WordPress Гутенберг проти. Класичний редактор WordPress
Гаразд, настав час вітати нову дитину в блоці. Репутація передує цьому, і ми всі чули історії про це. Багато коментарів не такі втішні, але кожен заслуговує на шанс, чи не так? Давайте подивимося, що таке угода з Gutenberg і чим вона відрізняється від класичного редактора. Займайте свої місця, настав час Gutenberg Vs. Протистояння класичного редактора.
Що таке Гутенберг?
6 грудня 2018 року був випущений новий WordPress 5.0, і ця версія прийшла з деякими досить великими змінами. Найбільшим із них, який викликав багато дискусій, є, безумовно, представлення Gutenberg, нового редактора WordPress.
Головна мета нового редактора — зробити створення вмісту трохи легшим для всіх, особливо для нових користувачів. Те, як ви створюєте публікації, сторінки та все інше для свого веб-сайту, зазнало величезних змін. Однак є ще одна причина заміни класичного редактора.
Багато користувачів WordPress скаржилися, що класичний редактор застарів, і тому перейшли на інші, більш інтуїтивно зрозумілі конструктори веб-сайтів. Wix, Squarespace і Shopify – це деякі з платформ, які набули великої популярності за останні кілька років. Важливо відзначити, що люди також почали широко використовувати плагіни конструктора сторінок WordPress із функцією перетягування, такі як Elementor і Divi. Усі ці фактори разом спонукали керівників WordPress придумати рішення, яке сподобається ширшій аудиторії. Ось як ми отримали Gutenberg, блоковий редактор.
Розуміння Гутенберга
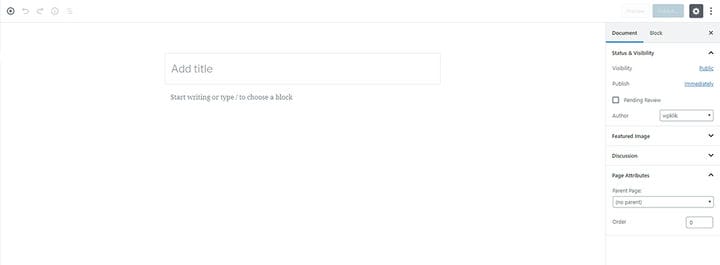
Все у вигляді блоків. Насправді це, здається, одна з головних проблем, які виникають у людей з новим редактором, оскільки ви не можете просто вводити свій вміст, як у класичному.
Gutenberg по суті запозичив деякі функції з плагінів, таких як Visual Composer і з вищезгаданого Divi. Він дає змогу створювати багатий вміст у WordPress, навіть якщо ви не вмієте писати HTML-код, і набагато ближче до досвіду WYSIWYG, на відміну від класичного редактора. Що також чудово в цьому, так це те, що він дійсно може допомогти вам зменшити кількість плагінів, які можуть знадобитися для вашого веб-сайту. Наприклад, ви можете обійтися без таких плагінів, як галерея зображень, або тих, які вимагають контактної форми чи функції таблиці, оскільки Gutenberg пропонує їх усі.
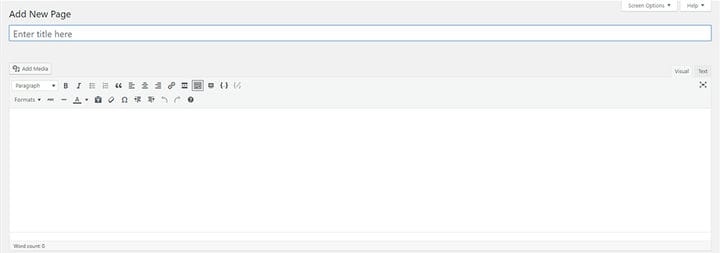
Перейшовши на Gutenberg, ви побачите, що вміст, який ви створили в класичному редакторі, тепер знаходиться в блоці під назвою «Класичний». Коли ви починаєте створювати нові публікації, ви помітите, що цей редактор пропонує вам набагато більше місця для написання, ніж його попередник. Це особливо помітно на невеликих пристроях, таких як смартфони, планшети та навіть ноутбуки. Ви можете мати ще більше місця для написання, сховавши праву бічну панель. Для цього просто клацніть піктограму «Налаштування публікації».
Створення нового вмісту
Щоб додати новий блок вмісту до свого допису, просто натисніть значок «+» у верхньому лівому куті. Тут ви можете додати новий абзац, цитату, аудіо, відео, таблицю тощо. Існує також блок віджетів, який дозволяє розміщувати всі види функцій безпосередньо на сторінках і публікаціях.
Однак деяких користувачів це може дратувати, оскільки кожного разу, коли ви хочете додати новий вміст, ви повинні переконатися, що він знаходиться в окремому блоці. Що також може засмучувати, так це те, що Gutenberg не дозволяє редагувати лише деякі частини блоку, а скоріше застосовує вибраний стиль до всього блоку.
У Gutenberg ви можете вибрати між двома параметрами – Document і Block. Перший документ показує вам звичайні параметри публікації (такі як категорії, теги тощо), тоді як розділ блоку відображає параметри для конкретної області блоку, яку ви вибрали.
Серед крутих функцій, безумовно, функція Autocomplete Slash (доступна в Gutenberg 1.1.0 і пізніших версіях) і прив’язки. Перший скорочує час і кліки, необхідні для створення нового блоку. Просто натисніть ” / ” (клавіша похилої риски), щоб вибрати один із варіантів автозаповнення. Останній варіант дає змогу створювати прямі посилання на певний розділ вмісту, над яким ви працюєте.
Чи можу я повернутися до класичного редактора?
Цілком можливо, що багато користувачів не будуть в захваті від використання Gutenberg, особливо якщо вони не новачки в WordPress. Зрештою, всі настільки звикли до класичного редактора, що могли не зустріти нового хлопця з розпростертими обіймами. Наразі у вас є можливість повернутися до класичного редактора. Для цього просто встановіть плагін «Класичний редактор», який буде доступний до 2021 року.
Проблеми сумісності
Однією з найбільших проблем, з якою стикаються користувачі, є відсутність зворотної сумісності. Це матиме величезний вплив на плагіни та теми, які зараз використовуються, зокрема ті, які потребують інтеграції з TinyMCE. Ви повинні оновити плагіни та теми, щоб переконатися, що вони повністю сумісні з Gutenberg.
Безсумнівно, Gutenberg представляє одну з найбільших змін, які коли-небудь представляв нам WordPress. Наразі це викликало неоднозначну реакцію, і цьому редактору попереду ще багато чого, але загалом ми дуже раді бачити, наскільки великий вплив він матиме на користувачів WP і створення вмісту. Є можливості для вдосконалення, особливо щодо зворотної сумісності, але давайте трохи сумніваємося. Нам слід бути терплячими з новачком, оскільки він точно може багато чого запропонувати!