5+ beste WordPress-Parallax-Plugins für Ihre Website
Du möchtest deiner WordPress-Website einen coolen Parallax-Effekt hinzufügen, hast aber keine Ahnung wie? Wir haben Sie abgedeckt, lesen Sie einfach weiter.
Es spielt keine Rolle, welche Art von Website Sie erstellen möchten. Ob es sich um ein kleines Unternehmen, eine Marketingagentur, ein Designportfolio oder sogar eine Auftragnehmer-Website handelt, Parallax-Effekte werden es unvergesslich machen. Das Hinzufügen des Parallax-Effekts zu Ihrer Website ist am besten, wenn Sie ein Plugin verwenden. Auf diese Weise können Sie (meistens) vermeiden, mit dem Code herumzuspielen, und der gesamte Prozess ist normalerweise sehr einfach.
Daher sind WordPress-Parallax-Plugins ideal für Anfänger und Fortgeschrittene, aber eines ist zu beachten. Die meisten dieser Plugins erfordern ein gewisses Maß an HTML-, CSS-, JavaScript- und Jquery-Kenntnissen.
Lassen Sie sich davon jedoch nicht abschrecken. Selbst wenn Sie mit diesen Technologien nicht vertraut sind, werden die besten Plugins von den Entwicklern qualitativ hochwertig unterstützt. Ganz zu schweigen von den hervorragenden Tutorials zum Hinzufügen von Parallax-Plugins, die Sie konsultieren können.
Dies ist besonders wichtig, wenn man bedenkt, dass Parallax-Effekte auf dem Markt der WordPress-Themes fast eine Norm sind. Parallax-Scrolling macht den Website-Inhalt dynamischer und bietet den Besuchern ein interaktives, interessanteres Benutzererlebnis. Die gute Nachricht ist, dass es so viele WordPress-Themes mit Parallax-Effekt gibt, aus denen Sie wählen können. Und falls Ihr Thema kein Parallax-Scrolling enthält, können Sie es jederzeit mit Hilfe eines Plugins hinzufügen.
Hier sind einige der besten WordPress-Parallax-Plugins, die unserer Meinung nach relativ einfach zu bedienen sind, aber viel auf den Tisch bringen:
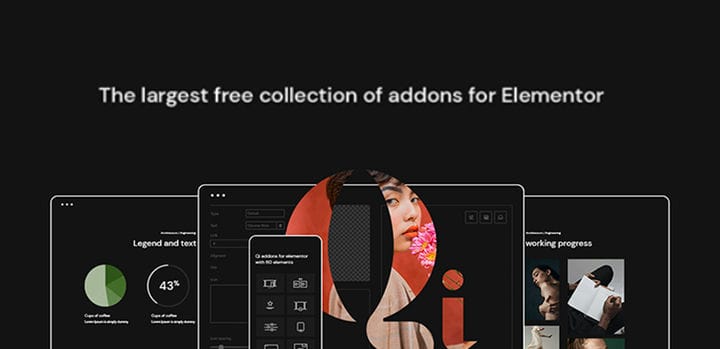
1 Qi-Addons für Elementor
Parallax Image Showcase ist nur eines von 60 leistungsstarken, kostenlosen Elementor-Widgets, die Sie mit Qi Addons für Elementor erhalten. Mit anderen Worten, dieses Plugin deckt alle Bedürfnisse Ihrer Website ab, einschließlich Parallax-Funktionalitäten. Mit diesem Tool können Sie visuell auffällige Abschnitte mit Bildern erstellen, die sich beim Scrollen mit unterschiedlichen Geschwindigkeiten bewegen. Das Beste daran ist, dass Sie die Parallaxendarstellung an Ihre Bedürfnisse anpassen können.
Wählen Sie die Vorschläge und Positionen für Ihre Parallaxenbilder oder legen Sie die maximale Bildbreite sowie die horizontalen und vertikalen Parallaxenbild-Offsets fest. Abgesehen davon können Sie noch einen Schritt weiter gehen und Doppelbildausschnitte komponieren, die sicherlich ins Auge stechen werden. Falls Sie Ihre Website interaktiver und origineller gestalten möchten, werfen Sie einen Blick auf das Parallax-Bildschaufenster, um sich inspirieren zu lassen, erstaunliche Parallax-Abschnitte zu erstellen.
2 wesentliche Add-ons für Elementor
Wie Sie wahrscheinlich wissen, ist Elementor einer der führenden Seitenersteller. Obwohl es mit den besten Programmierpraktiken erstellt wurde und mit allen wesentlichen Funktionen ausgestattet ist, ist es noch besser, wenn Sie der Liste der Funktionen weitere Optionen hinzufügen können. Hier kommen Essential Addons für das Elementor Lite Plugin ins Spiel.
Mit über 65 kreativen Elementen und Erweiterungen für Elementor können Sie mit diesem Tool auch parallaxe Hintergrundabschnitte erstellen. Diese Option ist jedoch nur in der Premium-Version dieses Plugins verfügbar.
3 ScrollMagic
ScrollMagic, früher bekannt als Superscrollorama, ist wahrscheinlich das beliebteste Parallax-Plugin. Mit dieser funktionsreichen JS-Bibliothek können Sie einige wirklich interessante Bildlaufeffekte erstellen, einschließlich Animationen basierend auf der Bildlaufposition. Die Effekte sind praktisch in Basic, Advanced und Expert unterteilt, sodass Sie keine Schwierigkeiten haben sollten, diejenigen zu finden, die für Sie funktionieren.
Dieses Parallax-Plugin ist auch sehr leicht, was die meisten Benutzer sicher zu schätzen wissen werden. Darüber hinaus hat ScrollMagic wahrscheinlich die beste Dokumentation aller WordPress-Parallax-Plugins, die es gibt.
4 Kreatura Slider-Plugin für WordPress
Obwohl das Kreatura-Slider-Plugin nicht in erster Linie zum Hinzufügen von Parallax-Scrolling zu den Seiten oder Beiträgen der Website erstellt wurde, bietet es diese Option ebenfalls an. Dieses Tool, dem über 100.000 zufriedene Benutzer vertrauen, deckt die Anforderungen einer vielseitigen Website ab.
Erstens können Sie damit fortschrittliche Webanimationen erstellen, die Wunder für Ihre Präsentation bewirken können. Sie können aus einer vorhandenen Vorlagenbibliothek auswählen oder Ihr eigenes Design erstellen. Außerdem können Sie informative Pop-ups einrichten, die sofort Aufmerksamkeit erregen und die Klickrate erhöhen. Schließlich können Sie mit dem Premium-Plugin mit minimalem Aufwand Parallax-Hintergründe erstellen.
5 fortgeschrittene WordPress-Hintergründe
Advanced WordPress Backgrounds ist ein hervorragendes und äußerst benutzerfreundliches Plugin, mit dem Sie aufregende Parallax-Effekte mit verschiedenen Hintergrundtypen einstellen können, von Bildern und Videos bis hin zu Mustern, lokal gehosteten Videos und sogar YouTube und Vimeo. Die Parallax-Optionen dieses Plugins werden von Jarallax unterstützt, einem leistungsstarken JavaScript-Plugin. Es kommt mit einer breiten Palette von Optionen und einem visuellen Shortcode-Maker. Schließlich wird es von Gutenberg unterstützt, was ein großes Plus ist.
6 Parallaxenbild
Diejenigen unter Ihnen, die nach einem sehr einfachen, aber äußerst zuverlässigen Parallax-Scrolling-Bildwerkzeug in voller Breite suchen, sollten sich das großartige Parallax Image – Plugin ansehen. Dies ist eine sehr einfache Lösung zum Implementieren eines einfachen Parallaxenbildes ohne zu viel Schnickschnack. Es ist einfach, aber es erledigt die Arbeit. Es wird kein zusätzliches Gewicht auf die Leistung Ihrer Website legen, was für ein Plugin immer willkommen ist.
<div/>Unser Lieblingsthema mit WordPress Parallax Scroll
Mit Amedeo sind die kreativen Möglichkeiten grenzenlos. Dieses konzeptübergreifende Thema bietet nicht nur wunderschön gestaltete Layouts, sondern auch eine große Auswahl an Funktionen, mit denen Sie Ihre Werke auf dem neuesten Stand der Technik präsentieren können.
Amedeo integriert vorgefertigte Portfolio-, Shop- und Blog-Layouts, um Ihnen dabei zu helfen, Ihre Produkte zu präsentieren, Geschichten über Kreativität zu teilen oder Ihr Kunsthandwerk online zu verkaufen. Darüber hinaus ist es vollständig kompatibel mit leistungsstarken Plugins – Slider Revolution und WPBakery Page Builder, mit denen Sie jeden Schritt der Website-Erstellung lieben werden.
Vollgepackt mit 15 atemberaubenden Homepages deckt Amedeo auch die Parallax-Scroll-Vorlage für WordPress ab. Insbesondere gibt es einen modernen Parallax Showcas e-Stil. Als ideale Lösung für Künstler, die ihre Werke auffällig präsentieren möchten, kombiniert diese WordPress-Parallax-Scroll-Seite kühne Fotografie und künstlerische Schriftarten. Probieren Sie es aus und fallen Sie auf!
Fazit der WordPress Parallax Plugins
Das ist es, die Crème de la Crème der WP-Parallax-Plugins. Unsere Forscher haben dafür gesorgt, dass Sie die Plugins vorschlagen, die Sie nicht im Stich lassen, die Sie nicht dazu bringen, sich in blinder Wut die Haare auszureißen, weil sie plötzlich beschließen, nicht mehr zu arbeiten, und die Ihnen stattdessen helfen, ein einzigartiges, cooles, modernen Touch für Ihre Website.
Wenn Sie Hilfe bei der Entscheidung benötigen, ob die Parallaxe die richtige Wahl für Sie ist, sehen Sie sich einige der besten Websites an, die Parallaxe verwenden, und lassen Sie sich inspirieren. Natürlich können Sie eines der kostenlosen Parallax-Designs verwenden, die bereits über Parallax-Funktionalitäten verfügen.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden. Wenn es Ihnen gefallen hat, können Sie sich gerne auch einige dieser Artikel ansehen!