Як створити список справ за допомогою плагіна контрольного списку WordPress
Ви коли-небудь думали, як круто було б додати інтерактивний контрольний список на свій веб -сайт або в одну з публікацій у блозі? Контрольні списки надзвичайно корисні та круті для будь-яких речей. Ми всі складаємо списки, або, принаймні, всі ми потребуємо їх: від організації та проведення заходів до планування свят чи просто походів по магазинах. Незалежно від того, чи потрібен вам контрольний список для особистого користування, чи ви хочете запропонувати цю функцію своїм читачам, ви будете раді почути про класний маленький плагін контрольного списку WordPress, який ми хочемо порекомендувати вам сьогодні.
За допомогою цього чудового плагіна ви можете легко додавати контрольні списки для будь-яких потреб. Наприклад, якщо ви ведете блог про подорожі, ви можете додати до контрольного списку речі, які людям обов’язково потрібно взяти з собою в певний пункт призначення.
Іншим прикладом може бути блог для вагітних, де ви можете скласти список речей, які повинні отримати всі майбутні батьки до народження дитини.
Ви можете складати списки покупок, списки продуктів, списки справ, майже будь-який контрольний список, який підходить для вашого конкретного веб-сайту чи блогу.
Як ми вже говорили раніше, ви можете легко додати контрольний список до свого блогу за допомогою плагіна WordPress Frontend Checklist. Це чудове рішення, яке вам просто сподобається.
Контрольні списки мають на меті бути практичними, тому ми також вирішили бути практичними та заощадити ваш час, досліджуючи це чудове рішення для вас.
Контрольний список інтерфейсу
Frontend Checklist — це плагін WordPress для створення контрольних списків HTML або PDF для вашого сайту. Це дуже простий, інтуїтивно зрозумілий плагін без зайвих зусиль. Він не дуже багатий на функції, але це лише тому, що вам насправді не потрібно робити так багато речей. Вам потрібен простий контрольний список, і це те, що Frontend Checklist допоможе вам отримати.
Чудова особливість цього плагіна полягає в тому, що ви можете зберігати свої контрольні списки за допомогою файлів cookie або в базі даних. Таким чином, ваші відвідувачі зможуть отримати доступ до свого контрольного списку, коли вони повернуться на сайт, і поставлять або знімуть прапорці біля додаткових елементів.
Основні налаштування та використання
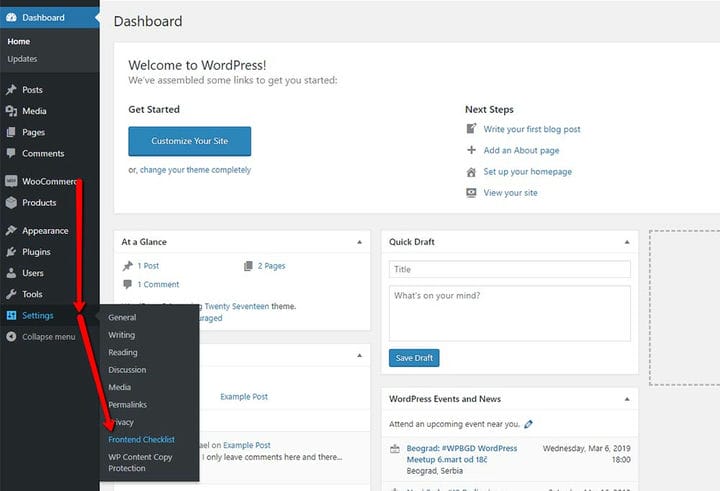
Перше, що потрібно зробити, звичайно, це встановити плагін і активувати його. Коли ви все це розібрали, перейдіть до Налаштування> Контрольний список інтерфейсу.
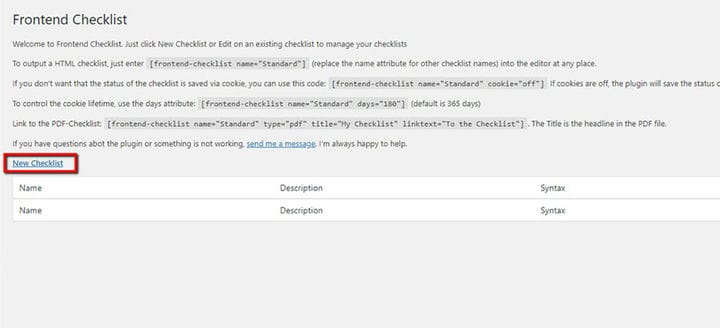
Ви побачите просту панель параметрів, яка містить кілька різних коротких кодів. Єдиним доступним варіантом тут є Новий контрольний список.
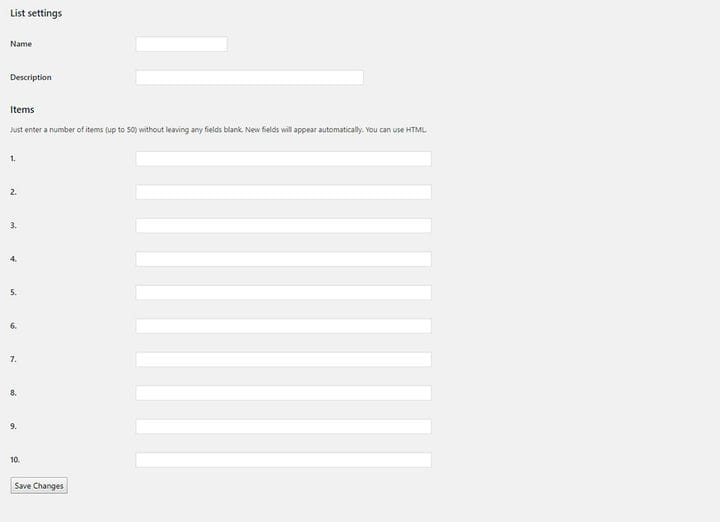
Натисніть «Новий контрольний список» і спочатку введіть назву контрольного списку. Не хвилюйтеся, назва списку насправді не відображатиметься на вашій сторінці.
Поле Опис необов’язкове. Знову ж таки, текст, який ви тут вставите, не відображатиметься на вашій сторінці та служить лише для полегшення керування кількома контрольними списками.
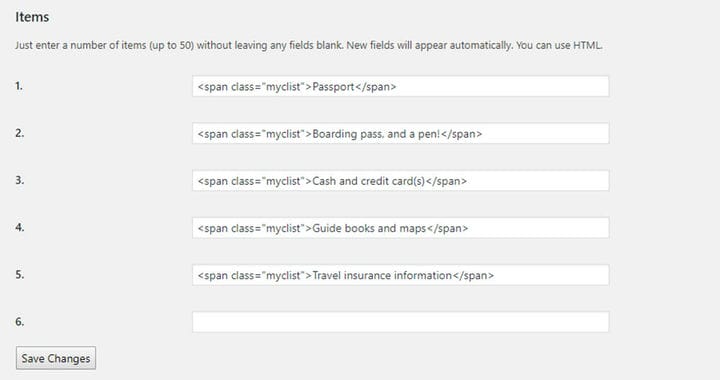
Частина Items є важливою. Саме туди ви фактично вставляєте пункти свого контрольного списку. Ви можете додати до 50 елементів, цього більш ніж достатньо. Додаткові поля відкриваються під час перегляду списку та заповнення полів елементів.
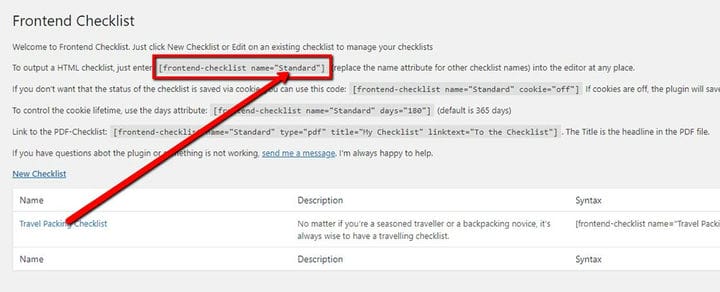
<b>Після того, як ви заповнили контрольний список і вставили всі елементи, наступним кроком буде, природно, додати його до сторінки вашого сайту. Frontend Checklist пропонує чотири різні короткі коди.
Використовуйте перший, [frontend-checklist name="Standard"], щоб додати контрольний список на сторінку. Обов’язково замініть атрибут name назвою фактичного контрольного списку.
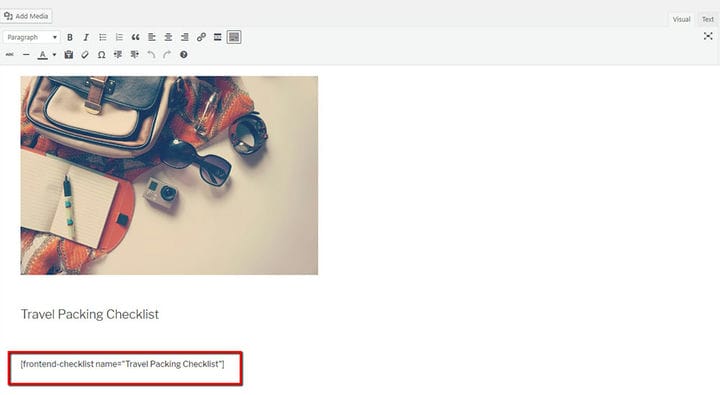
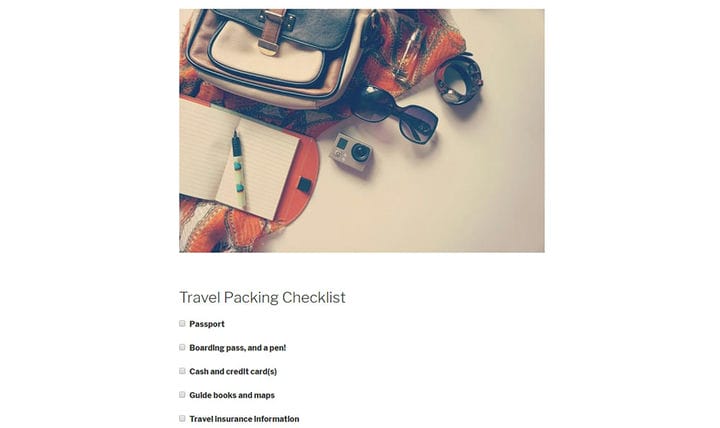
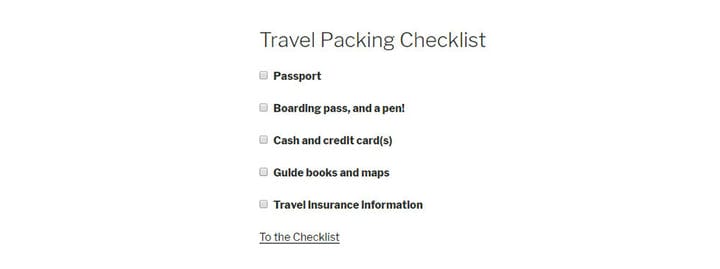
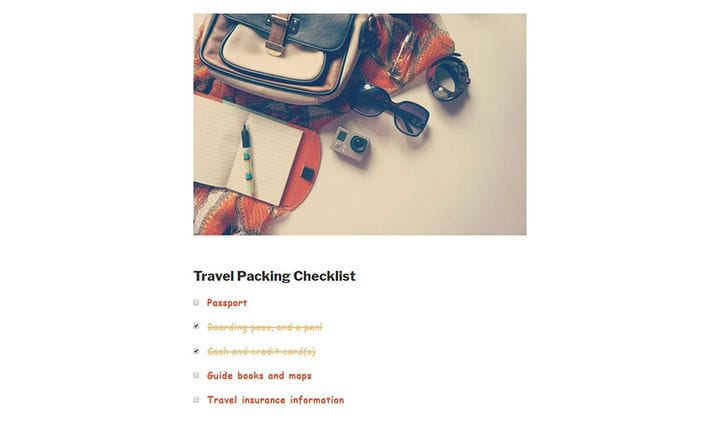
Скопіюйте шорткод і вставте його в потрібне місце. Ми створили спеціальну сторінку для контрольного списку Travel Packing, додали зображення та розмістили контрольний список нижче.
Ви також можете додавати контрольні списки до віджетів за допомогою текстового поля. Звичайно, робіть це лише в тому випадку, якщо для вас є сенс розмістити контрольний список у нижньому колонтитулі або на бічній панелі.
Наступна опція короткого коду – «Увімкнення/вимкнення файлів cookie», і вона надзвичайно корисна. По суті, це допомагає вам визначити, чи потрібно зберігати контрольний список для майбутнього використання чи ні. Якщо файли cookie ввімкнено, статус контрольного списку буде збережено для користувачів, які ввійшли в систему, і вони зможуть продовжити там, де зупинилися, перш ніж оновити сторінку або залишити сторінку. Якщо ви не хочете, щоб ця функція була ввімкнена – якщо ви хочете щоразу відображати порожній контрольний список, просто вимкніть файли cookie.
[frontend-checklist name="ChecklistName” cookie=”off”]
Ви навіть можете встановити тривалість життя cookie, використовуючи атрибут days. Просто додайте кількість днів, протягом яких ваші файли cookie повинні зберігатися, і зауважте, що за умовчанням встановлено 365 днів.
[frontend-checklist name=”Standard” days=”180″]
Інший цікавий варіант, який ви можете використати, це запропонувати посилання на PDF-версію вашого контрольного списку. Таким чином ваші відвідувачі, заповнивши контрольний список, зможуть зберегти його на своєму комп’ютері або роздрукувати. Це особливо зручно для списків покупок, пакувань у відпустку тощо.
Короткий код для цього: [frontend-checklist name=”ChecklistName” type=”pdf” title=”Мій контрольний список” linktext=”До контрольного списку”].
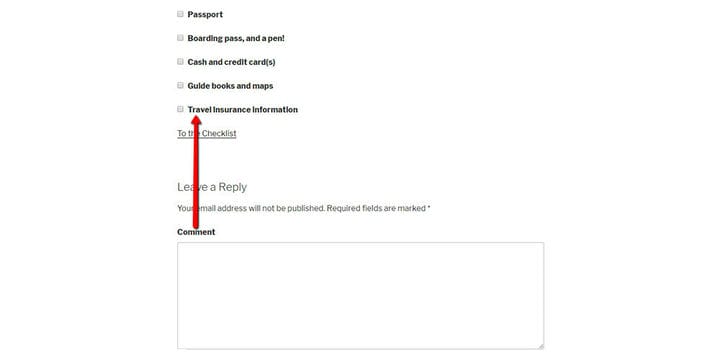
Посилання для завантаження буде розташовано під контрольним списком. Ви можете змінити типовий тест посилання «До контрольного списку» та замінити його власним текстом.
Розширені налаштування
Після того, як ви створили свій контрольний список, ви можете налаштувати його та зробити його більш відповідним вашому веб-сайту.
За допомогою плагіна Frontend Checklist за умовчанням ваш контрольний список має ті самі налаштування, що й інші форми, які використовуються на вашому сайті. Це означає однаковий розмір шрифту, колір, інтервал тощо. Завдяки цьому ваш веб-сайт є стилістично єдиним, але якщо ви хочете змінити його та зробити свій контрольний список помітним, це також можливо.
Якщо ви хочете налаштувати зовнішній вигляд свого контрольного списку та його елементів, вам потрібно додати HTML-тег «span» до кожного з елементів і визначити клас. У цьому випадку клас – «myclist», але ви, звичайно, можете використовувати свій власний. Ми робимо це, щоб призначити певні атрибути класу, атрибути, які змінять вигляд вашого контрольного списку.
Після того, як ви вставите теги HTML, вам потрібно буде визначити, як виглядатимуть елементи в класі «myclist». Для цього вам потрібно додати кілька рядків CSS, що дуже просто і не вимагає особливих знань цієї мови. Думайте про додавання CSS як про додавання певних атрибутів до класу. Просто виконайте такі дії:
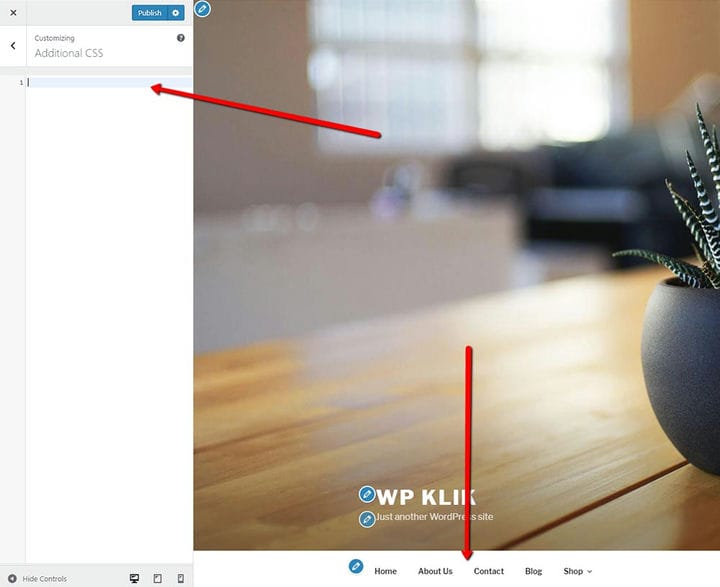
Перейдіть до Вигляд > Налаштувати > Додатковий CSS.
Ліворуч ви побачите поле, у якому ви можете ввести свій CSS, у нашому випадку клас myclist. Ви можете стежити за змінами в реальному часі в полі праворуч.
Перейдіть до меню та знайдіть сторінку, де знаходиться ваш контрольний список.
У цьому прикладі ми збираємося змінити шрифт і його властивості. Зокрема, ми збираємося призначити нашому класу шість властивостей:
- колір: для зміни кольору шрифту елементів контрольного списку
- text-shadow: для додання тривимірного відчуття до шрифтів. Числа в коді визначають розмір тіні порівняно з розміром шрифту. Ви також можете експериментувати з додаванням різних кольорів до тіней і шрифтів.
- font-weight: для встановлення товщини шрифту
- font-family: їх доступно багато, тож обирайте відповідно до своїх уподобань
- font-size: для встановлення розміру шрифтів, які використовуються для елементів контрольного списку
- padding: для визначення кількості пікселів навколо самого елемента. Виражені значення стосуються верхнього, правого, нижнього та лівого у такому порядку, тому зверніть увагу. У нашому прикладі це просто лівий відступ, тобто простір між полем і елементом у контрольному списку.
text-shadow: 0.5px 1px оранжевий;
сімейство шрифтів: Comic Sans MS, Comic Sans, курсив;
.myclist { колір: #cc615f; text-shadow: 0.5px 1px оранжевий; товщина шрифту: 600; сімейство шрифтів: Comic Sans MS, Comic Sans, курсив; Розмір шрифту: 20 пікселів; відступ: 0 0 0 10px; }
.myclist {
color: #cc615f;
text-shadow: 0.5px 1px orange;
font-weight: 600;
font-family: 'Comic Sans MS', Comic Sans, cursive;
Font-size:20px;
padding: 0 0 0 10px;
}Зауважте, що вам потрібно приділити багато уваги структурі вашого коду, якщо ви хочете, щоб все вийшло правильно. Клас визначається як .classname. Звичайно, у вас, ймовірно, буде інше ім’я, яке ви використовуватимете замість цього. Усі властивості розміщено між {}. Властивості додаються як властивість: опис власності; і це структура, якої абсолютно необхідно дотримуватися.
Інша цікава річ, яку ви можете налаштувати, це зробити позначені пункти відмінними від непозначених, щоб зробити відмінність ще чіткішою. Для цього ви додасте властивості до класу .checked .myclist.
На відміну від непозначених елементів, позначені матимуть текстове оформлення: наскрізний рядок, який викреслює позначені елементи.
text-decoration: line-through;}
.checked .myclist { колір:#e4d2b8; товщина шрифту: 300; text-decoration: line-through;}
.checked .myclist {
color:#e4d2b8;
font-weight: 300;
text-decoration: line-through;}Результат буде виглядати так:
Як бачите, все дуже просто. Просто дотримуйтеся структури коду, експериментуйте, грайте з властивостями та виділяйте свій блог за допомогою цього цікавого та корисного доповнення.
Заключні думки
Плагін Frontend Checklist для WordPress — це маленький корисний інструмент, про який ви, ймовірно, навіть не підозрювали, що вам потрібен. Подумайте про те, щоб додати контрольний список або два на свій веб-сайт, щоб збільшити залучення користувачів і змусити відвідувачів повертатися за новими.
Крім того, тепер, коли ви знаєте, наскільки це легко, не забудьте налаштувати свій контрольний список, зробити його більш особистим і відповідним стилю вашого блогу. І повідомте нам про результати!