Як створити вкладки WordPress за допомогою додатків Qi для Elementor
Якість вмісту вашого веб-сайту значною мірою залежить від ваших знань і навичок, але спосіб його відображення також відіграє важливу роль у тому, як його сприймають інші. Вкладки WordPress — це чудовий спосіб структурувати й упорядковувати вміст і полегшити його сприйняття, особливо коли йдеться про довгі статті. Утримати читача на сторінці ніколи не було легко, тому робити це складніше, пропонуючи візуально непривабливий вміст, просто нерозумно.
Вкладки допомагають розділити статтю на розділи, які легко читати, і зробити її більш доступною для читача, який потім може легше переміщатися по тексту. Звичайно, є ще багато порад щодо написання, які допоможуть вам зробити вміст привабливішим, але налаштування вкладок є одним із основних. У цій статті ми покажемо вам, як додати красиві вкладки до вашого вмісту за допомогою Qi Addons для Elementor.
Додавання вкладок за допомогою плагіна
Qi Addons для Elementor — це потужний безкоштовний інструмент, який дозволяє легко додавати різноманітні гарні елементи на ваш веб-сайт. Він оснащений інтуїтивно зрозумілим і зручним інтерфейсом, яким легко користуватися як для початківців, так і для досвідчених користувачів. Що особливо чудово в Qi, так це те, що увага приділяється дизайну, тож окрім корисних елементів, він також надає вам нотку сучасної елегантності.
Процес встановлення QI Addons для Elementor нічим не відрізняється від встановлення будь-якого іншого плагіна. Якщо у вас виникнуть запитання щодо цього, перейдіть за посиланням, яке ми надали вище, а також можете написати нам у розділі коментарів.
Оскільки це плагін Elementor, не забудьте перейти до редактора Elementor під час створення нового допису. Усі віджети Qi Addons будуть акуратно відображені в меню елементів ліворуч. Просто прокрутіть меню вниз, щоб знайти їх.
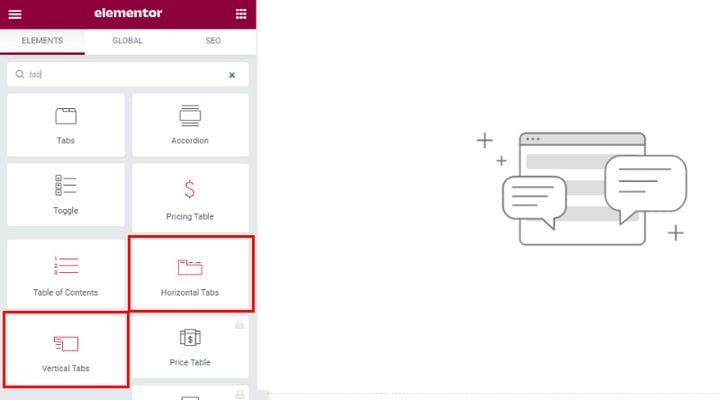
Тепер немає потреби переглядати всі елементи Qi. Ви можете просто ввести той, який ви хочете додати, у цьому випадку вкладку, у поле пошуку, і він буде відображено в результатах пошуку. Як ви бачите нижче, Qi Addons надає вам два елементи вкладки – горизонтальну вкладку та вертикальну вкладку.
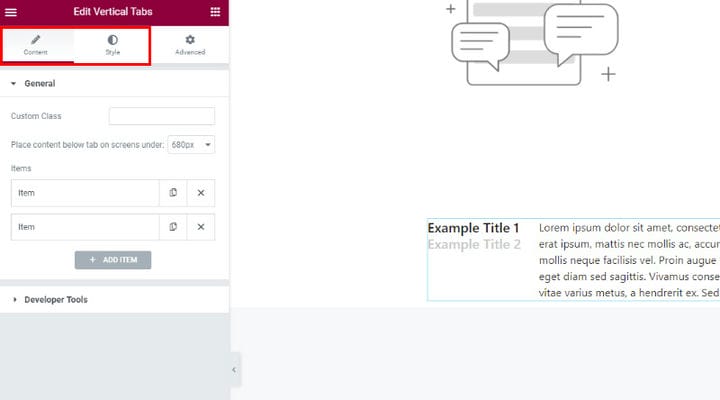
Щоб додати вертикальну вкладку, перетягніть елемент Elementor у потрібне місце. Після додавання вертикальної вкладки всі параметри будуть зліва, а на вкладках «Вміст» і «Стиль» — усі параметри, пов’язані з вкладками. Параметр Advanced фактично є типовою групою Elementor для стовпця.
Перші налаштування, які ви побачите, — це Загальні налаштування, вони включають усі параметри, необхідні для оптимального налаштування вмісту.
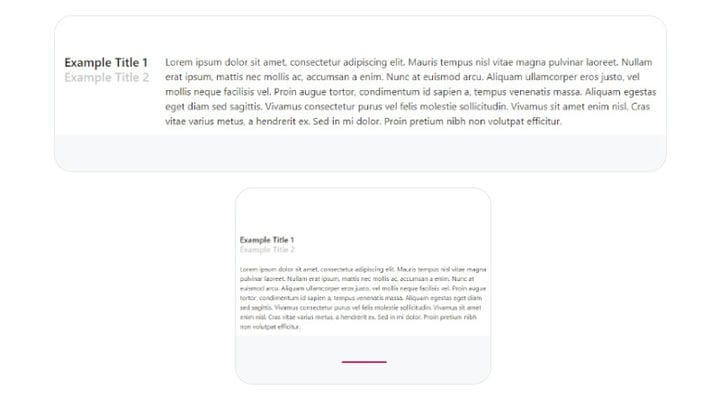
Параметр «Розмістити вміст під вкладкою на екрані» дозволяє встановити вертикальну вкладку відповідно до цільового розміру екрана. Ви можете вибрати між чотирма розмірами екрана. Наприклад, якщо розмір екрана менший за 480 пікселів, заголовок вкладки буде розміщено вище, а не поруч із текстом. Цей параметр стосується лише вертикальних вкладок. На зображенні нижче показано, як вертикальна вкладка виглядає на великому екрані та як, коли ви встановлюєте розмір екрана в опції «Розмістити вміст під вкладкою на екрані під».
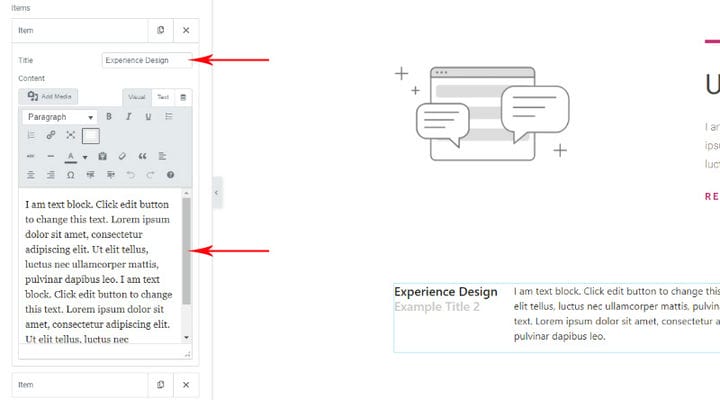
Щоб ввести та впорядкувати текст у вертикальній вкладці, клацніть опцію «Елементи », і відкриється меню з полем під ним для безпосереднього введення тексту. Також можна відразу налаштувати параметри тексту в плані вирівнювання, типографіки. Немає необхідності встановлювати загальні параметри для типографіки, оскільки це можна зробити пізніше на вкладці «Стиль». Тут також можна встановити заголовок вертикальної вкладки, просто ввівши його в поле Заголовок. У правій частині екрана ви одразу побачите попередній перегляд усіх змін, які ви вносите.
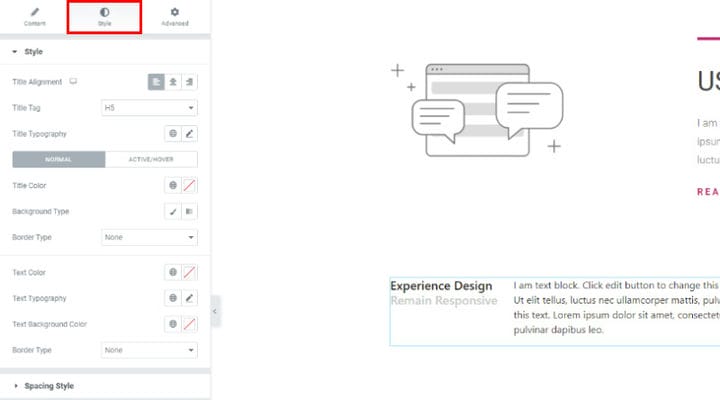
Після того, як ви введете текст, ви можете продовжити його стиль більш детально. Натисніть опцію «Стиль» поруч із опцією «Вміст» у меню, щоб відкрити всі налаштування стилю.
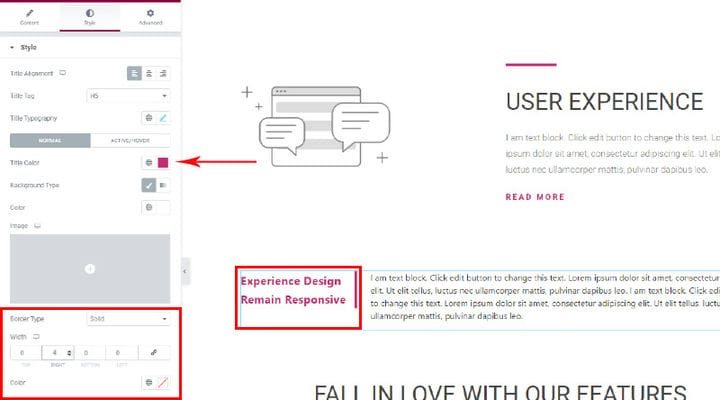
Параметр «Тег заголовка» дає змогу вибрати, чи бажаєте ви, щоб заголовок вертикальної/горизонтальної вкладки був H1, H2 тощо. На зображенні вище ми вибрали H1.
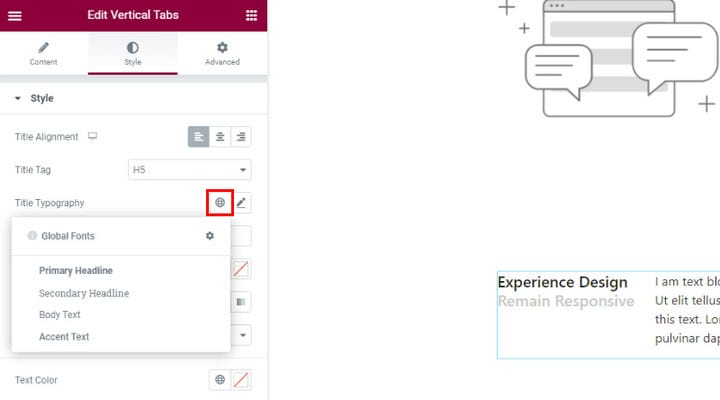
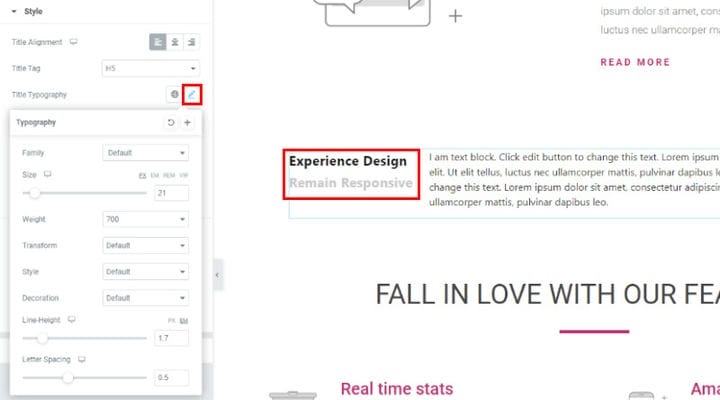
Опція Типографіка заголовка дуже цікава. Перша піктограма з глобусом відкриває спеціальне меню, яке дозволяє вибрати тип типографіки з глобальних шрифтів. Це безпечний вибір, якщо ви хочете переконатися, що ваша вкладка відповідає загальному стилю вашого веб-сайту.
Якщо ви достатньо впевнені, щоб самостійно налаштувати типографіку заголовка, або просто хочете ознайомитися з іншими параметрами, клацніть піктограму олівця біля глобуса, щоб перейти до всіх доступних налаштувань типографіки. Ви можете легко перевірити їх усі, оскільки одразу побачите ефект у правій частині екрана.
Параметр Family дозволяє вам вибрати шрифт, а потім усі наведені нижче параметри дозволять вам налаштувати шрифт за вашим вибором далі.
Параметр «Розмір» у цьому меню дозволяє вам самостійно встановлювати розмір літер, параметр «Вага» дозволяє регулювати ширину літер у шрифті. Параметр «Трансформація» дає вам змогу вибрати, чи хочете ви, щоб текст був лише у верхньому чи нижньому регістрі, чи великими літерами тощо. Параметр «Декорація» дає змогу вибрати між стилями однакового шрифту – за замовчуванням, звичайним, курсивом або нахиленим. Ви також можете самостійно налаштувати висоту рядка та міжлітерний інтервал.
Налаштування типографіки справді цікаво регулювати, оскільки є великий вибір, і ви дійсно можете налаштувати як заголовок, так і основний текст, щоб вони виглядали саме так, як ви собі уявляли. Після того, як ви надасте останній штрих, ви можете перейти до інших налаштувань стилю, включаючи вибір кольору шрифту, кольору фону та рамок, якщо ви хочете їх мати. Якщо ви вибрали градієнтний тип фону, параметр «Розташування» дозволить вам точно налаштувати ефект градієнта.
Нижче ви можете побачити приклад того, як ми впорядкували заголовок, ми виявили дуже цікавим параметр «Рамка», який дозволяє регулювати ширину заголовка. Ми використали лише одну сторону назви, але ви можете поекспериментувати та побачити, що вам найкраще підходить.
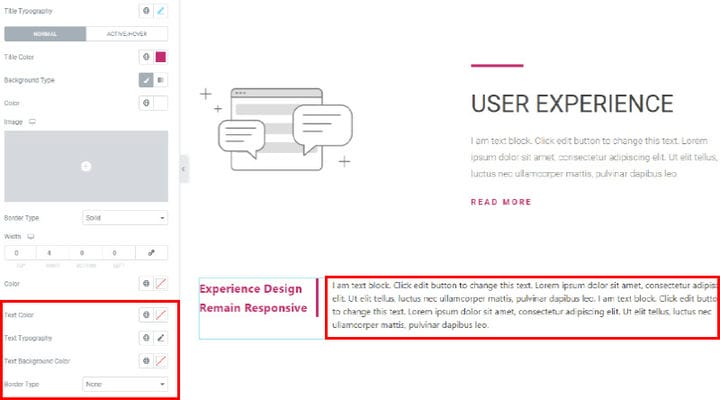
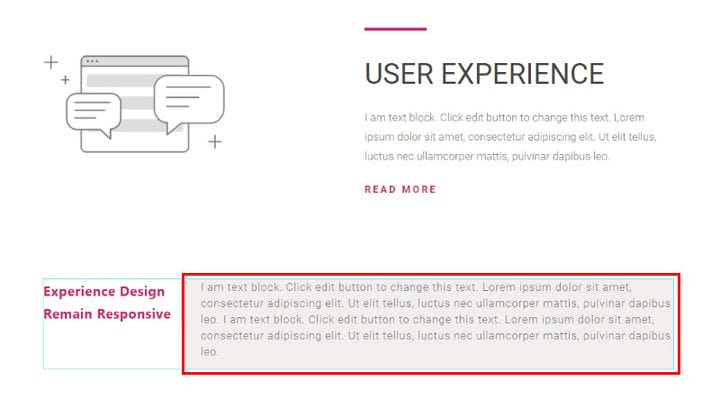
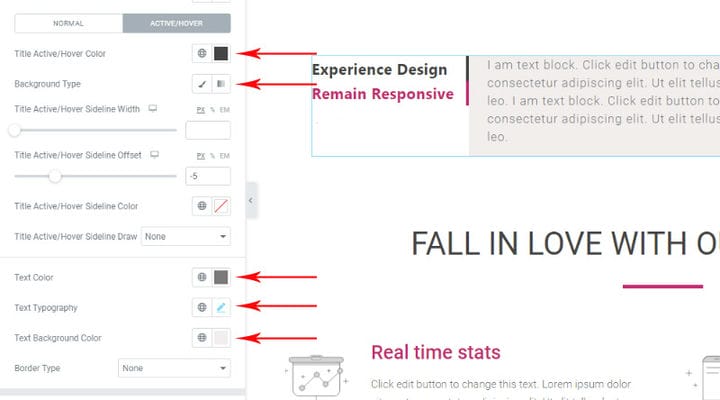
Ви також можете налаштувати текст з точки зору кольору шрифту, кольору фону, типографіки та типу рамки. Оскільки у вас є попередній перегляд усіх змін, які ви вносите, у вас є багато можливостей для експериментів, доки ви не знайдете те, що чудово виглядає на сторінці.
Зображення нижче є прикладом того, як ми налаштували текст відповідно до решти вмісту сторінки.
Наступне важливе налаштування в цьому меню – це параметр «Активний/Наведення ». Тут ви можете встановити, як буде виглядати вкладка, якщо навести курсор на. Параметри такі самі, як і всі згадані вище, тому, якщо ви хочете, щоб вміст виглядав по-іншому після наведення курсора, саме тут ви встановлюєте, наскільки по-різному ви хочете, щоб він виглядав.
Параметри бічної лінії, які можна знайти тут, призначені для додавання анімованих ефектів наведення. Ми рекомендуємо вам трохи поекспериментувати з цим і подивитися, що найкраще виглядатиме на ваших сторінках.
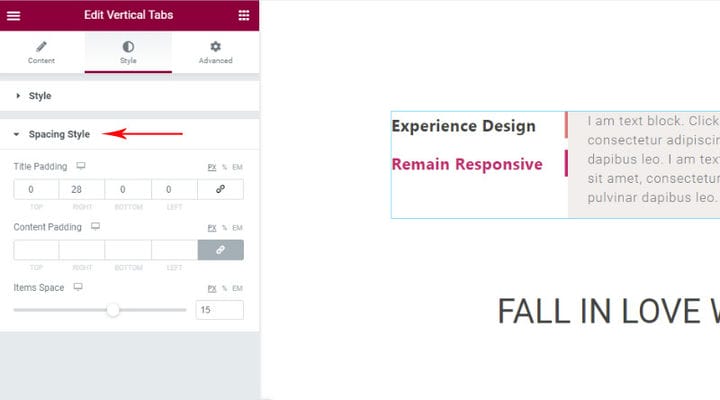
Якщо ви задоволені тим, як ви налаштували вкладку, ви можете продовжити вивчення налаштувань стилю інтервалів. Це дозволить вам налаштувати інтервали між заголовком, вмістом і елементами, які ви використовували на вкладці.
Якщо вам потрібно вставити горизонтальну вкладку, процедура в основному така ж. У вашому розпорядженні будуть усі ті самі параметри, крім опції «Розмістити вміст під вкладкою на екрані».
Для більш детальної інформації дивіться наступні відео:
На закінчення
Як бачите, додати елемент вкладки за допомогою додатків Qi для Elementor не просто просто, але й повно захоплюючих можливостей. Тепер, коли ви встановили плагін Qi, ви можете продовжувати досліджувати всі його функції та збагачувати свій веб-сайт красивішими елементами. Щоб зробити ваш вміст ще красивішим, ви також можете виділити текст у WordPress, щоб він виділявся. Якщо у вас виникнуть будь-які запитання щодо використання плагіна, не соромтеся поставити їх у розділі коментарів. Ми з нетерпінням чекаємо почути про ваш досвід роботи з Qi!