5 різних способів приховати заголовок сторінки в WordPress
У WordPress за замовчуванням на кожній сторінці чи публікації з’являється заголовок. З одного боку, це зрозуміло, оскільки WordPress спочатку був платформою для ведення блогів. Таким чином, було цілком логічно мати заголовок на кожній сторінці, оскільки різні публікації в блозі повинні мати унікальні заголовки. З часом використання блогів лише розширилося, що робить теми блогів WordPress такими ж популярними, як ніколи. Однак, з іншого боку, WordPress і його теми більше не служать лише меті ведення блогів. Це тому, що WordPress як платформа розвинулась і перетворилася на гіганта CMS, здатного обслуговувати великомасштабні веб-сайти та різні типи сторінок, на яких ви хотіли б приховати назву сторінки в WordPress. Візьмемо, наприклад, Домашню сторінку. Наявність заголовка з назвою «Домашня сторінка» виглядатиме не дуже добре. Іншим прикладом непотрібності заголовка є створення цільової сторінки. Звичайно, наявність заголовка на кожній сторінці величезного бізнес-сайту не принесе великої користі сенс будь-який.
Домашня сторінка без назви
На щастя, приховати назву сторінки в WordPress досить просто. Ми покажемо вам різні способи, якими ви можете це зробити.
Приховати заголовок сторінки в WordPress за допомогою Elementor
Майте на увазі, що в Elementor ви можете налаштувати для кожної сторінки окремо, буде заголовок видимим чи ні. Це загальні параметри сторінки, і незважаючи на те, що можна призначити будь-який заголовок сторінці з метою полегшення керування сторінкою на інформаційній панелі адміністратора, також можна приховати назву сторінки в WordPress.
Приховування заголовка сторінки в WordPress шляхом недодавання заголовків
Кожна публікація або сторінка, яку ви додаєте, має назву, яка відображається в полі нижче. Це перше поле, яке ви можете побачити на сервері сторінки/публікації.
Щоб приховати назву сторінки в WordPress, перше, що ви можете зробити, це просто не вставляти жодного тексту в це поле. Ви повинні вставити решту вмісту на сторінку, як зазвичай.
Коли справа доходить до створення постійних посилань у WordPress, це можна зробити на основі заголовка сторінки. Щоразу, коли ви не вставляєте заголовок сторінки, до постійного посилання автоматично додається номер після його публікації. Звичайно, цей номер можна редагувати, і ви можете змінити своє постійне посилання будь-яким способом.
Якщо ви видалили назву вже існуючої сторінки, єдине, що вам потрібно зробити, це натиснути кнопку Оновити. У цьому випадку постійне посилання, створене на основі заголовка, залишиться незмінним.
Слід звернути увагу на наступне :
Якщо ви видалили або не дали жодної назви сторінці, розташованій у меню, то вам потрібно дати нову назву цій сторінці. Перейдіть до Вигляд > Меню та знайдіть пункт меню, який не має назви.
Коли ви знайдете невідомий пункт меню, єдине, що вам потрібно зробити, це дати йому спеціальну назву в полі навігаційної мітки, і ваша проблема в меню буде вирішена. Просто зрештою збережіть зміни.
Крім того, вам також слід звернути увагу на той факт, що сторінки та публікації, перелічені у вашому сервері, також не матимуть жодних назв, тому може бути важко керувати вашим шляхом у сервері веб-сайту, якщо є багато сторінок та/або публікацій, як ці.
На щастя, це ніяк не впливає на взаємодію з користувачем – лише ускладнює навігацію серверною частиною.
Інша річ, про яку ви повинні подумати, це додавання назви заради отримання вищого рейтингу в Google, але зробити її невидимою для відвідувачів. Ви можете зробити це, встановивши один із плагінів WordPress SEO, який дозволить вам вводити заголовок для Google, не заважаючи вмісту вашої сторінки та залишаючись невидимим для користувачів.
Приховування заголовків усіх сторінок/дописів за допомогою CSS
Перш ніж застосовувати цей метод, майте на увазі, що додавши кілька рядків коду, ви приховаєте заголовки всіх існуючих сторінок і публікацій. Звичайно, якщо вам потрібен заголовок для певної сторінки чи публікації, ви завжди можете зробити заголовок частиною вмісту цієї сторінки. Просто подбайте про Google, використовуючи один із плагінів SEO.
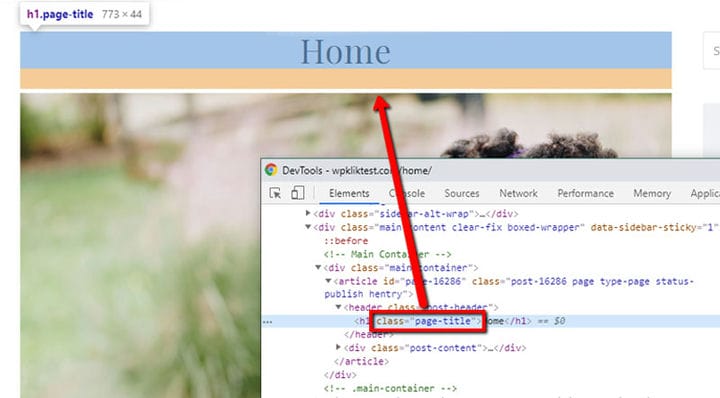
Що вам потрібно зробити, щоб додати код, це перевірити всі класи заголовків, що означає, що ви повинні спочатку перевірити елементи веб-сайту.
Вам потрібно перевірити клас як для сторінки, так і для заголовка публікації. Ці класи можуть бути однаковими або абсолютно різними. У нашому випадку ім’я класу Page – page-title, а клас Post – post-title.
Рядок коду, який потрібно вставити, такий:
.page-title {
display: none;
}
.post-title {
display: none;
}У вашому випадку ви зміните назви класів, щоб вони відображалися на вкладці перевірки елемента. Якщо існує лише один клас для всіх назв, вам потрібно вставити код лише один раз:
.your-title-class {
display: none;
}Якщо код не працює з вашою темою, навіть якщо ви правильно написали свій клас, спробуйте додати !important; :
.your-title-class {
display: none !important;
}Ви можете вставити код у двох місцях, і вам вирішувати, де це робити.
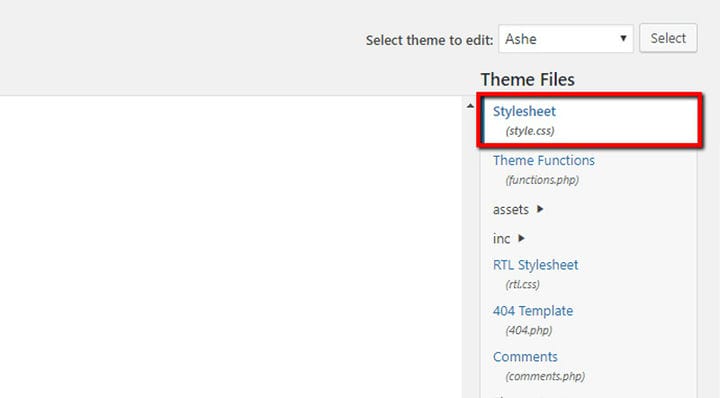
Перше місце, куди ви можете вставити код, це style.css теми. Ви знайдете його, перейшовши до Вигляд > Редактор тем.
Після цього вставте код у кінець файлу та натисніть Оновити файл.
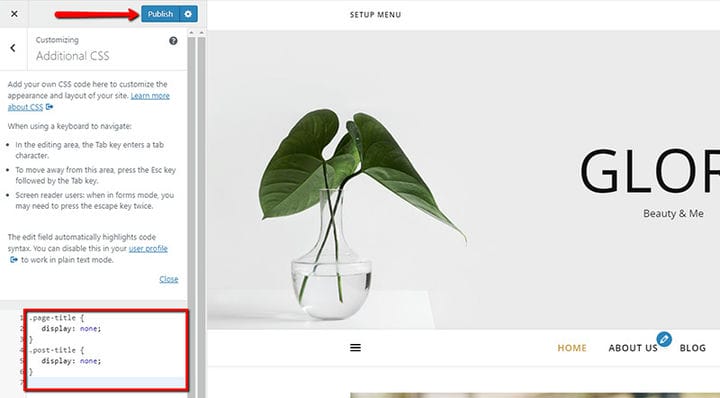
Інше місце знаходиться в Оформлення > Налаштувати. Отримавши до нього доступ, знайдіть опцію «Додатковий CSS» і вставте туди код.
Приховування заголовка певної сторінки/допису за допомогою CSS
У попередньому прикладі ми показали вам, як приховати заголовки сторінок/дописів без винятку. Але якщо ви хочете приховати лише певну сторінку чи публікацію за допомогою CSS, принцип залишається незмінним – вам потрібно лише додати клас для цієї конкретної сторінки чи публікації.
Ось як виглядатиме код:
.your-title-class {
display: none !important;
}Як ми вже згадували вище, ви можете перевірити клас елемента за допомогою перевірки елементів. Клас сторінки має формат .page-id-367, тоді як клас post має формат .postid-367. Число представляє ідентифікатор сторінки/публікації. Знайдіть ідентифікатор сторінки або публікації та змініть його в коді. У нашому випадку код буде виглядати так:
.page-id-16286 .page-title{
display:none;
}
Пам’ятайте – для кожної сторінки ви повинні вставити код, який запобігає відображенню заголовка окремо.
Приховування конкретної сторінки/назви публікації за допомогою плагіна
Для цього ми будемо використовувати плагін Title Remover, який має понад 100 000 активних установок. Цей плагін можна використовувати, щоб запобігти окремому відображенню заголовка сторінки чи публікації. Він працює за принципом додавання простого мета-поля поряд із формою створення публікації в інтерфейсі адміністратора WordPress, що дозволяє перемикати видимість заголовка. Чудовим у цьому плагіні є те, що порівняно з іншими подібними плагінами він повністю видаляє заголовок замість того, щоб приховувати його за допомогою CSS або JavaScript. Плагін працює з усіма типами публікацій і не впливає на меню чи область заголовка.
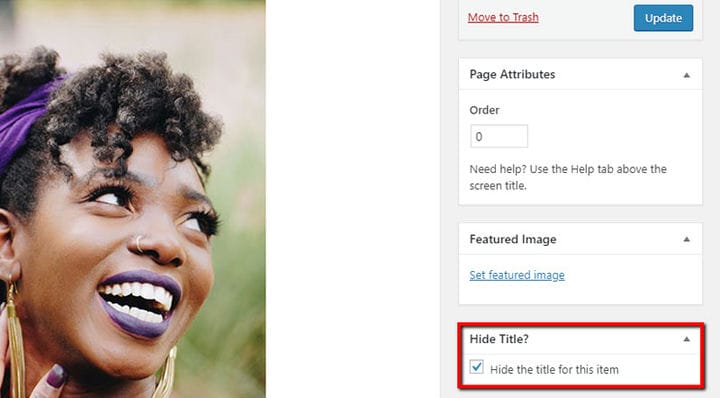
Після того, як ви завантажите та встановите плагін, на самій сторінці/дописі з’явиться прапорець «Сховати заголовок» для приховування вашої сторінки/допису. Установивши цей прапорець, заголовок зникне з вашої сторінки чи публікації. Ви можете встановити або зняти цей прапорець відповідно до ваших уподобань.
Нарешті, ми повинні зазначити, що ви повинні спочатку перевірити, чи сама тема має опцію приховування. Якщо ні, у вашому розпорядженні є всі ці різні методи, які ми перерахували вище.
І саме так ви приховуєте сторінку чи публікацію в WordPress. Ми сподіваємося, що ви успішно подбаєте про всі сторінки чи публікації, заголовки яких ви не бажаєте відображати, за допомогою нашого посібника!