Optimera bilder i WordPress för att öka webbplatsens hastighet
Visuella element som bilder eller vektorillustrationer är bra för att öka webbplatsens innehåll. Deras makt att piffa upp inlägg eller sidor är anledningen till att de har en så viktig roll på webbplatser. Oavsett vilken typ av webbplats du kör, vilken typ av varumärkesbild du vill skapa och vilken strategi du har mot konkurrens, är det bra att använda bilderna på ett korrekt sätt för att förbättra användarupplevelsen. Till exempel kommer iögonfallande bilder att dra till sig människors uppmärksamhet eller till och med hjälpa till att hålla kvar användare längre på specifikt innehåll. Dessutom är bilder en integrerad del av artiklar och texter. De fungerar inte bara som illustration, utan kompletterar också berättelsen genom att lyfta fram dess viktigaste aspekter. Rätt bilder kan också helt förändra webbplatsens närvaro för att göra den mer engagerande för användarna. WordPress-galleriplugins är det bästa verktyget för att visa bilder på ett snyggt sätt. Tack vare dem kan webbplatsens utseende och känsla bli mer autentisk och modern. Å andra sidan kan bilder med låg upplösning eller fel storlek skada din webbplatss rykte. Av denna anledning har vi utarbetat en detaljerad guide om hur du optimerar bilder i WordPress, så att du kan få ut det mesta av din webbplats design och funktionalitet.
Varför bör du optimera webbplatsbilderna?
Du vet förmodligen redan att för många plugins kan påverka din webbplats laddningshastighet. När det gäller bilderna kan de ta avsevärt utrymme över din webbplats också. Stora bilder kan vara huvudorsaken till att din webbplats är långsam. Att optimera bilderna på rätt sätt kan därför göra underverk för att öka sidladdningshastigheten. Du kan alltid kontrollera sidhastigheten för att se hur du kan hantera och optimera bilderna för att få bästa resultat. Varför är detta viktigt? Majoriteten av webbplatsbesökarna kommer inte ens in på webbplatsen om den laddas för långsamt. Detta ökar avvisningsfrekvensen vilket innebär att din besökare inte ens ser innehållet du delar. Dessutom är begränsad webbhastighet dåligt för Googles rankning. För att få ut det mesta av SEO, glöm inte attlägg till en WordPress-bildtext och för att optimera bilderna innan du laddar upp dem på webbplatsen. Slutligen, genom att optimera bilderna i WordPress behöver du mindre lagringsutrymme på dina servrar, vilket kan spara pengar.
Hur man optimerar bilder för webben
Det första du bör vara uppmärksam på när det kommer till bildoptimering är bildkvaliteten. Ingen gillar suddiga bilder som gör det svårare att njuta av hela innehållet. En annan viktig sak du bör ha i åtanke är bildstorleken. Det vanliga misstaget är att använda extremt stora bilder. För skärmar i full bredd, använd alltid större bilder. För sidebars, å andra sidan, behöver du inte gå med en stor bredd. Beroende på dina behov kan du ändra storlek på bilder så att de passar varje separat del av din webbplats perfekt. Du kan antingen redigera din bild i WordPress eller använda olika program, som Photoshop för att göra det. Du kan också lita på plugins. För detta ändamål kan du använda Imsanity-plugin. Detta verktygändrar automatiskt storlek på bilduppladdningar till en storlek som fungerar utmärkt för visning i webbläsaren, samtidigt som den förblir tillräckligt stor för vanlig webbplatsanvändning.
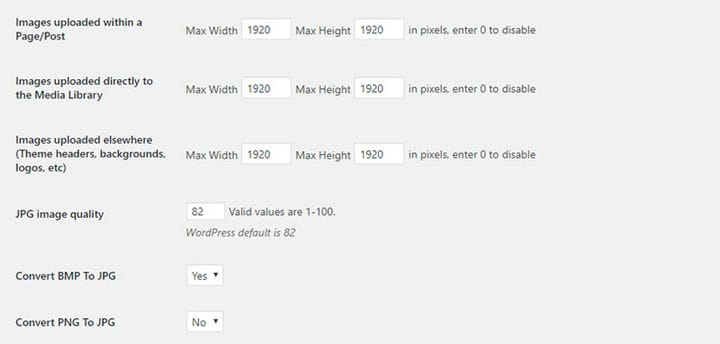
Med Imnasity kan du fördefiniera bredden och höjden till vilken du vill ändra storleken på de tidigare uppladdade bilderna. När du har installerat och aktiverat pluginet kan du hitta dess alternativ genom att navigera till Inställningar > Imsanity.
Här kan du även ställa in bildkvaliteten, välja att konvertera PNG till JPG, eller att konvertera BMP till JPG.
Låt oss nu se vilka typer av bildfiler du kan använda i WordPress.
PNG:er används ofta för designelement. Den har en större storlek och ger bilder med högre kvalitet. PNG minskar filstorleken baserat på den förlustfria komprimeringen. I grund och botten kan den inte minska filstorleken på ett traditionellt sätt, istället bryter den upp dina bilder i mindre bitar. PNG är bra om du vill säkerställa högre bildkvalitet, men det innebär också en större filstorlek. Använd PNG:er för transparenta bakgrunder eller speciella webbplatselement som CTA-knappar, reklambanners, logotyper, illustrationer, etc.
JPG används mest för foton eftersom det stöder ett brett spektrum av färger. Den använder både förlustfri och förlustfri optimering och den kan komprimeras till mindre storlekar. Vad den gör är att ta bort bakgrundsdata för att skapa en större minskning av filstorleken, utan att kompromissa med kvaliteten.
Som sådan, om du vill arbeta med mindre filstorlekar, är JPG den du ska använda.
Baserat på förlustfri komprimering är GIF det bästa alternativet för animerade bilder. Det är bra om du behöver mer dynamiskt innehåll, men inte vill sakta ner din server. Som ett alternativ till videor är GIF:er ganska lätta och är ett bra val om du inte vill påverka din webbplats hastighet. Denna mycket populära filtyp kan vara en bra tillgång för din webbplats när den används med rätt strategi.
Minimalism finns överallt. Av denna anledning har denna filtyp en speciell plats i webbdesign. I ett nötskal är SVG en skalbar vektorbild. Den är flexibel, lätt och idealisk för små webbplatselement. Använd SVG:er för logotyper, favoritikoner eller ikoner.
I slutändan, var uppmärksam på filstorleken. I WordPress rekommenderas att större bilder är mellan 60k och 100k. När det kommer till små bilder bör de inte vara större än 30k.
Bästa plugins för bildoptimering för att påskynda WordPress
Smush Bildoptimering, Kompression och Lazy Load
Smush plugin är ett superkraftigt bildoptimeringsverktyg. Baserat på förlustfri komprimering tar detta plugin bort oanvänd data utan att påverka bildkvaliteten. Med den kan du optimera upp till 50 bilder snabbt och enkelt. En annan bra sak med detta plugin är bilddetektering av felaktig storlek. Med andra ord kommer den att lokalisera bilderna som saktar ner din webbplats. Så här kan du vara säker på vilka bilder som definitivt bör ändras i storlek. Dessutom kan du använda den för att till och med optimera bilder som inte finns i mediebiblioteket. Slutligen låter Smush dig ställa in en maximal bredd och höjd så att bilderna skalas ner när de komprimeras.
Funktioner som gör Smush till det bästa plugin-programmet för att optimera bilder i WordPress:
- Förlustfri kompression
- Lata lastare
- Bulk Smush
- Ändra storlek på bilden
- Felaktig bilddetektering
- Directory Smush
Imagify – WebP & bildkomprimering och optimering
Imagify plugin är ett bra alternativ för att få ljusare bilder samtidigt som kvaliteten behålls. När du har installerat det kommer alla bilder att optimeras automatiskt när de laddas upp till WordPress. Imagify är kompatibel med WooCommerce och NextGen Gallery plugin. Imagify erbjuder tre nivåer av komprimering. Normal förlustfri komprimering där bildkvaliteten inte kommer att förändras på något sätt. För det andra finns det aggressiv komprimering, baserad på förlustalgoritm. Detta är starkare kompression en liten kvalitetsförlust. I slutändan finns det ultrakompression, den starkaste av dessa tre.
Funktioner som gör Imagify till det bästa plugin-programmet för att optimera bilder i WordPress:
- Kompatibilitet med WooCommerce
- Kompatibilitet med NextGen
- Tre typer av kompression
- Enkel användning
Komprimera JPEG- och PNG-bilder
Om du vill förbättra din webbplats hastighet, optimera dina JPEG- och PNG-bilder med plugin från TinyPNG. Det kommer automatiskt att optimera nya bilder du laddar upp eller de enskilda bilderna från mediebiblioteket. Detta plugin ändrar också storleken på enorma bilder genom att begränsa den maximala bredden och höjden. Det som är riktigt bra med det är det faktum att det stöder komprimering av animerad PNG.
Funktioner som gör komprimera JPEG- och PNG-bilder till det bästa plugin-programmet för att optimera bilder i WordPress:
- Bakgrundsoptimering
- Automatisk bildoptimering
- Stöder komprimering av animerad PNG
- Enkel bulkoptimering
ShortPixel Image Optimizer
Detta gratis, populära plugin med över 100 000 installationer kommer att vara din hjälpande hand om du vill förbättra din Google-rankning. Hur? Genom att optimera vilken bild eller PDF-dokument som helst på din webbplats. Shortpixel plugin är lätt att använda så att du kan optimera alla dina bilder med bara ett klick. Med den kan du också optimera miniatyrer och utvalda bilder. Och listan över dess funktioner slutar inte här. Använd den för att konvertera valfri JPEG, PNG eller GIF till WebP för att trivas på Google.
Funktioner som gör ShortPixel till det bästa pluginet för att optimera bilder i WordPress:
- Komprimera JPG, PNG, GIF
- Ingen filstorleksbegränsning
- Konvertera valfri JPEG, PNG eller GIF till WebP
- Fungerar utmärkt med NextGEN Gallery
Optimus – WordPress Image Optimizer
Optimus plugin är WordPress bildoptimerare som låter dig minska bildstorleken upp till 70 %. Det håller dock bildkvaliteten opåverkad. Efter att du laddat upp bilderna till ditt mediebibliotek skickar plugin dem till Optimus-servern, där de optimeras och skickas tillbaka. Dessutom sparar den den ändrade storleken på bilden i mediebiblioteket.
Funktioner som gör Optimus till det bästa plugin-programmet för att optimera bilder i WordPress:
- Minskning av filstorlek under uppladdningen
- Optimering av alla förhandsgranskningsbilder av ett foto
- Inga justeringar av koden nödvändiga
- Snabbare laddningstider för bloggsidor
- Stöd för Woocommerce
Låt oss avsluta det
För att se till att din webbplats rankas bra på Google, var uppmärksam på dess hastighet. Detta förstärker att du aldrig bör hoppa över att optimera bilder i WordPress. Vår rekommendation är att använda några bra plugins för bästa resultat.