SweetAlert – красивая замена диалоговым окнам JavaScript
JavaScript встроен во все браузеры. JavaScript предоставляет диалоговые окна (предупреждение, подтверждение, запрос), которые доступны во всех основных браузерах. В каждом браузере эти диалоговые окна отображаются по-разному с точки зрения пользовательского интерфейса.
При создании приложения наше основное внимание уделяется пользовательскому опыту. И где-то диалоговые окна JavaScript не обеспечивают удобного взаимодействия с пользователем. Это связано с тем, что в каждом браузере эти поля имеют разный пользовательский интерфейс, что каким-то образом нарушает согласованность внешнего вида.
В этой статье мы обсуждаем SweetAlert, который является красивой заменой диалоговых окон JavaScript. Помимо этих основных предупреждений, SweetAlert предоставляет гораздо больше, например, сообщения об успехе | сообщениях об ошибках, модели предупреждений, обработку Ajax во всплывающих окнах и т.д.
Диалоговые окна SweetAlert
При использовании SweetAlert у нас будет полный контроль над текстом и кнопками диалоговых окон. Мы можем изменить текст заголовка, текст кнопки по своему усмотрению.
Ниже приведены несколько примеров диалоговых окон SweetAlert.
Диалоговое окно предупреждения
Диалоговое окно подтверждения
Диалоговое окно подсказки
Как использовать SweetAlert
Использование SweetAlert в приложении – несложный процесс. Это требует, чтобы мы включили их JS-файл, и мы умеем использовать методы библиотеки SweetAlert.
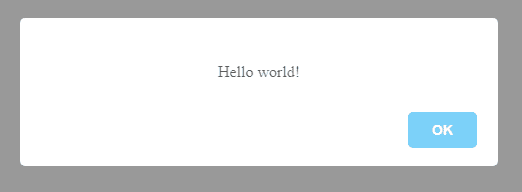
Пример окна предупреждения
<script src="//unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script>
swal("Hello world!");
</script>При использовании SweetAlert вы должны использовать swalфункцию для вызова различных типов диалоговых окон. В приведенном выше коде появится всплывающее окно с текстом «Hello world!».
Мы также можем установить модальный заголовок, а затем текст следующим образом:
swal("Here's the title!", "...and here's the text!");Если вы хотите отображать всплывающее окно в зависимости от характера операции, передайте третий аргумент. Третьим аргументом может быть «успех», «предупреждение», «ошибка», «информация».
swal("Good job!", "You clicked the button!", "success"); //success, warning, error, infoПопробуйте все значения третьего аргумента, и вы получите разные пользовательские интерфейсы для каждого из них.
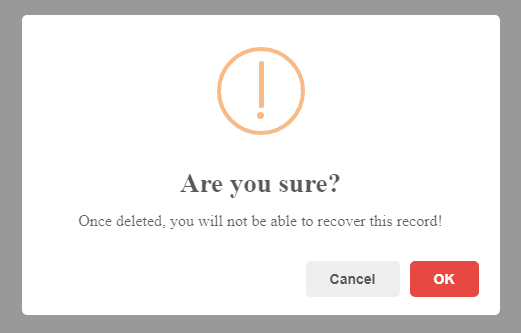
Подтвердите пример окна
Чтобы использовать окно подтверждения SweetAlert, используйте приведенный ниже код:
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
} else {
swal("Your imaginary file is safe!");
}
});Иногда нам нужно отправлять запросы AJAX с диалоговым окном подтверждения. В этом случае мы отправляем запрос AJAX после нажатия кнопки подтверждения, а затем обрабатываем ответ следующим образом.
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
jQuery.get('ajax.php', function(response) {
if(response == true) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
}
});
} else {
swal("Your imaginary file is safe!");
}
});Пример окна подсказки
Диалоговое окно с подсказкой используется на веб-сайте очень редко. Однако, если кто-то хочет использовать его со SwetAlert, используйте приведенный ниже код.
swal("Write something here:", {
content: "input",
})
.then((value) => {
swal(`You typed: ${value}`);
});Это основы библиотеки SweetAlert. Вы можете узнать больше в документации SweetAlert .
Статьи по Теме
- Разверните статический веб-сайт на хостинге Firebase бесплатно
- Проверить Google reCAPTCHA с помощью JavaScript
- Проверка HTML-формы с помощью петрушки