10 bästa gratis HTML-redigerare att prova 2021
Det är rättvist att säga att HTML, som musik, mat och dabbing, är ett universellt språk. Låt oss vara tydliga, en gång för alla att det inte är ett programmeringsspråk, utan det är snarare förkortningen för HyperText Markup Language.
Ett markeringsspråk är ett datorspråk som används för att definiera visning och struktur för vanlig text på en webbsida. Den använder element och taggar runt den vanliga texten så att den kan tolkas av datorn. Hypertext, även känd som "hyperlänk" är en text med en länk som visas på en webbsida, som ger åtkomst till andra webbkällor eller sidor.
Som vi vet är webben ett HTML-hav. HTML-rader kan användas för att visa text, ge struktur till en formlös webbsida och bädda in multimedia. Idag innebär webbutveckling att dyka in i HTML för att montera vinnande app-projekt.
Att skapa, hantera och redigera webbsidor har aldrig varit mycket sömlösa och problemfria nuförtiden. Dagarna för att skriva all kod för hand är borta. Det finns dock fortfarande många webbansvariga som gör det. För dem som inte gillar att göra det finns gratis HTML-redigerare som hjälper till att minimera belastningen.
HTML-redigerare är verktyg som hjälper till att redigera och skapa HTML-kod, så att du direkt kan redigera din källkod. Det är en kritisk del av webbutveckling. Det är en bästa praxis för webbutvecklare att använda HTML-redigerare eftersom de ger en tydlig förståelse för kod.
För närvarande litar de flesta professionella utvecklare på redaktörerna för att bygga och underhålla sina webbplatser. För detta år finns det bästa HTML-redaktörer att kolla in.
Topp gratis HTML-redigerare 2021
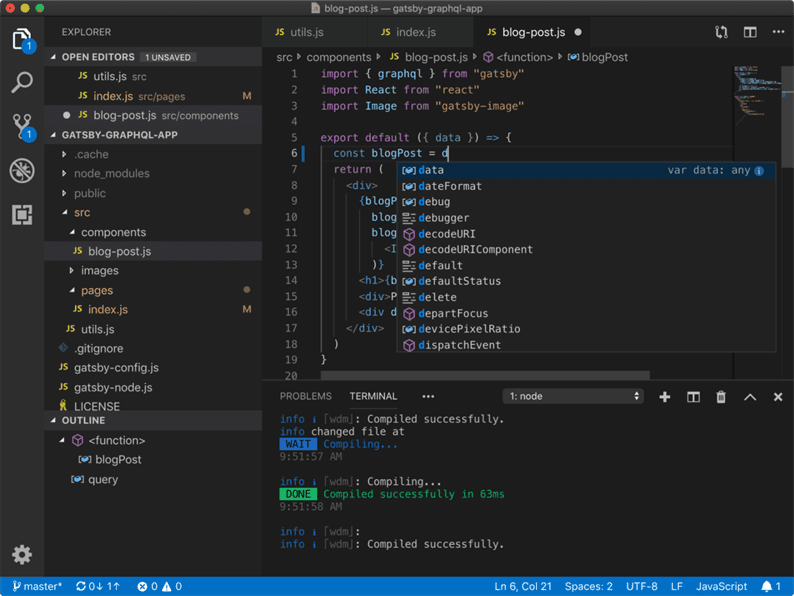
1 Visual Studio-kod
En öppen källkod och fri textredigerare som har ett bibliotek med tillägg för att anpassa din upplevelse. Den har inbyggt JavaScript-stöd för React.js, Node.js och TypeScript. De olika tilläggen är utformade för att köras i olika processer för att undvika att sakta ner redigeraren.
Funktioner:
- självständig
- syntaxmarkering
- tilläggsbibliotek
- VS Code skärmdump
2 Anteckningsblock ++
En fritextredigerare som är baserad på Scintilla-biblioteket med öppen källkod. Utvecklarna bakom det har ett robust fokus på bevarandeeffekt och minimerar användarnas koldioxidavtryck. Dessutom skapades plattformen med detta i åtanke. Notepad ++, som är ett öppen källkodsverktyg, stöder plugins och handledning som är användargjorda.
Funktioner:
- dokumentkarta
- automatisk slutförande
- syntaxmarkering och vikning
- gränssnitt som kan anpassas
- PCRE sök / ersätt
- makrouppspelning och inspelning
- stöd för en flerspråkig miljö
3 Komodo Edit
En flerspråkig textredigerare som erbjuder allt du behöver för grundläggande programmeringar, som ändringsspårning och automatisk komplettering. Skapat av ActiveState, ett företag baserat i Vancouver, erbjuder det också flera andra utvecklarfokuserade plattformar. Vissa verktyg, som Komodo IDE, som är mer funktionstung, erbjuds i olika paket baserat på användarnas behov.
Funktioner:
- många val
- verktygslåda
- självständig
- flerspråkig redaktör
- ikon och huduppsättningar
- platser och projektledare
- tilläggsbibliotek
- spåra ändringar
4 Atom
Gjord av GitHub, Atom är en textredigerare med öppen källkod. Den har olika teman och verktyg för att anpassa upplevelsen. Dessutom kan HTML-redigeraren också integreras direkt med Git och GitHub. Den är speciellt utformad för Windows-användare.
Funktioner:
- automatisk slutförande
- inbyggd pakethanterare
- filsystems webbläsare
- många rutor
- plattformsredigering
- anpassning
- hitta och ersätta
5 Google Web Designer
Redaktören erbjuder funktioner som hjälper till att bygga HMTL5-baserade, interaktiva mönster samt rörelsegrafik, som är kompatibla på alla enheter. Det ger enkel integration med andra större appar från Google, inklusive Google Ads och Google Drive. Den fullständiga designen gör det möjligt att redigera i JavaScript och CSS, förutom HTML.
Funktioner:
- evenemang
- dynamiskt arbetsflöde
- flera animeringslägen
- verktyg för att skapa innehåll
- Googles integrationer
6 H5P
Ett verktyg som används för att skapa, dela och återanvända interaktivt innehåll med HTML5, språkets senaste version. Användare kan bygga mobilvänligt och lyhörd innehåll, som inkluderar videor, presentationer, spel och så vidare. Dessutom stöder det även WordPress-, Moodle- och Drupal-ramar via moduler och plugins.
Funktioner:
- göra videor, spel, presentationer och andra medier
- plugins för Moodle, Drupal och WordPress
- interaktivt, rikt HTML5-innehåll
- online-användargrupp
7 fästen
Öppen källkod, det gör att front-end webbutvecklare som eTatvasoft kan arbeta i sina webbläsare. Visuella verktyg ingår för att ge ytterligare hjälp vid behov. Redaktören är specifikt inriktad på webbutvecklingsspråk, som CSS, HTML och JavaScript, och skapades på ett JavaScript-ramverk.
Funktioner:
- live förhandsvisning
- in-line-redaktörer
- stöd för förprocessor
8 Blåfisk
En redaktör som är byggd för webbutvecklare och programmerare för att skriva skript, webbplatser och programmeringskod. Det är en öppen källkodsapp som är kompatibel med macOS, Linux, Windows och andra operativsystem. Den stöder flera markerings- och programmeringsspråk, som inkluderar XML, CSS, HTML, Python, PHP och JavaScript.
Funktioner:
- projektstöd
- lätt och snabb
- sök och ersätt
- 500 plus dokument som enkelt kan öppnas
- sidfält i utdrag
- stöd för flera trådar för fjärrfiler
- karaktärskarta
9 Microsoft Expression Web
För närvarande är det på den fjärde utgåvan. Den har funktioner för att skapa och underhålla standardbaserade webbplatser av hög kvalitet i CSS, JavaScript, HTML samt andra kodningsspråk. Den är tillgänglig för nedladdning på engelska, liksom på spanska, franska, tyska, koreanska och många fler.
Funktioner:
- CSS-designfunktioner
- webbstandarder inbyggt stöd
- visuella diagnostiska verktyg
10 Kaffekopp
HTML-redigeraren släppte först sin programvara 1996. Den kostnadsfria appen gör det möjligt för användare att bygga CSS- eller HTML-filer från grunden, eller bygga upp layouter och teman som ingår. Den har ett omfattande arbetsflöde och komponentbibliotek som hjälper till att bygga effektiva, organiserade webbplatser för olika ändamål.
Funktioner:
- verktygsfält som kan anpassas
- layouter och teman
- formulärartiklar
- vanlig text-till-HTML-markdown stöder föreslagna attribut, element och väljare
HTML-redigerare – för- och nackdelar
FÖRDELAR
Snabb redigering: För enkla redigeringar är det ofta snabbare att göra ändringar på en sida med hjälp av en textredigerare.
Mer marknadsförbar: En webbutvecklare som kan skriva HTML med en textredigerare är mer marknadsförbar jämfört med en som bara använder en WYSIWYG-redigerare. Den förstnämnda är mer flexibel och kan komma ikapp med alla HTML-redigeringsverktyg. den senare måste börja om från början med varje nytt redigeringsverktyg.
Ingen "Funky" HTML: Den enda HTML som finns i dokumentet är taggar som du medvetet placerar där. Detta hjälper sidorna att ladda ner snabbare och visas smalare.
Hjälper till att lära dig HTML: Textredigerare lär dig hur du läser HTML. Ofta har de funktioner och guider för att utföra de vanligaste uppgifterna, till exempel de grundläggande sidtaggarna, men du lär dig grundläggande kodning och HTML om du använder en textredigerare.
HTML som är läsbar för människor: Detta är särskilt viktigt om du arbetar med ett team av webbutvecklare. HTML kan placeras som vad ditt team gillar och har också anteckningar och kommentarer för att möjliggöra redigering som är effektivare av andra medlemmar i teamet.
NACKDELAR
Brantare inlärningskurva: Eftersom du behöver lära dig både HTML och redigeringsfunktionerna i sig, kommer en nybörjare att använda en textredigerare svårare att använda.
Bör ha HMTL-kunskap: Även om de flesta HTML-textredigerare kan hjälpa till med att föreslå attribut, taggar och så vidare, är dessa hjälpare inget substitut för att ha HTML-kunskap. Många moderna textredigerare erbjuder dra-och-släpp-stilar, inklusive kursiv och fetstil, men om du inte kunde komma ihåg "icke-brytande utrymme" -koden, kanske din redaktör inte hjälper.
Svårt att "designa" med: Det finns vissa människor som tycker att textredigerare är svårare att designa sidor i eftersom de inte kunde visualisera hur sidan skulle se ut från bara HTML.
Anledningen till att använda en HTML-redigerare
För att se till att du har fullständig kontroll över dina källor och visuella dokument samtidigt är det viktigt att arbeta med båda. En HTML-redigerare visar de två redaktörerna sida vid sida, och du kan samtidigt justera någon av dem när som helst och ge dig fullständig kontroll över vad som händer. Detta är en gratis online HTML-visuell redigerare, och du kan öppna den i din webbläsare direkt.
Även om funktionen kan verka obetydlig, men när du behöver det, skulle det vara mycket bekvämt. HTML Editor är inte begränsad till Mac eller Windows, och framför allt behöver du inte ladda ner och installera mer programvara. För användare som inte känner till HTML rekommenderas det starkt, liksom för dem som vill generera källkoden snabbt.
Om du vill ha fler funktioner, gå till Professional HTML Editor på htmlg.com. Det var designat för professionella webbplatsutvecklare för redigering av automatiseringsuppgifter.
Slutsats
Att ha en hjälpande hand för att skriva kod mer effektivt och snabbare blir ett absolut måste idag. Oavsett om du är en nybörjare eller en erfaren veteran, kan HTML-redaktörer vara din bästa vän. Förutom funktioner kan det vara svårt att välja den bästa HTML-redigeraren som passar dig, vad med alla tillgängliga val.
Det skulle dock vara en bra idé att experimentera med olika redaktörer och gå efter en som bäst passar ditt arbetsflöde och din stil.