Ställ in WordPress anpassade sidofält med en plugin
En WordPress sidofält är en av de vanligaste delarna av varje WordPress-blogg. Dess grundläggande funktion är att underlätta användarnas navigering, men den kan också lägga tonvikt på vissa användbara element, såsom ikoner för sociala medier, en lista över senaste inlägg, banners och så vidare. Sidofältet är också platsen där du kan lägga till alla de saker som inte passar med resten av blogginnehållet eller den övergripande webbplatsstrukturen, men som ändå kan visa sig vara användbar om de införlivas på varje sida. Det är också en bra idé att placera annonser där, eftersom sidofältet är ganska märkbart, men ändå inte för distraherande för dem som vill bläddra igenom din bloggs innehåll utan några störningar. Fler och fler webbplats- och bloggägare ses placera sina länkar till sociala medier såväl som olika flöden för sociala medier i sina sidofältsområden.
Naturligtvis är det helt upp till dig att bestämma vad som ska inkluderas i din WordPress sidofält. Beroende på din webbplats tema kommer du att ha olika widgets till ditt förfogande. Ibland kommer dessa widgetar inte att kunna möta alla dina behov, men som tur är finns det en lösning för detta.
Olika typer av plugins låter dig lägga till användbara WordPress-widgets på din webbplats. Till exempel, som vi redan nämnt, läggs länkar till sociala medier in oftare än någonsin. Eftersom dessa sociala länkelement ofta inte ingår i teman, kan en plugin som Social Icons Widget vara särskilt användbar.
När det gäller själva sidofältet finns det vanligtvis ett sidofält per tema, och det visas vanligtvis automatiskt på alla blogginlägg. Även om detta är bra, måste du undra vad som händer om du vill ha anpassade WordPress-sidor för varje inlägg. Det är här pluginet Custom Sidebars – Dynamic Widget Area Manager kommer in i bilden. Idag visar vi dig hur du ställer in WordPress anpassade sidofält med hjälp av denna praktiska plugin.
Vad är ett anpassat sidofält – Dynamic Widget Area Manager-plugin
Varje WordPress-tema kommer med ett visst antal widgetområden. Dessa områden visas som standard i vissa temasektioner och du kan ha tillgång till dessa områden, samt välja vilka element du vill lägga i dem. Vissa teman har dock ett alternativ som låter dig lägga till ett anpassat widgetområde.
Anpassade sidofält – Dynamic Widget Area Manager Plugin låter dig skapa dessa anpassade widgetområden och ger dig möjlighet att välja vilket widgetområde som ska visas på sidan du valde. Och inte bara kan du göra detta för sidofältswidgetområdet, utan du kan också ändra andra widgetområden som finns i hela temat.
Om du till exempel inte vill att sidfoten på din webbplats ska se likadan ut på varje sida, kan du använda detta plugin för att få olika sidfotstyper på olika sidor.
Vad som är viktigt att notera är att detta plugin inte kan skapa ett nytt widgetområde på en sida – det tjänar bara till att ersätta ett gammalt. För att utveckla detta ytterligare, om ditt tema inte stöder ett sidoområde, kommer du inte att kunna lägga till det med detta plugin. Med andra ord kan du bara ändra det redan existerande sidoområdet med det nya.
Lägga till ett anpassat widgetområde med Custom Sidebars – Dynamic Widget Area Manager Plugin
När du är i widgetsektionen kommer du att märka att några nya alternativ har lagts till. Nu är dina widgetområden uppdelade i två grupper – en är gruppen med Custom Sidebars gjorda med hjälp av plugin, och den andra är gruppen som heter Theme Sidebars, dvs de temawidgetområden som kom integrerade i själva temat.
Du kommer också att märka en Skapa en ny sidofältsknapp, som har till syfte att skapa den nya sidofältet och, precis som vi nämnde tidigare, alla andra anpassade widgetområden också.
För att börja skapa det nya widgetområdet, välj knappen Skapa en ny sidofält. Du kan också ge ett namn och en beskrivning till din WordPress anpassade sidofält om du vill.
Slutligen, tryck på knappen Skapa sidofält, så skapas ditt anpassade widgetområde.
Om du väljer att lägga till beskrivningen av ditt widgetområde bör du notera att denna beskrivning inte kan ses live. Det kan bara tjäna som en anteckning till dig för att ytterligare förklara syftet med det specifika området.
Naturligtvis, förutom att skapa en anpassad sidofält och redigera dess namn och beskrivning, kan du också ta bort den i sin helhet.
Du kan redan definiera var du vill att sidofältet ska visas när du är i den anpassade sidofältssektionen. Först måste du klicka på sidofältets plats. När den här skärmen öppnas kommer du att få en lista över alla widgetområdens platser på det tema du använder. Här kan du också ställa in alternativen för att få anpassade områden att visas på arkivsidorna.
Efteråt kan du lägga till widgetar i det nya widgetområdet på samma sätt som du skulle göra i standardwidgetområdena.
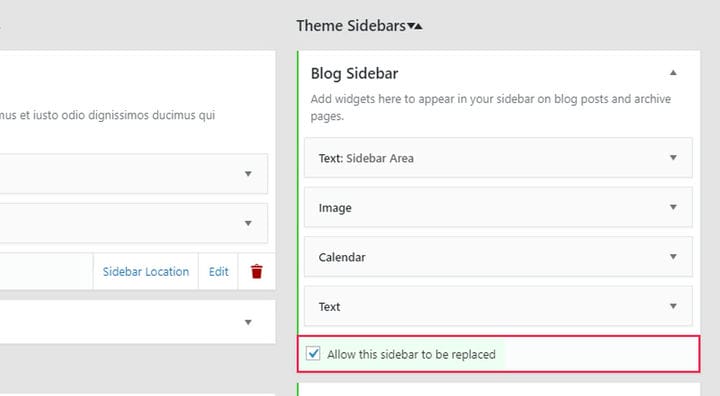
En mycket viktig sak att komma ihåg är att ersätta standardwidgetområdet med det anpassade om du vill använda det. I det här fallet bör du gå till widgetområdet Blog Sidebar och markera rutan Tillåt att denna sidofält ersätts. Du kan ersätta alla andra standardwidgetområden på samma sätt.
Lägga till det anpassade sidofältet i den klassiska redigeraren
Om du bara vill lägga till anpassade områden på specifika sidor finns det ett mycket enkelt sätt att göra detta. Efter installation av plugin-programmet kommer ett nytt alternativ att dyka upp på höger sida av editorn på varje sida som låter dig välja sidofältet (eller något annat widgetområde). Allt du behöver göra är att välja vad du vill ska visas på sidan i fråga.
Lägga till det anpassade sidofältet i Gutenberg Editor
Plugin-programmet Custom Sidebars – Dynamic Widget Area Manager är också kompatibelt med Gutenberg-redigeraren. Principen för att lägga till anpassade sidofält är densamma som i den klassiska redigeraren. På höger sida av redigeraren kommer alternativet att dyka upp som låter dig välja sidofältet du vill visa på just den sidan (eller inlägget).
Och det är allt du behöver veta för att konfigurera ett anpassat WordPress-sidefält med insticksprogrammet Dynamic Widget Area Manager. Ganska enkelt, eller hur? Nu, fortsätt – skapa din egen sidofält och börja fylla den med widgets som kommer att vara användbara för både ditt företag och framtida besökare!