Ось як ви можете прискорити свій сайт за допомогою Elementor
Ось сувора правда: вся робота, яку ви доклали до створення приголомшливого, добре розробленого веб-сайту WordPress, може піти даремно, якщо ваш сайт завантажується повільно або працює погано.
Зрештою, повільна швидкість завантаження сторінки та погана продуктивність сайту можуть відштовхнути відвідувачів, змусивши їх відштовхуватись і знизити можливості конверсії та продажів.
Хороша новина полягає в тому, що Elementor пропонує кілька функцій і функцій, які допоможуть вам підвищити продуктивність і створити сайт WordPress, який генерує трафік.
Продовжуйте читати, щоб дізнатися, як функції та функції оптимізації продуктивності сайту Elementor можуть покращити ваш веб-сайт WordPress.
Elementor: Що це?
Elementor — це платформа для створення веб-сайтів WordPress, яка дозволяє швидко створювати приголомшливі веб-сайти за допомогою простого у використанні редактора перетягування. Платформа з відкритим кодом і пропонує безкоштовні та преміум-версії.
Конструктор інтерфейсних сторінок Elementor допомагає вам застосовувати дизайн сайтів високого рівня для легкого створення динамічних веб-сайтів.
Завдяки універсальному рішенням ви матимете повний контроль над дизайном свого веб-сайту WordPress на одній платформі.
Функції та функції платформи допоможуть вам налаштувати свій веб-сайт так, як ви хочете. Наприклад, ви можете використовувати кілька шрифтів, застосовувати покращені фонові зображення, використовувати ефекти руху (серед іншого), щоб переконатися, що ваш сайт відповідає вашому бренду, включаючи ваші ініціативи з продажу та маркетингу.
Якщо ви ніколи раніше не використовували Elementor, ознайомтеся з цим посібником, як використовувати Elementor зараз.
4 способи, якими Elementor може підвищити продуктивність веб-сайту
Elementor надає більше ніж надійні функції створення сайтів. Він також пропонує функції та кілька методів, які ви можете застосувати для покращення продуктивності вашого веб-сайту WordPress.
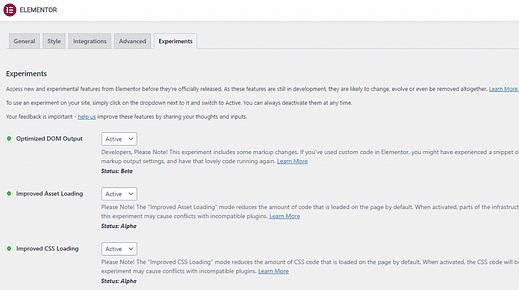
1 Покращене завантаження активів
Останні випуски Elementor (версії 3.1, 3.2 і 3.3.) включають нові методи завантаження файлів JavaScript (JS), шрифтів і каскадних таблиць стилів (CSS).
Ці методи розроблені, щоб підвищити швидкість завантаження сторінки та допомогти вашому веб-сайту працювати швидше. Це включає зменшення повторюваних кодів, видалення невикористаних CSS та застосування динамічного завантаження ресурсів (серед іншого).
Джерело зображення: elementor.com
Наприклад, до Elementor 3.1 усі функції віджетів були завантажені незалежно від того, використовувалися вони на вашій веб-сторінці чи ні.
Останні версії Elementor тепер завантажують файли JS, відповідальні лише за функціональність кожного віджета, і розбивають зовнішній JS платформи на невеликі частини. Це надає кожному віджету його файл JS, що містить власну логіку, що робить загальний JS-файл меншим.
Раніше завантаження кількох таких файлів сповільнювало роботу веб-сайтів, але тепер, коли більшість сайтів завантажено за допомогою HTTP 2.0, це вже не так.
Оптимізований процес завантаження значно покращує швидкість сторінки, оскільки Elementor перевіряє віджети, які використовуються на сторінці, і завантажує лише файли JS, які завантажує кожна сторінка.
Elementor застосовує умовне завантаження активів, щоб покращити те, як віджети використовують зовнішні бібліотеки, такі як бібліотека Swiper.js.
Попередні версії Elementor завантажували цей файл JS на всі сторінки, навіть якщо він не був потрібним. Останні версії визначають, які компоненти використовують бібліотеку Swiper, і завантажують її, лише якщо принаймні один елемент сторінки використовує бібліотеку.
Elementor також реалізує це умовне завантаження ресурсів в інші бібліотеки файлів JS, такі як бібліотека Dialog, бібліотека посилань спільного доступу, а також бібліотеки Lightbox і Screenful. Все це призводить до серйозного зменшення розміру сторінки та збільшення швидкості завантаження.
2 Вбудована підтримка браузера
Elementor використовує підтримку рідного браузера для більш ефективного впровадження і навіть скорочує час виконання JS (у деяких випадках).
Наприклад, Elementor замінив бібліотеку Waypoints на вбудований API Intersection Observer (якщо є), щоб ще більше зменшити кількість бібліотек, які вона завантажує.
API Intersection Observer пропонує спосіб асинхронного спостереження за змінами в перетині цільового елемента з вікном перегляду документа верхнього рівня (частина документа, яку ви переглядаєте, яка наразі видима у його вікні або екрані) або елементом-предком.
Скажімо, ваша веб-сторінка використовує нескінченну прокрутку. Це означає, що сторінка використовує вашу надану постачальником бібліотеку для керування оголошеннями, які періодично розміщуються на сторінці, включаючи анімовану графіку та інші елементи.
Кожен з них включає в себе власні процедури виявлення перетину і виконується в основному потокі.
Коли відвідувачі прокручують сторінку, ці підпрограми виявлення перехресть постійно запускаються в коді обробки прокручування. На жаль, це призводить до повільної роботи сайту, що призводить до розчарування користувачів сайту.
Однак API Intersection Observer дозволяє коду реєструвати функцію зворотного виклику, яка виконується, коли елемент виходить або входить у область перегляду (або інший елемент).
Завдяки цьому вашому веб-сайту не потрібно буде нічого робити в основному потокі, щоб помітити такий тип перетину елементів. Це звільняє браузер, щоб відповідно оптимізувати керування перехрестями, покращуючи продуктивність сайту.
3 Optimized DOM
Одним із способів, яким Elementor покращує швидкість і продуктивність вашого веб-сайту, є забезпечення тоншого та кращого виведення коду. Він видалив елементи обгортки з об’єктної моделі документа (DOM), щоб зменшити обсяг HTML на сторінці.
Попередні версії конструктора веб-сайтів Elementor включали багато елементів обгортки у вихідну мову Hypertext Markup Language (HTML), що збільшувало розміри веб-сторінки та сповільнювало продуктивність сайту.
Elementor виправив це у версії 3.0, наприклад, більше не включаючи .elementor-innerобгортку HTML.
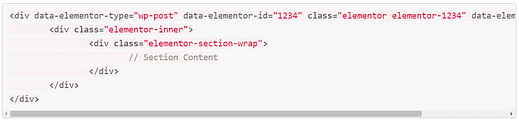
Стандартна розмітка виглядала так у Elementor v2.9:
Джерело зображення: developers.elementor.com
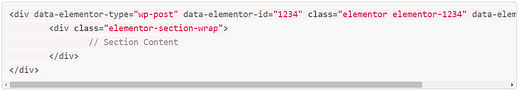
У Elementor 3+ ця сама розмітка була зменшена до наступного коду:
Джерело зображення: developers.elementor.com
Однак майте на увазі, що видалення деяких обгорток HTML із коду Elementor може потенційно вплинути на функціональність і зовнішній вигляд вашого існуючого сайту, якщо ви написали селектори CSS, використовуючи ці елементи. Це може статися під час оновлення версії Elementor 2.x до 3.x.
Обов’язково протестуйте Elementor 3 на проміжному сайті або локальній копії вашого веб-сайту, перш ніж оновлювати робочий сайт.
По суті, Elementor видалив громіздкі та непотрібні елементи обгортки з DOM, щоб забезпечити спрощений вихід коду. Це призводить до меншої складності, кращої читабельності та підвищення продуктивності та швидкості веб-сайту.
4 Покращена продуктивність відтворення CSS
Деякий динамічний вміст має власний CSS, наприклад зображення (які використовуються як значення фонового зображення), кольори та спеціальні поля.
У попередніх версіях Elementor модуль динамічних тегів платформи сканував всю веб-сторінку, щоб знайти елементи з динамічним вмістом під час завантаження сторінки.
Виявлений динамічний вміст запропонує модулю отримати динамічні значення елемента, записати відповідний CSS у тег і ввести його в DOM. Однак весь цей процес є дорогим і займає занадто багато часу на завантаження.
Elementor 3.0 забезпечує більш оптимізований процес візуалізації для динамічного CSS.
Під час першого завантаження сторінки та її статичного відображення CSS Elementor створює кеш, що містить список її елементів із динамічними значеннями CSS. Таким чином, коли користувачі відвідують сторінку, платформа отримує список динамічних елементів з кешу, щоб миттєво їх відтворити.
Цей процес усуває необхідність повторювати всі елементи сторінки щоразу, коли сторінка завантажується, заощаджуючи тонни часу виконання та збільшуючи швидкість завантаження та, у свою чергу, продуктивність сайту.
Почніть використовувати Elementor для оптимізації роботи сайту WP
Забезпечення високої продуктивності веб-сайту має вирішальне значення для підвищення вашого рейтингу в Google, покращення взаємодії з користувачем і, у свою чергу, збільшення ваших конверсій і доходу.
Хоча досягнення цього не завжди є прогулянкою по парку, Elementor надає функціональні можливості, функції та методи, які допоможуть підвищити продуктивність вашого веб-сайту WordPress.
Чим оптимальніше працює ваш веб-сайт, тим нижчі ваші шанси втратити якісний трафік, відвідувачів із високим рівнем конверсії та, зрештою, прибуток.
Якщо ви ще не пробували Elementor, ви можете безкоштовно завантажити його на їхньому сайті. І якщо ви хочете спочатку дізнатися, як це працює, обов’язково перегляньте цей відеоурок.
Дякую, що прочитали!