Відображати публікації з певної категорії на сторінці WordPress
Ви хочете відображати публікації з певної категорії на власному шаблоні сторінки в WordPress? Зробивши це, ви можете скористатися власним дизайном шаблону та відобразити перелік публікацій на сторінці WordPress. У цій статті ми вивчаємо, як відображати публікації з певної категорії на власному шаблоні сторінки.
За замовчуванням у WordPress ви можете класифікувати свою публікацію. Ця функція корисна, щоб дізнатись усі публікації, що належать до певної категорії. У WordPress, коли користувач натискає одну з категорій, він перенаправляє на сторінку списку публікацій для цієї конкретної категорії. WordPress використовує наступні файли шаблонів для публікації списку категорій.
- category-slug.php
- category-ID.php
- категорія.php
- archive.php
- index.php
Для відображення публікацій відповідної категорії WordPress шукає файли шаблонів у вказаному вище порядку. Який би файл шаблону не був знайдений першим, код із цього файлу буде використовуватися для публікацій списків категорії.
Вся справа в шаблонах WordPress за замовчуванням. Але що, якщо хтось хоче використовувати власний шаблон сторінки для списків публікацій певної категорії?
З огляду на це, давайте пройдемо покроковий посібник для досягнення цієї мети.
Створити шаблон сторінки в WordPress
Наша мета – відображати публікації за категоріями на сторінці. Очевидно, для цього потрібно написати код. Створіть файл template-category.phpу каталозі активної теми та додайте коментар нижче у верхній частині файлу.
шаблон-категорія.php
<?php
/**
* Template Name: Category Custom Page
*/
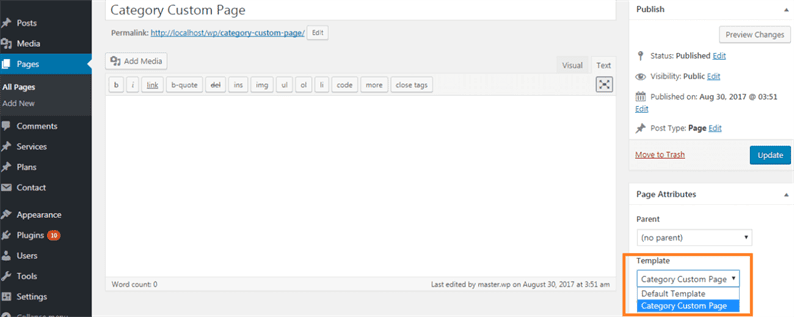
?>Далі перейдіть на інформаційну панель WordPress, створіть свою сторінку, де ви хочете відображати повідомлення. Призначте наведений вище шаблон цій новоствореній сторінці.
Відображати публікації з певної категорії на сторінці WordPress
Наразі ви створили і призначили шаблон на сторінці WordPress. Наступне, що вам потрібно зробити, це написати код, який отримує публікації, прикріплені до категорії.
Я буду використовувати WP_Queryклас для отримання повідомлень. Наприклад, я припускаю, що у вас є категорія під назвою "WordPress" і дописи, приєднані до цієї категорії, які ви хочете відобразити.
Напишіть код нижче, щоб отримати список публікацій у категорії «WordPress».
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'category_name' => 'wordpress',
'posts_per_page' => 5,
);
$arr_posts = new WP_Query( $args );
if ($arr_posts->have_posts() ):
while ($arr_posts->have_posts() ): $arr_posts->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if (has_post_thumbnail() ): the_post_thumbnail();
endif;
?>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
</article>
<?php
endwhile;
endif;У наведеному вище коді я передав 'category_name' => 'wordpress'. Тут ‘wordpress’ – це куля категорії.
Користувач також може передавати ідентифікатор категорії замість name_name. У такому випадку вам слід використовувати ключ як "cat" замість "category_name" та передати ідентифікатор категорії.
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'cat' => '4', //you can pass comma-separated ids here
'posts_per_page' => 5,
);posts_per_page– кількість повідомлень, які потрібно отримати з бази даних. Я використав have_posts()метод, який перевіряє, чи доступна наступна публікація для циклу WordPress. Якщо він доступний, він перебирає кожну публікацію та відображає її.
Отримуйте повідомлення за спеціальною систематикою
Можливо, ви працюєте з користувацьким типом публікації і хочете відобразити повідомлення з користувацької таксономії. У такому випадку потрібно змінити масив аргументів наступним чином:
$args = array(
'post_type' => 'CUSTOM_POST_TYPE_NAME',
'post_status' => 'publish',
'posts_per_page' => 5,
'tax_query' => array(
array(
'taxonomy' => 'TAXONOMY_NAME',
'field' => 'slug',
'terms' => array( 'TERM_SLUG' ),
'operator' => 'IN'
),
),
);
$arr_posts = new WP_Query( $args );Обов’язково замініть заповнювачі фактичними значеннями.
Пагінація
Код, який я написав, отримує лише обмежені публікації з категорії. Незважаючи на те, що ви можете отримати будь-яку кількість дописів, передавши номер на ‘posts_per_page’, зазвичай ми відображаємо набір постів на сторінці, а потім використовуємо пагінацію, щоб отримати наступний і попередній набір постів.
Для інтеграції пагінації встановіть та активуйте плагін WP-PageNavi.
Цей плагін забезпечує метод, wp_pagenavi()який генерує посилання на пагінацію, які можна використовувати на сторінці списку публікацій.
Щоб додати посилання на пагінацію на вашу сторінку WordPress, вам потрібно змінити свій код. Спочатку потрібно передати pagedпараметр, а потім використовувати функцію wp_pagenavi().
Ви отримаєте значення для підкачки наступним чином:
$paged = (get_query_var( 'paged' ))? get_query_var( 'paged' ): 1;Отже, ваш остаточний код такий, як показано нижче.
шаблон-категорія.php
<?php
/**
* Template Name: Category Custom Page
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
$paged = (get_query_var( 'paged' ))? get_query_var( 'paged' ): 1;
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'category_name' => 'wordpress',
'posts_per_page' => 5,
'paged' => $paged,
);
$arr_posts = new WP_Query( $args );
if ($arr_posts->have_posts() ):
while ($arr_posts->have_posts() ): $arr_posts->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if (has_post_thumbnail() ): the_post_thumbnail();
endif;
?>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
</article>
<?php
endwhile;
wp_pagenavi(
array(
'query' => $arr_posts,
)
);
endif;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer(); ?>Тепер ви можете змінити структуру HTML, використовувати класи, додати стилістику та створити гарно створену сторінку для списку ваших публікацій.
Сподіваюсь, ви розумієте, як відображати дописи з певної категорії на сторінці WordPress. Будь ласка, поділіться своїми думками в розділі коментарів нижче.
Пов’язані статті
- Як завантажити повідомлення WordPress за допомогою AJAX
- Як програмно встановити вибране зображення в WordPress
- Як встановити правильні дозволи для файлів для WordPress