Der beste Weg zum Entfernen Proudly Powered by WordPress
Es gibt viele gute Gründe, warum Sie möchten, dass die Früchte Ihrer kreativen Arbeit kostenlos online verfügbar sind. Möglicherweise bringen Sie Ihre Kreativität als Teil eines Hobbys zum Ausdruck und möchten einfach, dass die Leute sehen, was Sie schaffen können.
Sie können damit auf Ihre Arbeit aufmerksam machen. Dies geschieht häufig auf Fotoarchiv-Websites, wo es in Ordnung ist, die Inhalte anderer herunterzuladen und zu teilen, solange sie die entsprechende Quellenangabe erhalten. Aus diesem Grund enthalten einige CC-Lizenzen eine Namensnennung.
Dinge kostenlos zu verschenken ist auch ein guter Marketing-Trick. Sie können eine Menschenmenge mit kostenlosen Inhalten anziehen und sie dann dazu bringen, die Premium-Version zu kaufen. WordPress-Themes und Plugins folgen manchmal diesem Modell – sie bieten einige grundlegende Funktionalitäten in der kostenlosen Version und stellen den Zugriff auf die Vollversion hinter eine Paywall.
Das Problem mit der Verwendung von kostenlosen Inhalten
Das Problem ist, dass selbst in der kostenlosen Version ein kleiner Teil des ursprünglichen Autors erhalten bleibt. Bei kostenlosen WordPress-Themes ist es normalerweise ihr Zeichen. Zumindest ist es eine „stolz von WordPress betriebene” Kopie, etwas, das Sie zu Recht nicht auf Ihrer Website erscheinen lassen möchten. Viele Leute fragen sich, ob das Entfernen dieser Kopie überhaupt erlaubt ist, und wenn das auch Ihr Anliegen ist, lautet die Antwort: Ja, Sie haben das Recht, sie zu entfernen. WordPress wird mit der GPL-Lizenz geliefert, was bedeutet, dass Sie die Software nach Belieben anpassen und ändern können, und das bezieht sich auch auf das Entfernen der Meldung „stolz angetrieben von WordPress”.
In der Vergangenheit haben die Autoren von WordPress-Themes nicht viel darauf geachtet, dass dieser Teil der Website schwer zu entfernen ist. Das hat sich jedoch geändert, und Autoren sind viel cleverer, wenn es darum geht, diese Wörter in schwer zu findenden Klassen zu verstecken.
Wenn Sie diese Kopie also wirklich von Ihrer Website entfernen möchten, sollten Sie nicht auf die Wörter selbst abzielen. Es gibt mehrere bewährte Möglichkeiten, dies zu tun, und wir werden Sie durch jede davon führen. So können Sie die „stolz angetrieben von WordPress”-Kopie entfernen :
Überprüfen Sie die Optionen des Themas
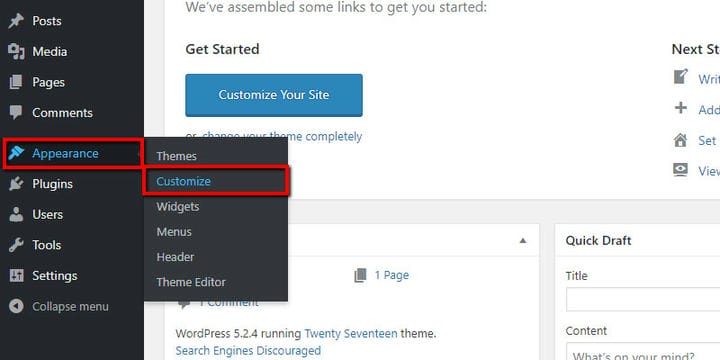
Das erste, was Sie tun sollten, bevor Sie zu einem anderen Verfahren springen, ist zu prüfen, ob das Thema Ihrer Wahl bereits die Option zum Entfernen der Kopie „PBWP” enthält. Obwohl dies nicht oft der Fall ist und meistens bei Premium-Themes vorkommt, haben einige kostenlose Themes es auch. Wie auch immer, die Überprüfung kostet Sie nichts und kann Ihnen viel Zeit sparen. Bevor Sie also etwas anderes ausprobieren, gehen Sie einfach zu den Einstellungen des Themas oder zum Admin-Bereich > Darstellung > Anpassen, und wenn das Thema diese Option bietet, finden Sie sie in einem dieser beiden Orte.
Mit einem benutzerdefinierten CSS und Zero Coding Knowledge
Dies ist eines der effizientesten Verfahren, das die unerwünschte Kopie sicher entfernt. Alles, was Sie in diesem Fall tun müssen, ist, die Klasse oder die ID des Elements zu finden, in dem sich die Kopie befindet, und sie mit einem einfachen Code zu blockieren. Da jeder Theme-Autor diese Klasse oder ID nach Belieben benennen kann, gibt es dafür keinen gemeinsamen Namen und man muss ihn selbst im Theme finden. Autoren zeigen die Klasse oft in Form von Site-Info an, aber das ist keine allgemeine Regel.
Suchen einer Klasse oder einer ID
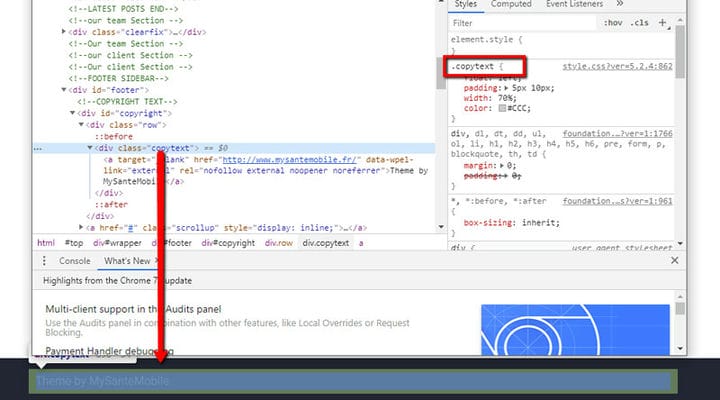
Wenn Sie noch nie mit Code in Berührung gekommen sind, denken Sie vielleicht, dass es schwierig ist, einen Kurs zu finden. Es ist unglaublich einfach – Sie müssen lediglich verstehen, wie das Webelement, das Sie ändern möchten, überprüft wird. Die Codezeile, die Sie finden möchten, ist die Zeile, die, wenn Sie darauf klicken oder den Mauszeiger darüber bewegen, die gesamte Zeile auswählt, die die Kopie enthält, die Sie entfernen möchten. Nehmen wir das kostenlose Marvel -Design als Beispiel:
In diesem Thema ist es unglaublich einfach, die richtige Codezeile zu finden. Was Sie hier brauchen, ist die Klasse, und Sie können deutlich sehen, dass es sich um „Text” handelt. Sie können es links im Editor sehen, sowie rechts, wo alle Eigenschaften des Codes aufgelistet sind.
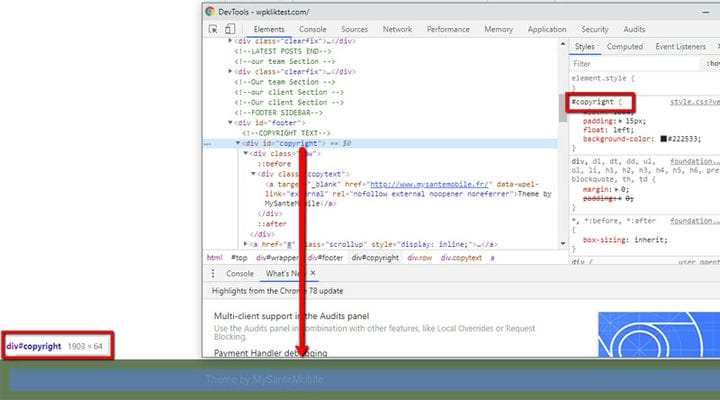
Indem Sie den Inhalt dieser Klasse löschen, löschen Sie die Kopie. Das schwarze Feld, das die Kopie in der Live-Version enthält, bleibt dort, da Sie es noch nicht blockiert haben. Dazu müssen Sie die Elemente erneut untersuchen, bis Sie die Codezeile finden, die das gesamte Feld auswählt:
Wieder einmal haben Sie gefunden, wonach Sie suchen, wenn die Codezeile identifiziert ist, die das gesamte Feld hervorhebt. In diesem Fall handelt es sich nicht um eine Klasse, sondern um eine ID. Dies sind die einzigen zwei Dinge, um die Sie sich kümmern müssen, wenn Sie versuchen, diese lästige Kopie und das Element, das sie enthält, zu entfernen. Hier ist die ID des Elements, das Sie identifizieren möchten, urheberrechtlich geschützt.
Blockieren der Anzeige
Nachdem Sie nun die Klasse oder ID der Kopie oder des Elements bestimmt haben, das Sie blockieren möchten, brauchen Sie nur noch eine Codezeile, um die Anzeige zu blockieren. Um herauszufinden, wo Sie es einfügen müssen, sollten Sie den Punkt Anpassen in der Option Aussehen des Menüs im Verwaltungsbereich einer Website auswählen.
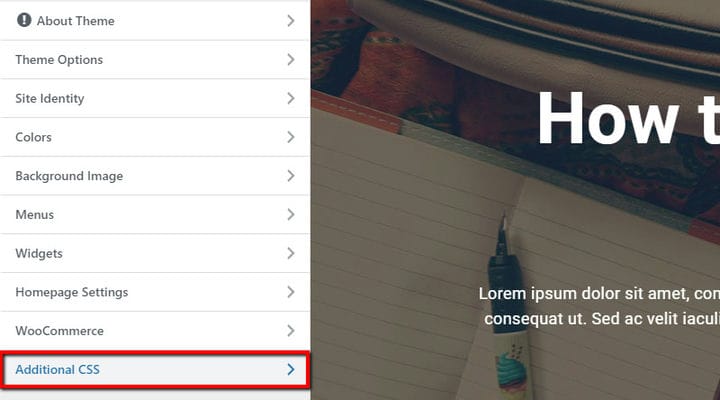
Dort sollten Sie die Option Zusätzliches CSS finden, in die Sie den Code eingeben, damit er auf die gesamte Website angewendet wird.
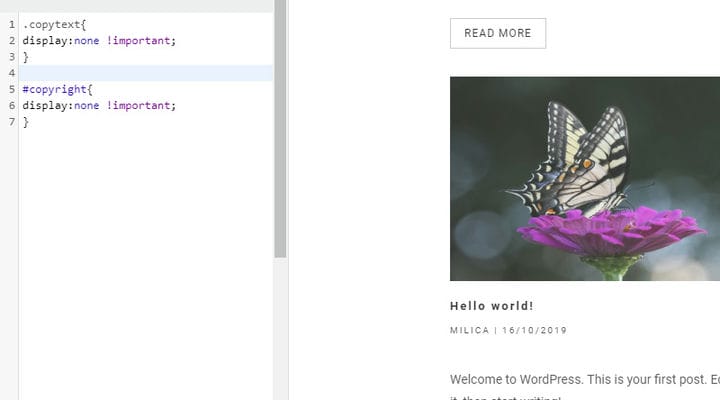
display:none !important;display:none !importantSo würde der Code in unserem Fall aussehen, je nachdem, was Sie blockieren möchten:
.copytext {
Display:none !important;
}#copyright {
Display:none !important;
}Ändern des Inhalts einer Klasse oder ID
Aber was passiert, wenn Sie das Feld nützlich finden und nur die darin enthaltene Kopie ändern möchten? Sie können das auch mit ein paar Zeilen Code tun, aber Sie müssen zuerst die Klasse oder ID des Elements finden, das die Kopie enthält, nicht die ganze Zeile. Hier ist es der Klassentext.
Der einzufügende Code besteht aus zwei Teilen:
.copytext {
visibility: hidden;
}
.copytext:after {
visibility: visible;
position: absolute;
left: 50px;
content: "This text replaces the original.";
}display:noneBei letzterem entfernen Sie jedoch kein Element. Sie verleihen ihm lediglich den Wert des Verborgenen, wobei der Platz, den es einnimmt, und die Struktur der Seite erhalten bleiben.
Die erste Codezeile macht also Platz für unsere Kopie. Die zweite Zeile fügt es hinzu. Damit machen Sie das gesamte Element wieder sichtbar und geben ihm eine andere Kopie zur Anzeige. Es ist wichtig, die richtige Positionierung zu finden, und sie variiert von einem Thema zum anderen. Wenn Sie es nicht zum Code hinzufügen würden, würde die neue Kopie hinter dem Platz erscheinen, an dem sich die ursprüngliche Kopie befand. Verwenden Sie also die
Position: absolut; links:50px;
position: absolute; left:50px;um ihm Anweisungen zur Positionierung zu geben und den Pixelwert an die gewünschte Position anzupassen.
Entfernen Sie „Proudly Powered by WordPress” mit einem Plugin
Es gibt auch eine Vielzahl von WP-Plugins, die für diesen Zweck erstellt wurden, und sie sind auch ziemlich effizient. Wir werden einige von ihnen beschreiben, die wir für die praktischsten und benutzerfreundlichsten halten, und beide sind völlig kostenlos.
Fußzeilenkredit entfernen
Remove Footer Credit ist ein einfaches, anfängerfreundliches Tool, das gerade genug Optionen bietet, um die Arbeit zu erledigen, ohne Sie zu verwirren. Es ist einfach zu installieren und zu verwenden und funktioniert mit den meisten WordPress-Themes. Es ermöglicht Ihnen, die Credits der Fußzeile in wenigen, einfachen Schritten zu entfernen und zu bearbeiten. Gehen Sie einfach zum Dashboard, bewegen Sie den Mauszeiger über Extras und wählen Sie dann die Option Fußzeile entfernen. Zwei Textfelder werden angezeigt, eines dient zum Entfernen von Text aus Ihrer Fußzeile und das andere zum Hinzufügen Ihres benutzerdefinierten Inhalts. Sie können natürlich nichts hinzufügen, denken Sie aber daran, auf Speichern zu klicken, wenn Sie fertig sind.
„Powered by WordPress” entfernen
Dies ist auch ein großartiges, einfach zu verwendendes Tool, das für alle standardmäßigen und nativen WordPress-Designs funktioniert. Es erlaubt Ihnen , den unerwünschten Text zu entfernen, und Sie können auch Ihre Inhalte an seiner Stelle mit einem neuen „Site Info”-Widget-Bereich hinzufügen. Das Plug-in „Powered by WordPress” entfernen ist einfach zu installieren, und die Option zum Entfernen von „Powered by WordPress” ist leicht zu finden. Alles, was Sie tun müssen, ist, zum Dashboard zu gehen, Aussehen zu wählen und dann dem Pfad zu folgen: Anpassen> Designoptionen> Powered by WordPress entfernen, und Sie sind fertig. Das Tool führt Sie reibungslos zu jedem anderen erforderlichen Schritt.
Wenn der Theme-Autor viel Mühe investiert hat, um das Entfernen der unerwünschten Kopie zu erschweren, was häufig der Fall ist, finden Sie diese Plugins möglicherweise nicht so einfach zu verwenden. Wir empfehlen auf jeden Fall, den benutzerdefinierten CSS-Code als sichersten und zuverlässigsten Weg zum Entfernen des „Powered by WordPress”-Textes zu verwenden.
Fassen wir es zusammen!
Wenn Sie mit einem Budget für Schnürsenkel beginnen, sind Sie stark von den Ressourcen und Vermögenswerten abhängig, die Sie kostenlos erhalten können. Website-Designs sind so eine Bereicherung, und sie sind großartig, weil Sie so viel Nutzen daraus ziehen können. Aber wenn Sie sie wirklich zu Ihren eigenen machen möchten, möchten Sie vielleicht die „Proudly powered by WordPress” und ähnliche Kopien daraus entfernen. Aber was sind ein paar Codezeilen, die Sie hinzufügen müssen, wenn Sie ein ganzes Design kostenlos erhalten, oder?