Що таке домашня сторінка веб-сайту та які елементи роблять її чудовою?
Головна сторінка веб-сайту – це перше, що люди бачать, коли заходять на сайт. Це місце, де зібрано важливу інформацію про ваш бізнес. Те, що люди бачать на головній сторінці вашого веб-сайту, прилипає до них, коли вони залишають ваш сайт. Як відображення ваших цінностей і ділового характеру, домашня сторінка веб-сайту також має відображати ваш бренд, стиль і нішу. З цієї причини навіть найтонша деталь на вашій домашній сторінці має значення.
Хоча існує багато важливих компонентів зручного веб-дизайну, який привертає увагу, включаючи шрифти, колірну палітру, вибір зображень і типи макетів, ядром кожного веб-сайту є його вміст. Інформація , яку ви розміщуєте на своїй домашній сторінці, має пояснювати ваші продукти та послуги ефективним і зрозумілим способом, щоб відвідувачі одразу отримували важливу інформацію. Крім того, домашня сторінка – це місце, де ваші потенційні споживачі можуть зв’язатися з вами, приєднатися до вашої розсилки новин або записатися на зустріч.
Оскільки головна сторінка веб-сайту є важливою для успіху вашого сайту, вона повинна включати всі ключові елементи, які можуть принести користь відвідувачам або змусити їх повернутися. Багато тем WordPress постачаються з професійним дизайном домашньої сторінки веб-сайту, який можна використовувати безкоштовно. Однак якщо вам потрібне індивідуальне рішення, ви можете шукати преміум-теми WordPress, які пропонують безліч варіантів домашньої сторінки, або найняти професіоналів з інтерфейсу користувача/UX, щоб допомогти вам знайти найкраще рішення. В обох випадках вам потрібно знати, які елементи слід розмістити на вашій домашній сторінці, щоб вона могла повністю використовувати свій потенціал.
Елементи, які роблять чудову домашню сторінку
Хоча немає книги стандартів, яка б підходила всім, деякі елементи веб-сайту ніколи не можна пропускати. Зверніть увагу на ці основні елементи домашньої сторінки, щоб ваша домашня сторінка сяяла. У цій статті ми розглянемо такі теми:
Логотип є важливим елементом брендингу. Він представляє ваш бренд і продукцію, тому має бути коротким описом вашого бізнесу. Ось чому він також має бути частиною вашого сайту. Логотип слід розміщувати у верхній частині сайту, щоб його було видно одразу. Часто його також розміщують у нижньому колонтитулі веб-сайту. Оскільки логотипи роблять вас впізнаваними та зміцнюють ваш авторитет, їх слід завжди включати на ваш веб-сайт. Якщо ви не експерт з дизайну, ви можете легко створити сучасний логотип для веб -сайту за допомогою програми для створення логотипів.
Зручна навігація має вирішальне значення для хорошої взаємодії з користувачем. Тому не варто недооцінювати його значення. Включіть функцію навігації в заголовок веб-сайту. Це можна зробити, додавши вікно пошуку вгорі та створивши навігаційне меню, яке дозволяє людям одним клацанням миші переходити до будь-якого розділу веб-сайту. Іншими словами, область навігації дозволяє їм легко знаходити інформацію, тому знижується показник відмов. Коли люди можуть знайти все одним клацанням миші, вони, швидше за все, залишаться на сайті та діятимуть.
Розділи заголовків
Заголовок веб-сайту передає ваше найважливіше повідомлення. Це дозволяє вам повідомити про свою пропозицію, надати важливу інформацію або описати свої послуги. При правильному використанні потужний заголовок із коротким інформативним підзаголовком дозволяє привернути увагу та викликати інтерес. Зробіть це коротким, персоналізованим, таким, що запам’ятовується, і веселим для найкращих результатів. Уникайте нейтрального тону голосу та узагальнень. Замість цього створіть унікальний, індивідуально підібраний заголовок, який є вашим унікальним голосом. Двох-трьох речень цілком достатньо, тому зменшіть кількість тексту, особливо в заголовках.
Кнопки/повідомлення із закликом до дії
Домашня сторінка веб-сайту має надихнути людей дізнатися більше про ваш бізнес або вжити певних дій. Тут на сцену виходять повідомлення із закликом до дії. Як ви, мабуть, знаєте, повідомлення із закликом до дії мають на меті спонукати до певної дії. Вони є потужними інструментами продажів і можуть використовуватися для різноманітних цілей. Наприклад, кнопки із закликом до дії також використовуються для збільшення клієнтської бази електронною поштою, збору цікавої інформації про клієнтів, заохочення людей завантажувати електронні книги або переглядати ваше нове відео/подкаст. Таким чином, повідомлення із закликом до дії можна пов’язувати з контактними формами, формами підписки на інформаційний бюлетень або будь-якою іншою сторінкою, яка містить корисну інформацію. З цієї причини дизайн кнопок/розділів CTA повинен виділятися. Звичайний текст нікого не приверне. Отже, зверніть пильну увагу надизайн кнопки, використовуйте контрастні кольори та обережно вибирайте слова.
Відгуки та відгуки користувачів
У вас є лише один шанс привернути увагу, коли хтось заходить на ваш сайт уперше. Якщо ви новачок у грі або щойно випустили новий продукт, вам потрібно переконатися, що ваш авторитет достатньо підкреслений. Люди люблять читати про чужий досвід і переглядати відгуки про продукт перед покупкою. З цієї причини не забудьте надати відгуки та відгуки клієнтів/клієнтів. Роблячи це, ви дасте людям знати, що ви робите та які ключові ідеї ваших продуктів. Ми пропонуємо вам використовувати розділи відгуків у формі горизонтального слайдера, оскільки вони можуть забезпечити динамічну взаємодію з користувачем.
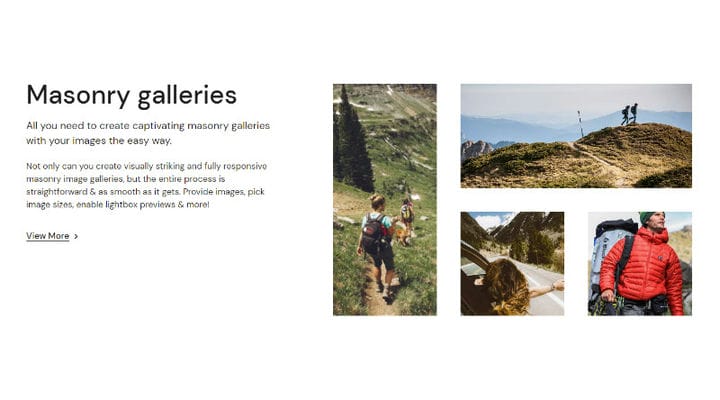
Фотосегменти та галереї
«Зображення вартує тисячі слів» – ми чуємо це часто. Чому? Тому що це правда. Люди – істоти візуальні, тому вам слід звернути особливу увагу на вибір зображень на веб-сайті, особливо на домашній сторінці. Найкращий спосіб це зробити полягає в тому, щоб найняти професійного фотографа та використовувати власні зображення продуктів. Якщо у вас немає бюджету на професійних фотографів, ви можете знайти хороші варіанти зображень на веб- сайтах, що стосуються фотографій. Використовуйте високоякісні зображення для ілюстрації своїх продуктів/послуг. Долучайте людей у ваші зображення, коли це можливо, оскільки ваші клієнти краще спілкуватимуться з іншими. Крім того, знайдіть своє власне художнє вираження – не бійтеся експериментувати та тестувати різні фотографії.
Ваш текстовий вміст має мати унікальний тон голосу та просту для сприйняття структуру. Створений з урахуванням конкретної цільової аудиторії вміст домашньої сторінки вашого веб-сайту може збільшити ваші продажі, заохотити до дій, надихнути відвідувачів на подальші кроки тощо. Це означає, що ви повинні створити його, дотримуючись порад щодо написання контенту та останніх маркетингових тенденцій. Якщо ви не любите писати контент, ви завжди можете найняти професіоналів-фрілансерів, які допоможуть зробити це правильно.
Організація колонтитула
Незважаючи на те, що нижній колонтитул розміщено внизу головної сторінки вашого веб-сайту, він не менш важливий, ніж заголовок. Тут люди можуть знайти вашу контактну інформацію або посилання на платформи соціальних мереж. Це дозволить людям слідкувати за вами в соціальних мережах, дізнаватися про ваші проекти більш детально або приєднуватися до вашої спільноти. Крім того, у цьому розділі веб-сайту ви можете відображати ваші останні канали Twitter або посилання на ваші останні історії блогу. Як бачите, у нижній колонтитул слід врахувати багато речей. Стрічка Instagram є одним із них, оскільки вона дозволяє людям стежити за вашими останніми оновленнями безпосередньо на вашому сайті.
Унікальна колірна схема
Кольори вашого бренду є частиною ідентичності вашого бізнесу. З іншого боку, деякі кольори дуже характерні для деяких ніш і галузей. Наприклад, синій відомий своєю довірою та надійністю. Це надійно, відповідально та душевно заспокійливо. Це хороший вибір, якщо ви працюєте, наприклад, у сфері фінансів. Тому будьте обережні з кольорами, які ви використовуєте на головній сторінці свого сайту. Ми рекомендуємо вам вибрати кілька кольорів, які добре поєднуються та будуть узгоджені. Кольори чудово підходять для виділення важливих тем, тому ви повинні використовувати їх у кнопках із закликом до дії, у своїх меню або в спеціальних розділах, які підкреслюють важливу інформацію.
Стильна типографіка
Типографіка — ще один важливий елемент, який не слід сприймати як належне. Правильна типографіка може покращити ваш дизайн і сприяти кращим результатам веб-сайту. Крім того, якщо ви виберете правильний шрифт, люди будуть легко читати ваші тексти. З іншого боку, коли ви хочете щось виділити, ви можете пограти з більш жирними шрифтами. Тільки не перестарайтеся. Пам’ятайте – елегантна проста типографіка підходить для будь-якої галузі та типу вмісту.
Командні розділи
Ваша команда – ваш найкращий бізнес-актив. Коли люди знають, хто стоїть за вашими продуктами/послугами, вони прагнуть більше довіряти вам. Отже, не забудьте включити розділи команди на домашню сторінку вашого сайту. Додайте зображення для кожного члена команди, додайте коротку біографію, посаду та посилання на соціальні канали. Використовуйте круглі або квадратні секції зображення відповідно до свого дизайну. Звичайно, ви можете створити докладну сторінку «Про нас» із додатковою інформацією про кожного члена команди.
Контактна інформація
Незалежно від того, яку бізнес-нішу ви охоплюєте, ваша домашня сторінка не буде повною без вашої контактної інформації. Це можна додати до ваших меню, розмістити на нижньому колонтитулі або включити у ваш вміст на видимому місці. Щоб переконатися, що ваша контактна інформація підходить для всіх, додайте на свою сторінку корисну інформацію, таку як номер телефону, адресу та електронну адресу. Крім того, ви можете створити контактні форми, щоб люди могли зв’язуватися з вами безпосередньо через ваш сайт. Окрім цього, ви можете спробувати функцію чат-бота, яка дозволяє людям швидко отримувати відповіді або швидко зв’язуватися з вами.
Розділ героїв є важливою частиною кожної домашньої сторінки. Головний розділ містить великі зображення або довідкові шоу, які поєднуються з потужними повідомленнями про ваші продукти/бренд/послуги. Те, що ви показуєте у своєму головному розділі, те, що люди очікують на решті вашого сайту. Переконайтеся, що ви використовуєте зображення, шрифти та ефекти анімації з розумом.
Анімаційні ефекти
Інтерактивний вміст чудово допомагає зацікавити людей. Не варто недооцінювати важливість ефектів анімації. Використовуйте паралаксну анімацію, стиль наведення, зменшення/збільшення, плаваючу анімацію або будь-який інший тип анімації для цілих розділів веб-сайту або лише для окремих елементів (наприклад, зображень портфоліо).
Сайти з чудовим стилем домашньої сторінки
Тепер давайте подивимося на веб-сайти, які правильно розробили домашню сторінку. Подивіться, якщо вам потрібне натхнення, перш ніж почати працювати над домашньою сторінкою веб-сайту.
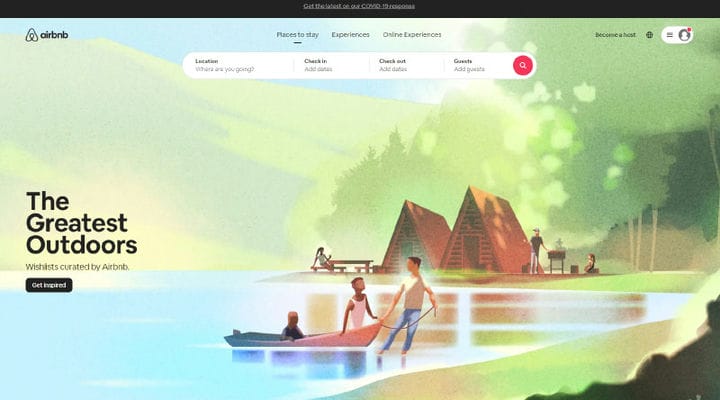
Ми всі колись користувалися Airbnb. Ця відома платформа є реальним прикладом того, як повинна блокуватися домашня сторінка. Чудова навігація, інтуїтивно зрозумілий розділ пошуку, чудові галереї, численні фільтри та чудові профілі користувачів — це все, що вам потрібно для планування наступної подорожі. Дизайн простий, мінімалістичний, але дуже потужний.
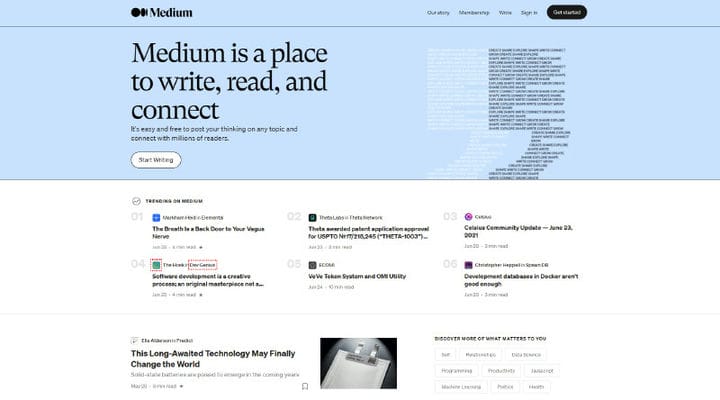
Medium — це платформа, де можна читати якісні статті на будь-яку актуальну тему. Після привабливого розділу жовтого героя йде нескінченне прокручування статей. Сучасний дизайн та інтуїтивно зрозумілий розділ пошуку роблять це місце справжнім раєм для тих, хто любить журнальний вигляд і відчуття.
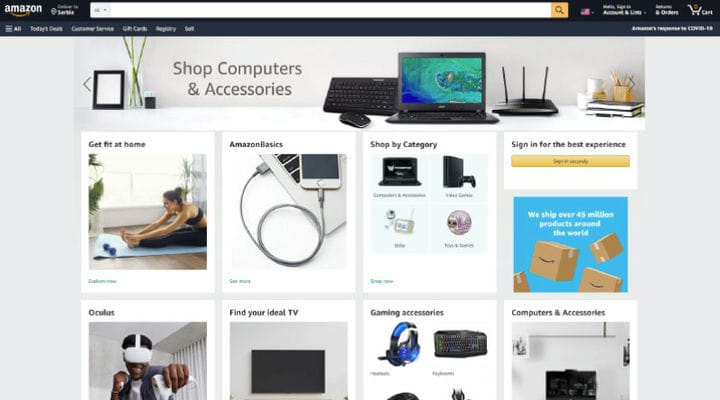
Amazon дозволяє вам розпочати пошук бажаних продуктів одразу після входу на сайт у верхній частині його головної сторінки. Окрім цього, є дивовижне меню, де ви можете легко знайти різні категорії продуктів. Ці категорії також розміщено над нижнім колонтитулом, щоб ви також могли розпочати навігацію звідти. Що також чудово на цьому сайті, так це його величезна вітрина продуктів, лідери продажів і гарячі продукти, які варто перевірити.
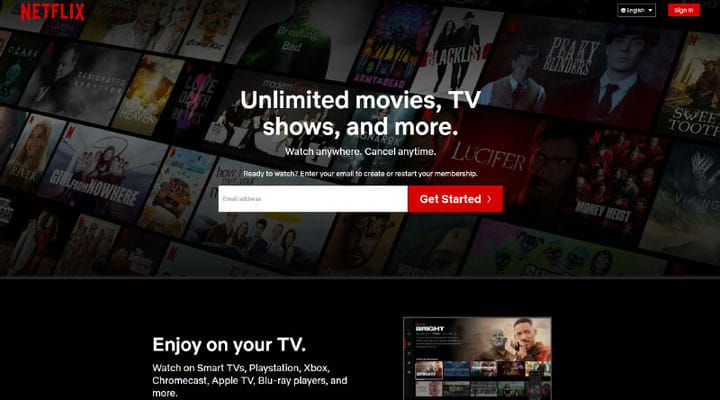
Netflix ставить у центр уваги кнопку «Спробуйте 30 днів безкоштовно». Ця кнопка також розміщена внизу веб-сайту, тож очевидно, що це головний фокус цього сайту.
Давайте завершимо це
Домашня сторінка веб-сайту – це перше, що бачить хтось після входу на ваш сайт. Ось чому він повинен бути оснащений необхідними функціями, які дозволять вам детально представити свої послуги та продукти. З цієї причини вам слід ретельно спланувати кожен його аспект і поєднувати кольори, шрифти, анімацію та зображення з увагою до деталей. Зверніть увагу на вибір зображень, переконайтеся, що ви охоплюєте розділи команди, відгуки клієнтів і демонстрації продуктів. Також не забудьте додати свою контактну інформацію та посилання на ваші соціальні платформи.