SweetAlert – En vacker ersättning för JavaScript-dialogrutor
JavaScript är inbäddat i alla webbläsare. JavaScript innehåller dialogrutor (varning, bekräfta, fråga) som är tillgängliga i alla större webbläsare. Varje webbläsare visar dessa dialogrutor på olika sätt när det gäller användargränssnitt.
När vi bygger en applikation är vårt primära fokus på användarupplevelse. Och någonstans ger JavaScript-dialogrutorna inte en bra användarupplevelse. Detta beror på att i varje webbläsare har dessa rutor olika användargränssnitt som på något sätt bryter utseendet och känslan.
I den här artikeln diskuterar vi SweetAlert som är en vacker ersättning för JavaScript-dialogrutor. Bortsett från dessa grundläggande varningar, ger SweetAlert mycket mer framgång | felmeddelanden, varningsmodeller, Ajax-hantering i popup-fönster etc.
Dialogrutorna SweetAlert
När vi använder SweetAlert kommer vi att ha full kontroll över text och knappar i dialogrutorna. Vi kan ändra rubriktexten, knapptexten enligt vår bekvämlighet.
Nedan följer några exempel på SweetAlert-dialogrutor.
Dialogrutan Varning
Bekräfta dialogrutan
Snabb dialogruta
Hur man använder SweetAlert
Att använda SweetAlert i applikationen är en enkel process. Det kräver att vi inkluderar deras JS-fil och vi är bra att använda metoderna i SweetAlert-biblioteket.
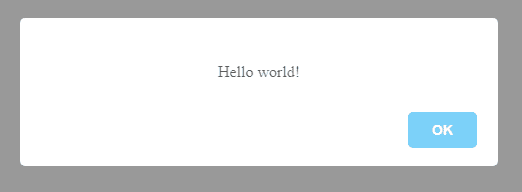
Exempel på varningslåda
<script src="//unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script>
swal("Hello world!");
</script>När du använder SweetAlert måste du använda swalfunktionen för att anropa olika typer av dialogrutor. Ovanstående kod ger en popup med texten ‘Hello world!’.
Vi kan också ställa in modaltiteln och sedan texten enligt följande;
swal("Here's the title!", "...and here's the text!");Om du vill visa en popup på grundval av operationens karaktär, skicka sedan det tredje argumentet. Tredje argumentet kan vara “framgång", “varning”, “fel”, “info”.
swal("Good job!", "You clicked the button!", "success"); //success, warning, error, infoFörsök med alla värden i det tredje argumentet så får du ett annat användargränssnitt för var och en av dem.
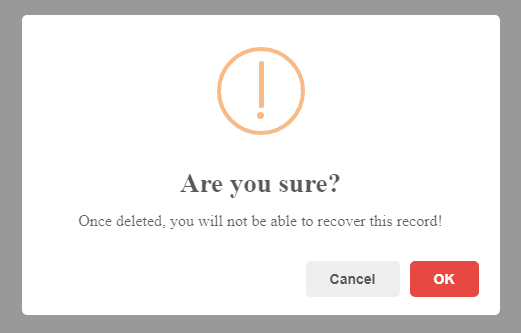
Bekräfta rutaexempel
För att använda bekräftelsesrutan SweetAlert, använd koden nedan:
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
} else {
swal("Your imaginary file is safe!");
}
});Ibland behöver vi skicka AJAX-förfrågningar med bekräftelsedialogrutan. I så fall skickar vi en AJAX-begäran efter att ha klickat på bekräftelseknappen och hanterar sedan svaret enligt följande.
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
jQuery.get('ajax.php', function(response) {
if(response == true) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
}
});
} else {
swal("Your imaginary file is safe!");
}
});Prompt Box Exempel
En snabb dialogruta används mycket sällan på webbplatsen. Men om någon vill använda den med SwetAlert, använd koden nedan.
swal("Write something here:", {
content: "input",
})
.then((value) => {
swal(`You typed: ${value}`);
});Det här är grunderna för SweetAlert-biblioteket. Du kan utforska mer i SweetAlert- dokumentationen.
relaterade artiklar
- Distribuera statisk webbplats på Firebase Hosting gratis
- Validera Google reCAPTCHA med JavaScript
- HTML-formvalidering med persilja