11 лучших плагинов для создания страниц WordPress с функцией перетаскивания
Создание и настройка веб-сайта WordPress никогда не было таким простым. Вам не нужно строить его с нуля. Вам не нужно нанимать разработчика. Вам не нужно знать все о серверной части вашего сайта. Вам просто нужен плагин перетаскивания.
В этом посте мы подробно рассмотрим, что такое этот тип плагина WordPress и почему он вам нужен. Затем мы рассмотрим некоторые из лучших вариантов на рынке.
Что такое плагин WordPress для перетаскивания?
Плагин WordPress для перетаскивания – это подмножество конструкторов страниц, которые предлагают функции перетаскивания и готовые компоненты для быстрого и простого создания пользовательского веб-сайта. С помощью этих плагинов вы можете настраивать и упорядочивать элементы на странице без необходимости кодирования.
Эти инструменты изначально были разработаны, потому что классическому редактору WordPress не хватало функциональности и элементов дизайна, которые пользователи ожидали и которые были необходимы для создания своих сайтов. Но некоторые пользователи не хотели устанавливать плагин; они хотели, чтобы редактор по умолчанию был переработан. Вот почему WordPress заменил классический редактор редактором Gutenberg в WordPress 5.0 в декабре 2018 года.
Теперь, когда новый редактор блоков был выпущен пару лет назад, некоторые задаются вопросом, не устарели ли конструкторы страниц с перетаскиванием. Давайте рассмотрим этот вопрос ниже.
Заменит ли Гутенберг компоновщики страниц?
Чтобы ответить на этот вопрос, мы сначала должны понять разницу между опытом редактирования, который предлагает Гутенберг, и опытом редактирования, который предлагают конструкторы страниц.
В редакторе Гутенберга такие элементы, как абзац, изображение или видео, представлены как отдельные блоки содержимого. Это означает, что вам не нужно беспокоиться о выравнивании и организации этих элементов – вы можете просто перемещать, редактировать и форматировать каждый блок. Каждый из 25 блоков имеет собственную панель инструментов и настройки для изменения таких вещей, как цвет, ширина и выравнивание.
Хотя он не позволяет редактировать интерфейс, Гутенберг предлагает приблизительное представление о том, что посетители увидят в интерфейсе вашего сайта, так что вам не нужно постоянно переключаться между редактором и экранами предварительного просмотра. В целом редактор Gutenberg – это огромное улучшение по сравнению с классическим редактором, который предлагал меньше вариантов дизайна и требовал коротких кодов, настраиваемого HTML-кода и встраиваний для добавления мультимедийных и других визуальных элементов в ваши сообщения и страницы.
Однако конструкторы страниц по-прежнему предлагают больше компонентов и шаблонов – и, следовательно, возможностей дизайна – чем встроенный Gutenberg.
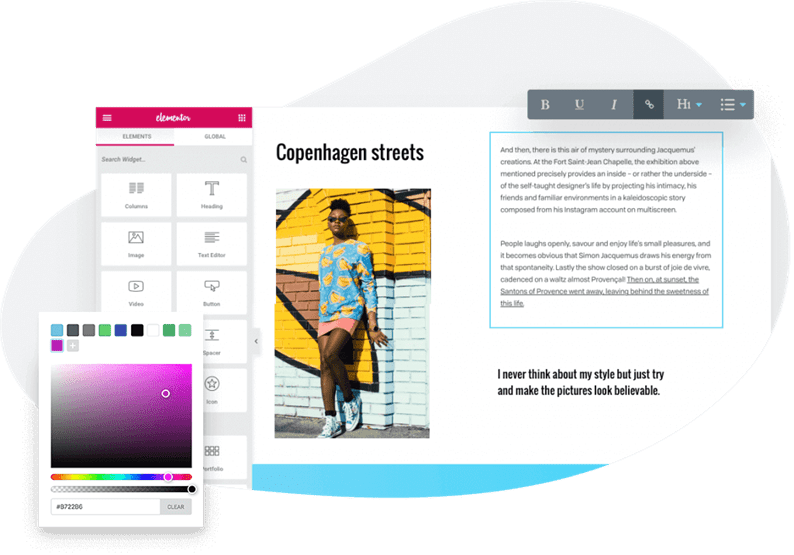
Например, для блока изображения в редакторе Гутенберга вы найдете несколько параметров для выравнивания, обрезки и изменения размера изображения. Кроме того, вам нужно будет добавить собственный CSS на вкладке «Дополнительно» боковой панели или загрузить плагин для оптимизации изображений. В то время как с помощью плагина для построения страниц, такого как Elementor, вы можете не только установить размер и выравнивание изображений, но и добавить анимацию наведения, границу, тень, уровень непрозрачности, максимальную ширину и стилизованный заголовок.
В обмен на эту большую функциональность и гибкость вам просто нужно загрузить или приобрести и установить эти плагины WordPress, поскольку они созданы сторонними разработчиками и не встроены в основное программное обеспечение.
Теперь, когда мы понимаем преимущества плагина для построения страниц с перетаскиванием, давайте рассмотрим некоторые из лучших вариантов.
Лучшие плагины WordPress для перетаскивания
Лучшие конструкторы страниц будут предлагать не только функцию перетаскивания, но и уникальные элементы и модули, параметры предварительного просмотра и многое другое. Ниже мы рассмотрим бесплатные и премиальные варианты, чтобы вы могли найти идеальный инструмент для вашего бюджета.
Бесплатные плагины WordPress для перетаскивания
Создание собственного веб-сайта не должно быть дорогостоящим. Давайте рассмотрим несколько бесплатных инструментов, которые помогут вам создать красивый веб-сайт, который выглядит так, как будто он был создан разработчиком или веб-дизайнером.
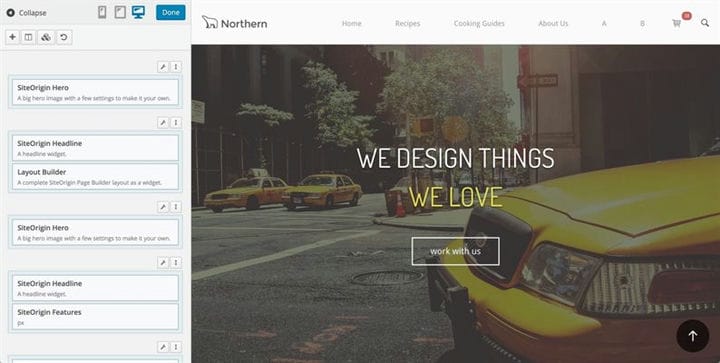
1 Конструктор страниц SiteOrigin
SiteOrigin Page Builder, который скачали более миллиона раз из каталога WordPress, является одним из самых популярных бесплатных инструментов для создания адаптивного дизайна.
Его простой интерфейс перетаскивания в сочетании с продвинутым построителем строк делает его идеальным как для начинающих, так и для опытных пользователей. Чтобы создать действительно уникальные макеты, вы можете изменить отступы, интервалы и границы ваших строк и виджетов, заполнив простые поля ввода вместо кодирования. Однако вы можете добавить собственный CSS для еще большего контроля, если у вас есть опыт.
Этот конструктор страниц не только легко интегрируется с другими инструментами и темами SiteOrigin – он также совместим с любой темой WordPress, использует многие виджеты WordPress, которые вам уже нравятся, и выглядит так же, как интерфейс WordPress. Таким образом, вы получите все лучшее от встроенных функций WordPress и его расширений – и все это без необходимости изучать совершенно новый инструмент.
2 Themify Builder
Themify Builder – один из самых мощных и интуитивно понятных конструкторов страниц для WordPress, который не стоит ни копейки. С помощью этого плагина вы можете настроить практически каждый аспект своего сайта. В Themify Builder есть режим редактирования задней и внешней сторон, поэтому вы можете перетаскивать элементы для создания уникальных макетов на задней панели, а затем вносить дополнительные изменения в шрифт, фон и границу этих элементов на передней панели.
Другие уникальные функции Themify Builder включают в себя генератор столбцов и строк, который позволяет создавать адаптивные сетки, которые по-разному отображаются на настольных компьютерах, планшетах и мобильных устройствах, а также более 60 эффектов анимации, которые вы можете добавлять к элементам, которые вы хотите отобразить страницу, как ваши кнопки CTA.
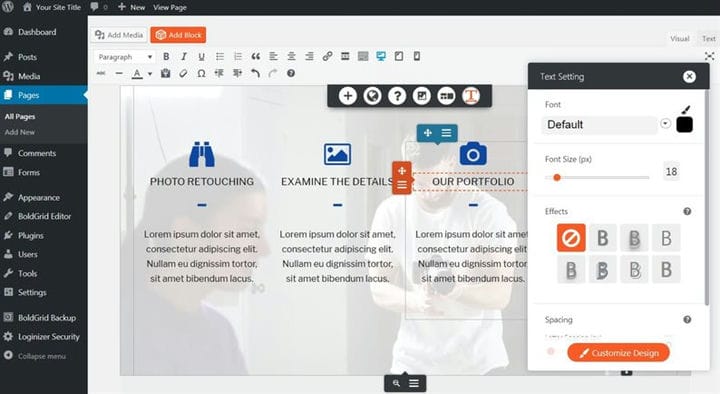
3 Пост и конструктор страниц от BoldGrid
Разработанный для пользователей любого уровня подготовки, BoldGrid Post and Page Builder предоставляет простой в использовании интерфейс WYSIWYG, который предлагает простые элементы управления для новичков и расширенные возможности настройки для профессионалов.
Его система перетаскивания построена на сетке Bootstrap, поэтому вы можете перетаскивать столбцы, строки и контейнеры для создания уникальных и гибких макетов. Вы можете добавлять анимацию и контролировать поля, отступы, тени блоков, границы и выравнивание практически любого элемента. Хотя Конструктор сообщений и страниц от BoldGrid лучше всего работает с темами BoldGrid, он разработан для работы практически с любой темой WordPress, поэтому вы не ограничены.
Чтобы получить больше блоков, виджетов блога и слайдеров, вы можете перейти на премиум-версию.
4 Nimble Page Builder
После установки Nimble Page Builder интегрируется в настройщик WordPress. Вы можете легко перетаскивать текст, изображения, формы, карты, значки и другие модули на страницу и предварительно просматривать, как они будут выглядеть на вашем сайте. Вы можете использовать параметры конструктора Nimble Page для любого сообщения или страницы, от вашей домашней страницы до отдельного сообщения или страницы, страницы категории или тега, страниц 404 или даже результатов поиска. Вы даже можете начать создавать страницу с нуля.
Не волнуйтесь, какую тему вы выберете. Поскольку Nimble Page Builder использует собственные хуки действий WordPress, он совместим со всеми темами WordPress.
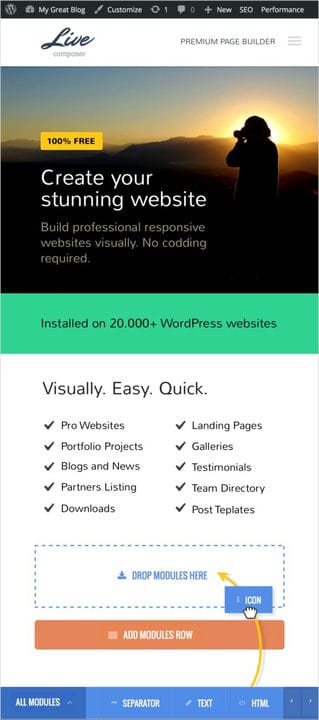
5 Live Composer
Live Composer – это бесплатный плагин для создания интерфейсных страниц, который помог более чем 50 000 пользователей WordPress с легкостью создать и настроить сайт. С помощью такого конструктора страниц, как Live Composer, вы точно знаете, как ваша страница будет выглядеть после публикации. Все заголовки, изображения и кнопки с призывом к действию, которые вы перетаскиваете на страницу, будут выглядеть именно так, как их увидят посетители вашего сайта. Поскольку нет необходимости вносить изменения, нажмите кнопку «Просмотр», внесите дополнительные изменения, нажмите «Просмотр» и т.д., Вы можете создавать собственные страницы в реальном времени.
Live Composer включает более 30 модулей для создания пользовательских целевых страниц и сообщений в блогах, оптимизированных для настольных компьютеров и мобильных устройств. Вы можете добавлять отзывы, галереи изображений, кнопки с призывом к действию, формы комментариев и многое другое, просто перетаскивая модуль на страницу.
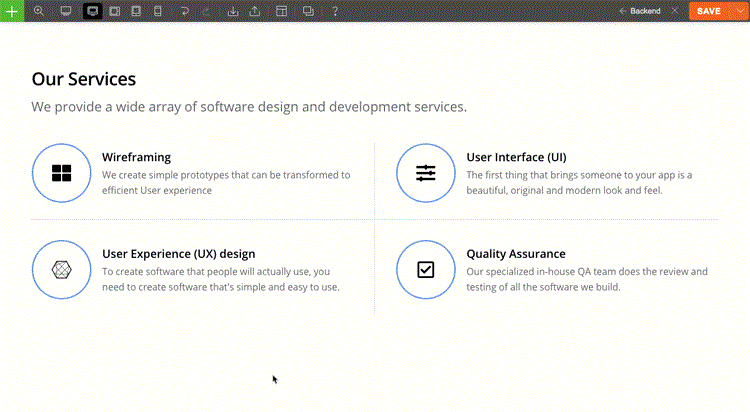
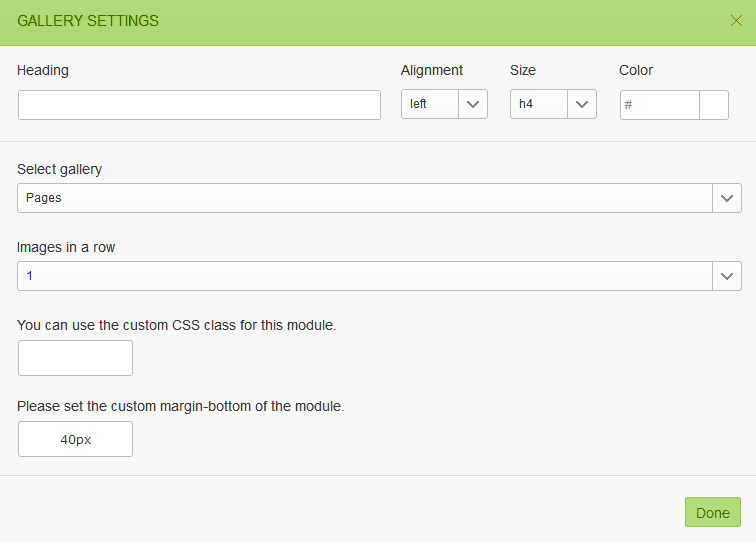
6 Конструктор страниц GT3
GT3 Page Builder – еще один бесплатный, но мощный конструктор страниц с перетаскиванием для WordPress.
С помощью этого инструмента вы можете создавать неограниченное количество настраиваемых страниц. GT3 Page Builder поставляется с рядом полезных модулей для создания сообщений и страниц на бизнес-сайте. К ним относятся стандартные функции, такие как аккордеон и переключатель, слайдер, галерея, блог, видео и индикатор выполнения, а также более уникальные модули, такие как модуль для вашей команды, отзывы, цены и многое другое. Каждый из них настраивается – вы можете просто заполнить поля ввода или добавить собственный CSS, как показано ниже.
Премиальные плагины WordPress для перетаскивания
Чтобы создавать и настраивать больше страниц за меньшее время, вам нужен конструктор страниц премиум-класса. Приведенные ниже инструменты богаты функциями и шаблонами и используются тысячами и тысячами владельцев сайтов WordPress.
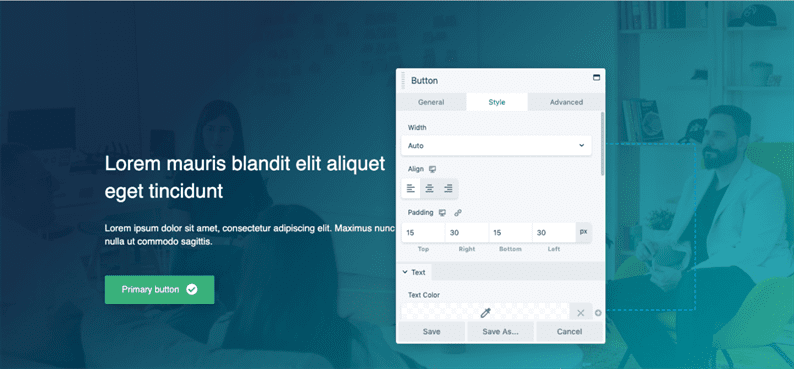
7 Конструктор страниц Elementor
Elementor – это визуальный конструктор страниц с перетаскиванием и расширенными возможностями дизайна, что делает его предпочтительным конструктором страниц для более пяти миллионов пользователей WordPress.
Elementor предлагает сотни шаблонов на выбор. Выбрав шаблон, вы можете настроить его с помощью интерактивного редактирования Elementor и переключаться между превью на рабочем столе, планшете и мобильном устройстве, чтобы создавать красивые и отзывчивые страницы в реальном времени. Вы можете добавлять формы, ползунки, кнопки, изображения, заголовки, панели поиска и многое другое с помощью более 80 виджетов, встроенных в интерфейс Elementor.
Если вы создаете базовый сайт, попробуйте бесплатную версию. Он может предлагать все необходимые шаблоны, виджеты и эффекты анимации бесплатно.
8 Divi Builder
Divi – еще один конструктор страниц WordPress, которым пользуются миллионы пользователей. С Divi вы получаете интерфейсный редактор, чтобы вы могли перетаскивать элементы, включать специальные эффекты, добавлять собственные CSS и видеть эти изменения в реальном времени. Вы также получите намного больше.
Две из его самых уникальных функций – это система сплит-тестирования и Magic Color Manager. В первом случае вы можете создать несколько версий страницы с разными цветами, заголовками или целыми макетами и показать их разным посетителям, чтобы определить, какой вариант работает лучше. Divi Magic Color Manager – это динамическая цветовая система, которая автоматически запоминает недавно использованные цвета и сохраняет их для легкого доступа, а также предлагает новые цвета, соответствующие вашей текущей палитре, с использованием алгоритма.
Если вы купите тему Divi, вы получите Divi Builder и более 800 готовых шаблонов. Однако, если вы выберете другую тему, вы все равно можете установить конструктор Divi на свой сайт.
9 Бобровый строитель
Beaver Builder – это интерфейсный конструктор страниц с перетаскиванием для WordPress, используемый более чем 175 000 сайтов.
Редактировать страницу с этим конструктором страниц быстро и легко. Вы можете начать с шаблона или с пустой страницы, а затем перетащить столбцы содержимого на свою страницу. Как только вы заполните эти столбцы текстом, изображениями и т.д., Вы будете готовы к публикации.
Как и Divi, вы можете приобрести тему Beaver Builder и получить плагин Beaver Builder, включенный в вашу покупку. Однако вы можете использовать плагин Beaver Builder с любой темой WordPress – подумал, что лучше всего он будет работать с темой с полноразмерным макетом и минималистичным дизайном.
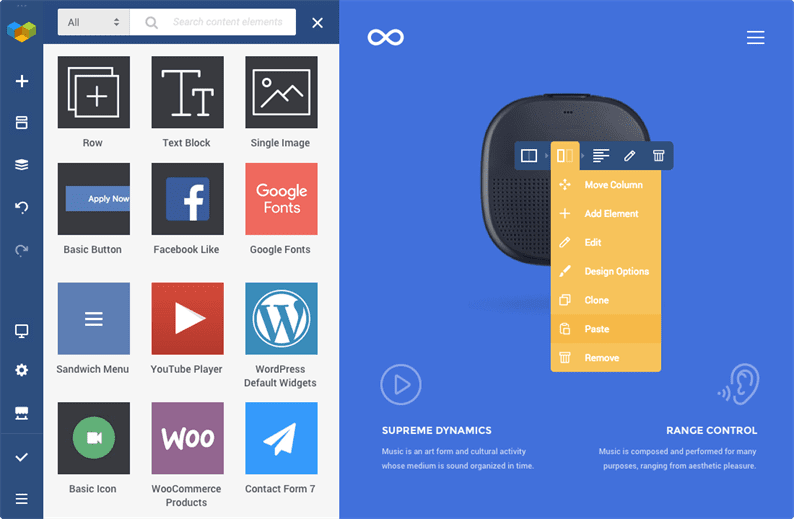
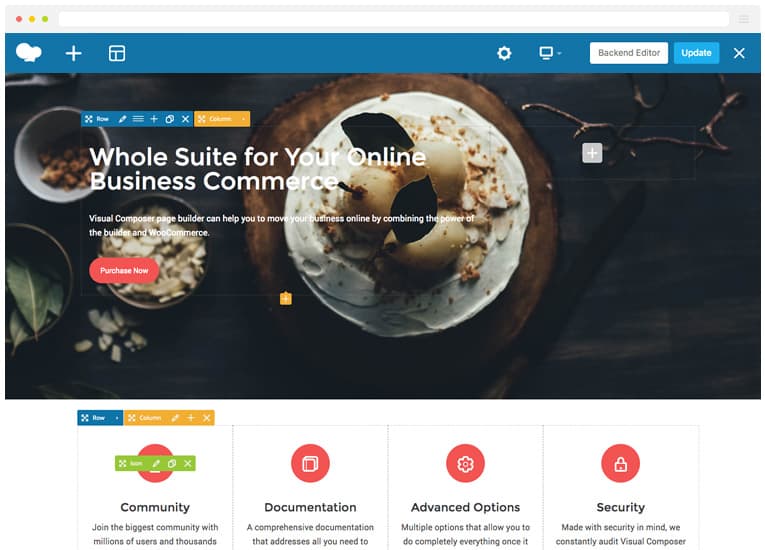
10 Визуальный композитор
Visual Composer – еще один популярный конструктор страниц премиум-класса, который позволяет настраивать внешний вид всего вашего веб-сайта. Помимо страниц, сообщений и настраиваемых типов сообщений, вы можете изменять верхние и нижние колонтитулы и меню на всем сайте.
Вы можете начать с одного из профессионально разработанных шаблонов Visual Composer или просто начать перетаскивать элементы, чтобы создать страницу с нуля. Практически для любого элемента вы можете добавить фоновые эффекты, тени и анимацию, а также управлять отступом, полями, границей и радиусом.
11 Конструктор страниц WPBakery
WPBakery Page Builder с более чем четырьмя миллионами загрузок является одним из самых популярных вариантов конструктора страниц на рынке.
Как и Themify Builder, он предлагает режим внешнего и внутреннего редактора. Вы также получите доступ к библиотеке шаблонов WPBakery, которая содержит более 80 готовых шаблонов и макетов и более 50 элементов контента. В дополнение к надежной встроенной функциональности конструктор WPBakery может быть расширен более чем 250 надстройками. Такое множество функций и надстроек делает WPBakery Page Builder идеальным для создания сложных и подробных макетов ваших страниц, сообщений и настраиваемых типов сообщений.
Создание собственного веб-сайта WordPress
WordPress – мощная система управления контентом, но большинство владельцев сайтов расширяют ее встроенные функции с помощью плагинов. Это верно в отношении его возможностей редактирования. Редактор Gutenberg – это простой в использовании редактор блоков, но сторонний конструктор страниц предлагает больше вариантов дизайна и шаблонов.
Упомянутые выше плагины перетаскивания – одни из лучших конструкторов страниц WordPress. Любой из них может помочь вам создать сайт, который будет выглядеть именно так, как вы хотите, без необходимости программирования.
Источник записи: https://blog.hubspot.com