WordPress Gutenberg vs. WordPress Classic Editor
Okej allihop, det är dags att välkomna ett nytt barn på kvarteret. Ryktet föregår det och vi har alla hört historier om det. Många av kommentarerna har inte varit så smickrande, men alla förtjänar en chans, eller hur? Låt oss se precis vad affären med Gutenberg är och hur den skiljer sig från Classic Editor. Ta tag i dina platser, det är dags för Gutenberg Vs. Klassisk redigerare avstånd.
Vad är Gutenberg?
Den 6 december 2018 släpptes nya WordPress 5.0, och denna version kom med några ganska stora förändringar. Den största som väckte mycket debatt är definitivt introduktionen av Gutenberg, den nya WordPress-redigeraren.
Huvudmålet med den nya redigeraren är att göra innehållsskapandet lite lättare för alla, särskilt för nya användare. Sättet du gör inlägg, sidor och allt annat för din webbplats har genomgått en enorm förändring. Men det finns också en annan anledning till varför den klassiska editorn har bytts ut.
Många WordPress-användare har klagat på att den klassiska editorn har blivit föråldrad och har därför gått över till andra, mer intuitiva webbplatsbyggare. Wix, Squarespace och Shopify, är några av de plattformar som har vunnit mycket popularitet under de senaste åren. Det är viktigt att notera att människor också har börjat använda dra-och-släpp WordPress-sidbyggarplugins, som Elementor och Divi. Alla dessa faktorer tillsammans har fått WordPress-chefer att komma med en lösning som kommer att tilltala en bredare publik. Det är så vi har Gutenberg, den blockbaserade redaktören.
Förstå Gutenberg
Allt är i form av block. Detta verkar faktiskt vara ett av huvudproblemen folk har med den nya redigeraren, eftersom du inte bara kan skriva in ditt innehåll som du kunde i den klassiska.
Gutenberg lånar i huvudsak några av funktionerna från plugins som Visual Composer och från den tidigare nämnda Divi. Det gör att du kan skapa rikt innehåll i WordPress även om du inte vet hur man skriver HTML-kod, och är mycket närmare WYSIWYG-upplevelsen, i motsats till Classic Editor. Vad som också är bra med det är att det faktiskt kan hjälpa dig att minska antalet plugins du kan behöva för din webbplats. Till exempel kan du klara dig utan plugins som bildgalleri, eller de som kräver kontaktformulär eller tabellfunktioner, eftersom Gutenberg erbjuder dem alla.
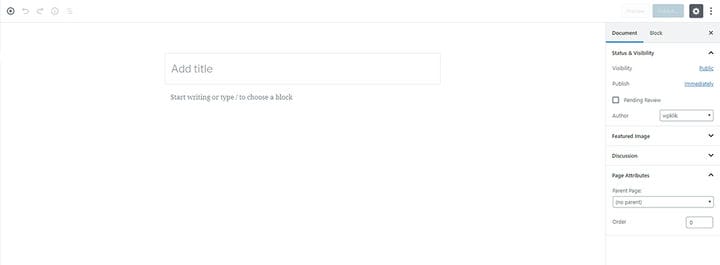
När du byter till Gutenberg ser du att innehållet du har skapat i den klassiska redigeraren nu finns i ett block som heter ”Classic”. När du börjar skapa nya inlägg kommer du att märka att den här redigeraren erbjuder dig mycket mer skrivutrymme i motsats till sin föregångare. Detta är särskilt märkbart på mindre enheter, som smartphones, surfplattor och till och med bärbara datorer. Du kan få ännu mer skrivutrymme genom att dölja det högra sidofältet. För att göra det klickar du bara på ikonen Inläggsinställningar.
Skapa nytt innehåll
För att lägga till ett nytt innehållsblock i ditt inlägg klickar du bara på ikonen ”+” i det övre vänstra hörnet. Här kan du lägga till nytt stycke, citat, ljud, video, tabell och mer. Det finns också ett widgetblock som låter dig placera alla typer av funktioner direkt på sidor och inlägg.
Vissa användare kan dock tycka att detta är irriterande eftersom varje gång du vill lägga till nytt innehåll måste du se till att det finns i sitt eget block. Vad som också kan vara frustrerande är att Gutenberg inte låter dig redigera bara vissa delar av ett block, utan snarare tillämpar den valda stilen på ett helt block.
I Gutenberg kan du välja mellan två inställningar – Dokument och Block. Det första dokumentet visar dig de vanliga publiceringsinställningarna (som kategorier, taggar, etc…) medan blocksektionen visar inställningar för det specifika blockområdet du har valt.
Bland de coola funktionerna är definitivt funktionen Slash Autocomplete (tillgänglig i Gutenberg 1.1.0 och senare versioner) och ankare. Den första minskar tid och klick som behövs för att skapa det nya blocket. Tryck bara på ” / ” (snedstreck) för att välja ett av alternativen för autoslutförande. Det senare alternativet gör att du kan länka direkt till ett visst avsnitt i innehållet du arbetar med.
Kan jag gå tillbaka till Classic Editor?
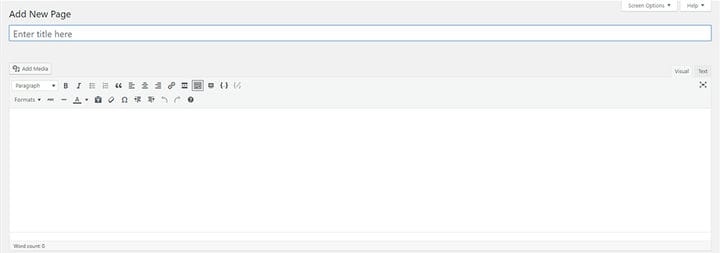
Det är mycket möjligt att många användare inte kommer att vara alltför glada över att använda Gutenberg, särskilt om de inte är nya på WordPress. Alla blev trots allt så vana vid Classic-redaktören att de kanske inte välkomnade den nya killen med öppna armar. För närvarande har du faktiskt möjlighet att byta tillbaka till den klassiska redigeraren. För att göra det, installera helt enkelt plugin ”Classic Editor”, som kommer att vara tillgänglig hela vägen fram till 2021.
Kompatibilitetsproblem
En av de största problemen som användarna har att göra med är bristen på bakåtkompatibilitet. Detta kommer att ha en enorm inverkan på plugins och teman som används för närvarande, särskilt de som kräver integration med TinyMCE. Du måste uppdatera både plugins och teman för att se till att de är helt kompatibla med Gutenberg.
Utan tvekan representerar Gutenberg en av de största förändringarna WordPress någonsin har introducerat oss med. Hittills har det orsakat blandade reaktioner, och den här redigeraren har en lång väg kvar att gå, men totalt sett är vi ganska glada över att se hur stor inverkan det kommer att ha på WP-användare och innehållsskapande. Det finns utrymme för förbättringar, särskilt när det gäller bakåtkompatibiliteten, men låt oss ge det en fördel av tvivel. Vi bör försöka ha tålamod med nykomlingen, eftersom den definitivt har mycket att erbjuda!