka på ett block, i det här fallet första stycket, öppnar du alternativen relaterade till just det blocket. När du har valt ett block kommer några av alternativen att finnas under fliken Block till höger.
Vissa andra alternativ för samma block kommer att finnas i den övre vänstra delen av editorn, och det kommer att finnas andra alternativ runt själva blocket, beroende på den specifika vy du har ställt in.
Och det är ganska mycket det. I sin essens är WordPress Gutenberg lika användarvänlig som Classic Editor, och förmodligen ännu mer. Vi rekommenderar att du ger det ett försök och leker med det ett tag. Du kommer att se att du kommer att få ett ganska fast grepp om det på nolltid och du kommer att vara glad över alla förbättringar som följde med denna förändring.
Vi hoppas att du tyckte att den här artikeln var till hjälp. Om du gillade det, kolla gärna in några av dessa artiklar också!