So fügen Sie ganz einfach einen Parallax-Effekt in WordPress hinzu
Jeder, der jemals ein WordPress-Theme nachgeschlagen oder verschiedene Features und Funktionalitäten erkundet hat, die mit einem Theme einhergehen, hat wahrscheinlich bemerkt, dass etwas namens Parallax-Scrolling unter den Top-Theme-Features aufgeführt ist. Nicht jeder weiß, was Parallax Scrolling wirklich ist, und selbst diejenigen, die es erkennen können, wenn sie es auf einer Website sehen, wissen wahrscheinlich nicht viel mehr darüber. Aus diesem Grund hielten wir es für eine gute Idee, Ihnen etwas mehr über diese beliebte Technik zu erzählen und Ihnen zu zeigen, wie Sie sie auf Ihrer Website verwenden können, indem Sie ein Plugin verwenden oder ein Parallax-WP-Theme auswählen. Websites mit Parallax-Scrollingsind aus gutem Grund beliebt, und wer mit den neuesten Trends in der Online-Welt Schritt halten will, muss einfach alles darüber wissen.
Wenn Sie sich nicht sicher sind, ob Sie Ihrer Website einen Parallax-Effekt hinzufügen möchten, werden wir versuchen, Ihnen bei der richtigen Entscheidung zu helfen:
Was ist Parallax-Scrolling?
Es gibt viele Möglichkeiten, WordPress Parallax Scrolling und Parallax als Konzept im Allgemeinen zu definieren. Eine mögliche Definition dafür könnte sein, dass Parallax Scrolling eine Technik ist, bei der sowohl der Hintergrund als auch der Vordergrund animiert sind, außer dass sie sich mit unterschiedlichen Geschwindigkeiten bewegen. Der Hintergrund bewegt sich langsamer als die Objekte im Vordergrund, wodurch eine Illusion von Tiefe entsteht. Die Technik wird häufig in WordPress-Themen verwendet, ist aber offensichtlich keineswegs auf dieses beliebte CMS beschränkt.
Eine kurze Geschichte
Das Wort Parallaxe kommt eigentlich aus der Astronomie. Es beschreibt die scheinbare Verschiebung oder Inkongruenz in Richtung eines Objekts, wenn es aus zwei verschiedenen Blickwinkeln betrachtet wird. Sie wissen, wie sich manchmal Objekte im Weltraum mit unterschiedlichen Geschwindigkeiten zu bewegen scheinen, weil eines von ihnen näher bei Ihnen ist? Die Dynamik der Vordergrundobjekte erscheint immer schneller und energischer als die Dynamik der Objekte im Hintergrund. Im „wirklichen Leben” macht das Sinn, weil das wirkliche Leben dreidimensional ist. Aber was ist mit dem Design? Nun, wir können es wie das wirkliche Leben erscheinen lassen, und das ist tatsächlich einer der Haupteffekte, die Designer mit Parallax erreichen möchten.
Die Parallaxe, wie wir sie kennen, wurde erstmals während der goldenen Ära des Videospieldesigns eingeführt, genauer gesagt mit Side-Scrolling-Arcade-Spielen. Sein Zweck war es , der Szene Tiefe und Dynamik zu verleihen und das Geschichtenerzählen zu verbessern, alles in der Hoffnung, den Spielern ein ansprechenderes und immersiveres Erlebnis zu bieten.
Das war in den frühen 1980er Jahren. Springen Sie in die frühen 2010er Jahre und Sie haben die ersten Versuche des Parallax-Scrollings, die auf das Webdesign angewendet wurden. Heute, Jahre später, gibt es fast niemanden auf der Welt, der WordPress Parallax Scrolling nicht in der einen oder anderen Form begegnet ist.
Es mag kompliziert klingen, aber das Hinzufügen eines Parallax-Effekts zu Ihrer Website ist ziemlich einfach. Parallax Scrolling folgt eigentlich einem sehr einfachen Designkonzept. Sie nehmen den Hintergrund und den Vordergrund und bringen sie mithilfe von Animationen dazu, sich mit unterschiedlichen Geschwindigkeiten zu bewegen. Wenn ein Benutzer die Seite nach unten scrollt, zeigt sich der Hintergrund einfach langsamer als die Objekte im Vordergrund, die Bilder, Galerien, Videos, Text oder andere Inhalte enthalten können. Das Ergebnis ist, dass alles im Raum zu schweben scheint, anstatt nur im Hintergrund zu sitzen.
Beachten Sie, dass das WordPress-Parallax-Scrolling-Design keine einzelne, universelle Technik ist. Heutzutage werden verschiedene Parallax-Designstile verwendet, aber die meisten basieren auf der Verwendung mehrerer Ebenen. Jeder der Schichten ist eine Bildlauffunktion und eine bestimmte Geschwindigkeit zugeordnet. Danach werden die richtigen CSS- oder HTML-Korrekturen für verschiedene Browser und Viewer angewendet, wobei darauf geachtet wird, die richtige Syntax der neuesten Versionen dieser Ressourcen zu verwenden, sonst wird das Ganze einfach nicht gut funktionieren.
Warum es gut ist
Parallax-Scrolling ist heutzutage so immens populär geworden, dass es den Anschein hat, als gäbe es buchstäblich keine Website auf der Welt, die es nicht in irgendeiner Weise, Form oder Gestalt verwendet. Das stimmt natürlich nicht, aber die Tatsache bleibt – diese Technik ist weit verbreitet, insbesondere auf WordPress-Sites. Was also macht Parallax-Scrolling so attraktiv für Webdesigner?
Die Antwort könnte in der Benutzererfahrung liegen. Parallax-Scrolling schafft eine dynamische, aufregende Art und Weise, wie wir Inhalte auf einer Website wahrnehmen. Es zieht uns an, indem es eine Illusion von Tiefe und Bewegung erzeugt. Parallax ist auch ein großartiges Tool zum Geschichtenerzählen, da es den Benutzer durch verschiedene Inhaltselemente führt. Vorausgesetzt natürlich, Sie verwenden es richtig. Es gibt viele schlechte Beispiele für die Verwendung von Parallaxen. Manchmal fühlt es sich so an, als ob Designer es herausbringen, nur weil sie wissen, wie es geht, obwohl sie eigentlich nichts dazu zu sagen haben.
Benutzer möchten unterhalten werden. Und neben bewährten Rezepten wie Videohintergründen, die Sie ganz einfach mit WordPress-Videohintergrund-Plugins hinzufügen können, ist Parallax-Scrolling auch eine großartige Möglichkeit, dies zu tun. Es ist auch eine großartige Möglichkeit für Unternehmen, die Zuschauer buchstäblich zu den Teilen ihrer Website zu ziehen, auf die sie sich konzentrieren möchten. Zum Beispiel die Produkt- oder Serviceseiten.
Einen Überraschungseffekt bringt das Scrollverhalten jedenfalls mit sich. Wenn es richtig gemacht wird, erfreut es den Benutzer, und das ist immer gut für eine Website.
Fügen Sie einen Parallax-Effekt mit einem Plugin hinzu
Für Anfänger und Fortgeschrittene ist der bei weitem beste Weg, Parallaxe hinzuzufügen, die Verwendung eines Plugins. Es gibt so viele hervorragende Parallax-Plugins auf dem Markt und die meisten von ihnen leisten hervorragende Arbeit, um Ihnen dabei zu helfen, Parallax zu Ihrer WordPress-Website hinzuzufügen. Für die Zwecke dieses Artikels verwenden wir das Advanced WordPress Backgrounds-Plugin.
Obwohl dieses Tool hauptsächlich zum Hinzufügen von Parallax-Effekten entwickelt wurde, deckt es viele andere interessante Funktionen ab. Sie können es beispielsweise verwenden, um einen statischen Hintergrund hinter dem Text hinzuzufügen. Darüber hinaus hilft es Ihnen, einer bestimmten Zeile auch Hintergrund hinzuzufügen. Wenn Sie einen Absatz durch Hinzufügen eines Hintergrunds einfärben möchten, können Sie dies mit diesem Plugin mit einem Klick tun.
Installation des Plugins
Zunächst müssen Sie das Plugin natürlich auf die übliche Weise installieren und aktivieren . Das erste, was Sie tun müssen, ist, zu Ihrem Backend zu gehen und nach dem Plugin zu suchen. Klicken Sie auf Plugins und dann auf Neu hinzufügen. Geben Sie Advanced WordPress Backgrounds in das Suchfeld ein und klicken Sie, wenn Sie es gefunden haben, auf Installieren. Wenn der Installationsvorgang abgeschlossen ist, klicken Sie auf Aktivieren. Ihr neues Plugin sollte nun in Ihrem Plugins-Menü aufgelistet sein.
Verwenden des Plugins zum Hinzufügen von Parallax mit dem klassischen Editor
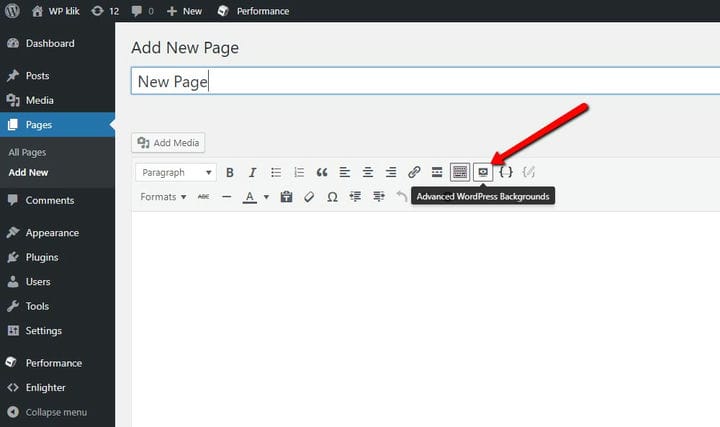
Um die Parallaxe tatsächlich hinzuzufügen, gehen Sie zu der Seite oder dem Post, wo Sie sie hinzufügen möchten. Sie werden eine neue Schaltfläche in Ihrem Editor bemerken. Wenn Sie den Mauszeiger darüber bewegen, wird angezeigt, dass Advanced WordPress Backgrounds angezeigt wird. Klicken Sie darauf und öffnen Sie ein Popup, in dem Sie verschiedene Werte festlegen und die Einstellungen für Ihren Parallax-Effekt ändern können.
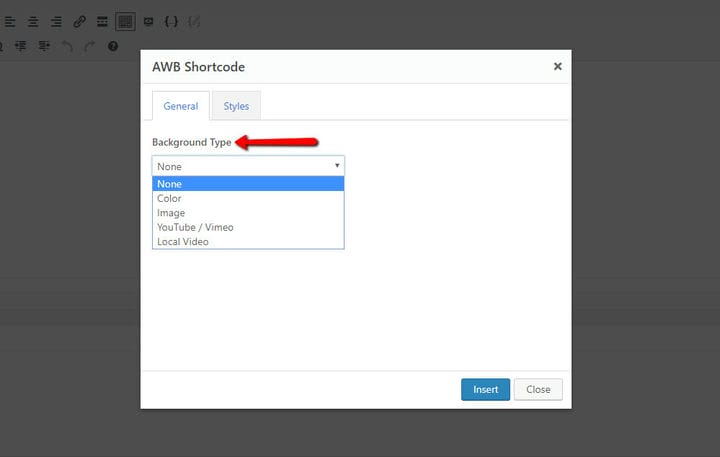
Wählen Sie zuerst den Hintergrundtyp aus. In diesem Beispiel verwenden wir ein Bild.
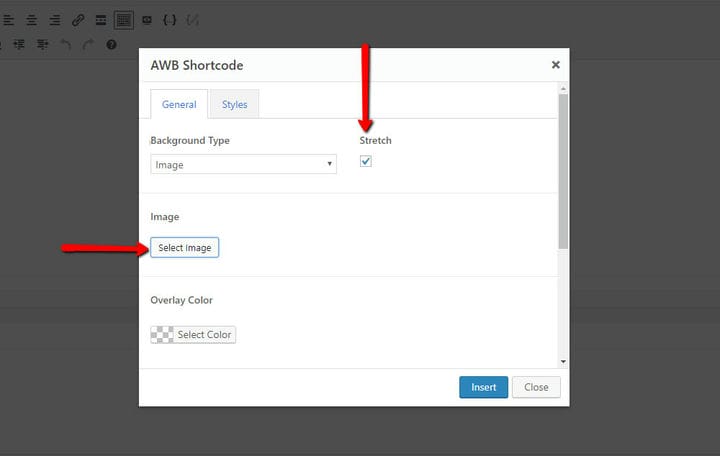
Als nächstes müssen Sie ein Bild auswählen, das Sie verwenden möchten. Aktivieren Sie für ein Bild in voller Breite das Kontrollkästchen Stretch .
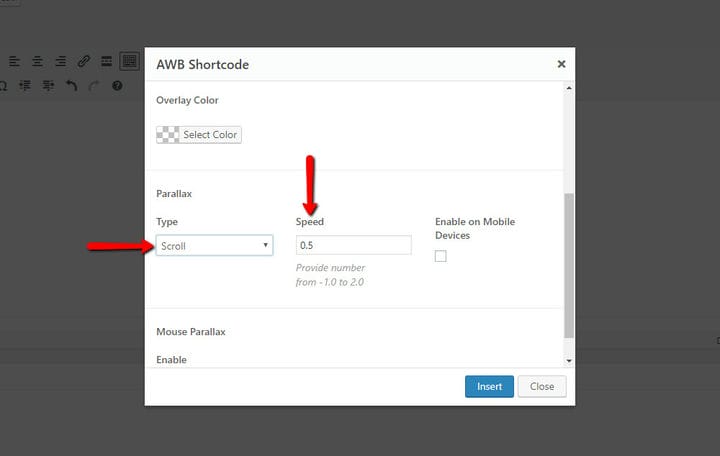
Wählen Sie danach den Parallax-Effekt. Wir werden uns für Scroll entscheiden. Sie können hier auch Ihre gewünschte Scrollgeschwindigkeit einstellen.
Neben der Parallaxe ist ein Mauseffekt erwähnenswert. Dank dessen können Sie den Effekt einer Zeitlupe auf dem Bild erzeugen, das sich unter Ihrem Mauszeiger befindet. Das Tolle ist, dass Sie Parallax- und Mauseffekte auf demselben Bild kombinieren können. Wählen Sie einfach diejenige aus, die Ihren Bedürfnissen besser entspricht, je nach Ihren spezifischen Bedürfnissen und Zielen.
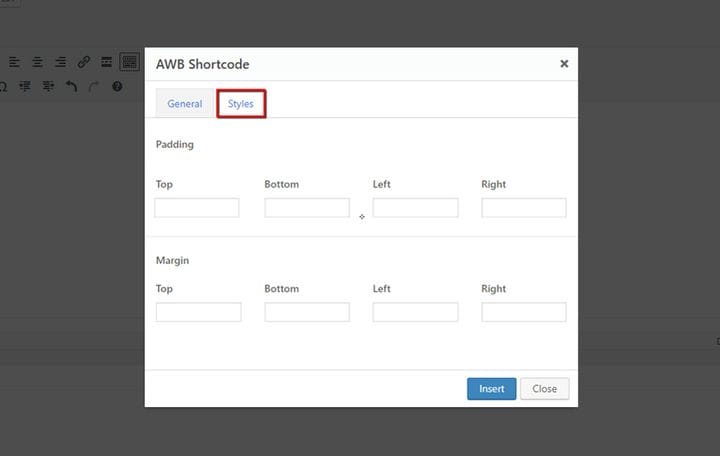
Die Abmessungen und die Höhe Ihres Parallaxenbildes können unter der Registerkarte Stile eingestellt werden.
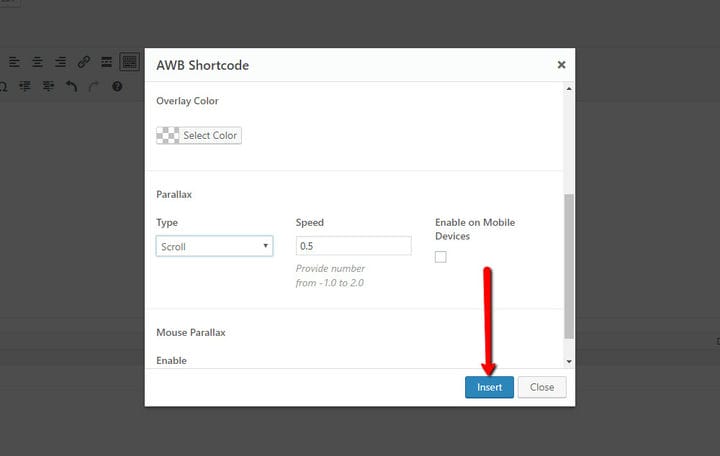
Klicken Sie abschließend auf die Schaltfläche Einfügen.
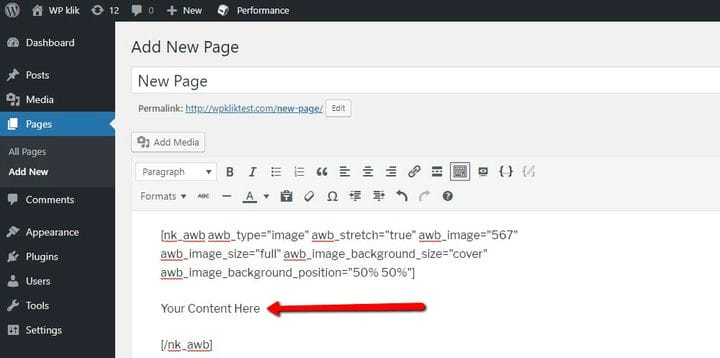
Der folgende Shortcode sollte nun in Ihrem Editor erscheinen:
[nk_awb awb_type="image" awb_stretch="true" awb_image="22″ awb_image_size="full" awb_parallax="scroll" awb_parallax_speed="0.5″ awb_mouse_parallax="true" awb_mouse_parallax_size="30″ awb_mouse_parallax_speed="10000″]
Your Content Here
[/nk_awb]Sie müssen die Wörter „Your Content Here” durch Ihren eigentlichen Inhalt (Text, Bild, Video…) ersetzen. Vergessen Sie nicht, auf Speichern zu klicken.
Gehen Sie zu Ihrer Website und überprüfen Sie den Beitrag oder die Seite, die Sie gerade hinzugefügt haben, um zu sehen, ob alles richtig funktioniert.
Verwenden des Plugins zum Hinzufügen von Parallaxe mit dem Gutenberg-Editor
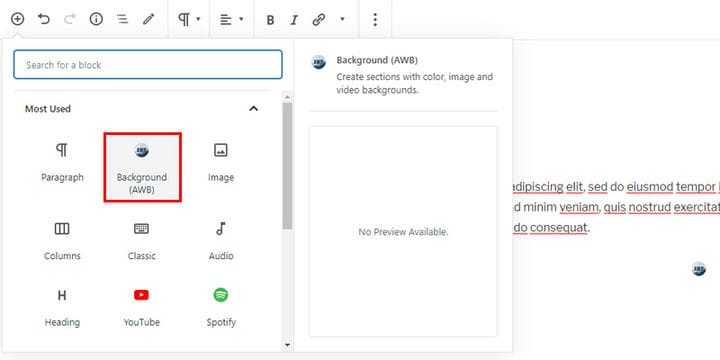
Dieses Plugin ist auch Gutenberg-freundlich. Um ihn zu verwenden, klicken Sie auf den Hintergrundblock (AWB), um mit dem Hinzufügen des Parallaxeneffekts zu beginnen.
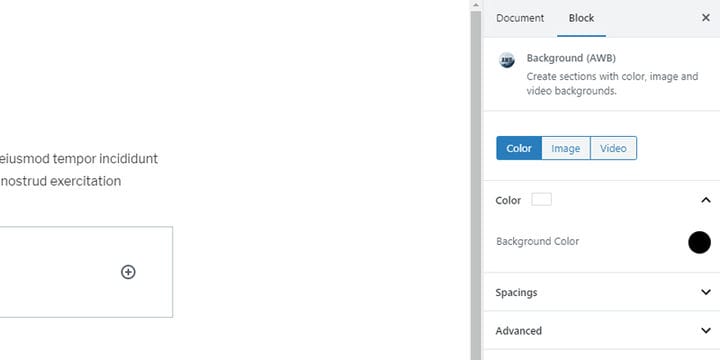
Wie jeder andere Block hat auch der Hintergrundblock (AWB) seine eigenen Optionen, die fast die gleichen sind wie die im klassischen Editor.
Das Tolle daran ist, dass Sie dem Abschnitt mit Parallaxeneffekt Farbe, Bild oder sogar ein Video hinzufügen können. Außerdem können Sie die Größe der Parallaxe durch Hinzufügen von Polsterung, ihre Geschwindigkeit oder den Parallaxentyp festlegen. Schließlich unterstützt Gutenberg den bereits erwähnten Mauseffekt.
WordPress Parallax-Themen und -Vorlagen
Parallax-Scrolling ist tatsächlich schwieriger, es richtig zu machen, als es scheint. Besonders wenn Sie ein WordPress-Anfänger sind, kann das Hinzufügen eines Parallax-Effekts für Sie zu kompliziert erscheinen. Aus diesem Grund dachten wir, es könnte hilfreich sein, wenn wir eine kurze Liste der besten Parallax-WordPress-Themes einwerfen, die Sie derzeit auf dem Markt bekommen können.
1 Bazaar – Ein modernes, scharfes E-Commerce-Thema
Demo herunterladen / Weitere Informationen
Modethemen, insbesondere Online-Shops, profitieren am meisten vom Parallax-Scrolling. Tatsächlich ist es aus einer Mode- und Bekleidungswebsite, einem Shop oder einem Blog kaum wegzudenken. Bazaar ist eines der Themen, die dies genau richtig gemacht zu haben scheinen. Dieses wunderschöne Thema enthält einige atemberaubende Seiten, darunter ein wunderschön gestaltetes Lookbook. Die asymmetrische Shopseite ist ideal, um Ihre Produkte so zu inszenieren, dass Ihre Besucher in Kauflaune kommen.
Bazaar wird mit dem leistungsstarken Select Core-Plugin, benutzerdefinierten Produkt-Shortcodes, Abschnitten für Videohintergrund, sozialen Widgets und einer anpassbaren Google-Karte geliefert. Das Theme ist natürlich voll responsiv und beinhaltet den mächtigen WPBakery Page Builder.
Funktionen, die Bazaar zum besten Parallax-WordPress-Theme machen:
- Glattes Scrollen
- SEO-optimiert
- Übersetzung bereit
- Kostenloses Slider-Revolution-Plugin
- 1-Klick-Demo-Content-Import
Download / Weitere Informationen Demo Holen Sie sich Hosting
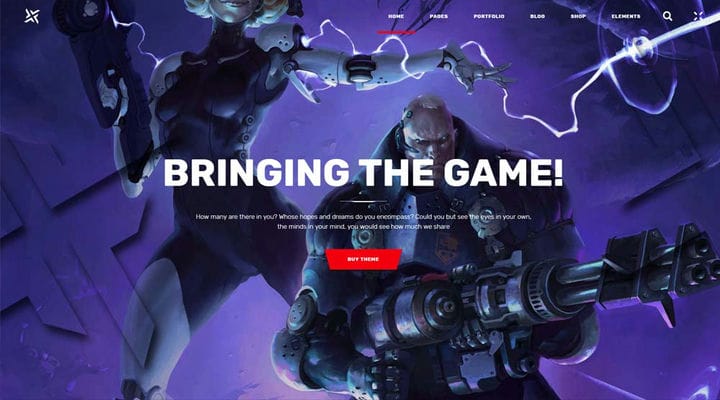
2 PlayerX – Ein leistungsstarkes Theme für Gaming und eSports
Demo herunterladen / Weitere Informationen
Dieses spannende Thema rund um Gaming, Gamer, eSports und Studios ist ein hervorragendes Beispiel für richtig gemachtes Parallax-Scrolling. Die Natur der Glücksspielbranche erfordert genau die Art von dynamischer und aufregender Benutzererfahrung, die PlayerX mitbringt.
Zusätzlich zu coolen Parallax-Scrollen und Schiebereglern ist PlayerX vollgepackt mit allen notwendigen Merkmalen und Funktionen für eine erfolgreiche Spieleseite. Zu den benutzerdefinierten Elementen gehören hervorragende Infografiken, reichhaltige Typografie, Präsentationen für das Team, Testimonials, Matchlisten sowie eine Streambox.
Alles in allem ist PlayerX ein Thema, das wirklich zeigt, worum es beim Parallax-Scrolling geht und wie es verwendet werden sollte.
Funktionen, die PlayerX zum besten Parallax-WordPress-Theme machen:
- Shortcodes für Spiele und Streaming
- Team-Karussell
- Integrierte Suche
- 7 Icon-Font-Pakete
- WooCommerce-kompatibel
Download / Weitere Informationen Demo Holen Sie sich Hosting
3 Azalee – Thema Modefotografie
Demo herunterladen / Weitere Informationen
Azalea ist ein wunderschönes, anspruchsvolles WordPress-Theme für die Fotografie mit einer Reihe vorgefertigter Homepage-Layouts, von denen eines stark auf Parallax-Scrolling basiert. Azalea ist ideal für die Modefotografie und kann auch für andere Zwecke verwendet werden, von Lifestyle und Schönheit bis hin zu Blogs und Geschäften, in denen Sie Ihre Fotos verkaufen können. Jede der Homepages ist einfach umwerfend, aber wir müssen sagen, dass die Parallax-Homepage einen besonderen Charme hat, den die meisten Modefotografen sicher zu schätzen wissen würden.
Azalee ist sehr robust, aber das heißt nicht, dass sie schwer zu handhaben ist. Selbst jemand, der mit WordPress völlig unerfahren ist, sollte es leicht haben, dieses Thema einzurichten und eine äußerst erfolgreiche Website für Mode-, Schönheits- und Lifestyle-Fotografie zu betreiben.
Funktionen, die Azalea zum besten Parallax-WordPress-Theme machen:
- Passgeschützte Proofing-Galerien
- Parallax-Shortcode
- Kunden Karussell
- CTA-Shortcode
- 5 Kopfzeilenstile
Download / Weitere Informationen Demo Holen Sie sich Hosting
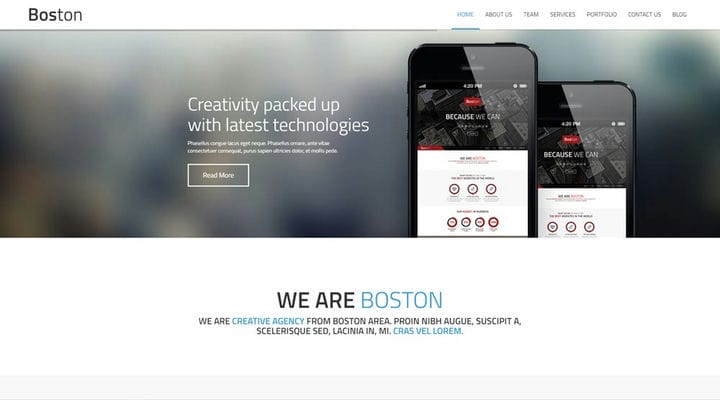
4 Boston – Corporate Parallax WordPress-Thema
Demo herunterladen / Weitere Informationen
Eine sehr coole Sache an Boston ist, dass Sie zwischen einer einseitigen Website und einem Multipager wählen können. Zusätzlich zu dieser Flexibilität erhalten Sie auch umfangreiche Anpassungsoptionen und natürlich einige beeindruckende Parallax-Seiten.
Boston ist ein parallaxes WordPress-Theme, das speziell für Unternehmen, große Unternehmen und Agenturen entwickelt wurde. Egal, ob Sie sich für eine Onepager- oder eine mehrseitige Website entscheiden, Sie erhalten eine sehr intelligente, professionell aussehende Website, die Parallaxe nicht verwendet, um anzugeben, sondern um die Besucher mit einem modernen Gefühl zu beeindrucken. Das Thema wurde basierend auf dem Mobile-First-Konzept entwickelt, was wichtig ist, da Ihre Kunden und Kunden höchstwahrscheinlich den größten Teil ihres Surfens auf ihren Handheld-Geräten erledigen. Oh, und professionelle Benutzer werden erfreut sein zu erfahren, dass es eine Version gibt, die speziell für sie erstellt wurde, mit weniger Dateien und daher viel leichter.
Funktionen, die Boston zum besten Parallax-WordPress-Theme machen:
- Lightbox-Vorschau
- Twitter-Live
- Unbegrenzte Portfolio-Arbeiten
- Flexslider und Revolutionslider
- Arbeitskontakt- und Newsletter-Formular
Download / Weitere Informationen Demo Holen Sie sich Hosting
5 Hypnos – OnePage Parallax WordPress-Theme
Demo herunterladen / Weitere Informationen
Wenn Sie nach einer hochfunktionellen, umfassenden und modernen One-Page-Website suchen, ist Hypnos möglicherweise das richtige Thema für Sie. Dieses ansprechende Thema ist wirklich ein Mehrzweckthema. Sie können es für alles verwenden, von kleinen und mittleren Unternehmen, Agenturen oder Studios bis hin zu Portfolios, Blogs und Shops. Es kommt mit einer hellen und einer dunklen Version, die beide toll aussehen und hervorragende Parallax-Effekte haben.
Darüber hinaus ist Hypnos sehr intuitiv, bietet einen hervorragenden Kundensupport und eine Fülle von Funktionen. Der Seitenersteller, den Sie mit diesem Thema erhalten, enthält benutzerdefinierte Abschnitte, und Sie erhalten unter anderem ein sortierbares Portfolio, ein funktionierendes Kontaktformular, einen Revolution Slider und Google-Schriftarten.
Funktionen, die Hypnos zum besten Parallax-WordPress-Theme machen:
- WPML-kompatibel
- SEO-optimiert
- Netzhautbereit
- Benutzerdefinierter Preloader
- Live-Chat-Unterstützung
Download / Weitere Informationen Demo Holen Sie sich Hosting
Abschließend
Parallax-Scrolling verbessert definitiv Ihre WordPress-Website, aber nur, wenn Sie es richtig machen. Das Hinzufügen von Parallaxe nur um der Parallaxe willen ist einfach albern. Bei so vielen Websites, die diesen Effekt verwenden, nähern wir uns möglicherweise der Übersättigung und dem Punkt, an dem er abstoßend, veraltet und langweilig wird.
Zweitens muss das Parallax-Scrolling richtig gemacht werden. Es muss störungsfrei laufen, sonst werden Ihre Seitenbesucher natürlich verärgert sein.
Drittens kann es sehr verlockend sein, Parallax-Scrolling zu verwenden, um Ihrer einseitigen Website Leben einzuhauchen, aber stellen Sie sicher, dass Sie tatsächlich etwas zu sagen und Inhalte zu bieten haben, durch die Ihre Benutzer scrollen können.
Viertens, wenn Sie es geschafft haben, Ihre Besucher mit einem überzeugenden, gut durchdachten Parallax-Scrolling-Effekt zu fesseln, vergessen Sie nicht, ihn zu Ihren Gunsten wirken zu lassen. Planen Sie Ihre CTAs sorgfältig, um sie noch mehr zu überzeugen.
Wenn Sie sich für ein Premium-Parallax-WP-Thema entscheiden, müssen Sie sich über diese Dinge natürlich keine Gedanken machen, da die Autoren des Themas es gut für Sie durchdacht haben.
Unterm Strich ist Parallax-Scrolling ziemlich genial. Ja, es gibt Möglichkeiten, es durcheinander zu bringen, und ja, es kann zu einer gewissen Übersättigung kommen. Dennoch ist es ein leistungsstarkes Tool, um den Website-Traffic zu steigern und Ihre Conversion-Raten zu optimieren. Außerdem sieht es toll aus und verleiht Ihrer Website einen coolen Touch.
Was ist deine Meinung zu WordPress Parallax Scrolling? Wir würden uns freuen, von Ihnen im Kommentarbereich unten zu hören!
Wir hoffen, dass Sie diesen Artikel hilfreich fanden. Wenn es Ihnen gefallen hat, können Sie sich gerne auch einige dieser Artikel ansehen!