31 простий спосіб налаштувати свій веб-сайт на WordPress
Натхнення.
Це моя мета для вас.
Багато користувачів WP ще не усвідомили, наскільки потужний WordPress, тому нехай ця публікація стане джерелом натхнення, коли ви відкриваєте нові інструменти та тактики для налаштування свого веб-сайту WordPress.
Ви створите бренд свого сайту, персоналізуєте свій вміст і навіть внесете зміни в інформаційну панель адміністратора.
Поки ви закінчите читати, у вас буде більш красивий, повністю фірмовий веб-сайт.
Тут можна багато чому навчитися, тому додайте цю сторінку в закладки, щоб ви могли повернутися і закінчити, якщо вам знадобиться більше часу.
Давайте почнемо з найбільшої тактики налаштування…
1 Виберіть нову тему
Найшвидший спосіб внести кардинальні зміни у свій сайт – це змінити теми WordPress.
Перемикання тем миттєво змінить все в дизайні вашого сайту.
Але є проблема…
Існує понад 10 000 тем WordPress на вибір!
Ви можете легко провести дні, переглядаючи та переглядаючи теми. Насправді так багато людей!
Щотижня люди надсилають мені електронні листи, кажучи, що переглянули сотні тем, перш ніж вибрати одну з моїх.
Якщо ви хочете заощадити час, дотримуйтесь моєї інструкції, як вибрати ідеальну тему для свого сайту.
Звичайно, якщо ви хочете негайно випробувати новий дизайн, у нас є 19 безкоштовних тем WordPress, які ви можете попередньо переглянути прямо зі своєї інформаційної панелі WP.
Наступний простий спосіб внести значні зміни в дизайн вашого сайту – перейти з останніх дописів на статичну сторінку на домашній сторінці.
2 Перейдіть на статичну домашню сторінку
Ось інсайдерська порада:
Кожен сайт WordPress має використовувати статичну домашню сторінку.
Так, навіть якщо ви блогер. Насправді, особливо якщо ви блогер!
Ви отримаєте більше передплатників і заробите більше грошей на своєму веб-сайті, якщо ви зробите більше, ніж перелікуєте свої нові публікації.
Наприклад, ваша домашня сторінка може містити форму для отримання електронної пошти, щоб збільшити кількість підписників, а потім просувати кілька ваших найкращих публікацій замість того, щоб просто відображати ваші останні публікації.
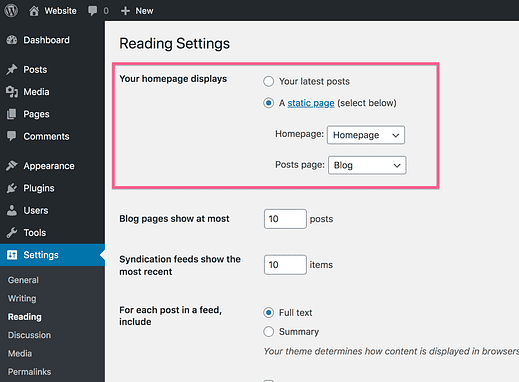
Цю зміну легко внести на інформаційній панелі WordPress. Просто переверніть це налаштування на статичну сторінку:
Вам також потрібно буде опублікувати сторінку для своїх публікацій.
Або ви можете скористатися цим простим відео-підручником:
Звичайно, тепер вам, напевно, цікаво, як створити власну домашню сторінку. Це також легко зробити за допомогою правильного інструменту.
3 Створіть власну домашню сторінку
Ви можете використовувати Elementor для створення спеціальної домашньої сторінки.
Якщо ви не знайомі з ним, Elementor — це плагін для створення сторінок, і, як випливає з частини «конструктор сторінок», ви можете використовувати його для створення повністю користувацьких сторінок.
Цей детальний відеоурок навчить вас використовувати Elementor :
Підпишіться на конкурсні теми на Youtube
Щоб розпочати, ви можете встановити Elementor на свій сайт, знайшовши його в меню «Плагіни» або завантаживши його з сайту wordpress.org.
Зараз Elemento встановлено на 3 мільйонах веб-сайтів
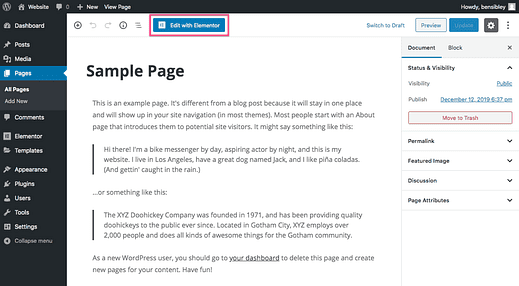
Після встановлення Elementor на своєму сайті ви можете відвідати будь-яку сторінку та натиснути кнопку «Редагувати за допомогою Elementor», щоб запустити редактор.
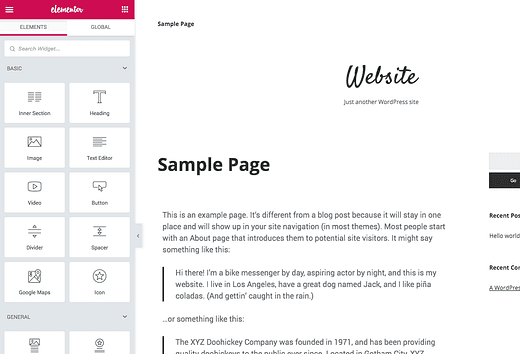
Ви потрапите до цього інтерфейсу:
У лівій частині екрана знаходяться всі доступні різноманітні віджети, які ви можете перетягнути в область вмісту сторінки.
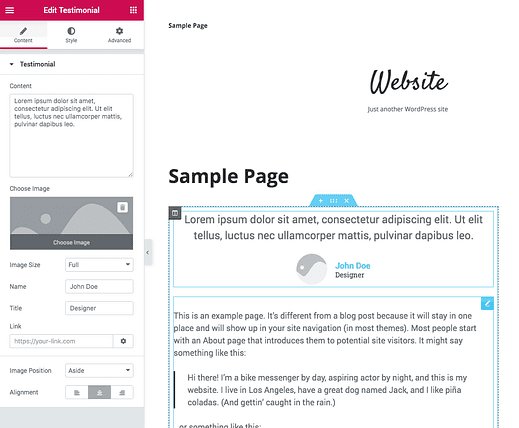
Щоб створити власну сторінку, все, що вам потрібно зробити, це додати потрібні віджети до вмісту сторінки. Кожен з них має безліч настроюваних опцій, наприклад:
Це віджет відгуків клієнтів
У Гутенберга є подібні блоки, але віджети в Elementor набагато краще настроюються.
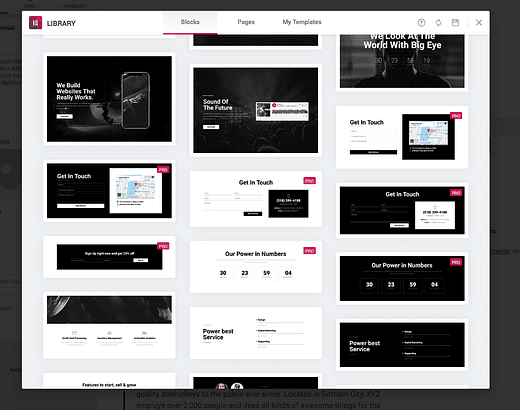
Але додавання та налаштування кожного віджета по одному може здатися великою роботою. Щоб полегшити роботу, Elementor має стильні готові блоки, які ви можете перекинути на будь-яку сторінку:
Існують сотні готових блоків
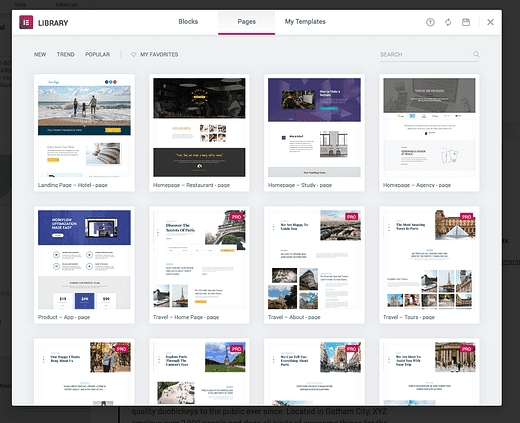
Навіть краще, Elementor створив сторінки продажу, які ви можете вставити на свою сторінку лише одним кліком.
Ви можете переглядати попередньо створені домашні сторінки, вставляти улюблені, а потім замінювати текст і зображення, щоб вони ідеально підходили.
Існує чимало безкоштовних сторінок продажу, але більшість найкращих доступні лише в Elementor Pro.
Отже, щоб підсумувати, як це все працює…
Ви будете покладатися на свою тему для більшості сторінок вашого сайту, але коли вам потрібна повністю користувацька сторінка, наприклад, для вашої домашньої сторінки, це чудовий час для використання Elementor. Насправді, навіть як розробник тем, я почав створювати сторінки за допомогою Elementor замість того, щоб кодувати їх самостійно, тому що це так швидко та просто.
Тепер, коли ви знаєте про конструктори сторінок, давайте повернемося до глобальних налаштувань сайту.
4 Змініть свій шрифт
Вибраний вами шрифт має великий вплив на характер вашого сайту.
Ось чому ви можете бути роздратовані, якщо ви не встигли вибрати свій шрифт.
Ну, я припускаю, що у вашій темі немає спеціальних шрифтів, якщо ви читаєте це, тому ось просте і безкоштовне рішення:
Встановіть плагін Google Fonts Typography.
Цей плагін надасть вам повний доступ до бібліотеки шрифтів Google, яка є фактичним джерелом шрифтів для Інтернету.
Я використовую шрифти Google у всіх своїх темах, і я не знаю жодного розробника тем, який би використовував щось інше.
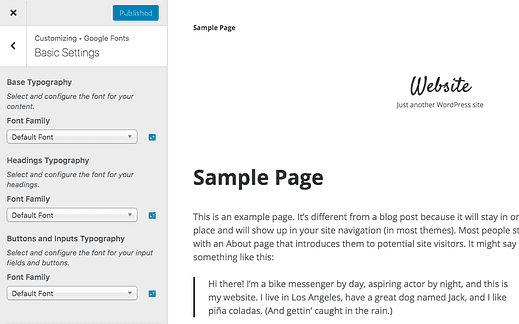
Після встановлення плагіна Google Fonts Typography ви знайдете нову панель у налаштуванні, де ви зможете швидко змінити шрифт на всьому сайті.
Це основні елементи керування шрифтами, але є й інші параметри
Якщо вам потрібні покрокові інструкції, у мене є докладний відеоурок зі зміни шрифту за допомогою Google Fonts Typography.
Якщо ви використовуєте будь-яку з наших тем, ви також знайдете шрифти Google, повністю інтегровані в PRO оновлення вашої теми .
Ось ще одна швидка перемога, щоб налаштувати презентацію вашого сайту.
5 Змініть кількість дописів на сторінці
За замовчуванням WordPress відображає десять публікацій на головній сторінці блогу та в архівах (категорії, теги, архіви авторів і дат).
Десять — це гарне значення за замовчуванням, але що робити, якщо у вас є макет із кількома стовпцями, як у Challenger Pro?
Відвідувачі прокручуватимуть усі десять постів одним рухом. Ваш сайт буде працювати краще, якщо натомість додати більше публікацій, наприклад 16 або 20.
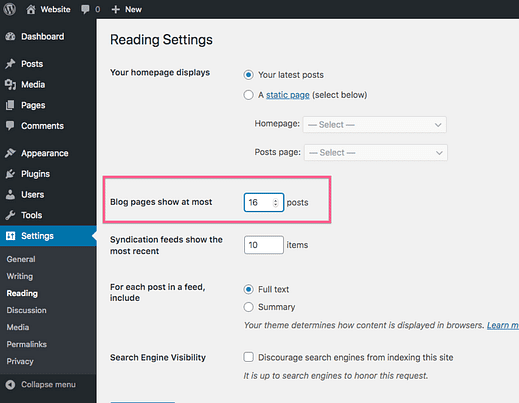
Ви можете відвідати меню «Налаштування читання» (Налаштування > Читання) і швидко змінити кількість дописів на сторінці за допомогою цього параметра:
20 – це гарна верхня межа для публікацій на сторінці
Просто, правда?
Коли хтось дійде до кінця ваших дописів, він може клацнути сторінку, щоб знайти більше, але є інше налаштування, яке краще, ніж просте розбиття на сторінки.
Бути чесним.
Як часто ви насправді натискаєте посилання на сторінки в нижній частині блогу?
Я іноді роблю, але все, що я коли-небудь натискаю, це посилання на наступну сторінку публікацій. Знаючи це, вам дійсно потрібно щось більше, ніж кнопка «більше публікацій»?
Нескінченне прокручування дозволяє відвідувачам прокручувати сторінку вниз і автоматично завантажувати повідомлення під час прокручування. Хоча це може добре працювати для деяких сайтів, є невелика настройка, яка, як правило, працює краще. Це рішення полягає в тому, щоб включити кнопку «завантажити більше» після ваших публікацій, наприклад:
Відвідувачі можуть натиснути кнопку, щоб автоматично завантажувати повідомлення, не перезавантажуючи всю сторінку.
Безкоштовний плагін WordPress Infinite Scroll відмінно справляється з роботою, але вам потрібно буде легко редагувати деякий код у своїй темі.
Якщо вам потрібно рішення без коду, у Jetpack є функція нескінченної прокрутки. Не всі теми сумісні, але всі 19 наших тем працюють з Jetpack.
Нескінченне прокручування змусить відвідувачів читати більше публікацій і довше проводити на вашому сайті. Насправді, поки ми розглядаємо цю тему, ось ще два способи налаштувати ваш сайт, щоб відвідувачі читали більше ваших публікацій.
7 Використовуйте послідовні рекомендовані зображення
Ви використовуєте Вибрані зображення, чи не так?
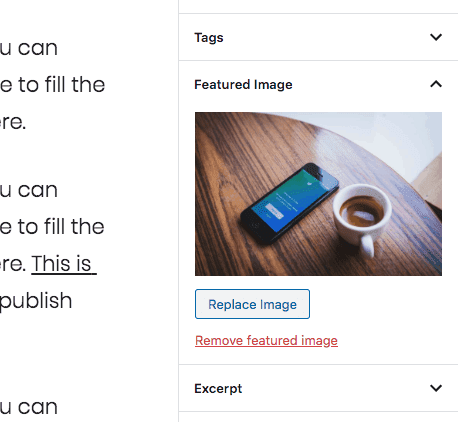
Просто щоб переконатися, що ми на одній сторінці, ви можете використовувати цю опцію на бічній панелі будь-якої публікації чи сторінки, щоб додати пропоноване зображення:
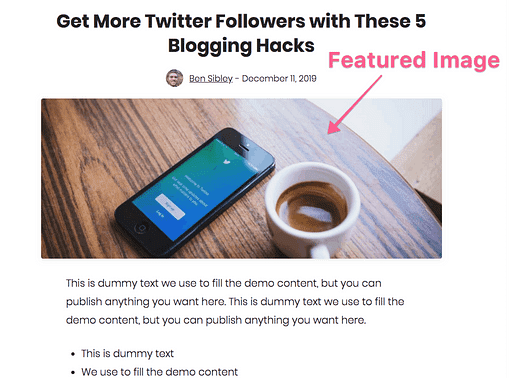
А потім зображення з’явиться на сторінці блогу та публікації, як це:
Це приклад із теми Challenger
Вибрані зображення допоможуть кожній публікації привернути більше уваги та більше кліків, що означає більше читачів та передплатників.
Але це ще більше.
Деякі користувачі WordPress думають лише про одну публікацію за раз, вибираючи «Вибрані зображення», і це робить їхній блог роз’єднаним.
Вибираючи рекомендовані зображення, переконайтеся, що ви зберігаєте послідовний вигляд.
Наприклад, я зазвичай дотримуюся векторної ілюстрації для рекомендованих зображень тут, у блозі Competi Themes.
Виберіть послідовну естетику для представлених зображень на своєму сайті, і це зробить дизайн більш красивим.
Я використовую Vecteezy для векторної графіки, а Unsplash — найкраще джерело безкоштовних професійних фотографій. Вам також може сподобатися Canva за додавання заголовка публікації поверх ваших зображень.
Якщо ви хочете, щоб ваш блог був ще привабливішим, дотримуйтесь наступної поради.
8 Напишіть власний уривок для кожної публікації
Я не можу повірити, як мало людей пише нестандартні уривки!
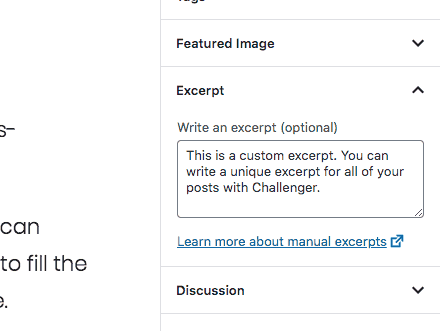
На правій бічній панелі редактора ви знайдете це поле витягу:
Поки ви використовуєте добре закодовану тему, уривок, який ви там напишете, відображатиметься на головній сторінці блогу та в архіві.
Є дві причини для написання спеціального витягу для кожної публікації.
По-перше, ваша тема, ймовірно, використовує перші 25 слів. Чи не здається вам, що ви можете написати більш привабливий тизер для свого посту, ніж просто захопити перші 25 слів? Відвідувачі натискатимуть більше, якщо ви напишете переконливі уривки.
По-друге, ви можете переконатися, що уривок добре вписується в дизайн, коли ви пишете спеціальні витяги. Якщо довжина за замовчуванням виглядає занадто довгою або короткою, написання витягів вручну вирішить цю проблему.
Крім того, це також покращить роботу вашого сайту в соціальних мережах, якщо ви дотримуєтесь цієї наступної тактики налаштування.
9 Налаштуйте вигляд вашого сайту на Facebook
Якщо ви дотримуєтеся моїх останніх двох порад, вам сподобається, як виглядають ваші публікації, коли їх поширюєте в Twitter і Facebook.
Але!
Вам потрібно додати теги «Open Graph» на свій сайт. Найпростіший спосіб – встановити плагін Yoast SEO.
Yoast SEO збирається оптимізувати ваш сайт для кращого рейтингу в Google. Я не хочу занадто відволікатися, тому що ця публікація стосується веб-дизайну, а не пошукової оптимізації, тому ви можете прочитати ці підручники з SEO, якщо вам потрібна додаткова інформація про все це.
Інше, що робить Yoast SEO, це додає теги Open Graph на ваш сайт 😁
Теги Open Graph відображаються у вихідному коді кожної сторінки вашого сайту і повідомляють сайтам соціальних мереж, як-от Facebook, який вміст використовувати, коли хтось ділиться вашим сайтом.
Якщо ви додаєте Вибране зображення та напишете власний уривок, це вміст, який Facebook відображатиме під час публікації публікації, але лише якщо у вас додано теги Open Graph.
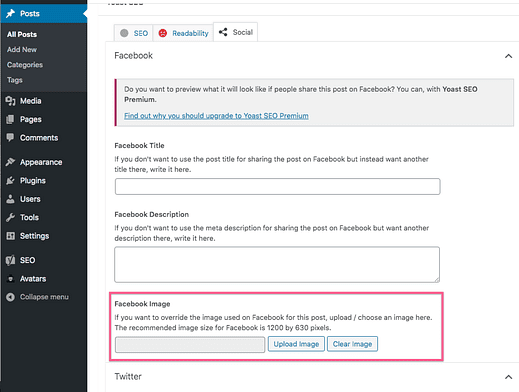
За допомогою Yoast SEO у вас також є можливість додати інше зображення лише для Facebook та/або Twitter.
Як це круто?
Ви можете використовувати звичайну фотографію як ваше пропоноване зображення, але мати іншу версію з накладеним заголовком, лише коли люди діляться публікацією у Facebook.
Хоча ми говоримо про соціальні медіа, наступне налаштування має важливе значення для створення вашої аудиторії.
БОНУСНА ПОРАДА: щоб заощадити час, я пишу власний мета-опис для кожної публікації, вводжу його в Yoast, а потім повторно використовую як власний уривок публікації.
Ця настройка WordPress надзвичайно проста.
Якщо ви хочете, щоб люди слідували за вами, вам потрібно зробити це легко!
Більшість сучасних тем мають вбудовані значки соціальних мереж, як-от тема Mission News, яка включає значки для понад 50 сайтів соціальних мереж.
Коли хтось натискає на одну з іконок, відвідувач переходить прямо до вашого профілю в соціальних мережах. Це чудовий спосіб змусити людей стежити за вами на будь-якій платформі, яку вони віддають перевагу.
Хоча додавання значків соціальних мереж у верхній та/або нижній колонтитул вашого сайту чудово підходить для створення аудиторії, вам також слід розглянути можливість додавання кнопок для спільного використання в соціальних мережах.
Я не хочу вводити вас в оману, тому дозвольте мені пояснити це.
На останньому кроці я рекомендував додавати пов’язані значки до ваших соціальних профілів у заголовку сайту. Це лише посилання.
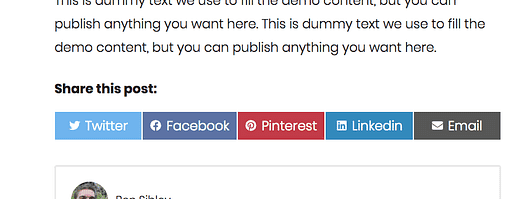
Кнопки обміну в соціальних мережах повинні бути додані до ваших дописів, наприклад:
Коли хтось натискає одну з цих кнопок, відкривається нова вкладка із заповненою публікацією та готовою до неї.
Є багато плагінів на вибір, але мій новий фаворит – це Scriptless Social Sharing.
Проблема з більшістю плагінів кнопок спільного доступу полягає в тому, що вони занадто сповільнюють ваш сайт. Спільний доступ без сценаріїв включає основні функції і нічого більше. Він завантажується дуже швидко і чудово працює на комп’ютері та мобільному пристрої.
З огляду на весь новий трафік, який ви отримаєте, вам захочеться зробити ще кілька налаштувань, щоб зробити свій сайт більш прибутковим.
Якщо ви продаєте послуги на своєму сайті, то додавання форми, щоб клієнти могли зв’язатися, є очевидним.
Але контактна форма є важливою частиною кожного веб-сайту. Ніколи не знаєш, які можливості можуть виникнути на вашому шляху.
Коли справа доходить до додавання контактної форми, WPForms — мій улюблений плагін.
Він неймовірно настроюється та простий у використанні. Крім того, оновлення преміум-класу дійсно виводять все на новий рівень.
Мій посібник про те, як додати контактну форму до WordPress, проведе вас через усі кроки.
Якщо ви не продаєте послуги або у вас уже є контактна форма, ви можете створити нову цільову сторінку.
13 Створіть цільову сторінку
Цільова сторінка є сторінкою на вашому сайті, що відвідувачі землі на. Іншими словами, ви надсилаєте сюди новий трафік, щоб перетворити їх у підписників та/або клієнтів.
Якщо ви успішно залучаєте трафік на свій сайт, настав час розмістити пропозицію на цільовій сторінці та направити туди відвідувачів.
Я рекомендую використовувати плагін Elementor для створення спеціальної цільової сторінки. Вони мають готові цільові сторінки та комплекти сайтів, які можна використовувати як відправну точку.
Один трюк із цільовими сторінками полягає в тому, що ви або видаляєте всю навігацію, або обмежуєте навігацію на цій сторінці. Для цього вам потрібно знати, як створювати власні меню.
Хоча це залежить від того, яку тему ви виберете, ваш сайт, швидше за все, виведе кожну «Сторінку» в головному меню.
Це не ідеально.
Вам потрібно створити спеціальний набір посилань для свого меню і, можливо, кілька меню, які відображатимуться на різних сторінках вашого сайту.
Щоб створити користувацьке меню, виконайте кроки в цьому відеоуроку:
Ви дізнаєтеся, як додати посилання на будь-які публікації, сторінки чи навіть зовнішні URL-адреси у своє меню. Ви також можете легко змінити їх порядок і створити спадні меню.
Додайте наступне налаштування, щоб зробити навігацію по сайту ще легше.
Ви вже прокрутили цю публікацію, але якщо ви подивитеся на верхню частину екрана, ви побачите, що основне меню все ще видно.
Якщо ваше меню постійно фіксується у верхній частині екрана, навігація по сайту значно полегшується, оскільки відвідувачам не потрібно прокручувати весь шлях назад щоразу, коли вони вирішують перейти на нову сторінку.
Є два простих способи зробити вашу навігацію липкою (якщо ваша тема ще не містить цю опцію).
По-перше, ви можете встановити безкоштовний плагін Sticky Menu on Scroll.
Цей плагін чудово працює, але вам потрібно знати, як знайти селектор CSS для використання. Для всіх наших тем ви можете використовувати будь-яку #site-headerабо #menu-primary-itemsзалежно від того, якщо ви хочете, щоб весь заголовок або лише основне меню було приклеєним.
Другим варіантом є використання опції липкого меню, доступної в Elementor Pro. Цей метод не вимагає використання будь-яких селекторів CSS, і ви можете повністю налаштувати дизайн меню під час роботи.
У мене є ще одна порада, щоб зробити ваш сайт ще простіше для навігації.
16 Додайте слід з панірувальних сухарів
Ви, напевно, чули про казку «Гензель і Гретель».
Як ви пам’ятаєте, вони кидають панірувальні сухарі, мандруючи лісом, залишаючи слід, за яким можуть піти, щоб знайти дорогу додому.
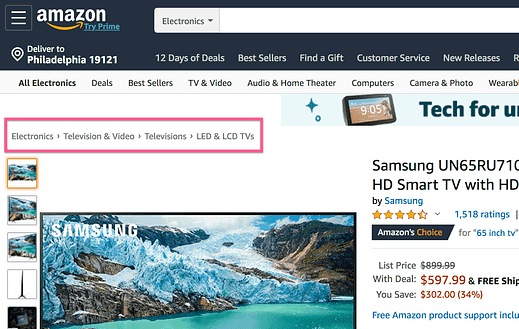
Веб-дизайнери прийняли цей самий термін для сліду посилань, які іноді додаються під заголовком, як у цьому прикладі на Amazon.
Кожне посилання повертає вас на один крок назад у навігації сайтів.
Хоча ваш веб-сайт, безсумнівно, менший і менш складний, ніж Amazon, він все одно, ймовірно, виграє від використання панірувальних сухарів.
Якщо ви встановили плагін Yoast SEO, рекомендований раніше в цій публікації, вам не потрібно нічого робити. Просто натисніть цю опцію, щоб увімкнути її в меню налаштувань:
Усі наші теми сумісні зі стежкою панірувальних сухарів Yoast, але вам може знадобитися уточнити у свого розробника теми, чи панірувальні сухарі не відображаються на вашому сайті.
За допомогою цих останніх кількох порад ви зробили всі найважливіші налаштування своєї навігації.
Тепер давайте перейдемо до брендування вашого сайту для постійного візуального ефекту.
17 Налаштуйте кольори
Це простий і, можливо, очевидний крок для брендування вашого веб-сайту.
Зміна кольору акценту на вашому сайті створить послідовний візуальний ефект.
Якщо ваша тема не містить користувацьких кольорів і ви не знаєте, як налаштувати свій сайт за допомогою коду, то дозвольте мені представити вам чудовий інструмент: CSS Hero.
Ось трохи передісторії…
CSS — це назва мови кодування, яку веб-дизайнери використовують для стилізації веб-сторінок. CSS Hero — це плагін WordPress, який дає змогу налаштувати тему, не написавши жодного рядка CSS.
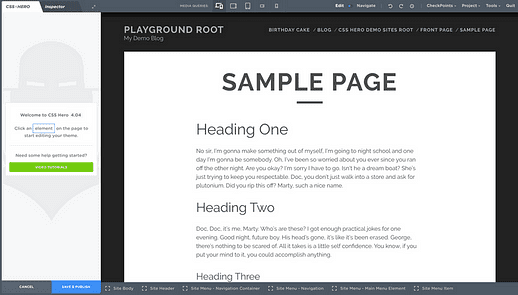
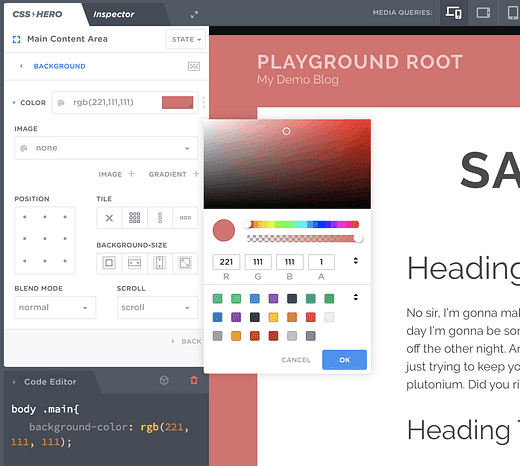
Наприклад, ви можете легко змінити колір фону вашого сайту за допомогою CSS Hero. Ви повинні почати з відкриття візуального редактора, який виглядає так:
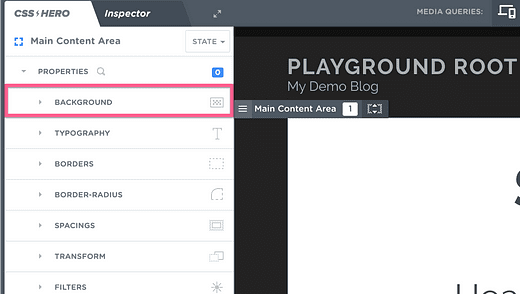
Далі ви повинні клацнути на фоні, відкриваючи набір параметрів налаштування на лівій бічній панелі.
Нарешті, ви повинні використовувати параметр кольору фону, щоб встановити будь-який колір, який ви хочете, а потім зберегти зміни.
CSS Hero можна використовувати для зміни кольору будь-якого елемента на вашому сайті, а також шрифтів, інтервалів та інших аспектів дизайну.
Ця наступна техніка налаштування є обов’язковою для кожного професійного веб-сайту.
18 Додайте свій логотип на вкладку браузера
Я впевнений, що ваш логотип уже у верхній частині вашого сайту. Кожна тема, яку я коли-небудь бачив, містить просту опцію для цього.
Але не варто зупинятися на досягнутому!
Ви також повинні додати свій логотип на саму вкладку браузера, наприклад:
Цей маленький значок зазвичай називають фавіконом, але інтерфейс WordPress називає його «іконкою сайту».
Тим не менш, ви можете знайти цю опцію в настроювачі (Зовнішній вигляд > Налаштувати).
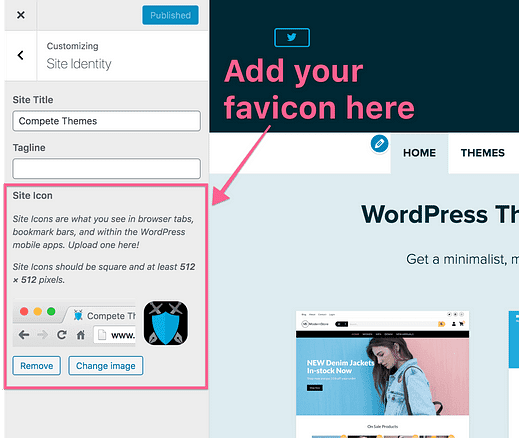
У настроювачі відкрийте розділ «Ідентифікація сайту», і внизу ви знайдете опцію «Значок сайту».
Все, що вам потрібно зробити, це завантажити зображення логотипу зі свого комп’ютера та натиснути кнопку «Опублікувати».
Вибираючи зображення для фавіконки, краще використовувати піктограму, якщо її є у вашому логотипі. Для Compete Themes я використовую значок ручки та щита, але якби цього у мене не було, я б просто зробив логотип синім квадратом із «CT» у білому тексті.
Ви також можете бути здивовані, побачивши, що WordPress рекомендує ваше зображення мати розмір 512×512 пікселів. Це здається чимось великим, чи не так?
Крім значка на вкладці браузера, ваша піктограма також буде повторно використовуватися в закладках, які можуть відображатися набагато більшими. Наприклад, хтось, хто використовує iPad Pro, може зберегти ваш сайт на головному екрані Safari, де значок відображатиметься досить великим.
Ви можете ознайомитися з нашим повним посібником про те, як додати фавікон до WordPress, якщо вам потрібні більш детальні вказівки (також є відеоурок)
Інший спосіб надати вашому сайту виразний вигляд — використовувати фірмове фонове зображення.
19 Додайте фонове зображення
Ви більше не так часто бачите фонові зображення.
У наші дні більшість веб-сайтів дотримується звичайного білого або світло-сірого фону. Якщо ви хочете по-справжньому виділитися, спробуйте додати фонове зображення, яке є красивим і на бренді.
Ми можемо знову звернутися до CSS Hero для цієї настройки.
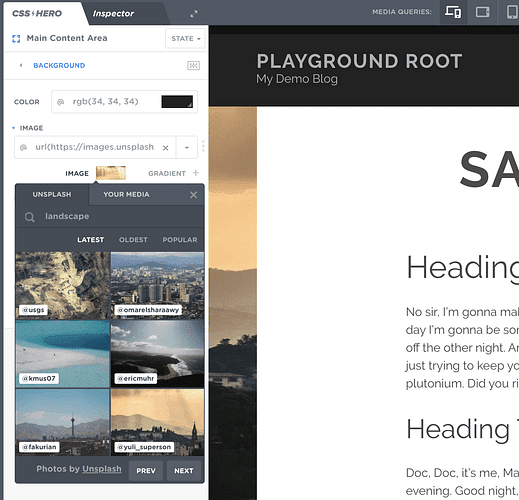
Виберіть фон, але замість того, щоб встановлювати колір, ви виберете варіант зображення.
Ви можете завантажити будь-яке зображення, яке хочете, і навіть імпортувати його безпосередньо з Unsplash.
Тепер давайте виведемо ваш бренд на новий рівень.
20 Створіть фірмову сторінку входу
Якщо у вас є учасники, які входять на ваш сайт, створення фірмової сторінки входу є обов’язковим.
Насправді, навіть якщо ви просто входите на свій сайт, брендинг екрана входу забезпечує справжнє відчуття професіоналізму та задоволення. Довірся мені!
Я назвав логін Competi Themes, і тепер він виглядає приголомшливо:
Я зробив це за допомогою безкоштовного плагіна Custom Login Page Customizer.
Якщо ви хочете виконати ті самі кроки, я написав для WP Newsify все про все це.
Якщо ви стежите за цим, ваш сайт і екран входу повністю брендовані, але немає причин зупинятися на досягнутому!
Давайте візьмемо брендинг на інформаційну панель сайту, щоб ще більше налаштувати ваш сайт WordPress.
21 Налаштуйте адміністратор WP
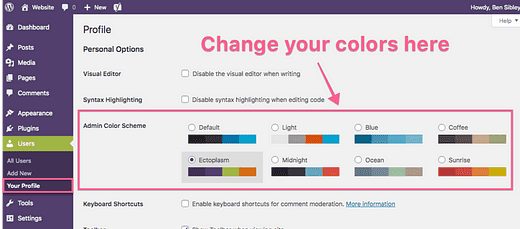
Перш за все, якщо ви цього не знали, ви можете змінити колірну палітру інформаційної панелі адміністратора з меню «Ваш профіль».
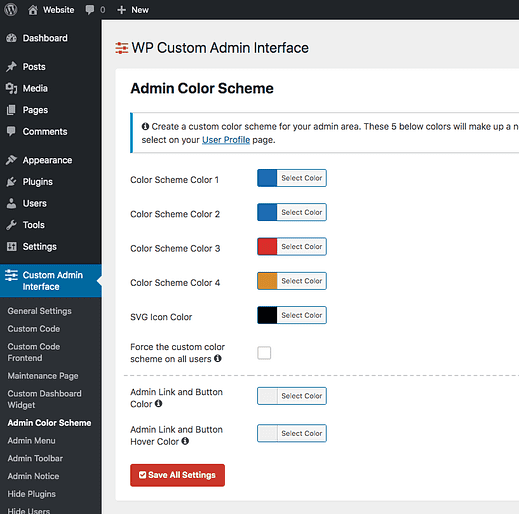
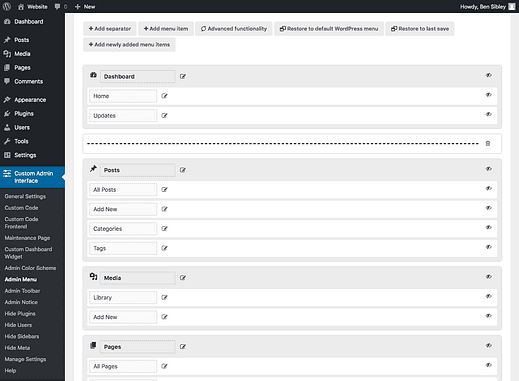
Продовжуючи далі, кольорові схеми там, ймовірно, не ідеально відповідають вашому бренду. Щоб отримати повний контроль над інтерфейсом адміністратора, перегляньте плагін WP Custom Admin Interface.
Ви матимете величезний контроль над дизайном інтерфейсу адміністратора вашого сайту. Наприклад, ви можете створити нову палітру кольорів, яку можна вибрати з меню «Ваш профіль».
І ви навіть можете перейменувати та змінити порядок своїх пунктів меню, приховати меню та додавати абсолютно власні нові пункти меню.
Якщо ви хочете повного контролю над інтерфейсом адміністратора, це спосіб зробити це.
Тепер, коли ви знаєте всі найкращі способи брендування вашого веб-сайту для бізнесу, давайте розглянемо деякі налаштування особистого бренду.
22 Оновіть своє відображуване ім’я
Я бачу це постійно на нових веб-сайтах WordPress:
Хто такий адмін?
Якщо залишити своє ім’я таким чином, ваш сайт не буде виглядати дуже професійно, і це, безумовно, не допоможе вашому особистому бренду.
Хороша новина полягає в тому, що це дуже легко змінити.
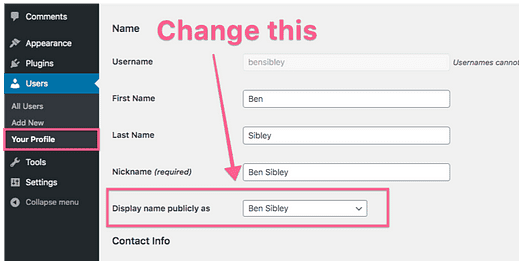
Ім’я, яке відображається в рядку публікації та коментарях, називається відображуваним ім’ям, і ви можете змінити його в меню «Користувачі» > «Ваш профіль».
Після збереження він миттєво оновиться на всьому вашому сайті.
У цьому відео докладніше пояснюється, як використовувати відображувані імена:
Вибравши ім’я, ви також захочете додати власний аватар.
23 Відображення спеціального аватара
Ви не хочете, щоб аватар за замовчуванням відображався поруч із вашим новим відображуваним іменем, наприклад:
Більшість тем WordPress інтегруються з Gravatar, тому в момент, коли ви додасте туди зображення, воно миттєво з’явиться на вашому сайті.
Якщо ви не знайомі з Gravatar, це дуже простий сервіс.
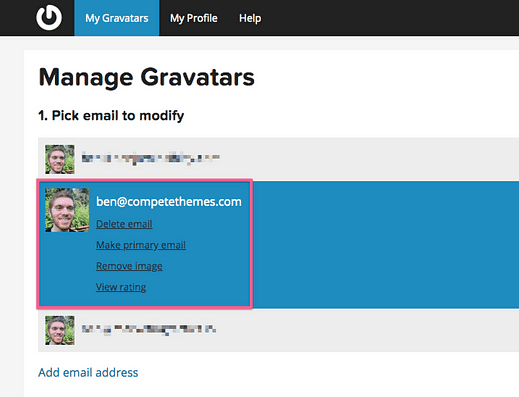
Все, що ви робите, додаєте адресу електронної пошти та завантажуєте зображення, щоб пов’язати з нею. Ось і все 🙂
Я використовую Gravatar для свого аватара Compete Themes, який з’являється в Інтернеті
Ви побачите зображення Gravatar на вашому сайті та будь-яких інших веб-сайтах, які інтегруються із сервісом (багато).
Крім того, ви можете встановити плагін Simple User Avatar, щоб завантажити зображення профілю на свій сайт без використання Gravatar.
Розміщення вашого імені та зображення до всіх ваших дописів — це чудовий початок, а додавання «авторської скриньки» може вивести все на новий рівень.
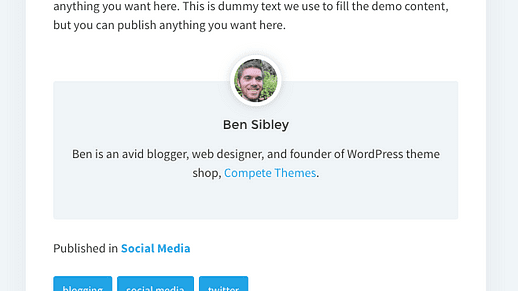
Під «авторською скринькою» я маю на увазі щось на зразок цього:
Це знімок екрана з теми Startup Blog.
Авторські коробки чудово підходять для створення вашого бренду з двох причин.
По-перше, вони показують ваше ім’я та обличчя перед відвідувачами.
По-друге, ви можете додати коротку біографію, яка допоможе вам додати ще більше індивідуальності та спорідненості. Крім того, ви можете посилатися на будь-які сторінки, які хочете.
Оскільки вікно автора з’являється після вмісту публікації, відвідувачі, які побачили його, щойно закінчили читати публікацію, що є чудовим часом, щоб приєднатися до цього вмісту.
Якщо у вашій темі немає вікна автора, я рекомендую встановити плагін Simple Author Box.
Існує досить багато плагінів для авторських коробок, але, на мій погляд, цей забезпечує найкращий баланс гнучкості та стандартної якості.
Цей відеоурок дасть вам можливість зазирнути за лаштунки, якщо ви хочете спочатку подивитися, як це працює. Або ви можете дотримуватись цього посібника щодо додавання вікна біографії автора.
Наступний спосіб налаштування сайту допоможе вам ще швидше створити свій особистий бренд.
Якщо на вашому веб-сайті є бічна панель, одна з найкращих налаштувань для створення вашого бренду — це включити віджет «Про мене» у верхній частині.
Завдяки цьому ваше ім’я та аватар будуть видимими на кожній сторінці, яку ви публікуєте.
Ви можете використовувати текстовий віджет або віджет HTML, щоб створити подібний макет самостійно, або встановити плагін Easy Profile Widget.
Чим більше ви відкриваєте відвідувачам своє ім’я, аватар і біографію, тим ближче ви станете для них знайомими і тим краще буде працювати ваш маркетинг.
Говорячи про віджети, ось ще один чудовий спосіб налаштувати свій веб-сайт WordPress.
26 Керуйте тим, на яких сторінках відображаються віджети
Віджети чудові, але є одна проблема.
Іноді ви хочете додати віджет до бічної панелі, але не хочете, щоб він відображався на кожній сторінці вашого веб-сайту.
Що якби ви могли вибрати, на яких саме публікаціях і сторінках відображатиметься кожен віджет?
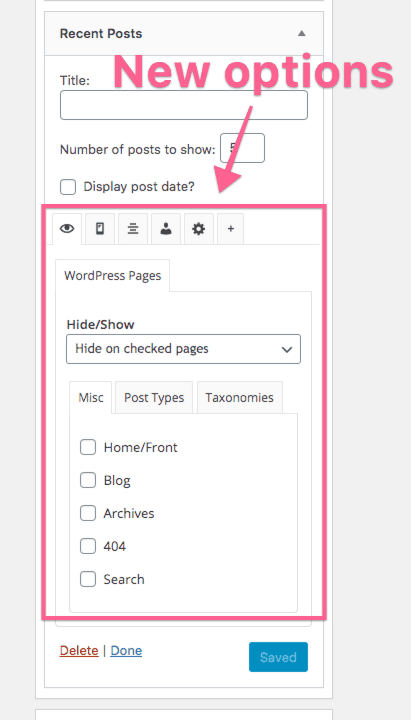
За допомогою плагіна Widget Options ви можете.
Після встановлення параметрів віджета ви побачите цей новий розділ, доданий до кожного віджета.
Ви можете додавати віджети до цілих типів сторінок одночасно, як і до всіх категорій, або вибирати окремі категорії або навіть окремі сторінки.
Оскільки ви можете легко змінити правила між включенням VS і виключенням віджета на вибраних сторінках, цей плагін надає вашому сайту неймовірну гнучкість.
Ось ще один спосіб оновити налаштування вашого сайту.
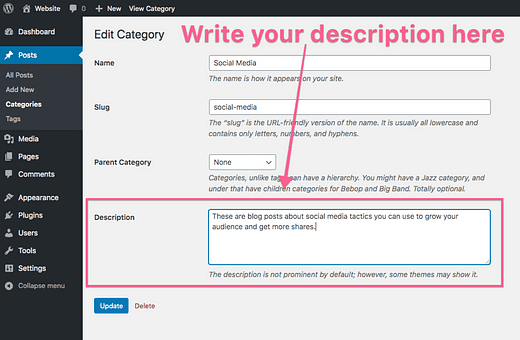
27 Додайте опис категорій
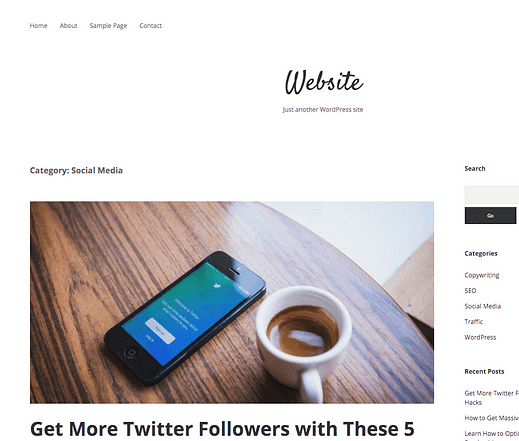
Звичайний заголовок категорії на вашому сайті може виглядати приблизно так:
Хоча це працює добре само по собі, ви можете додати унікальний опис для кожної категорії.
Додавши опис, ви можете допомогти відвідувачам зрозуміти, що саме вони знайдуть на сторінці, і це також добре для SEO.
Ви можете відвідати сторінку Категорії (Публікації > Категорії) і клацнути там будь-яку категорію, щоб відредагувати її. Потім на наступній сторінці введіть опис у це поле:
Більшість тем відображатимуть опис на сторінці категорії під заголовком, наприклад:
Ось як тема Apex відображає описи категорій
Ви можете виконати цю настройку за лічені хвилини і надати своєму сайту більш професійний вигляд.
Інший спосіб підвищити професіоналізм свого сайту – налаштувати текст нижнього колонтитула.
Більшість тем WordPress включають короткий кредит дизайну внизу сайту.
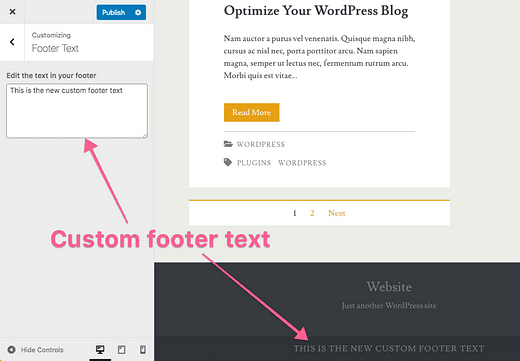
Хоча часто неможливо видалити цей текст без написання коду, деякі теми, як-от Ignite, включають просту опцію в настроювачі для зміни тексту нижнього колонтитула.
Ви можете включити будь-який текст, який забажаєте, але багато веб-сайтів вирішують включати назву компанії, поточний рік та піктограму авторських прав. Ви можете використовувати свої емодзі, щоб додати символ авторського права або просто скопіювати його в буфер обміну – ©
29 Налаштуйте електронні листи, які надсилає WordPress
Це може бути дуже важливим для вас, якщо у вас є учасники, які приєднуються до вашого сайту.
WordPress має багато попередньо написаних повідомлень, які він надсилає. Наприклад, є електронні листи, коли хтось приєднується до вашого сайту або змінює свій пароль.
Жодне з цих повідомлень не буде для вас брендом, тому ви можете встановити плагін сповіщень, щоб отримати повний контроль над копією електронної пошти.
Цей плагін чудово налаштовується і дозволяє змінювати копії наявних електронних листів і додавати абсолютно нові події для надсилання електронних листів.
Зазвичай ми сприймаємо налаштування веб-сайту як візуальні зміни для сайту, але написання спеціальної копії для ваших електронних листів піде ще далі.
Якщо ви дійсно хочете, щоб кожен аспект вашого сайту був налаштований, одним із останніх кроків є редагування сторінки 404.
30 Налаштуйте свою сторінку 404
Якщо ви скасували публікацію сторінки або змінили URL-адресу, і хтось відвідає стару адресу, він побачить такий екран 404:
Хоча ви хочете очистити непрацездатні посилання та помилки 404 на своєму сайті, це цілком природне явище для веб-сайту.
Оскільки ви знаєте, що люди час від часу бачитимуть вашу сторінку 404, це ще один шанс створити власну фірмову сторінку.
Для цього ми звернемося до плагіна 404 сторінки.
За допомогою цього плагіна ви можете створити повністю власну сторінку 404 для свого сайту. Він розроблений дуже розумно.
За допомогою 404page ви можете просто опублікувати звичайну сторінку з будь-яким вмістом, який ви хочете, а потім призначити її як сторінку 404. Це набагато простіше та гнучкіше, ніж використання спеціального редактора для сторінки помилок.
Ось одна остання порада, яка дасть вам набагато більше контролю над вашим веб-сайтом.
Навчитися писати код – це велика робота, але є річ…
HTML не є мовою програмування, як PHP або Javascript. HTML – це просто розмітка.
Це означає, що ви можете дуже швидко вивчати HTML, і коли ви дізнаєтеся основи, ви побачите, що маєте набагато більше контролю над своїм сайтом.
За допомогою віджета HTML, який постачається в WordPress, ви можете створювати практично будь-який вміст або макет, які забажаєте, без додавання нових плагінів.
Наприклад, я раніше рекомендував віджет для створення віджета «Про мене» на бічній панелі, але це легко зробити без додавання нового плагіна, якщо ви знаєте, як писати HTML.
Це чудовий перший крок до коду, і я настійно рекомендую його користувачам WordPress, які хочуть отримати більше технічних знань.
Висновок
По-перше, вітаю вас з тим, що ви зайшли так далеко!
Ця публікація ставала довшою, оскільки я придумав додаткові способи налаштування веб-сайту WordPress.
Чесно кажучи, у цій публікації я досі лише розглянув поверхню – є багато інших змін, які ви можете внести на свій сайт.
Повертаючись до мого першого пункту, один із найкращих способів розпочати персоналізацію свого сайту — це вибрати настроювану тему, тому перш ніж йти, перегляньте наші найпопулярніші теми та перегляньте їх на своєму пристрої. Усі вони абсолютно безкоштовні у використанні – назавжди!
Перегляньте нашу колекцію тем →
Якщо у вас є запитання чи інші ідеї, якими можна поділитися, опублікуйте їх у розділі коментарів нижче.