Як додати поле зображення до таксономії в WordPress
Таксономія корисна для групування речей разом. Зазвичай, коли ми додаємо допис у WordPress, ми призначаємо йому таксономію. Таким чином ми матимемо групу постів, яка підпадає під певну систематику. Категорії, теги – це таксономії за замовчуванням у WordPress. Користувач також може створити власну таксономію за допомогою функції register_taxonomy().
За замовчуванням таксономія складається з декількох полів – Ім’я, Слиня та Опис. WordPress не надає поля зображення для таксономії. Але в деяких сценаріях вам може знадобитися зображення для вашої таксономії. У цій статті ми вивчаємо, як додати поле зображення до таксономії в WordPress і відобразити його на передньому кінці.
Додайте поле зображення до таксономії
Для початку вам потрібно встановити та активувати плагін Advanced Custom Fields.
Розширене спеціальне поле – це конструктор полів, що дозволяє легко додавати поля до типів публікацій, таксономій у WordPress лише за кілька кліків. Для нашого підручника я збираюся додати поле зображення до категорій та відобразити їх на передній частині.
Після активації плагіна перейдіть до меню Спеціальні поля та натисніть кнопку Додати нове.
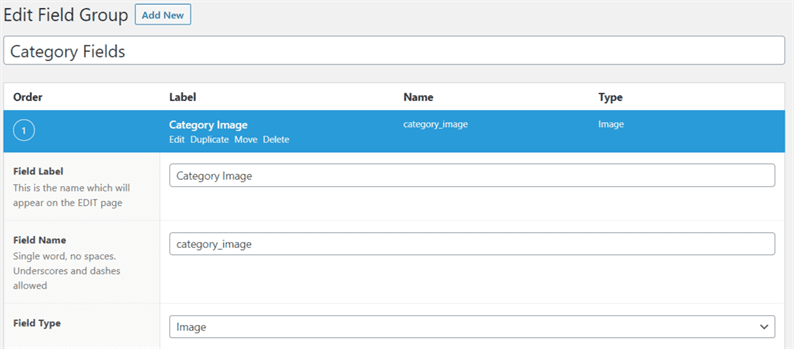
На наступній сторінці потрібно додати заголовок, поля, умови для групи полів.
Як показано на наведеному вище скріншоті, я дав заголовок, мітку поля. Назва поля автоматично генерується з мітки поля. Під типом поля я вибрав параметр Зображення. Ця опція діє як завантаження файлів, що дозволяє використовувати програму завантаження медіа.
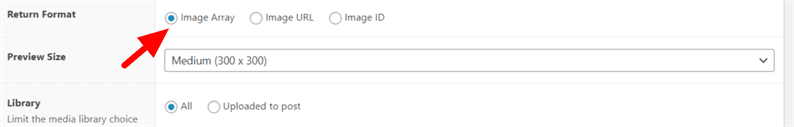
Прокрутіть вниз на тій самій сторінці, виберіть Повернути формат як масив зображень.
У розділі "Місцезнаходження" для правил користувача потрібно додати умову, яка застосовуватиметься до поточної групи полів. У нашому випадку я вибираю Таксономію як рівну Категорії.
Закінчивши з наведеними вище налаштуваннями, збережіть зміни.
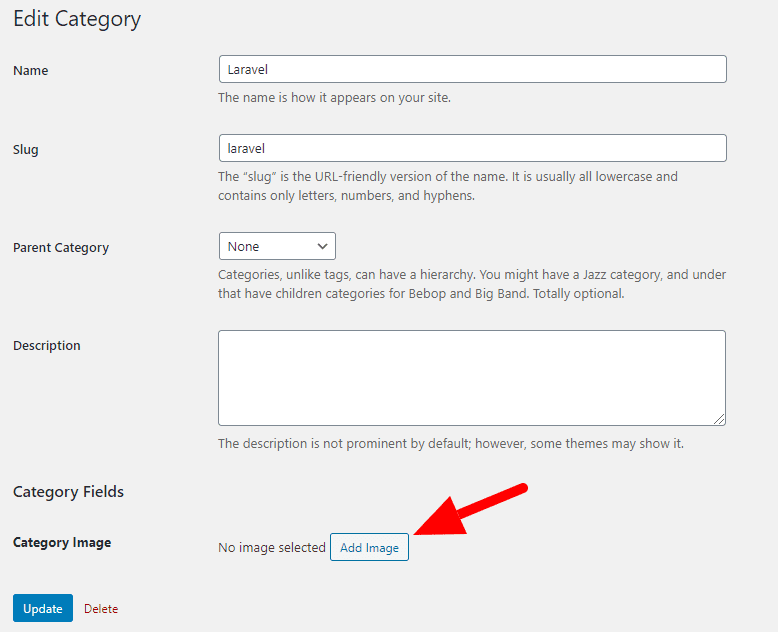
Тепер, якщо ми перейдемо на сторінку редагування категорії, ми побачимо поле для завантаження зображень.
Тут користувач може завантажити зображення для категорії. Далі давайте подивимося, як відобразити це зображення на передній частині.
Відобразити зображення категорії на передньому кінці
Плагін розширених користувацьких полів забезпечує метод, get_field()який використовується для відображення значення поля. Для відображення значення поля категорії потрібно передати ім’я поля та ‘category_TERM_ID’. Якщо ви показуєте спеціальне значення поля таксономії, тоді другим параметром буде ‘term_TERM_ID’. Будь ласка, зверніться до документації плагіна тут.
Скажімо, ми завантажили зображення для категорії, яка має ідентифікатор 7. Наш код буде таким, щоб відобразити зображення.
<?php
$term_id = 7;
$image = get_field('category_image', 'category_'. $term_id); //'category_image' is our field name
?>
<img src="<?php echo $image['url']; ?>">Змінна $imageмає шлях до зображення із розмірами ескізу, середнього та великого. Ви можете вибрати будь-який розмір зображення відповідно до ваших вимог. Роздрукуйте $imageзмінну, і ви отримаєте всі мета подробиці про зображення.
Сподіваюся, ви розумієте, як додати поле зображення до таксономії в WordPress. Будь ласка, поділіться своїми думками та пропозиціями в розділі коментарів нижче.
Пов’язані статті
- Як створити власний віджет Elementor
- Як додати код після тегу Body у WordPress
- Додавання користувацької кнопки зображення за допомогою засобу завантаження медіа в WordPress