Налаштуйте пошук продуктів WooCommerce на своєму сайті WordPress
Ви хочете налаштувати пошук товарів WooCommerce у своєму інтернет-магазині? WooCommerce пропонує окрему сторінку магазину для переліку товарів. Змінюючи пошук товарів, ваш клієнт може відфільтрувати бажаний товар на самій сторінці магазину. У цій статті ми вивчаємо, як налаштувати пошук продуктів WooCommerce на веб-сайті WordPress.
WordPress постачається із вбудованою формою пошуку. Коли користувач вводить якесь ключове слово в поле пошуку, він перенаправляє на сторінку пошуку, де відображатиметься вміст, пов’язаний із цим ключовим словом. У WordPress сторінка пошуку зазвичай виглядає як сторінка списку публікацій.
Цей потік пошуку ідеально підходить для веб-сайтів CMS. Але, коли справа стосується WooCommerce, нам потрібно змінити цей потік.
Для WooCommerce, коли користувач шукає товар, він повинен показати відфільтрований результат на сторінці магазину. Немає сенсу показувати результат у форматі сторінки зі списком публікацій.
Дозвольте пояснити це на скріншотах.
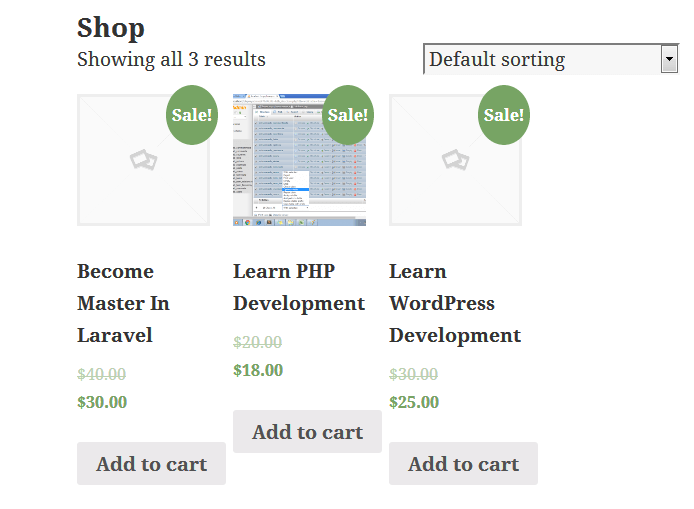
У моєму випадку я використовую тему "двадцять п’ятнадцять". Я встановив плагін WooCommerce, і на моїй сторінці магазину вказано кілька продуктів.
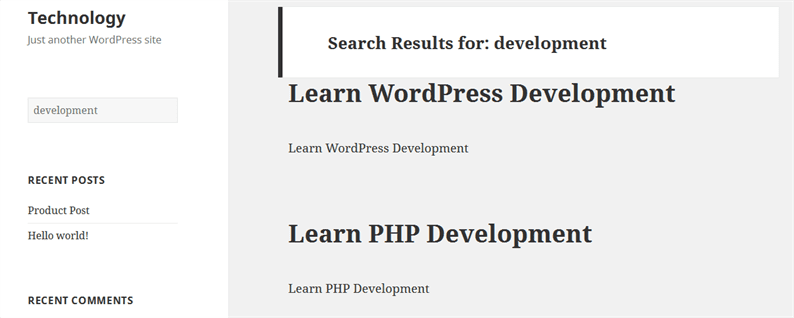
Тепер, коли я вводжу ключове слово сказати «розвиток» у поле пошуку, воно перенаправить на сторінку, де я бачу товар, як показано на скріншоті нижче.
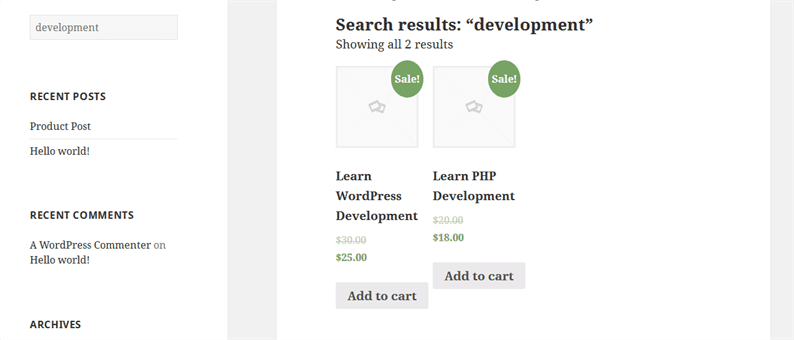
Це те, чого ми не хочемо на веб-сайті. Врешті-решт, це інтернет-магазин, тому ми вважаємо за краще, щоб пошук товару відфільтровувався на сторінці магазину, як показано нижче.
Сказавши це, давайте подивимося, як налаштувати пошук продуктів у WooCommerce.
Налаштуйте пошук продуктів WooCommerce
WooCommerce зберігає всі продукти з post_type ‘product’. Для досягнення нашої мети нам потрібно передати параметр post_type=productу URL-адресі пошуку.
В основному, коли ми натискаємо кнопку пошуку, нам потрібно змінити URL-адресу
YOUR_SITE_URL /? S = розробка
С
YOUR_SITE_URL /? S = розвиток & post_type = продукт
Для цього нам потрібно створити searchform.phpфайл у каталозі нашої активної теми. Це файл, з якого WordPress відображає форму пошуку. Якщо цей файл не знайдено в папці тем, то форма пошуку відображається з основного файлу WordPress. Розробник повинен створити цей файл у папці теми, якщо він не існує.
Якщо у вас вже є searchform.phpтема, вам просто потрібно додати приховане поле до форми, як показано в коді нижче.
searchform.php
<form method="get" action="<?php echo home_url('/'); ?>">
<input type="text" name="s" placeholder="What you are looking for?" value="<?php the_search_query(); ?>">
<input type="hidden" name="post_type" value="product">
</form>Тут ви повинні додати CSS до цієї форми та узгодити її з дизайном вашого веб-сайту.
Зверніть увагу, що ми передали приховане поле з назвою ‘post_type’ та значенням як ‘product’. Це фактична логіка налаштування пошуку товару у WooCommerce.
Тепер спробуйте ввести будь-яку назву товару в поле пошуку, воно перенаправить вас на сторінку магазину. І на сторінці магазину ви побачите відфільтрований результат, пов’язаний із ключовим словом.
Сподіваюся, ви розумієте, як налаштувати пошук продуктів WooCommerce на вашому веб-сайті WordPress. Я хотів би почути ваші думки та пропозиції у розділі коментарів нижче.
Статті, пов’язані з цим
- Короткий посібник з API REST WooCommerce
- Як додати власні кінцеві точки до WordPress API
- Як відобразити супутні товари, використовуючи WooCommerce REST API