Як автоматично оптимізувати зображення WordPress під час завантаження
Оптимізація зображень є одним із найкращих способів прискорити роботу сайту.
На середньому сайті зображення займають 50% загальної ваги сторінки! Якщо у вас багато медіа-сайтів із макетами портфоліо та галереями, це, ймовірно, ще вище.
Ця статистика показує, як стиснення зображень може мати величезний вплив на час завантаження.
Як стиснути зображення
Існує багато безкоштовних інструментів для оптимізації зображень перед завантаженням на свій сайт. Однак для стиснення зображень краще використовувати плагін.
На це є дві причини.
Перш за все, використовувати окремий інструмент для оптимізації зображень – це проблема. За допомогою плагіна оптимізації зображень, встановленого на вашому сайті, ви можете автоматично стискати їх під час завантаження на свій сайт.
По-друге, як щодо зображень, які ви вже завантажили на свій сайт? Вам потрібно буде завантажити їх усі, оптимізувати їх, а потім повторно завантажити. Повірте, цей процес був би кошмаром.
Який плагін використовувати?
Існує ряд плагінів, доступних для стиснення зображень, але я використовую ShortPixel тут, у Competi Themes, і рекомендую його іншим користувачам WordPress.
За допомогою кількох простих кроків ви можете зменшити розмір своїх зображень у середньому до 80%. Враховуючи, що зображення можуть становити половину вашого часу завантаження, це значне покращення.
Як автоматично оптимізувати зображення під час завантаження
Після встановлення та активації плагіна ShortPixel ви побачите екран, де можна ввести ключ API.
Введіть свою адресу електронної пошти та натисніть кнопку Запит ключа, і на вашу електронну пошту буде надіслано ключ API. І не хвилюйтеся, команда ShortPixel відповідально ставиться до адрес електронної пошти та не надсилатиме вам спам, коли вони отримають вашу адресу.
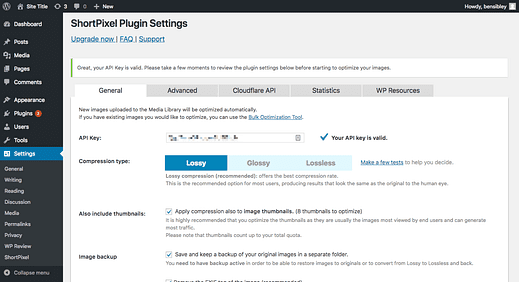
Після введення ключа ви потрапите в меню налаштувань, де ви зможете налаштувати параметри оптимізації зображення.
На мою думку, налаштування за замовчуванням чудові, і вам, швидше за все, не доведеться нічого налаштовувати. На вкладці «Додатково» ви знайдете можливість увімкнути автоматичне стиснення зображення під час завантаження, і це налаштування вже ввімкнено за замовчуванням.
Ще одна чудова особливість ShortPixel полягає в тому, що ви можете стискати всі зображення, які вже завантажені на ваш сайт, що може негайно прискорити роботу сайту.
Альтернативи ShortPixel
Найкращими альтернативами ShortPixel є WP Smush і Imagify.
WP Smush є безкоштовним і має преміум оновлення, яке додає деякі додаткові функції, такі як перетворення PNG в JPG. Imagify надає обмежену кількість оптимізацій зображень щомісяця безкоштовно і стягує невелику плату за стиснення більше.
Висновок
Автоматичне стиснення зображень на вашому сайті WordPress, коли ви їх завантажуєте, насправді досить легко. Є кілька хороших варіантів, але ShortPixel виділяється як найкращий.
У нас є більш детальний посібник із використання ShortPixel, за яким ви можете ознайомитися, якщо вам потрібна додаткова інструкція. Перегляньте цю публікацію, якщо ви хочете побачити, що ще може робити цей плагін.