Основи WordPress: відкрийте для себе нескінченні можливості
Якщо ви збираєтеся створити свій перший сайт, ви, мабуть, чули про WordPress, оскільки це одна з найпопулярніших веб-платформ. Однак, якщо ви не впевнені, що таке WordPress і як його використовувати, продовжуйте читати.
У цьому детальному посібнику ми розглянемо основи WordPress, тож ви дізнаєтеся про WordPress як CMS, теми WordPress, плагіни WordPress і конструктори WordPress. Крім того, ми пояснимо перші кроки, які потрібно зробити, щоб створити свій сайт. Без зайвих слів, давайте поринемо у потужний світ WordPress.
Що таке WordPress і чому він такий популярний?
У двох словах, WordPress — це безкоштовна платформа, яка дозволяє створювати та підтримувати сайти швидко, просто та безпечно. У поєднанні з темами WordPress, плагінами та конструкторами веб-сайтів WordPress створює найкращий набір інструментів, який містить усе, що вам знадобиться для створення сайту вашої мрії.
WordPress — це CMS (система керування вмістом), яка може бути збагачена темами та плагінами, і яка ідеально інтегрується з конструкторами веб-сайтів, які дозволяють додавати, видаляти або налаштовувати елементи без знання програмування. Іншими словами, WordPress є ядром, куди можна додавати додаткові інструменти (плагіни, теми…).
Важливо сказати, що WordPress не може існувати як такий – тема має бути встановлена на WordPress, щоб її можна було використовувати для створення веб-сайтів. Якщо це звучить заплутано, не хвилюйтеся; ми повернемося до цього пізніше, більш детально.
Що таке теми WordPress?
Існує два типи тем WordPress – безкоштовні та платні. Якщо ви хочете використовувати безкоштовну тему, ви можете перейти на WordPress.org, який є офіційною бібліотекою тем WordPress. Тут ви можете завантажити теми безкоштовно. Ці теми тестуються та контролюються WordPress, тому ви можете бути впевнені, що вони поставляються без пакетів. Різні функції, різноманітні стилі дизайну та макети, створені для різних ніш, роблять ці теми чудовим вибором для початківців WordPress.
Незалежно від того, яку нішу ви хочете охопити, ви можете переглядати тисячі тем, розроблених різними авторами. Окрім WordPress.org, де ви можете знайти сучасні безкоштовні теми, є тематичні ринки, де ви можете придбати преміальні теми WordPress.
Як ми вже говорили, WordPress як платформа не може працювати без встановленої теми. чому Оскільки кожна тема постачається з набором файлів, які пропонують різні функції та функції. По суті, ці функції визначають, як виглядатимуть сторінки нашого веб-сайту. Все, починаючи від шрифтів і кольорів і закінчуючи типами сторінок, які ми можемо створювати (блог, портфоліо або магазин), поставляється разом із темою, яку ми встановлюємо.
Інакше кажучи, тема включає в себе всі особливості, які є суттю її візуального та функціонального характеру. Отже, перш ніж вибрати та отримати одну тему, завжди переглядайте список її функцій і параметрів компонування, щоб побачити, що вона пропонує.
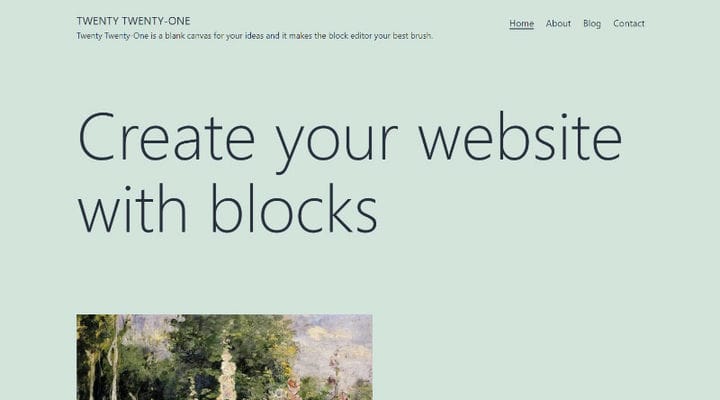
Візьмемо для прикладу Twenty One Theme . Цю тему можна знайти на WordPress.org, і ви можете легко переглянути її функції, якщо вона вам сподобається.
Тут ми бачимо гарний пастельно-зелений фон, елегантні шрифти, а також цікаву галерею – кожна тема може пропонувати інший тип галереї зображень. Крім того, у цій темі ми бачимо різні стовпці, мінімалістичний розділ нижнього колонтитула та значки соціальних мереж, які ведуть до каналів соціальних мереж. Після того, як ми встановимо цю тему, вміст на нашому сайті буде оформлено, як показано в цьому попередньому перегляді, але ми можемо вирішити, які елементи потрібно додати або видалити. Звичайно, цей приклад не ілюструє всі елементи, які містить ця тема. Щоб дізнатися більше про функції теми, ви можете переглянути всі сторінки або прочитати опис теми та список параметрів.
Як ми вже говорили, тема визначає кольори, шрифти та інші елементи, які відображаються на нашому сайті. Однак кожна тема пропонує унікальний набір параметрів і параметрів налаштування. Наприклад, якщо вам подобається все в темі Twenty One, крім її зеленого фону, ви можете змінити її відповідно до своїх уподобань.
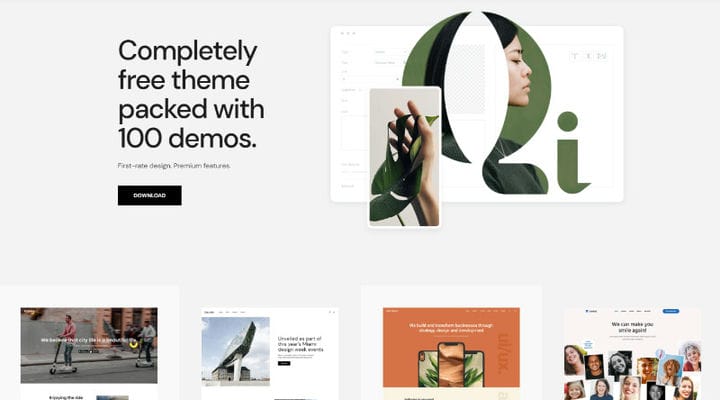
Коли ви шукаєте ідеальну тему, виберіть стиль і дизайн, які вам подобаються, і змініть усе, що вам не подобається, за допомогою параметрів налаштування. Майте на увазі, що різні теми мають різні налаштування та параметри налаштування, тому зверніть на це увагу, перш ніж отримати свою тему. Окрім Twenty One Theme, яка досить проста, багато інших безкоштовних тем заслуговують вашої уваги. Однією з них є Qi Theme.
Цю безкоштовну тему можна знайти на WordPress.org, де ви можете прочитати більше про її набір функцій. Давайте переглянемо його, щоб побачити, що він може запропонувати.
Просто прокрутивши вниз, ви помітите всю складність цієї теми. Існують різні типи демонстрацій. На відміну від Twenty One Theme, яка має лише один варіант дизайну, Qi дає вам можливість вибирати між різними демонстраційними версіями.
Кожна демонстрація дає вам нові можливості та показує різні напрямки дизайну. Хороша річ у складніших темах, таких як Qi, полягає у великій кількості демонстрацій, з яких ви можете вибрати. Крім того, ви можете використовувати не лише одну демонстрацію, але й поєднувати різні демонстрації, щоб отримати сайт, який відповідає вашим потребам.
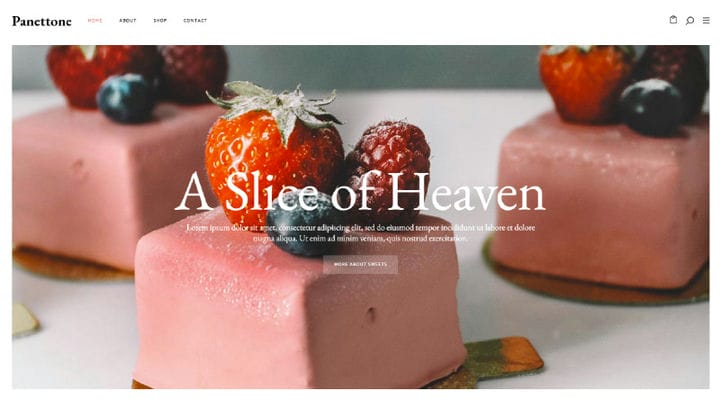
Візьмемо для прикладу демонстрацію Cake shop . Під чудовим повзунком героя ми бачимо елегантні галереї, які демонструють торти, відгуки та багато інших елементів веб-сайту. Якщо вам подобається ця тема, ви можете використовувати її не лише для цієї ніші – просто замініть зображення іншими типами продукту, і ви готові до роботи.
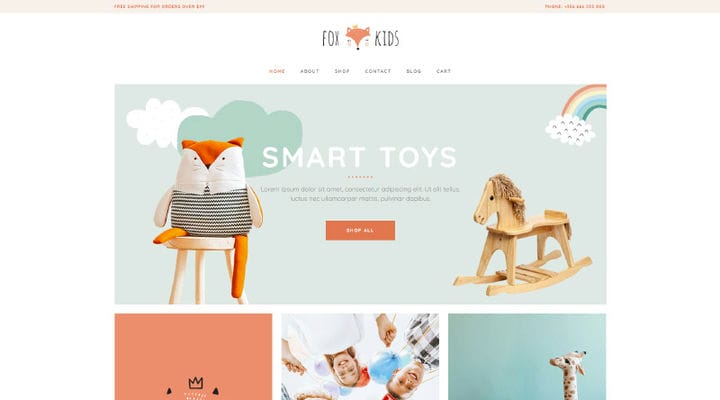
Демонстрація магазину іграшок — ще один цікавий демонстраційний приклад. У порівнянні з темою Twenty One, яка має базову сторінку блогу, у магазині іграшок є не лише сторінка блогу, але й сторінка магазину. Отже, якщо ви плануєте створити веб-сайт магазину, ця демонстрація є кращим варіантом, ніж тема Twenty One.
Майте на увазі, що одна демонстрація не показує всього, що може охопити одна тема. З цієї причини перед покупкою завжди читайте повний перелік функцій, щоб бути впевненим у можливостях.
Тепер, коли ми з’ясували відмінності між WordPress і темами WordPress, а також між темами та демонстраціями WordPress, ми можемо піти далі. Давайте поринемо в чарівний світ плагінів WordPress.
Плагіни WordPress – Основи та приклади
Плагіни — це інструменти, які надають додаткові функції вашій темі. Давайте ще раз візьмемо тему «Двадцять один» як приклад. Як ми вже говорили, ця тема не містить функцій або сторінок магазину. Якщо вам подобається загальна атмосфера цієї теми більше, ніж демонстрація магазину іграшок (яка має багато функцій магазину), і ви хочете використовувати Twenty One Theme для свого онлайн-магазину, вам потрібно встановити відповідний плагін, щоб мати можливість це зробити. Просто перейдіть до плагінів WordPress.org і знайдіть потрібний.
WooCommerce є одним із найвідоміших і найпопулярніших плагінів для магазинів, тому це чудовий варіант для будь-якого сайту, якому потрібні параметри електронної комерції. Звичайно, цей плагін не є єдиним інструментом електронної комерції, тому ви можете спробувати й використати й інші варіанти.
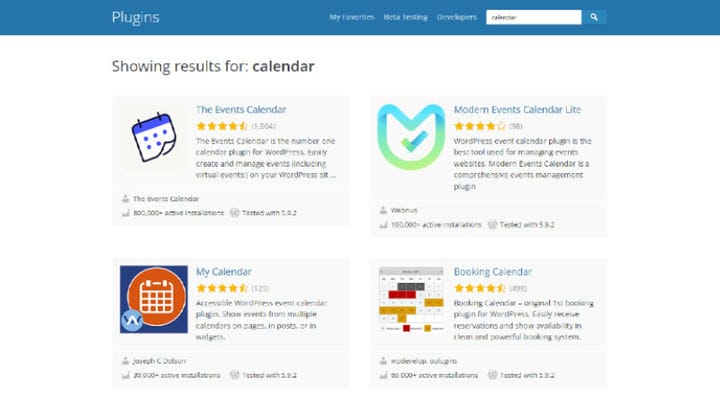
Окрім плагінів магазину, ви можете знайти безліч плагінів, які охоплюють різноманітні функції. Наприклад, якщо ми хочемо створити календар, але ваша тема не має цієї функції, все, що вам потрібно зробити, це пошукати плагіни календаря.
Після того, як ми введемо термін календар у полі пошуку, з’явиться багато варіантів. Щоб знайти ідеальний, нам потрібно порівняти запропоновані варіанти – їх дизайн, рейтинги, кількість завантажень і перелік функцій.
Плагіни SEO є ще одним популярним типом плагінів. Якщо вам потрібен плагін SEO, встановіть Yoast або подібні, добре відомі плагіни.
Конструктори WordPress – що це таке та як ними користуватися?
Перш ніж детально пояснювати конструктори WordPress, давайте підсумуємо те, що ми навчилися на цей момент. Отже, WordPress є ядром, на якому ми встановлюємо тему WordPress, яку можна збагатити плагінами – інструментами, які додають до тем додаткові функції. З іншого боку, конструктори дозволяють нам додавати/видаляти елементи або розділи без написання жодного рядка коду.
Конструктор Gutenberg і конструктор Elementor є двома найпопулярнішими конструкторами на даний момент. Конструктор Gutemberg розроблений WordPress, а Elementor є продуктом Elementor LTD, ізраїльської компанії програмного забезпечення.
Щоб пояснити, як працюють конструктори, ми ще раз повернемося до теми Twenty One і теми Qi. Перша тема використовує конструктор Gutenberg для додавання елементів. Цей конструктор відомий як блоковий конструктор. Цей конструктор постійно вдосконалюється – все більше і більше він перетворюється на конструктор, який дозволяє нам побачити кінцевий результат одразу. З іншого боку, тема Qi використовує конструктор сторінок Elementor, який є живим редактором – кожна зміна, яку ми вносимо, стає видимою миттєво.
Gutenberg є конструктором WordPress за замовчуванням, тому ви отримаєте його відразу після встановлення WordPress. Це бекенд-конструктор, який використовує технологію блоків для додавання/видалення вмісту.
Тема Qi використовує конструктор сторінок Elementor. Цей конструктор дозволяє додавати вміст за допомогою різних віджетів. Крім того, ви миттєво побачите кожну внесену вами зміну, не залишаючи сторінки.
Щоб показати вам, як працюють будівельники, ми створимо дві окремі сторінки. Одна буде використана для ілюстрації Gutenberg та його функцій, тоді як інші сторінки використовуватимуться для тестування Elementor.
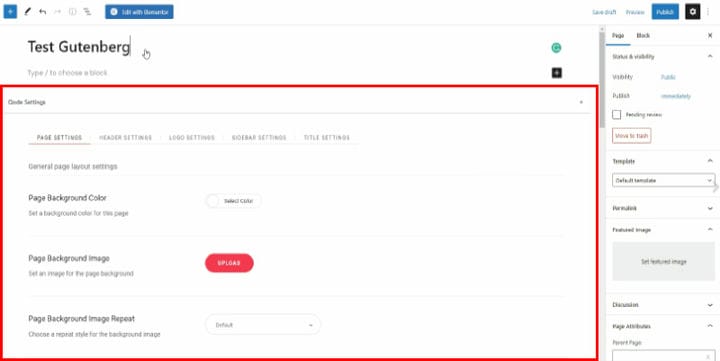
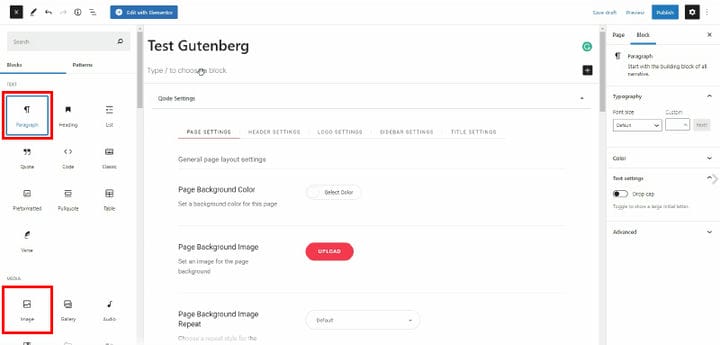
Перший називається Test Gutenberg і дозволяє додавати вміст через блоки.
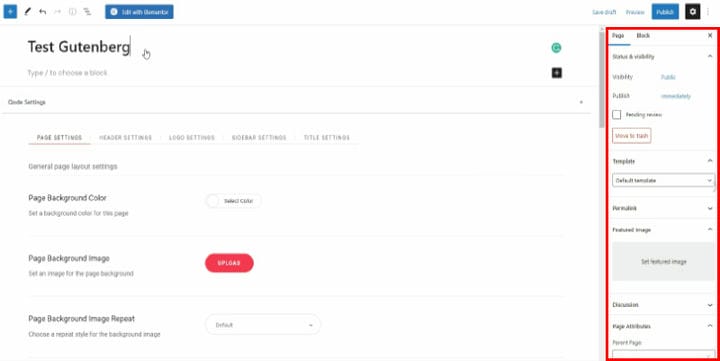
Давайте прояснимо одну річ. Як ви бачите, на зображенні вище ми можемо встановити та налаштувати цю конкретну сторінку та стиль сторінки, а не лише вміст сторінки. Крім того, ці параметри/параметри можуть відрізнятися від теми до теми.
Окрім цього, є бічна панель справа з великою кількістю параметрів налаштування. Ця бічна панель містить деякі інші загальні параметри сторінки, але також дозволяє нам налаштувати блоки, які ми використовуємо на нашій сторінці.
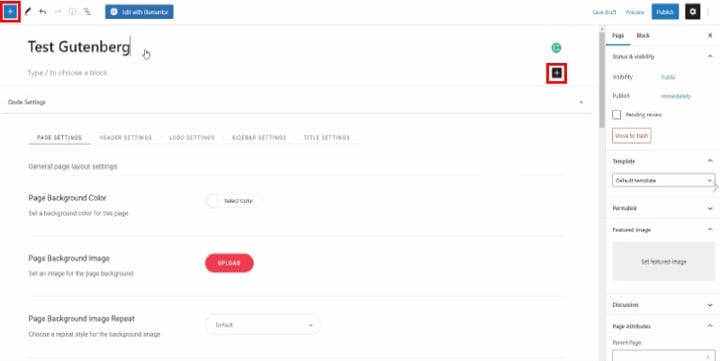
Тепер почнемо додавати блоки. Є два способи зробити це – клацнувши знак + праворуч або клацнувши знак + у верхньому лівому куті.
Для початку ми додамо блоки абзаців і зображень.
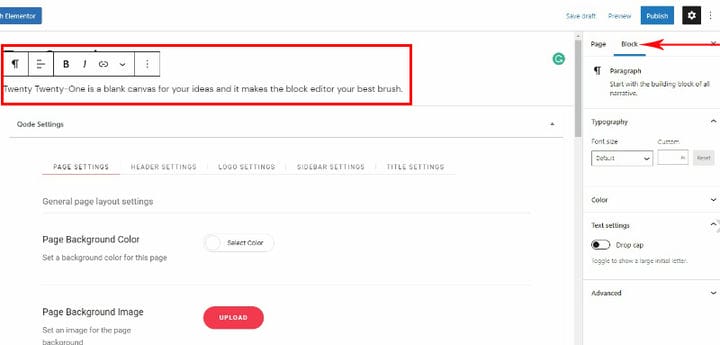
Коли ми додаємо певний блок, він автоматично відображатиметься на сторінці та використовуватиметься для додавання контенту. Таким вмістом може бути що завгодно – текст, зображення чи будь-що інше, що підтримується цим блоком. Що стосується параметрів блоку, ви можете знайти їх на бічній панелі. Ці параметри дозволять нам стилізувати зовнішній вигляд блоку.
Залежно від ваших потреб ви можете додати будь-який інший тип блоку (наприклад, кнопку). Gutenberg пропонує різноманітні варіанти блоків. Однак автори тем часто розробляють власні унікальні блоки Гутенберга.
Оскільки ми додали все, що хотіли, нам спочатку потрібно опублікувати сторінку.
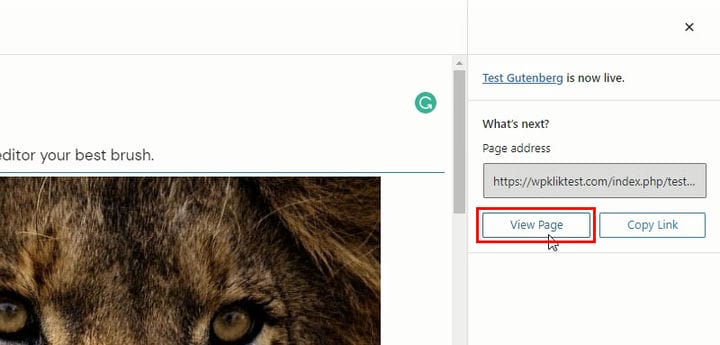
Далі ми натискаємо > Переглянути сторінку, і наша сторінка з’явиться в новій вкладці. Іншими словами, ми повинні зробити кілька кроків, щоб побачити зміни, які ми зробили.
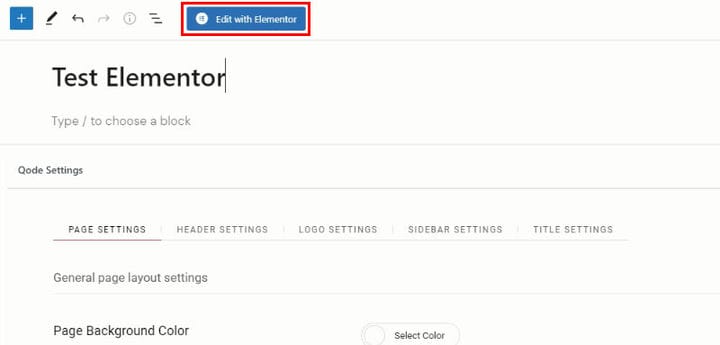
Давайте тепер створимо другу сторінку та вивчимо конструктор Elementor. Ця сторінка називається Test Elementor.
Як бачите, на цій сторінці також відкривається редактор Gutenberg і його налаштування, оскільки це стандартний редактор WordPress. Ми будемо використовувати ці параметри для встановлення сторінки. Однак, щоб налаштувати вміст, ми скористаємось конструктором сторінок Elementor.
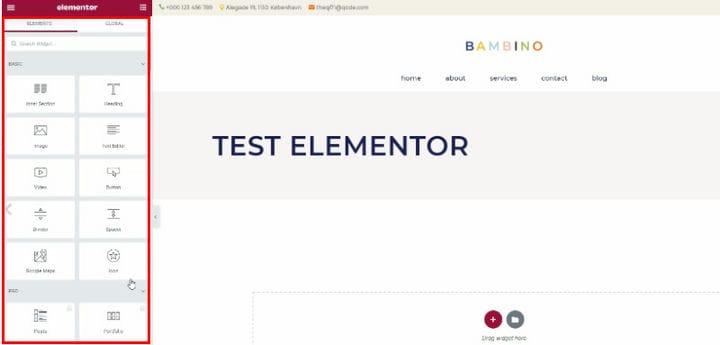
Як бачите, Elementor — це живий редактор із багатьма параметрами віджетів, розміщених у лівому розділі. Відразу після того, як ви додасте потрібні віджети, ви миттєво побачите зміни на сторінці – у Gutenberg вам потрібно скористатися кнопкою попереднього перегляду, яка відкриє сторінку в новій вкладці.
Окрім стандартних віджетів Elementor, існують додаткові віджети, розроблені різними авторами. Давайте просто уточнимо одне: ці так звані віджети є плагінами для Elementor. У більшості випадків велика кількість віджетів упакована в один плагін, який надає вам безліч варіантів після встановлення. Qi пропонує величезну колекцію створених на замовлення віджетів Elementor, наповнених виключно цією темою – усі вони позначені червоним кольором, тож ви можете легко їх знайти.
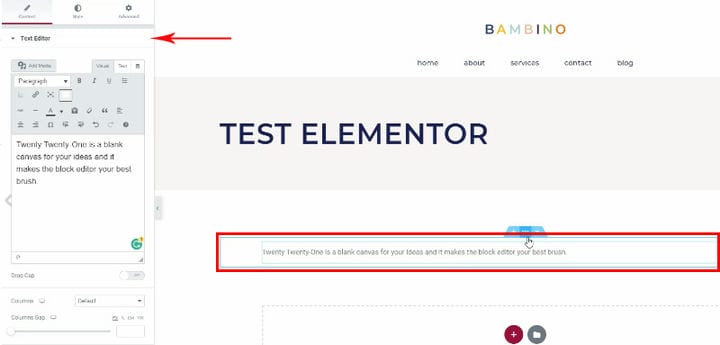
Виходячи з ваших потреб, ви можете додати будь-який віджет, який вам подобається. Просто виберіть його в розділі віджетів і опустіть на поверхню сторінки з правого боку.
Додавання вмісту та стилізація віджетів виконується на бічній панелі, а за змінами можна стежити з правого боку.
Хоча Elementor має чудові зручні опції та може здатися більш інтуїтивно зрозумілим, ніж Gutenberg, ви можете легко навчитися використовувати обидва конструктори. Особливо, якщо ви зовсім новачок. Раніше ми часто використовували WPBakery Page builder, який є ще одним інструментом для створення веб-сайтів. Нам знадобилося небагато часу, щоб перейти до Elementor – конструктора сторінок попереднього перегляду.
Сьогодні ми постійно використовуємо Elementor, оскільки він став нашим улюбленим конструктором сторінок. Тому не вибирайте свою тему на основі конструктора, який вона підтримує, оскільки ви можете легко адаптуватися до будь-якої опції.
Що вам потрібно для початку?
У поєднанні з правильною темою, плагінами та конструкторами WordPress є ідеальним вибором для веб-сайтів будь-якого типу. Якщо ви хочете створити свій перший сайт, ці статті допоможуть вам зробити це з легкістю. Це кроки, які вам потрібно виконати, якщо ви хочете розпочати роботу з WordPress.
Виберіть своє доменне ім’я
Не існує сайту без доменного імені. Дізнайтеся, як знайти ідеальне ім’я, і перегляньте поради щодо найкращих доменних імен.
Знайдіть правильний хостинг
Знайти потрібного хостинг-провайдера може бути складно, тому заощадьте час і перегляньте наш список найкращих хостинг-провайдерів.
Увійдіть у WordPress
Дослідіть інформаційну панель адміністратора
Встановлення теми
Коли ви знайдете свою ідеальну тему, вам доведеться її встановити. Перегляньте цей підручник, який допоможе вам встановити тему WordPress.
Встановити плагіни
Коли тему буде встановлено, ви можете почати вивчати плагіни, які нададуть додаткові функції. Дізнайтеся , як легко встановлювати плагіни.
Насолоджуйтесь персоналізацією!
Зрештою, змініть кольори, шрифти, розміри – дослідіть, що може запропонувати ваша тема, і створіть сайт своєї мрії.