Введение в макеты с разбитой сеткой в веб-дизайне
Как заядлые пользователи Интернета, мы любим красивую сетку. Макет сетки упорядочивает содержимое таким образом, чтобы наш глаз и мозг понимали его естественным образом, что позволяет нам быстро и эффективно переваривать текст и мультимедиа – неудивительно, что большинство веб-сайтов их используют.
Однако для дизайнеров сетки могут стать проблемой: можно ли по-прежнему быть уникальным и творческим, оставаясь в буквальных границах столбцов и строк?
Если вы хотите рискнуть и расширить границы дизайна на своем сайте, вы можете вместо этого попробовать сломанную сетку.
Сломанные сетки – не идеальное решение для каждого веб-сайта, но те, кто хочет добавить немного индивидуальности и оригинальности своим страницам, могут сделать это в самом макете. В этом руководстве мы узнаем, как изменить стандартный макет сетки в пользу чего-то другого.
Но сначала давайте рассмотрим, чего может достичь стандартный макет сетки в веб-дизайне, чтобы мы знали, что мы на самом деле пытаемся сломать.
Что такое сетка?
В веб-дизайне макет сетки – это способ структурирования и организации содержимого страницы, такого как текст, изображения, кнопки и другие элементы. Макет сетки сегментирует веб-страницу на столбцы одинаковой ширины. Элементы размещаются и выравниваются в границах этих столбцов.
Макет сетки – это скорее концепция, чем определенный метод. Чтобы реализовать макет сетки, дизайнеры следуют определенной системе сетки, набору определенных правил того, как сетка должна быть отформатирована.
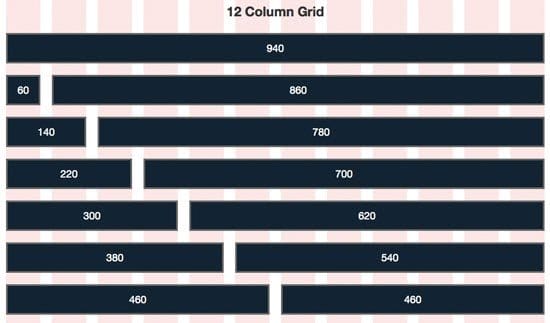
Сегодня используется много сеточных систем, одной из самых популярных является вариант с 12 столбцами системы 960 Grid System.
Эта система делит ширину страницы на 12 столбцов шириной 60 пикселей каждый, разделенных промежутками в 20 пикселей. Дизайнеры нелестно называют промежутки между колоннами «желобами».
Грид-системы, такие как 960, очень и очень распространены в Интернете – они используются в дизайне подавляющего большинства веб-сайтов. Хотя трудно получить точное количество, я готов поспорить, что по крайней мере девять из 10 ваших наиболее часто посещаемых сайтов, вероятно, в какой-то степени следуют макету сетки. Чтобы увидеть наглядный пример функциональной сетки, посетите нашу страницу блога :
Но почему в первую очередь сетки так популярны? Макет сетки позволяет веб-дизайнерам и веб-разработчикам:
- создавайте страницы быстрее и проще, не изобретая велосипед каждый раз.
- упорядочивать элементы страниц различных типов и размеров.
- отрегулируйте расстояние и размер элементов, чтобы они аккуратно совпадали.
- упорядочить контент, который поможет пользователям легко сканировать страницу и перемещаться по ней.
- следуйте установленной практике, которую пользователи ожидают при просмотре.
Все эти факторы делают сетку проверенным подходом к дизайну веб-страниц. Он достаточно гибкий, чтобы приспособиться к любому типу контента, и в то же время достаточно жесткий, чтобы сделать веб-сайты интуитивно понятными и удобными для навигации.
Однако нет правила, согласно которому ваш веб-сайт должен следовать сетке. Если вы не боитесь создавать больше и отказываться от условностей, чтобы создать выдающийся сайт, подумайте о том, чтобы «сломать сетку».
Что такое макет сломанной сетки?
Макет с разорванной сеткой – это макет веб-страницы, который бросает вызов некоторым стандартам традиционного макета сетки. Это может означать настройку ширины столбца и / или размера строки, наложение и наложение элементов, анимацию или другие методы, выходящие за рамки того, что диктует система сетки.
Макеты с разорванной сеткой позволяют дизайнерам привлекать пользователей уникальным, но привлекательным расположением страниц. Если вы хотите подарить себе незабываемые впечатления и выделить свой онлайн-бизнес среди конкурентов, сломанные сетки – один из подходов к достижению этой цели.
Как и стандартный макет сетки, макет с нарушенной сеткой не является набором жестких правил – вы можете сломать сетку несколькими способами. В следующем разделе мы обсудим наиболее распространенные и эффективные методы создания веб-сайтов с разорванной сеткой.
Как создать веб-дизайн с ломаной сеткой
Нарушение сетки обычно не означает отбрасывание всех связанных с сеткой концепций. Иногда даже тонкие вариации хорошо зарекомендовавших себя техник могут придать дополнительный визуальный шарм.
В начале лучший подход к дизайну ломаной сетки – сначала создать страницу в системе сеток, такой как 960, а затем настроить стиль сетки с помощью CSS или графического интерфейса, чтобы создать что-то оригинальное.
Вы можете предпочесть рисовать идеи заранее или пойти вслепую и поэкспериментировать – в любом случае легче работать с заранее созданной сеткой, чем стилизовать размещение элементов с нуля.
Вот некоторые изменения, которые вы можете внести в традиционные сетки, чтобы вывести свой сайт за пределы простых строк и столбцов:
Разнообразное мировоззрение
Самый простой способ создать разорванный макет сетки – принять асимметрию и изменить вертикальное выравнивание элементов страницы. Это так же просто, как разместить элементы в сетке, а затем изменить ширину столбцов. Этот базовый метод нарушает ожидания пользователей относительно выравнивания текстовых изображений по левому, правому или центру.
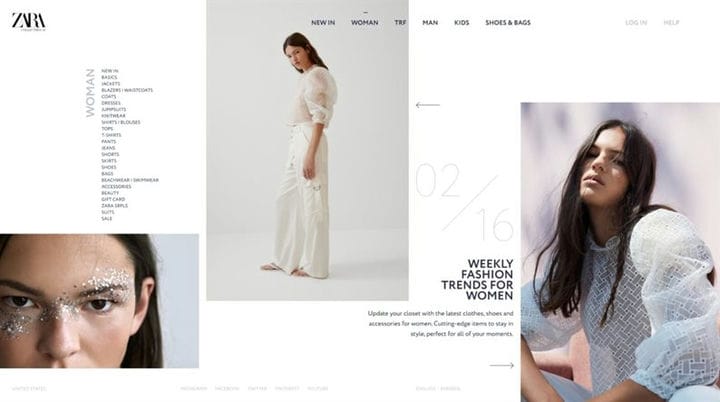
Zara отлично справляется с этой техникой на своем сайте, показанном ниже. Обратите внимание на то, как каждый столбец различается по ширине, а также на случайное перекрытие элементов столбца:
Наслоение
«Слои» – это причудливый термин для наложения элементов страницы друг на друга. Когда отдельные элементы пересекаются, пользователь подсознательно предполагает, что они связаны, и обрабатывает их как единый визуальный элемент с глубиной.
Слои может быть непросто реализовать с первого раза, не выглядя беспорядочно – некоторые наброски, корректировки и эксперименты будут полезны для создания связного вида, который эффективно разрушает сетку.
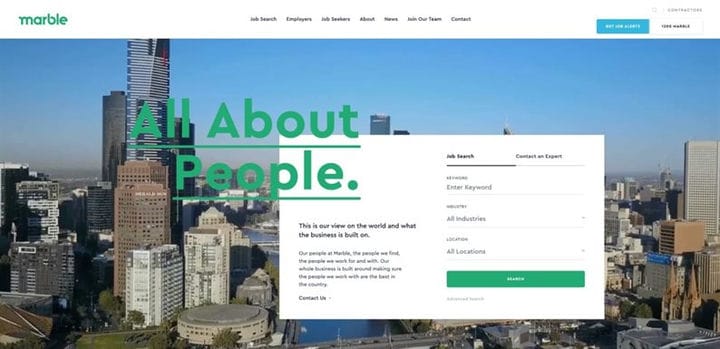
Австралийская кадровая компания Marble выполняет простые, но эффективные слои на своей домашней странице – основной заголовок «Все о людях». сидит перед формой поиска, чтобы последовательно привлечь внимание к этим двум элементам.
Контейнеры
Вместо того чтобы частично перекрывать элементы вашей страницы, вы можете попытаться разместить связанный текст, значки и / или кнопки полностью внутри изображения или элемента блока. При таком подходе блочный элемент служит для того, чтобы содержать свои дочерние элементы и объединять их вместе. Контейнеры – это естественный способ разбить вашу сетку, сохраняя при этом организованный контент.
В приведенном ниже примере некоторые контейнеры содержат несколько элементов, включая изображения, текст, ссылки и сплошные цвета. Хотя есть наложение и асимметрия, ясно, какие элементы связаны.
Пробел
Whitespace – это скрытый герой веб-дизайна. Без некоторой передышки между блоками контента обычная веб-страница могла бы сбивать с толку и подавлять.
В своих экспериментах с сеткой не бойтесь увеличивать количество пробелов и выделять только один или два фрагмента контента. Увеличенные поля полностью привлекают внимание к избранным элементам, являясь просторной альтернативой стандартному макету сетки.
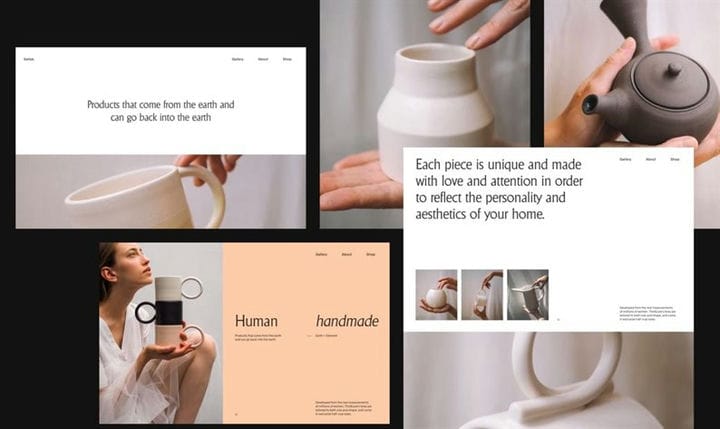
Веб-сайт визуального портфолио ниже демонстрирует смещенные по центру изображения на белом фоне, при этом больше разбросанных изображений попадает в кадр при прокрутке. Этот минималистский подход помогает пользователям сосредоточиться на представленных произведениях искусства и избежать утомительного представления строк в виде столбцов, которое мы так часто наблюдаем при отображении изображений в Интернете.
Водостоки
Системы сеток, как правило, создают свои желоба, добавляя поля к каждому столбцу сетки. В сетке 960, например, каждый столбец имеет поле в 10 пикселей с каждой стороны, что создает промежутки шириной 20 пикселей между соседними столбцами.
Желоба необходимы для большинства веб-сайтов на основе сетки, чтобы добавить пробелов и ограничить беспорядок, но вы можете попробовать поиграть с ними, чтобы увидеть, какие эффекты вы можете создать, или даже полностью отказаться от них.
Возьмите этот дополнительный веб-сайт канадской дизайнерской фирмы Blender Media – его плитки расположены в очевидной сетке, но нет никакого желоба. Эффект текстуры войлока помогает создать эстетику, напоминающую лоскутное одеяло. Если вы применяете такой подход к сломанной сетке, всегда выбирайте контрастные цвета фона, чтобы установить четкую границу.
Иллюстрация
В отличие от того, чему вас могли научить ваши детские раскраски, рисовать за пределами линий – это нормально – просто убедитесь, что ваши иллюстрации сделаны намеренно и со вкусом. Рисунки, которые пересекают границы сетки и / или перекрывают другие элементы, могут внести некоторые желанные изменения в четкие границы, к которым привыкли ваши посетители.
Это использование иллюстрации итальянским брендом морепродуктов вызывает восторг. В нем представлены анимированные иллюстрации морской жизни, которые движутся параллаксом и пересекают границы столбцов. На мой взгляд, это настолько же увлекательно, насколько может быть интересно на сайте замороженной рыбы.
Вырваться из сетки
Как мы видели, сломанные сетки обычно не полностью отказываются от концепции сетки. Вместо этого они предлагают альтернативный подход к формату с помощью тонких корректировок. Подумайте о каждом из этих методов, когда представляете будущий макет вашего сайта, и посмотрите, сможете ли вы или ваша команда дизайнеров разработать реализацию на CSS.
Также имейте в виду, что сломанные сетки по-прежнему соответствуют принципам веб-дизайна, несмотря на свою творческую свободу. Несмотря ни на что, ваш сайт должен быть простым, адаптивным к мобильным устройствам, доступным, легко управляемым, согласованным с точки зрения эстетики. Вам не нужно отказываться от приятного пользовательского опыта, чтобы выделиться.
Источник записи: https://blog.hubspot.com