Розгортайте статичний веб-сайт на хостингу Firebase безкоштовно
Хостинг Firebase – це послуга, яку пропонує Google, яка безпечно розміщує статичні та динамічні веб-сайти. Це найкращий безкоштовний сервіс для розробників. Ви можете показати клієнту дизайн сайту, попередню версію сайту, розгорнувши його на хостингу Firebase.
Користувач може використовувати безкоштовний план Firebase для розміщення веб-сайту. Безкоштовний план включає підтримку користувацького домену та SSL, 1 Гб пам’яті. 1 Гб пам’яті достатньо для невеликих веб-сайтів. Щоб отримати список усіх функцій, включених у безкоштовні та преміум-плани, перегляньте їх сторінку цін.
Хоча хостинг Firebase забезпечує підтримку запуску коду Node.js / JavaScript, у цій статті ми зосереджуємось лише на розгортанні статичного веб-сайту. Для розгортання динамічного веб-сайту на Firebase я напишу ще одну статтю в майбутньому.
Починаємо
Для того, щоб розпочати роботу, у вашій системі має бути встановлений Node.js. Ви можете отримати пакет Node.js для встановлення на їх офіційному веб-сайті.
Після встановлення Node.js у вашій системі перейдіть до консолі Firebase і створіть проект, натиснувши поле «Додати проект». Заповніть всю інформацію за запитом.
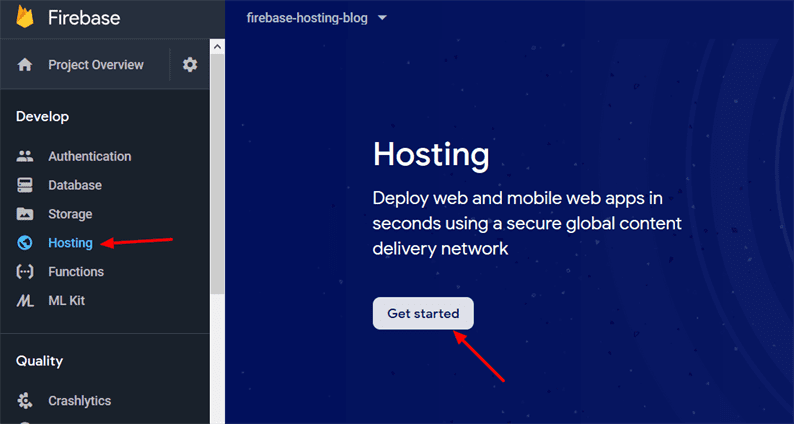
Створивши проект Firebase, ви перенаправите його на інформаційну панель проекту. Клацніть на "Хостинг" на лівій бічній панелі, а потім на "Почати". Відкриється сторінка, де ви знайдете інструкції щодо розгортання. Ми розглянемо це в наступній частині підручника.
Розгорніть статичний веб-сайт на хостингу Firebase
Після створення проекту у Firebase за допомогою кількох команд ми можемо розгорнути статичний веб-сайт на хостингу Firebase. Спочатку потрібно встановити Firebase CLI, а потім налаштувати його локально.
Встановіть Firebase CLI
Для розгортання перше, що вам потрібно зробити, це встановити Firebase CLI. Ви встановили Node.js, тому використовуйте npm для встановлення CLI. Відкрийте термінал і встановіть Firebase CLI, використовуючи npm наступним чином:
npm install -g firebase-toolsЗверніть увагу, що ми встановлюємо інструменти Firebase у всьому світі -g. Роблячи це, ви можете запускати команди Firebase з будь-якого каталогу на вашому комп’ютері. Тепер з терміналу запустіть наступну команду:
firebase loginЦе може перенаправити вас на сторінку входу в обліковий запис Google. Просто виконайте вказівки, як запропоновано. Це лише процес авторизації з Firebase, тому проект буде розгортатися лише у вашому обліковому записі.
Ініціалізація та розгортання
Після авторизації вашого облікового запису Google за допомогою Firebase CLI, вам потрібно ініціалізувати Firebase у кореневому каталозі проекту. Для цього виконайте наведену нижче команду у кореневому каталозі проекту.
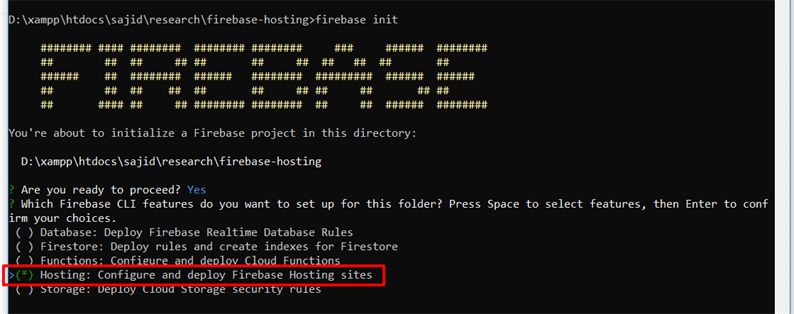
firebase initПісля запуску вищевказаної команди CLI запитує інший варіант на вибір. Вам слід вибрати параметр "Хостинг", навігацією по стрілці та натисканням клавіші пробілу. Натисніть Enter, вибравши опцію "Хостинг".
Далі виберіть проект, який ви створили на консолі Firebase. Натисніть клавішу Enter. Наступним запитанням буде Що ви хочете використовувати як свій загальнодоступний каталог? (публічна). Тут не потрібно нічого робити. Просто натисніть клавішу Enter.
Для наступного питання Налаштувати як односторінкову програму (переписати всі URL-адреси на /index.html)? (y / N), натисніть N і натисніть Enter, оскільки ми не розгортаємо односторінкову програму.
Після цієї команди ви побачите пару файлів, створених у вашому кореневому каталозі разом із publicпапкою. Цей publicкаталог буде служити коренем для розгортання. У цьому publicкаталозі потрібно зберігати файли проекту.
Тепер давайте створимо статичні HTML-сторінки. Оскільки цей підручник призначений лише для демонстраційних цілей, я створюю основні HTML-сторінки.
public / index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is Index Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public / about.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is About Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public / style.css
h1 {
color: blueviolet;
}Це наші статичні сторінки, які ми збираємось розмістити на хостингу Firebase.
Якщо ви хочете перевірити проект локально перед розгортанням, запустіть команду serve наступним чином:
firebase serveВін запустить ваш локальний сервер за адресою http: // localhost: 5000. Перевірте свій проект, і якщо все добре, то розгорніть його за допомогою команди:
firebase deployПісля завершення розгортання ви повинні побачити URL-адресу хостингу в консолі.
Запустіть URL-адресу хостингу в браузері, і ви побачите, що ваш веб-сайт успішно розгорнуто. Зверніть увагу, що ви можете розгортати свій проект стільки разів. Після внесення змін просто запустіть команду розгортання, і ваш сайт розгорнеться з новою версією.
Відкат вашої версії
Firebase зберігає історію всіх ваших версій розгортання. Ви навіть можете повернутися до попередньої версії. Перейдіть на сторінку хостингу Firebase, де ви знайдете варіант відкату (припускаючи, що ви розгорнули більше однієї версії).
Виконуючи відкат версій, ви можете переключатися між кожною версією вашого веб-сайту безпосередньо. Це просто та корисно на етапі проектування та розробки.
Сподіваюся, ви ознайомилися з основами процесу розгортання хостингу Firebase. Будь ласка, поділіться своїми думками та пропозиціями в розділі коментарів нижче.
Пов’язані статті
- Підключіть базу даних Firebase у реальному часі до форми веб-сайту
- Завантажте файли на Amazon S3 за допомогою AWS PHP SDK
- Завантажте зображення за допомогою PHP на Cloudinary – безкоштовний сервіс хостингу зображень