Vad är WooCommerce-attribut? 5-minutersguiden för nybörjare
Vad är WooCommerce-attribut?
Och vad kan du göra med dem?
WooCommerce-attribut är en kritisk del av din e-handelsbutik och kan användas för att skapa variabla produkter.
I den här handledningen hittar du:
- En definition av WooCommerce-attribut
- Hur man lägger till attribut till din butik
- Hur man ger produkter attribut
- Hur man får attribut att visas på produktsidor
- Hur man visar färgprover istället för rullgardinsmenyer
Låt oss börja med en översikt över produktattribut.
Vad är WooCommerce-produktattribut?
WooCommerce-attribut låter dig lägga till extra data till produkter så att du kan skapa produktvarianter.
Om du till exempel har en hatt till salu i både grönt och gult, skulle du inte vilja sälja färgerna som två separata produkter. Eftersom det är samma hattdesign men i olika färger, skulle du använda ett attribut istället. Du skulle lägga till ett nytt "färg"-attribut och sedan lägga till både "grön" och "gul" färgvarianter till din hatt.
Låt oss komma igång med några skärmdumpar och riktiga exempel.
Hur man lägger till nya produktattribut
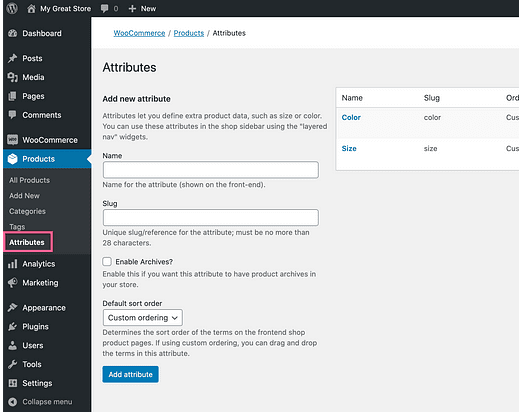
Attribut kan läggas till från menyn Attribut under menyn Produkter.
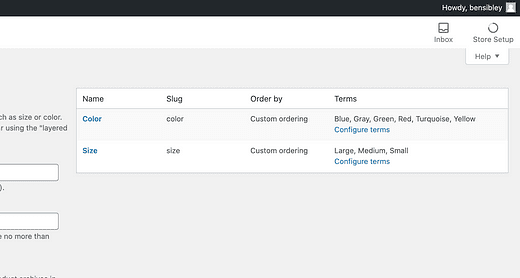
Om du körde WooCommerce-installationsguiden kommer du att se färg- och storleksattribut redan skapade.
Du kan redan se "termer" tillagda för färg- och storleksattributen
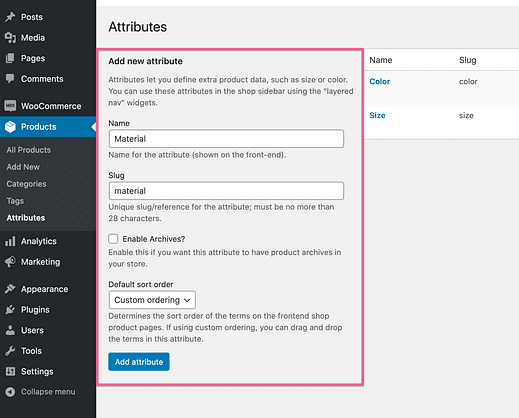
För att lägga till ett nytt attribut behöver du bara ange ett namn och en snigel och klicka på Lägg till attribut.
En snigel är ett namn med små bokstäver som används för webbadresser. Ersätt eventuella mellanslag med bindestreck i snigeln.
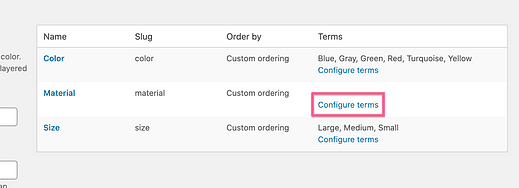
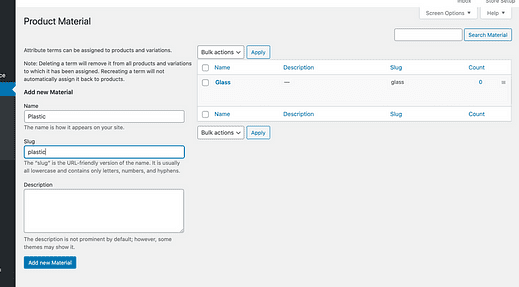
När du har skapat ditt nya attribut klickar du på länken Konfigurera villkor för att lägga till alternativ till attributet.
"Villkor" är ett vagt ord, men det är ordet WooCommerce använder för alternativ inom ditt attribut. Till exempel är "Färg" ett attribut och "blått, "grå" och "grönt" är några av dess termer.
I mitt exempel skapade jag ett attribut som heter "Material", så jag lägger till några nya material, som "glas" och "plast".
Du kan lägga till så många attribut med så många termer som du vill.
Även om du kan skapa attribut som är specifika för enskilda produkter, är det bäst att lägga till dem så här via menyn Attribut. Detta håller dem tillgängliga för alla produkter och gör hanteringen mycket enklare. Att lägga till attribut till enskilda produkter blir snabbt rörigt och otympligt.
Nu när du har skapat ett eget anpassat attribut, så här kan du lägga till det i en produkt.
Hur man lägger till attribut till en produkt
När du har skapat dina attribut är du redo att tilldela dem till dina produkter.
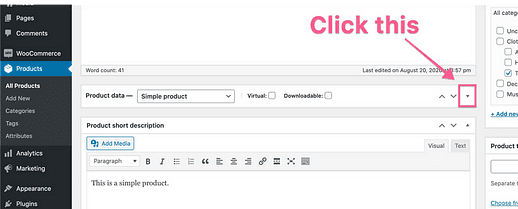
Börja med att besöka en av dina produkter i admin-instrumentpanelen. Leta sedan upp avsnittet Produktdata och klicka på pilen till höger för att expandera det.
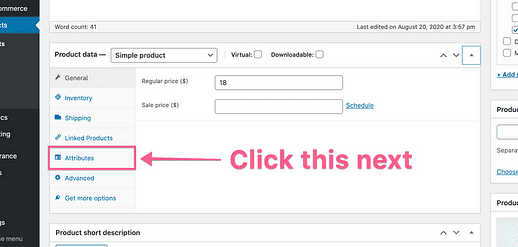
När du har expanderat klickar du på avsnittet Attribut i det vänstra sidofältet.
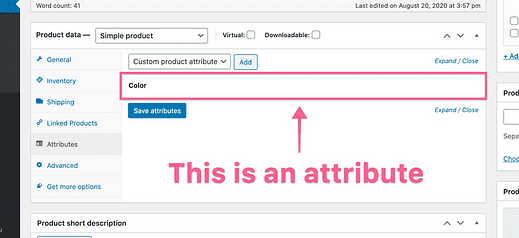
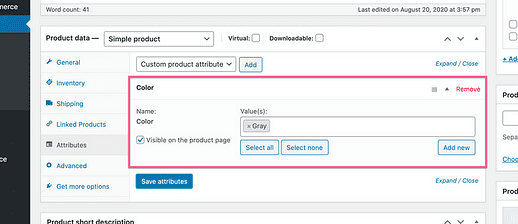
I mitt exempel har produkten redan ett attribut, färg, listat här:
Om du klickar på ett attribut expanderar det så att du kan lägga till och ta bort olika värden/termer.
Knappen Lägg till ny är för att lägga till helt nya villkor som sedan blir tillgängliga för alla produkter.
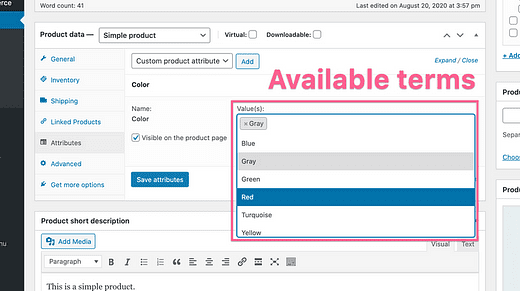
Du kan klicka i avsnittet Värde för att välja befintliga termer att lägga till produkten.
Dessa termer finns från menyn Produkt > Attribut
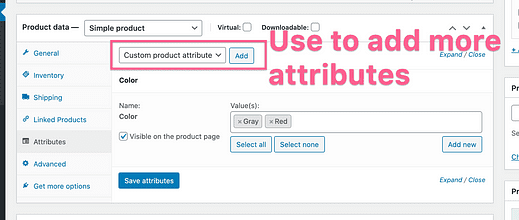
Du kan lägga till fler attribut till produkten med det här rullgardinsmenyn:
Om du undrar hur detta skulle fungera, skulle ett exempel vara en t-shirt som behöver både färg- och storleksalternativ. Du skulle lägga till både ett färgattribut och ett storleksattribut.
Som jag redan nämnde rekommenderar jag inte att du skapar anpassade produktattribut, men du kan välja redan existerande attribut med rullgardinsmenyn ovan.
En sak du kanske inte förväntar dig är att när du väl har lagt till dina attribut så dyker de inte upp automatiskt på produktsidan.
Hur du får dina attribut att visas på produktsidan
Att få dina attribut att visas på produktsidorna är en förvirrande del av WooCommerce.
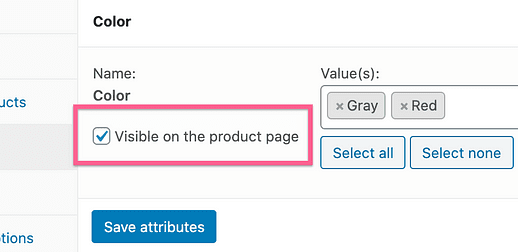
När du lägger till attribut till en produkt, även om du markerar rutan "synlig på produktsidan", kommer varianterna fortfarande inte att visas på din webbplats.
Att markera den här rutan är bara ett steg i processen
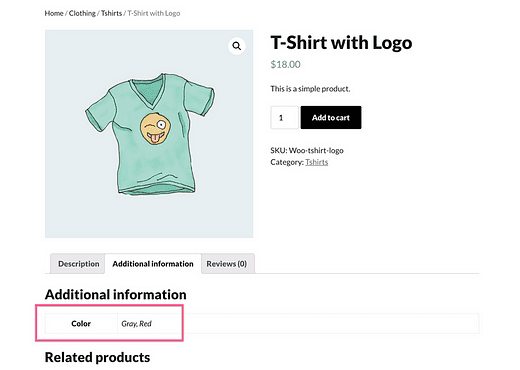
Som standard är den enda skillnaden på produktsidan attributen och deras värden som anges i avsnittet Ytterligare information.
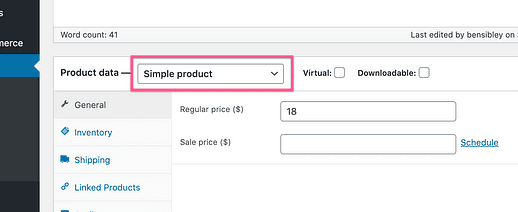
För att lägga till rullgardinsmenyn för dina attribut måste du först byta din produkt från en "Enkel produkt" till en "Variabel produkt" med hjälp av den här rullgardinsmenyn:
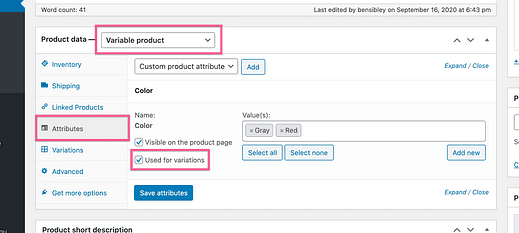
Sedan måste du öppna avsnittet Attribut och markera rutan "Används för varianter" för varje attribut.
Se till att markera rutan för alla attribut du vill använda
När du är klar klickar du på knappen Spara attribut.
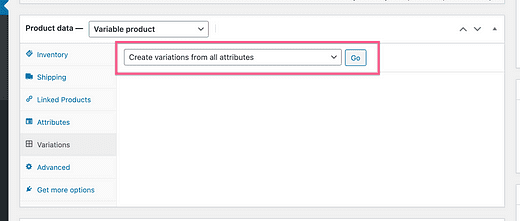
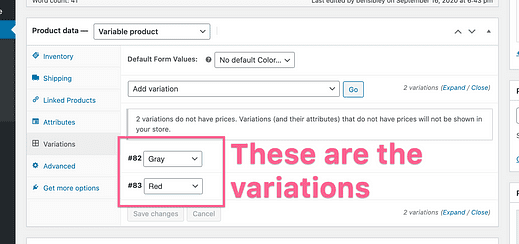
Klicka sedan på avsnittet Variationer. Du kan använda rullgardinsmenyn för att lägga till en variant i taget, men det går snabbare att använda alternativet "Skapa varianter från alla attribut".
När du klickar på Go kommer WooCommerce att skapa alla olika möjliga produktvarianter.
Min produkt har två varianter på grund av de grå och röda färgtermerna som lagts till
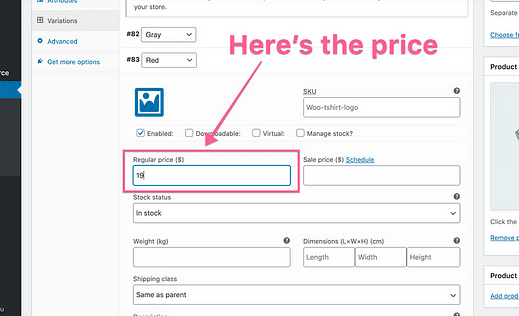
Det sista steget innan dina varianter dyker upp på produktsidan är att ge var och en ett pris.
Du vill fylla i alla fält, men jag ska bara lägga till priser i mitt exempel.
När du är klar med att lägga till priser för alla dina varianter klickar du på knappen Spara ändringar.
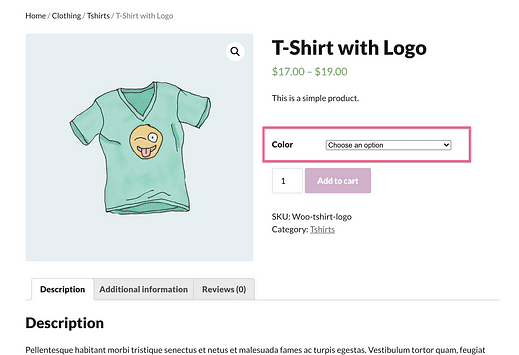
Du kommer nu att se en rullgardinsmeny som låter kunderna välja dina varianter.
Mitt exempel använder bara ett attribut, men du kan lägga till så många du vill. Varje attribut kommer att få sin egen rullgardinsmeny som listar dess tillgängliga villkor.
Även om detta fungerar perfekt, ger inte rullgardinsmenyn den bästa shoppingupplevelsen.
Hur man visar färgprover
Standardrullgardinsmenyn för produktvarianter skapar ingen bra användarupplevelse.
Föreställ dig att du har en t-shirt tillgänglig i fem färger. Med en rullgardinsmeny kan kunder inte se hur många färger som är tillgängliga förrän de klickar på den, och de ser inte de faktiska färgnyanserna. De ser till exempel bara ordet "blått" istället för den blå nyansen som din produkt använder.
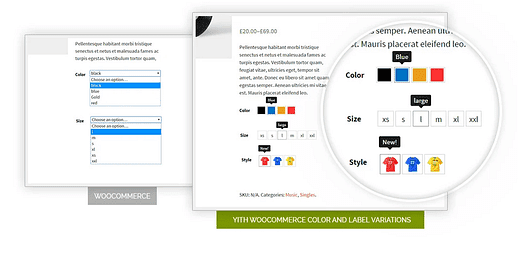
Att ge besökarna färgprover att välja mellan ger en mycket bättre shoppingupplevelse.
Även om det här alternativet inte är tillgängligt i WooCommerce, finns det många bra plugins som kan lägga till den här funktionen på din webbplats:
Dessa 6 produktvariationsplugins för WooCommerce gör din webbplats enklare att använda
Plugins som listas i den samlingen kan ersätta rullgardinsmenyn för färg-, storleks- och stilalternativ, lägga till nya galleribilder per variant och mycket mer.
WooCommerce-attributbehärskning
Nu vet du vad WooCommerce-produktattribut är och hur du lägger till dem på din webbplats.
Att använda attribut kommer att vara en viktig del av att driva din butik och sälja produktvarianter.
Om du vill ha en utmärkt ny design för din butik, använde jag Modern Store- temat genom hela denna handledning. Den är helt lyhörd, anpassningsbar och laddas snabbt.
Och det bästa av allt är att det är gratis! Ge det en chans på din webbplats och se vad du tycker.
Om du har några frågor, vänligen skriv i kommentarsfältet nedan. Och om du lärt dig något nytt, överväg att dela det med någon annan.
Tack för att du läser!