Як оптимізувати зображення для кращої продуктивності WordPress
Давайте пограємо в гру…
Кожен файл на вашому сайті вносить свій внесок у загальну «вагу сторінки» у кб/мб. Як ви думаєте, скільки ваги вашої сторінки походить із зображень?
10%?
20%?
Згідно з архівом HTTP, зображення становлять 50% середньої ваги сторінки сайту (близько 800 Кб).
Оскільки половина даних, які відвідувачі повинні завантажити, коли вони переглядають ваш сайт, походять із зображень, будь-яка оптимізація, яку ви тут робите, може мати величезний вплив на ефективність вашого сайту.
Насправді, якщо ваші зображення зовсім не оптимізовані, ви зможете зменшити вагу зображення на 50-80%, дотримуючись цього посібника.
Три способи оптимізації зображень
Коли справа доходить до оптимізації зображення, є три прості методи.
Перший і найефективніший спосіб оптимізації зображень — стиснути їх.
Натисніть тут, щоб випробувати ShortPixel самостійно
1 Стисніть зображення
Стиснення зображень є основним засобом оптимізації графіки. Якщо ви дотримувались посібника з оптимізації WP Rocket, то ви будете знайомі з представленою там концепцією мініфікації. Стиснення зображень не настільки відрізняється.
Під час стиснення зображення алгоритм в основному переписує код зображення, щоб зменшити загальний розмір файлу. Існує два основних типи компресії.
Стиснення без втрат
Стиснення без втрат оптимізує зображення, зберігаючи той самий піксельний відображення. Немає жодних причин пропускати стиснення без втрат, оскільки воно зменшує розмір файлу, не роблячи при цьому візуальної різниці.
Тим не менш, я рекомендував замість цього використовувати стиснення з втратами.
Стиснення з втратами
Стиснення з втратами забезпечує набагато більшу оптимізацію, але за рахунок деякого незначного погіршення якості. Однак ця втрата якості настільки незначна, що часто непомітна.
Стиснення без втрат важливе для медичних зображень і технічних малюнків, але для зображень, які відображаються на веб-сайті, вони легко відповідають нашим стандартам якості.
Як стиснути зображення
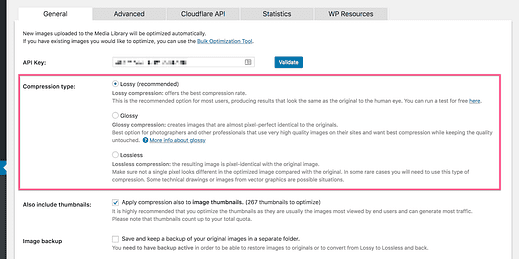
Я збираюся рекомендувати плагін ShortPixel для оптимізації зображень, який я використовую тут, на Compete Themes. Він включає стиснення без втрат і стиснення без втрат, а також «глянцеве» стиснення, яке є свого роду проміжним варіантом.
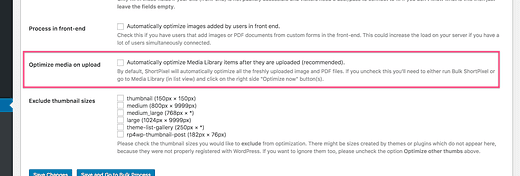
ShortPixel автоматично стискає зображення, коли ви завантажуєте їх на свій сайт, що може бути дуже зручним. Я досить нетерплячий під час редагування, тому вважаю за краще вимкнути цю опцію та оптимізувати зображення з меню Медіа пізніше.
Автоматичне стиснення під час завантаження можна вимкнути
Ви можете використовувати такий інструмент, як TinyPNG, щоб стиснути свої зображення, але мені простіше завантажувати зображення на мій сайт, як завжди, а потім оптимізувати їх за допомогою ShortPixel.
Що щодо зображень, які ви вже завантажили?
Ось де ShortPixel справді відмінний.
Якщо ви використовуєте такий інструмент, як TinyPNG, для оптимізації зображень, ви збираєтеся оптимізувати лише нові зображення, які завантажуєте на свій сайт. А як щодо всіх зображень, які ви вже завантажили? Як ви їх оптимізуєте?
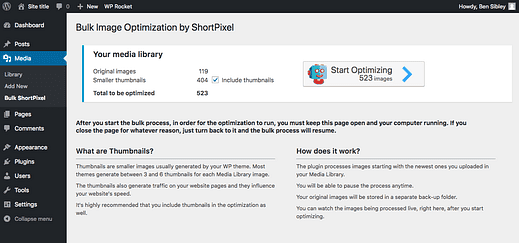
ShortPixel має чудову опцію масової оптимізації, яка буде переглядати всі ваші зображення одночасно.
Зображення вище цілком зрозуміле, за винятком частини «менших ескізів». Чому в 4 рази більше менших мініатюр і які вони взагалі?
Оптимізуйте всі розміри зображень
Можливо, ви цього не знаєте, але щоразу, коли ви завантажуєте зображення в WordPress, воно автоматично створює три додаткові розміри (якщо зображення достатньо велике):
- Ескіз
- Середній
- Великий
Ви можете переглядати та редагувати розміри цих розмірів зображень у меню Налаштування > Медіа.
Ось проблема…
Скажімо, ви стискаєте зображення, а потім завантажуєте його на свій сайт. «Повна» версія повністю оптимізована, але три додаткові розміри — ні. Якщо ви вставите «середню» версію зображення в публікацію, це зображення буде нестисненим. ShortPixel оптимізує оригінальні зображення, які ви завантажили, і всі додаткові розміри, створені WordPress.
Ви отримаєте приголомшливий приріст продуктивності лише від стиснення, але є ще два прості способи подальшої оптимізації зображень на вашому сайті.
2 Змініть розмір зображень
Скажімо, ви завантажили на свій сайт зображення розміром 5000 x 2500 пікселів. Потім ви вставте його в допис, де він відобразиться з розміром 800 x 400 пікселів. Незважаючи на те, що ширина зображення на екрані відвідувача становить лише 800 пікселів, вони все одно повинні завантажити версію на 5000 пікселів.
Зайве говорити, що зображення шириною 5000 пікселів є величезним і, ймовірно, займе більше часу для завантаження, ніж будь-який інший файл на вашому сайті разом узятий.
Уникнути цього можна двома способами.
Завантажте менші зображення
Як правило, не завантажуйте зображення розміром понад 2000 пікселів. Незалежно від того, чи користуєтеся ви Windows чи Mac, у вас є простий редактор зображень, за допомогою якого можна швидко змінити розмір завеликих зображень перед їх завантаженням.
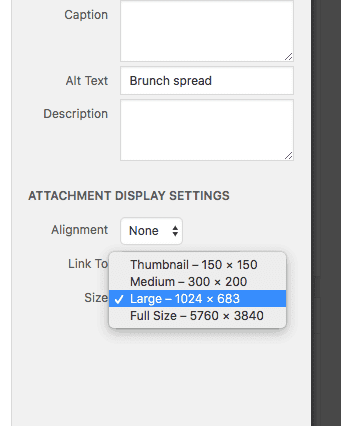
Ще одна порада — уникати «повної» версії, коли вставляєте зображення великого розміру в публікацію. Натомість виберіть розмір «Великий», який за замовчуванням становить 1024 пікселів.
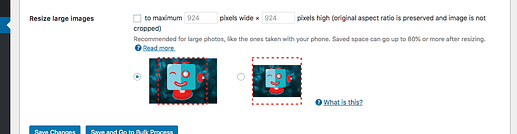
Змініть розмір зображень у своїй медіатеці
Перед завантаженням легко змінити розмір зображень, але як щодо тих, які вже є на вашому сайті?
ShortPixel має параметр, який дозволяє встановлювати максимальну ширину та висоту для ваших зображень.
Ви можете встановити цю опцію, щоб зображення ніколи не обрізалися під час зміни їх розміру. Увімкнувши цей параметр, ви можете запустити масовий оптимізатор, і ShortPixel змінить розмір будь-яких надто великих зображень, які він зустрічає. Він також змінюватиме розмір нових зображень під час їх завантаження.
Якщо ви використовували багато великих зображень, то це може бути найбільш вигідним кроком для вашого сайту. Є ще один метод оптимізації, і він найпростіший.
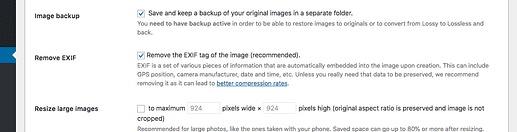
3 Видаліть дані EXIF
Файли зображень можуть містити додаткові дані, які не відображаються в самому зображенні, які називаються даними EXIF. EXIF може бути дуже корисним і містить інформацію, як-от виробника камери, дату та час зйомки та навіть координати GPS.
Вам не потрібні ці дані, додані до фотографій, які ви розміщуєте на своєму сайті. Не кажучи вже про те, що з міркувань конфіденційності, мабуть, краще, щоб ваші фотографії не включали GPS-координати!
Знову ж таки, ShortPixel легко справляється з цим. За замовчуванням увімкнено параметр, який видаляє дані EXIF з усіх зображень під час процесу оптимізації.
У середньому це призводить до додаткового зменшення розміру файлу на 8,5%.
Менші зображення = швидші сайти
Якщо ви взагалі не оптимізували свої зображення, це буде чудовий день для вашого сайту!
Всі говорять про хостинг і оптимізацію файлів, але чомусь оптимізацією зображень часто нехтують. Це божевілля, тому що є величезні досягнення.
Я використовую ShortPixel для роботи з усіма методами оптимізації зображень, викладеними в цьому посібнику, і рекомендую його всім, хто піклується про продуктивність свого сайту WordPress.
Натисніть тут, щоб спробувати ShortPixel зараз
Тепер, коли ви на шляху до супероптимізованої медіатеки, ви можете розглянути преміальний хост, як-от WP Engine, щоб завантажувати ці зображення ще швидше. І вам варто ознайомитися з посібником WP Rocket, особливо в частині про відкладене завантаження для подальшої оптимізації зображення.