Інтеграція шлюзового платіжного шлюзу в Laravel
Якщо у вас є Інтернет-магазин або якась платна послуга, то, можливо, вам потрібно приймати платежі за допомогою кредитної картки у своїй заявці. Stripe – один з популярних платіжних шлюзів, що приймає платежі за допомогою кредитних або дебетових карток через Інтернет. Крім того, користувачеві не потрібно залишати ваш веб-сайт, щоб здійснити оплату карткою. У цій статті ми вивчаємо інтеграцію платіжних шлюзів Stripe у Laravel.
Для інтеграції шлюзу Stripe в Laravel ми будемо використовувати бібліотеку Omnipay, яка є популярною серед розробників. Тож без будь-яких подальших затримок почнемо з нашої інтеграції.
Отримайте ключі API для інтеграції смужок
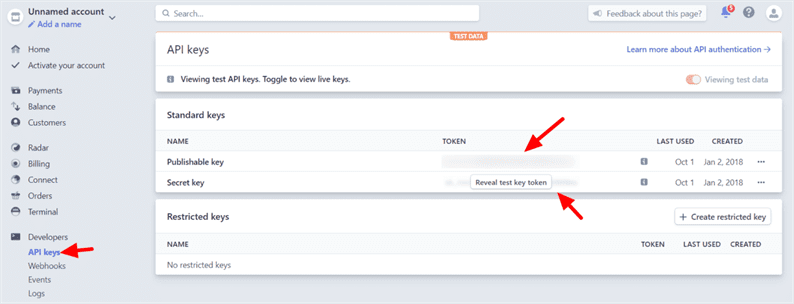
Спочатку вам потрібно створити обліковий запис Stripe, якщо у вас його ще немає. Для інтеграції шлюзу Stripe спочатку потрібно взяти свій секретний ключ, який можна опублікувати. Ви отримаєте ці ключі на сторінці Розробники-> Ключі API.
Завжди рекомендується перевіряти онлайн-транзакції спочатку за допомогою клавіш пісочниці, і якщо все працює добре, перейдіть за активними ключами.
Базове налаштування в Laravel для смугової інтеграції
Перш ніж приймати онлайн-платежі за допомогою Stripe, потрібно виконати базову настройку. Під час інтеграції API нам знадобляться смугасті ключі, тому додайте ці ключі у .envфайл.
STRIPE_PUBLISHABLE_KEY=PASTE_PUBLISHABLE_KEY
STRIPE_SECRET_KEY=PASTE_SECRET_KEY
STRIPE_CURRENCY=USDКожного разу, коли ми додаємо нові константи у файл середовища, ми повинні запускати наведену нижче команду, щоб очистити кеш конфігурації.
php artisan config:cacheЩо стосується онлайн-платежів, слід зберігати деталі трансакції в базі даних. Для цього створіть міграцію за допомогою команди:
php artisan make:migration create_payments_tableУ файлі міграції відредагуйте upметод наступним чином:
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('payment_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}Потім запустіть команду нижче, щоб виконати міграцію.
php artisan migrateНам знадобиться форма HTML, де користувач може ввести дані своєї картки та іншу інформацію. Створіть payment.blade.phpфайл і додайте в нього код нижче.
<link rel="stylesheet" href="{{ asset('/css/style.css') }}" />
<script src="https://js.stripe.com/v3/"></script>
<form action="{{ url('charge') }}" method="post" id="payment-form">
<div class="form-row">
<p><input type="text" name="amount" placeholder="Enter Amount" /></p>
<p><input type="email" name="email" placeholder="Enter Email" /></p>
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
{{ csrf_field() }}
</form>
<script>
var publishable_key = '{{ env('STRIPE_PUBLISHABLE_KEY') }}';
</script>
<script src="{{ asset('/js/card.js') }}"></script>У файл леза ми включили безпосередньо файли CSS та JS. Ви можете включити його іншим способом відповідно до потоку вашого проекту. Нарешті, визначте маршрути наступним чином.
routes / web.php
Route::get('/payment', 'PaymentController@index');
Route::post('/charge', 'PaymentController@charge');PaymentControllerНа наступних кроках ми створимо контролер .
Створення елементів картки в смужку
Stripe пропонує власні попередньо вбудовані компоненти інтерфейсу, які надійно збирають дані картки клієнта без обробки конфіденційних даних. Дані картки перетворюються у "Token", який потім потрібно відправити на ваші сервери. Використовуючи цей "токен", ви можете стягувати плату з клієнтів. Це безпечний спосіб, оскільки вашій програмі не потрібно зберігати дані взаємодії з карткою клієнта та взаємодіяти з ними.
Можливо, ви помітили у файлі леза, який ми включили у card.jsфайл. Створіть цей файл JS у відкритому каталозі та додайте до нього код нижче.
js / card.js
// Create a Stripe client.
var stripe = Stripe(publishable_key);
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Файл леза також включає style.cssфайл. Створити style.cssвсередині загальної папки. Цей CSS матиме наведений нижче код.
css / style.css
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Stripe надає різні види елементів інтерфейсу для створення форми оформлення замовлення з даними кредитної картки. Докладніше про це читайте в їхній документації.
Інтеграція шлюзового платіжного шлюзу в Laravel
Ми все встановили з необхідною конфігурацією. Тепер ми можемо продовжувати інтегрувати платіжний шлюз Stripe в Laravel. Виконайте команду нижче, щоб встановити бібліотеку Omnipay у свій проект.
composer require league/omnipay omnipay/stripeЩоб викликати файл леза і зарядити транзакцію, створіть PaymentControllerкоманду artisan:
php artisan make:controller PaymentControllerОскільки ми повинні зберігати деталі транзакцій у базі даних, створіть модель, Paymentяка пов’язана з таблицею платежів у базі даних.
php artisan make:model PaymentНарешті, PaymentController.phpматиме наступний код, який стягує транзакцію та вставляє деталі транзакції у вашу базу даних.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppModelsPayment;
class PaymentController extends Controller
{
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
if ($request->input('stripeToken')) {
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey(env('STRIPE_SECRET_KEY'));
$token = $request->input('stripeToken');
$response = $gateway->purchase([
'amount' => $request->input('amount'),
'currency' => env('STRIPE_CURRENCY'),
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: insert transaction data into the database
$arr_payment_data = $response->getData();
$isPaymentExist = Payment::where('payment_id', $arr_payment_data['id'])->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->payment_id = $arr_payment_data['id'];
$payment->payer_email = $request->input('email');
$payment->amount = $arr_payment_data['amount']/100;
$payment->currency = env('STRIPE_CURRENCY');
$payment->payment_status = $arr_payment_data['status'];
$payment->save();
}
return "Payment is successful. Your payment id is: ". $arr_payment_data['id'];
} else {
// payment failed: display message to customer
return $response->getMessage();
}
}
}
}Для режиму пісочниці Stripe надає фіктивні кредитні картки для перевірки транзакції.
Закінчивши тестування режиму пісочниці, замініть тестові ключі API на діючі, і ваша програма почне приймати реальні платежі автоматично.
Це воно! Ви закінчили з інтеграцією платіжного шлюзу Stripe в Laravel. Я хотів би почути ваші думки та пропозиції у розділі коментарів нижче.
Пов’язані статті
- Інтеграція платіжного шлюзу PayPal у Laravel
- Authorize.Net Інтеграція платіжних шлюзів у Laravel
- Інтеграція PayKun Payment Gateway у Laravel