Як додати на ваш веб-сайт кнопку пожертви PayPal
Є багато веб-сайтів або блогів, де власник сайту ділиться вмістом із користувачами абсолютно безкоштовно. Для некомерційної організації підтримка їхнього веб-сайту завжди потребує коштів або допомоги. Якщо ваш веб-сайт дійсно допомагає користувачам або вирішує проблеми ваших відвідувачів, то у відповідь ви можете попросити пожертву. Звичайно, якщо ваш веб-сайт створив довіру до аудиторії, вони вирішують внести пожертву на ваш веб-сайт.
Наступне питання – як прийняти пожертву в Інтернеті? Власник сайту може отримати пожертву кількома способами. Вони можуть надати банківські реквізити для електронного банківського переказу або, як правило, використовувати послугу, яка приймає оплату в Інтернеті.
PayPal – це один із популярних способів приймати пожертви в Інтернеті. Надсилання або отримання платежу через PayPal є більш безпечним. Ось чому це популярний платіжний шлюз. У цій статті ми вивчаємо, як додати кнопку пожертви PayPal на свій веб-сайт.
Додати кнопку пожертви PayPal
Щоб прийняти пожертву через PayPal, ви повинні мати рахунок PayPal. Створення облікового запису на PayPal є безкоштовним, і вам не потрібно нічого платити заздалегідь.
За допомогою PayPal ми можемо розмістити кнопку пожертви де завгодно на нашому веб-сайті. Коли користувач натискає кнопку, він перенаправляє на веб-сайт PayPal, де він може завершити процес оплати. Сума буде зарахована на ваш рахунок PayPal, який ви можете перерахувати на свої банківські рахунки в будь-який час.
Щоб згенерувати кнопку пожертви, потрібно розмістити код нижче, де потрібно відобразити кнопку пожертви.
<form action="https://www.paypal.com/cgi-bin/webscr" method="post">
<!-- Identify your business so that you can collect the payments. -->
<input type="hidden" name="business"
value="YOUR_PAYPAL_EMAIL_ADDRESS">
<!-- Specify a Donate button. -->
<input type="hidden" name="cmd" value="_donations">
<!-- Specify details about the contribution -->
<input type="hidden" name="item_name" value="WRITE_PURPOSE_HERE">
<input type="hidden" name="currency_code" value="USD">
<!-- Display the payment button. -->
<input type="image" name="submit"
src="https://www.paypalobjects.com/en_US/i/btn/btn_donate_LG.gif"
alt="Donate">
<img alt="" width="1" height="1"
src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >
</form>Обов’язково замініть заповнювачі фактичними значеннями. Після додавання вищевказаного коду кнопка пожертви PayPal повинна виглядати, як показано нижче:
Ви можете налаштувати кнопку і також розмістити свою кнопку. Все, що вам потрібно зробити, – це замінити поточний шлях src зображення на ваш шлях зображення.
Додайте кнопку пожертви PayPal за допомогою плагіна
Якщо у вас веб-сайт WordPress, ви можете вибрати для нього плагін пожертви WordPress PayPal. Насправді це залежить від користувачів. Вищевказаний метод також робить те саме, що робить плагін. Якщо вам не подобається додавати HTML-код у файл, перейдіть за плагіном.
Спочатку встановіть та активуйте плагін PayPal Donation.
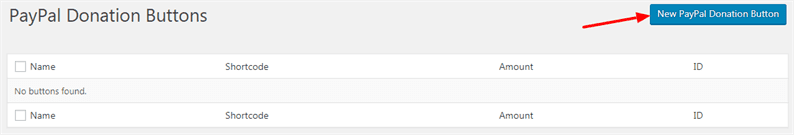
Після активації перейдіть до меню Пожертви PayPal-> Кнопки та створіть кнопку пожертви PayPal.
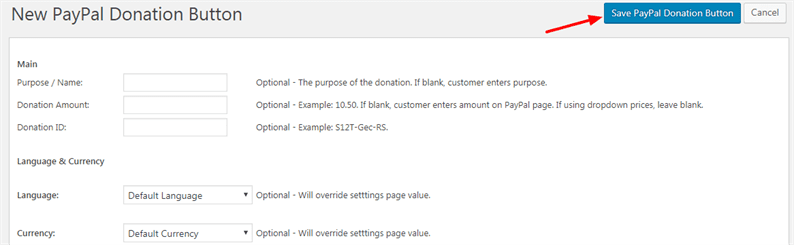
На наступній сторінці ви повинні заповнити деяку інформацію щодо пожертви. Тут усі поля є необов’язковими. Ви можете зберегти налаштування за замовчуванням або заповнити деталі. Не забудьте зберегти зміни.
Після створення кнопки PayPal ви отримаєте короткий код, який вам потрібно розмістити там, де ви хочете відобразити кнопку пожертви. Але перед цим перейдіть на сторінку Пожертви PayPal-> Налаштування та додайте свою адресу електронної пошти PayPal.
Тепер розмістіть свій шорткод куди завгодно, і кнопка пожертви з’явиться на вашому веб-сайті.
Пов’язані статті
- Отримайте соціальні кнопки спільного доступу для WordPress, використовуючи плагін ShareThis Share Buttons
- Посібник з інтеграції смуг на веб-сайті з PHP