Додайте вигадливі посилання на пагінацію в WordPress
Ви хочете додати вигадливі посилання на пагінацію в WordPress? Ми можемо встановити числову пагінацію для нашого блогу. У цій статті ми покажемо вам, як додати вигадливі посилання на пагінацію в WordPress.
На нашому сайті ми використовуємо цифрові посилання на пагінацію, як показано на скріншоті нижче.
Коли ми встановлюємо WordPress, за замовчуванням теми відображаються посилання на старіші дописи та новіші дописи. Більшість тем WordPress також містить такі самі посилання. Деякі теми преміум-класу використовують цифрову пагінацію для сайту. Числові посилання на пагінацію виглядають краще та зручніше порівняно з традиційними посиланнями.
WordPress має плагін під назвою ‘WP-Pagenavi’ у своїх сховищах. Використовуючи цей плагін, ми можемо додати вигадливі посилання на пагінацію в WordPress.
Перейдіть до сховища, завантажте плагін та встановіть його.
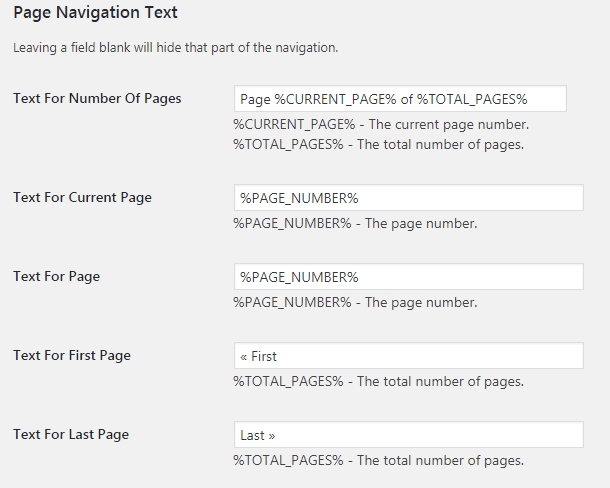
Після активації плагіна перейдіть до Налаштування-> Сторінка PageNavi. На цій сторінці налаштувань Ви можете налаштувати всі параметри. Ви також можете зберегти конфігурації за замовчуванням такими, якими вони є. Конфігурації за замовчуванням також добре працюють.
Далі знайдіть методи next_posts_link() та previous_posts_link () в каталозі активної теми. Замініть наведені вище методи одним рядком нижче.
Додайте стиль до своїх посилань на пагінацію
Посилання на пагінації, створені за допомогою цього плагіна, використовують стиль із файлу pagenavi-css.css. Цей файл CSS розташований у кореневому каталозі плагіна. За замовчуванням стиль посилань на пагінацію цілком непоганий. Але все ж, якщо ви хочете застосувати інший стиль для посилань на пагінацію, скопіюйте цей файл CSS у каталог тем і додайте власний стиль. Таким чином, ваші зміни не будуть замінені після оновлення плагіна.
Інший спосіб – встановити для параметра «Use pagenavi.css» значення «No» на сторінці налаштувань плагіна. А потім додайте свій стиль у файл ‘style.css’ теми.
Ми сподіваємось, ви розумієте, як додати вигадливі посилання на нумерацію сторінок у WordPress. Можливо, ви також захочете прочитати відповідні статті про те, як створити власну форму для входу в WordPress.