Найпростіший спосіб додати Javascript на свій сайт WordPress
Я радий, що ти тут.
Якщо ви не досвідчений розробник WordPress, додавання Javascript на ваш сайт може бути досить страшним. Навіть гірше…
Ви можете серйозно зіпсувати свій сайт, якщо не будете обережні.
У цьому підручнику ви дізнаєтеся як найшвидший і найбезпечніший спосіб додати новий JavaScript на ваш сайт WordPress.
Додайте новий Javascript до WordPress
Зазвичай ви додаєте дочірню тему або плагін, який потім завантажує новий файл Javascript на ваш сайт.
Однак це дуже багато роботи, якщо вам просто потрібно додати фрагмент або два коду JS. Найпростіше рішення – використовувати плагін Simple Custom CSS і JS.
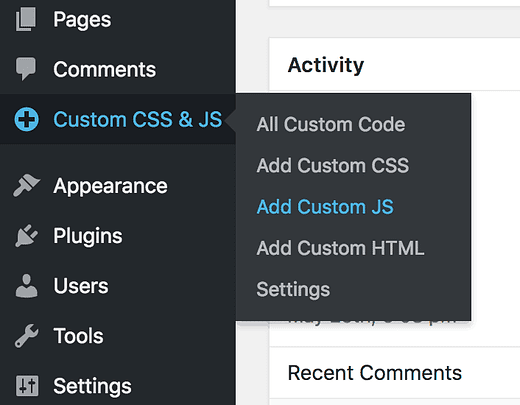
Установіть та активуйте цей плагін на своєму сайті, і ви побачите новий пункт меню Custom CSS & JS, доданий на вашу інформаційну панель. Наведіть курсор на новий пункт меню та натисніть опцію «Додати користувацький JS», щоб почати додавати свій JavaScript.
Додайте Javascript
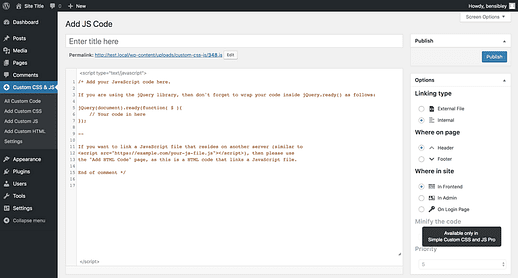
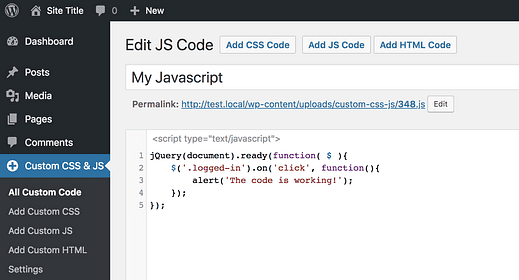
На наступній сторінці ви побачите редактор коду, де ви можете ввести JS, який хочете додати на свій сайт.
Коментарі в редакторі також дуже корисні
Дайте своєму JS назву, щоб легко запам’ятати, чому ви його додали, а потім введіть код у редакторі нижче. Не забудьте спочатку видалити коментарі, оскільки вам не потрібно їх додавати на ваш сайт.
Перевірте Javascript
Якщо ви хочете переконатися, що він працює, ви можете додати цей JS на свій сайт:
jQuery(document).ready(function( $ ){
$('.logged-in').on('click', function(){
alert('The code is working!');
});
});Ось як це буде виглядати в редакторі.
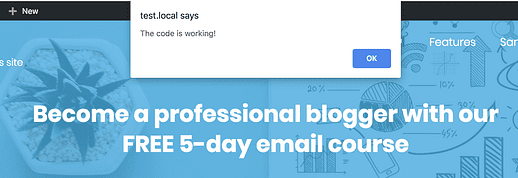
Усе, що робить цей код, — це показувати вікно сповіщення, коли ви клацнете в будь-якому місці сайту, наприклад:
Це впливає лише на користувачів, які ввійшли в систему, тому не завадить відвідувачам, коли ви додасте його для тестування.
Коли ви переконаєтеся, що це працює, ви можете замінити тестовий фрагмент справжнім JS, який хочете додати на свій сайт.
Налаштуйте параметри JS
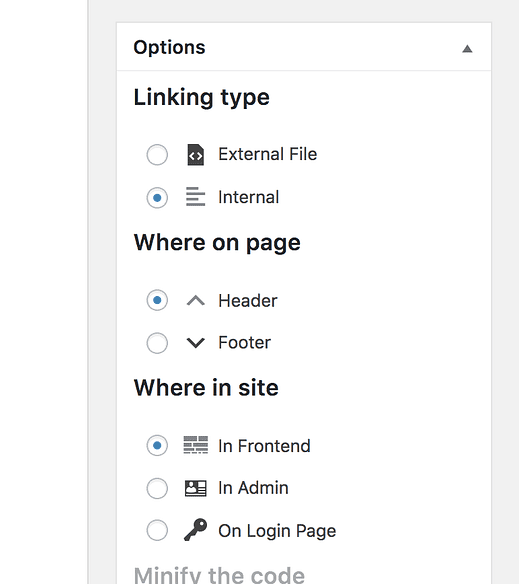
Simple Custom CSS & JS має кілька зручних варіантів, щоб визначити, як саме ваш Javascript буде додано на сайт.
По-перше, якщо ви просто додаєте трохи коду, залиште тип посилання «Внутрішнє», що просто додає код на сторінку. Це простіше, ніж завантажувати інший файл, і не вплине на час завантаження вашого сайту.
Далі, якщо ви додаєте аналітичний сценарій, вони, ймовірно, скажуть, чи варто додати його до верхнього чи нижнього колонтитула. В іншому випадку за замовчуванням краще використовувати нижній колонтитул.
Нарешті, якщо Javascript має впливати на ваших відвідувачів, поставте прапорець біля опції «In Frontend» для параметра «Де на сайті». Параметр «В адміністраторі» призначений лише для завантаження Javascript під час перегляду сторінок на інформаційній панелі WP, і, звісно, параметр «На сторінці входу» призначений лише для сторінки входу для учасників.
Висновок
Цей підхід НАБАЧНО легший, ніж створення нового плагіна або дочірньої теми.
Не кажучи вже про те, що Simple Custom CSS & JS — це чудовий плагін, і ви, ймовірно, знайдете йому більше застосувань у майбутньому. Доступна також професійна версія, яка здатна на досить вражаючі налаштування, якщо вам потрібна більша гнучкість.
Якщо у вас є запитання або відгуки щодо цього допису, залиште коментар нижче.