WordPress bildstorlekar: Allt du behöver veta
Bilder du använder på din webbplats gör ofta ditt innehåll mer attraktivt och har ofta kraften att ge ett helt annat perspektiv till ämnet de hänvisar till. Men de är mycket mer än ett sätt att behålla din användares uppmärksamhet – de spelar en mycket viktig roll i din webbplats SEO, SERP-rankningar och kan slutligen påverka dina omvandlingsfrekvenser.
För att kunna dra nytta av alla fördelar bilder kan ge måste du i allmänhet se till att deras storlek är tillräcklig. I den här artikeln får du lära dig allt du behöver veta om WordPress-bildstorlekar och hur det påverkar din webbplats.
WordPress-bildens standardstorlekar förklaras
När du laddar upp en bild till ditt WP- mediabibliotek genererar WordPress automatiskt tre ytterligare versioner av den bilden och lagrar dem separat. Du kommer att se fyra bildalternativ – thumbnail, medium, large och full size-alternativ. De tre första alternativen är standardbildstorlekarna för WordPress och alternativet i full storlek är faktiskt bilden du laddade upp i sin ursprungliga storlek.
Anledningen till att WordPress skapar dessa alternativ är att den optimala storleken på en bild beror på dess plats på din webbplats. Till exempel kan bildupplösningen i skjutreglaget vara annorlunda än bildupplösningen som används i miniatyrbilden. Eftersom olika storlekar skapas automatiskt behöver du inte justera bildstorleken manuellt om du vill använda samma bild på olika platser på din webbplats.
De fyra olika bildstorlekarna i pixlar:
- 150 x 150 pixlar- Miniatyrstorlek
- maximalt 300 x 300 pixlar – Medium storlek
- maximalt 1024 x 1024 pixlar – Stor storlek
- Full storlek – bildens ursprungliga storlek
Vad händer om ingen av standardbildstorlekarna passar dina behov?
Som vanligt i WordPress är lösningen enkel. Här är vad du behöver göra för att ladda upp anpassade bildstorlekar.
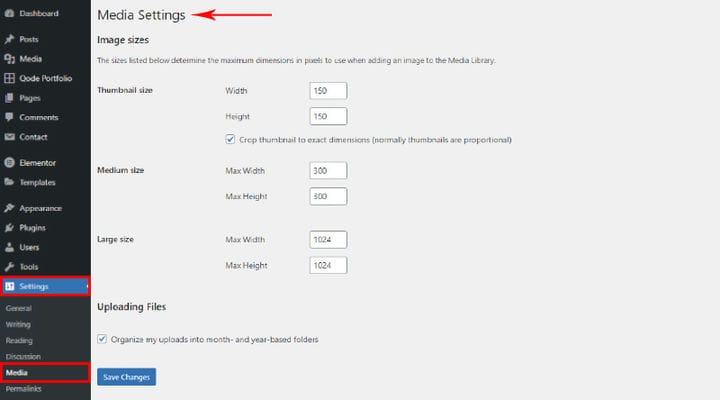
Gå först till din WP Admin Panel. För det andra, klicka på Inställningar > Media. Justera sedan helt enkelt standardbildinställningarna i Mediainställningarna och klicka på Spara när du är klar.
Om du av någon anledning tycker att det är användbart att veta exakt när du laddade upp varje bild, kan du markera rutan Ordna mina uppladdningar i månads- och årbaserade mappar som visas efter alla andra alternativ, och alla bilder du laddar upp kommer att ordnas kronologisk.
Vilken är den bästa bildstorleken som garanterar optimal prestanda?
Det finns säkert ingen universell bildstorlek som kan täcka alla behov, men det finns regler som säkerställer att dina bilder ser bra ut på olika skärmstorlekar. Så det här är de idealiska storlekarna beroende på var bilden finns på din webbplats :
- 1200 x 630 pixlar – blogginläggets bildstorlek
- 1048 x 250 pixlar – bannerstorlek
- 1200 x 900 pixlar – liggande
- 900 x 1200 pixlar – porträtt
- 1920 x 1080 pixlar – WordPress bakgrundsbildstorlek
- 200 x 100 pixlar – storlek på logotypbild
- 150 x 150 pixlar – storlek på miniatyrbilder
Varför ska du optimera dina bildfilstorlekar?
Som du redan vet är din webbplats hastighet och prestanda kärnan i kvalitetsanvändarupplevelsen. Allt som äventyrar hastighet och prestanda tar förr eller senare en vägtull på många olika aspekter av din webbplatss framgång. Varje bild med en stor filstorlek påverkar hastigheten på din webbplats, och inte på ett positivt sätt. Det betyder att du måste vara helt praktisk – det är ingen mening att ha dina bilder större än de måste vara. Förutom stora foton – WordPress-bildstorlekar bör inte vara större än 150 kb. Men det finns inte heller något behov av att göra dem mindre än de behöver vara, tänk på att för mycket anpassning kan påverka kvaliteten på bilden.
Varför bildkomprimering är viktigt
Ett enkelt sätt att snabbt förbättra din webbplats prestanda som inte kräver någon speciell skicklighet eller kunskap från din sida är att komprimera bilder. Bildkomprimering ökar din webbplats prestanda utan att det påverkar kvaliteten på dina bilder på något sätt.
Det finns en mängd olika onlinekomprimeringsverktyg som gör det otroligt enkelt att komprimera bilder. Det rekommenderas starkt att du komprimerar varje bild du laddar upp till din webbplats.
Responsiva WordPress-bilder
WordPress känner automatiskt av storleken på bilden du laddar upp och kategoriserar den som liten, medelstor eller stor. Och som vi beskrev tidigare, ändrar WordPress också automatiskt bildens storlek, vilket ger dig tre standardbildstorlekar för olika platser på din webbplats. När det kommer till lyhördhet är processen också automatiserad. WordPress tillhandahåller också responsiv bildkompatibilitet som låter webbläsare välja den optimala bildstorleken beroende på användarens enhet som standard.
Bildfiltyper du kan ladda upp
Det finns fem olika typer av bildfiler du kan ladda upp till WordPress:
- .jpg
- .jpeg
- .png
- .gif
- .ico
Genom att ladda upp någon av dessa bildtyper kan du infoga filerna direkt i WP-textområden med knappen Lägg till media. Vissa andra populära format som .svg-, .bmp- eller .tiff-filer. stöds inte officiellt.
Om du försöker ladda upp en filtyp som inte stöds får du ett meddelande som säger "Tyvärr, den här filtypen är inte tillåten av säkerhetsskäl."
Hur man väljer rätt bildformat
I allmänhet är JPEG det bästa valet för foton och PNG är det första valet för grafik. Vi kommer kort att beskriva de viktigaste egenskaperna hos de tre vanligaste filtyperna:
JPEG – står för Joint photographic experts group erbjuder stöd för 16 miljoner färger. Det är också den minsta filstorleken för foton och ser därför till att bilden laddas snabbt och ser mer levande ut.
PNG – står för Portable Network Graphic och är standardvalet för grafik, logotyper och liknande webbplatselement. Den erbjuder inte stöd för så många färger, men möjliggör bildtransparens.
GIF – står för Graphics Interchange Format och dess utmärkande egenskap är att det tillåter animationer. Den stöder också 256 färger och transparens.
SVG – den mest använda för ikoner, favoritikoner och logotyper. Den är väldigt lätt och flexibel och därför idealisk för mindre webbplatselement.
Bild SEO – kan du göra det själv
Att välja rätt format för dina bilder är en viktig aspekt av bild SEO som du säkert kan täcka helt själv. PNG rekommenderas för bilder som kräver hög kvalitet och större filstorlekar, JPG är idealiskt för mindre bilder eftersom den använder både förlustfri och förlustfri optimering och kan komprimeras till mindre storlekar medan GIF är baserat på förlustfri komprimering och är det bästa alternativet för animerade bilder.
En annan sak du kan göra är att använda exakta och beskrivande titeltaggar för dina bilder eftersom de hjälper sökmotorer att förstå vad din bild handlar om.
Ett av de mest praktiska sätten att säkerställa bildoptimering är att använda några av de bästa WordPress bildoptimeringsplugins som låter dig justera alla aspekter relaterade till bildkvalitet och säkerställa optimal webbplatsprestanda.
Användbara tips för att hantera WordPress-bilder
Du kanske har märkt att det inte är en enkel och okomplicerad procedur att ersätta utvalda bilder i WordPress eller någon annan. WordPress kräver att du gör en ändring på varje sida som innehåller bilden, och det kan äta upp en betydande del av din tid. Eftersom du vanligtvis behöver den här typen av uppgifter utförda snabbt, rekommenderar vi att du använder ett plugin för att ersätta bilder i WordPress som det snabbaste och enklaste sättet att få den här typen av uppgift gjord utan att äventyra din webbplatsprestanda.
Bilder är en av de vanligaste orsakerna till den långsamma laddningshastigheten på webbplatsen. Den bästa lösningen är att ändra storlek på bilderna när det är nödvändigt eller minska deras filstorlek genom att komprimera dem. Det finns massor av verktyg som EWWW Image Optimizer som hjälper dig att enkelt komprimera bilder, eller så kan du ändra storlek på bilder i Photoshop.
Du kommer ofta att behöva polera dina bilder innan du laddar upp dem. Det finns många saker du kan göra i WordPress för att redigera bilder helt själv.
Det bästa sättet att säkerställa bildkvalitet om du inte själv är en professionell fotograf är att dra nytta av gratis och premiumwebbplatser för fotolager.
Det finns verkligen inte så många ursäkter för att inte ha kvalitetsbilder på din webbplats. Nu när du känner till alla tekniska detaljer om WordPress-bildstorlekar blir det mycket lättare att säkerställa optimal webbplatsprestanda och hastighet. Om du har några frågor om detta ämne, kontakta oss gärna i kommentarsfältet.