Die 5+ besten WordPress-Galerie-Plugins für 2022
Ein Bild sagt mehr als tausend Worte. Deshalb ist ein visueller Aspekt Ihrer Website entscheidend für ihre Einzigartigkeit. Ganz gleich, welche Art von Website Sie erstellen möchten, die von Ihnen ausgewählten Bilder sind ein wichtiger Bestandteil des Gesamtinhalts. Vor allem, wenn Sie ein Blogger mit Schwerpunkt auf Reisen, Mode, Fotografie oder einem anderen kreativen Bereich sind. Denn die von Ihnen geteilten Bilder spielen eine entscheidende Rolle für Ihr Branding und den Charakter Ihrer Website. Dank WordPress kann jeder ganz einfach atemberaubende Bildergalerien erstellen. Neben der Option, eine WordPress-Galerie im klassischen Editor zu erstellen, können Sie die Bilder auch mit Gutenberg-Galerieblöcken anzeigen. Hier wählen Sie grundsätzlich die Bilder in der WordPress-Medienbibliothek aus und erstellen eine Galerie, ohne ein Plugin zu installieren. Das Problem mit der standardmäßigen WordPress-Bildergalerie ist jedoch das Fehlen wichtiger Funktionen. Wenn Sie möchten, dass die Galerie und die Bilder auf Mobilgeräten reaktionsfähig bleiben, sie als Diashows zeigen oder ein Lingtbox-Popup zulassen, wenn jemand das Bild öffnet, gibt es einige erstaunliche WordPress-Galerie-Plugins, an die Sie sich wenden können. Diese Plugins bieten Ihnen nicht nur professionelle Funktionen, sondern auch endlose Möglichkeiten, die Bilder auf ansprechende Weise anzuzeigen. Eine weitere Option ist die Verwendung von WordPress-Designs mit Galerie, die Galeriefunktionen in jeder Hinsicht abdecken.
Falls Sie sich immer noch nicht entscheiden können, wie Sie die Bilder auf Ihrer Website am besten anzeigen können, sehen Sie sich unsere Liste mit 5 leistungsstarken WordPress-Galerie-Plugins an:
1 QI-Addons für Elementor
Das QI-Plugin für Elementor ist ein funktionsreiches Tool, das Ihre kreativen und praktischen Website-Anforderungen abdeckt. Mit 60 kostenlosen und über 40 fantastischen Premium-Widgets ist es eine großartige Wahl für alle, die eine All-in-One-Lösung zum Aktualisieren von Website-Funktionen benötigen .
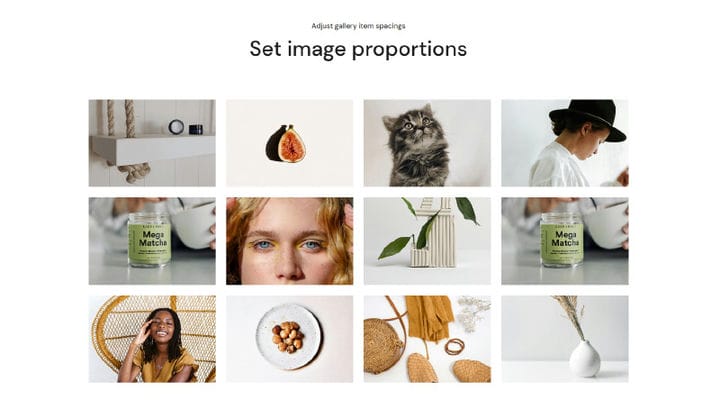
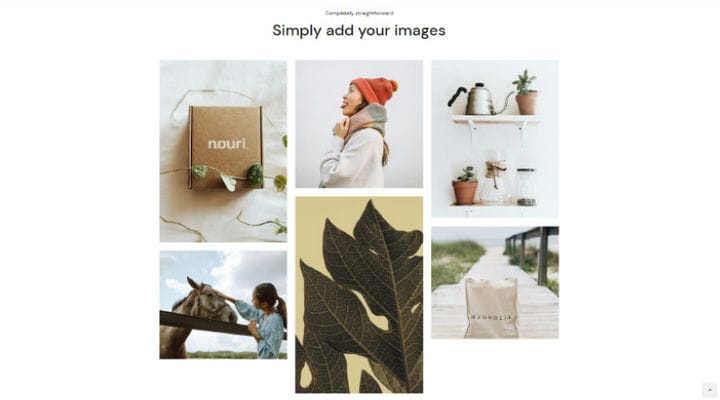
Wenn es um Galerieoptionen geht, bietet QI ein praktisches Bildergalerie- Widget, mit dem Sie bemerkenswerte Bildergalerien anzeigen können, die Sie an Ihren gewünschten Stil anpassen können. Zunächst einmal können Sie die Anzahl der Galeriespalten für verschiedene Responsive-Phasen separat festlegen. Sie können auch die Bildproportionen festlegen. Das bedeutet, dass Sie je nach Bedarf nur wenige Bilder oder Ihre gesamte Albensammlung anzeigen können. Außerdem können Ihre Galerien ansprechender und dynamischer aussehen, da Sie mit diesem Plugin verschiedene Animationsstile verwenden können.
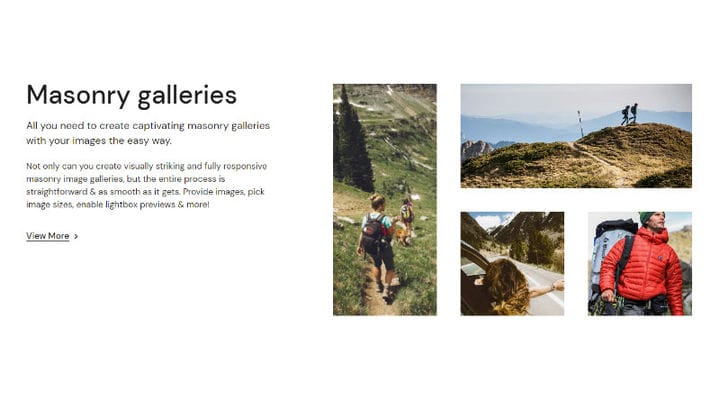
Neben dem Bildergalerie-Widget gibt es viele andere erstaunliche Widgets, die sich ideal zum Präsentieren von Bildern eignen. Probieren Sie Image Slider, Masonry Image Gallery oder Pinterest Image Gallery aus, wenn Sie eine andere Art von Bildpräsentation benötigen.
Image Slider ist eine gute Wahl, wenn Sie möchten, dass Ihre Bilder in auffälligen Slidern organisiert werden. Dies ist eine gute Option für Fotografen, da Sie Ihre Werke auf interaktive Weise hervorheben können.
Andererseits ist die Masonry Image Gallery perfekt für Designer, Illustratoren oder Fotografen, die eine große Anzahl von Projekten gleichzeitig teilen möchten .
Wir haben auch das Pinterest-Bildgalerie -Widget erwähnt, da es eine erstaunliche Option für elegante, raffiniertere Online-Schaufenster ist.
Funktionen, die Qi-Addons für Elementor zum besten WordPress-Galerie-Plugin machen:
- Sich anpassendes Design
- Verschiedene Galeriesäulen
- Animationseffekte
2 WordPress-Galerie-Plugin – NextGEN Gallery
Das NextGEN-Plug -in wurde von Fachleuten bei Imagely entwickelt und deckt im Grunde alles ab, was Sie zum Anzeigen Ihrer Bilder in Stapelform benötigen. Die gute Nachricht ist, dass dieses Plugin für alle großartig funktioniert – Anfänger wie auch Profis. Dieses benutzerfreundliche, einfach anzupassende Plugin ist „von Fotografen für Fotografen gemacht” und bietet Ihnen definitiv die Funktionen, die Sie benötigen, um Ihre Bilder professionell anzuzeigen. Aber falls Sie einige erweiterte Optionen benötigen, bietet NextGEN das Premium-Paket anauch. Alle grundlegenden Funktionen dieses Plugins sind kostenlos, einschließlich zweier Galerie-Anzeigetypen und zweier Albumstile (kompakt und erweitert). Jede Premium-Version bietet jedoch erweiterte Galerie- und Albumfunktionen. Außerdem bietet es Ihnen vollen Entwicklersupport. Außerdem fügt diese Version sogar E-Commerce-Funktionen hinzu. Bevor wir uns mit der Installation und den Optionen dieses Plugins befassen, vergewissern Sie sich, dass Ihre Bilder für den Upload vorbereitet sind. Ändern Sie die Bildgröße in Photoshop, schneiden Sie es zu oder passen Sie die Farben an. Jetzt ist es an der Zeit, das Plugin herunterzuladen und zu installieren. Gehen Sie zu Ihrem WordPress-Dashboard, klicken Sie auf Plugins > Neu hinzufügen und verwenden Sie das Suchformular, um das Plugin zu finden.
Nachdem Sie die Installation abgeschlossen haben, können Sie die Einstellungen für dieses Plugin ändern. Alle Optionen, die Sie benötigen, befinden sich im linken Menü.
Erstellen Sie die Galerie, indem Sie einfach die Bilder hochladen, die Sie anzeigen möchten. Das Tolle daran ist , dass Sie so viele Galerien erstellen können, wie Sie möchten. Außerdem können Sie jede Galerie separat verwalten. Fügen Sie neue Bilder hinzu oder löschen Sie sie, fügen Sie ALT- oder Titeltext ein, erstellen Sie die Beschreibung und Tags.
Um Ihren Galerie-Look zusätzlich zu verwalten, klicken Sie auf die Galerie-Einstellung. Hier können Sie die Anzahl der Spalten und Zeilen auswählen oder die Anzahl der Bilder pro Seite festlegen. Außerdem können Sie die Abmessungen der Bilder festlegen. Eine weitere interessante Sache, die dieses Plugin mit sich bringt, ist die Möglichkeit , das Bildwasserzeichen hinzuzufügen. Dies eignet sich besonders für Fotografen, die ihre Originalarbeiten auf ihren Websites teilen. Darüber hinaus können Sie die Lightbox-Effekte für die Bilder auswählen, die Sie anzeigen möchten.
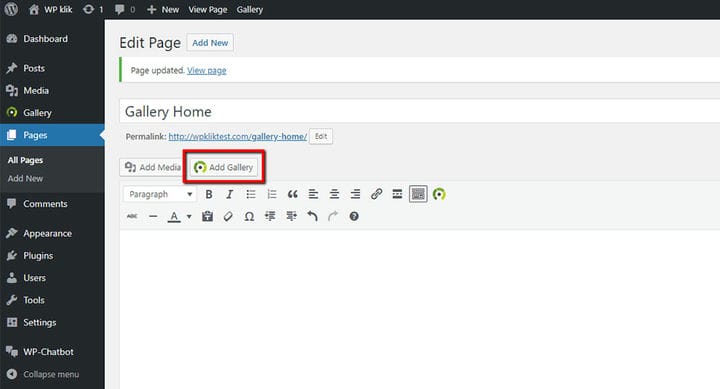
Es gibt eine Option zum Hinzufügen Ihrer Bildergalerie direkt auf der Seite. Wählen Sie einfach den Ort aus, an dem Sie es positionieren möchten, und das war’s.
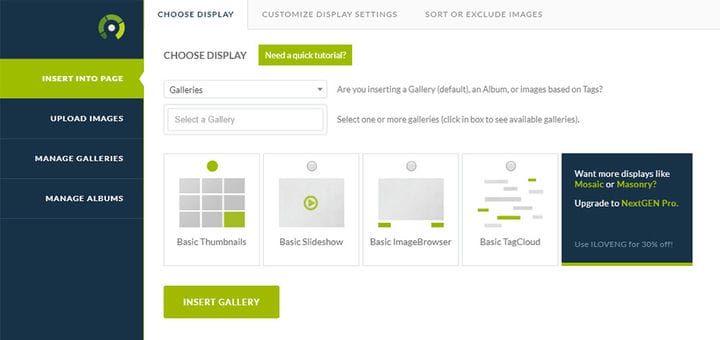
Jetzt können Sie den Galerietyp auswählen. Neben 4 Grundtypen, die angeboten werden, gibt es weitere Optionen, aber nur mit der Pro-Plugin-Version. Außerdem können Sie zwischen hellen und dunklen Hauttypen wählen. Für eine detaillierte Bearbeitung und weitere Optionen empfehlen wir Ihnen, zu den Galerieeinstellungen zurückzukehren, die sich in den linken Menüs befinden.
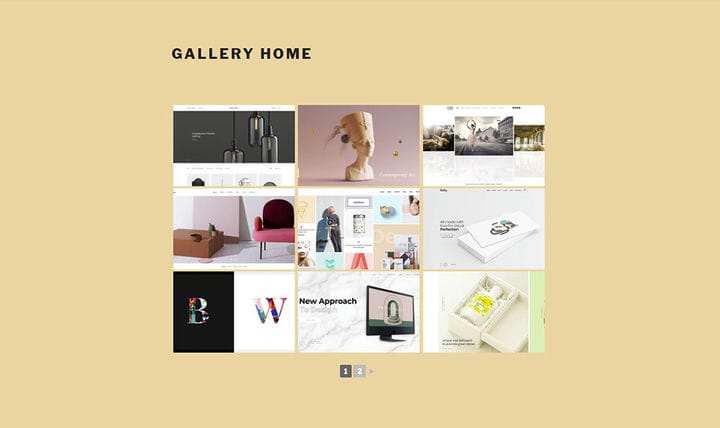
Wir haben 3 Zeilen und 3 Spalten gewählt, und unsere Galerie hat auch eine Navigation. Es sieht aus wie das.
Funktionen, die NextGEN Gallery zum besten WordPress-Galerie-Plugin machen:
- 4 Galerietypen
- E-Commerce-Funktionen
- Bildwasserzeichen
- Einfach anzupassen
3 Fotogalerie von 10Web – Mobilfreundliche Bildergalerie
Wenn Sie nach zahlreichen Möglichkeiten suchen, Ihre Bilder zu präsentieren, ist das Plugin Photo Gallery by 10Web die perfekte Wahl. Sie können einen der folgenden Galerietypen auswählen: Diashow, Miniaturansichten, Bildbrowser, Mauerwerk oder Mosaik. Sehen wir uns nun die Hauptunterschiede zwischen ihnen an.
Mit Sideshows können Sie Ihre Bilder auf originelle Weise organisieren. Fügen Sie über den Bildern einen Filmstreifen hinzu, damit Benutzer einfach weiterspringen können, anstatt gezwungen zu sein, jeweils ein Foto anzuzeigen. Sie können auch die Abmessungen jeder Sideshow mit nur wenigen Klicks anpassen.
Was die Miniaturansicht großartig macht, ist die Lightbox, die sich öffnet, wenn Sie auf ein Bild klicken. Außerdem können Sie das Bild sogar auf eine bestimmte URL umleiten.
Wenn Sie viele Fotos in verschiedenen Abmessungen haben, ist die Mauerwerksansicht möglicherweise die perfekte Lösung. Damit können Sie Miniaturansichten mit unterschiedlichen Abmessungen anzeigen und optisch ansprechende Bildergalerien erstellen. Da einige Ihrer Bilder möglicherweise kleine Abmessungen haben, müssen Sie vor dem Hochladen möglicherweise die Bildauflösung in Photoshop erhöhen . Keine Sorge, es ist super einfach. Die Mosaikansicht verwendet das Konzept der Mauerwerksansicht, aber die Miniaturansichten werden in der Größe angepasst, sodass der gesamte Inhaltsbereich ausgefüllt wird. Dies ist eine gute Wahl, wenn Sie eine unkonventionelle Bildergalerie wünschen, die die Aufmerksamkeit auf sich ziehen wird.
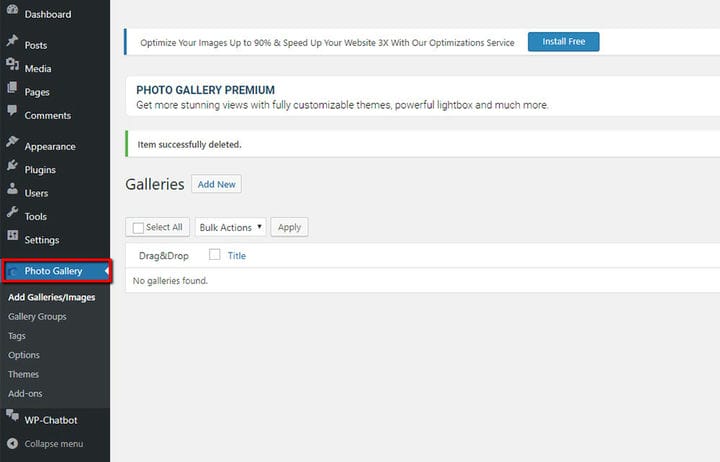
Gehen wir nun zurück zum Anfang. Nachdem Sie Photo Gallery by 10Web installiert haben, sehen Sie im linken Menü die Felder mit verschiedenen Optionen. Hier können Sie beliebig viele Galerien erstellen. Diese Galerien können in verschiedenen Galeriegruppen verlinkt und auf Ihren Seiten angezeigt werden.
Darüber hinaus können Sie die Bildabmessungen verwalten, die Anzahl der Spalten und Zeilen für Ihre Galerien oder den Paginierungstyp auswählen. Klicken Sie einfach auf das Feld Optionen.
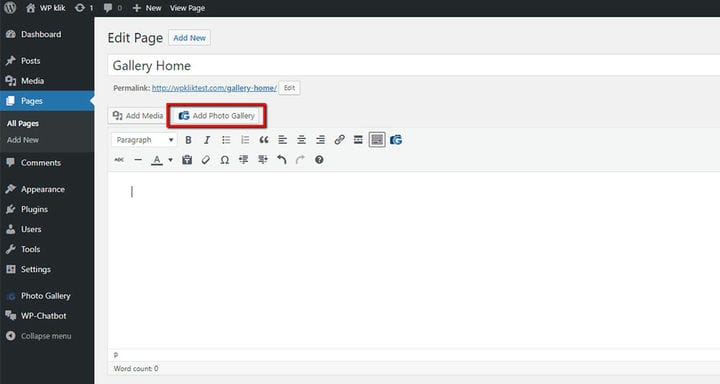
Es ist endlich Zeit, die Galerie, die Sie zuvor erstellt haben, zu Ihrer Seite hinzuzufügen. Klicken Sie auf die Schaltfläche Fotogalerie hinzufügen und wählen Sie die Galerie oder die Galeriegruppe aus, die Sie freigeben möchten.
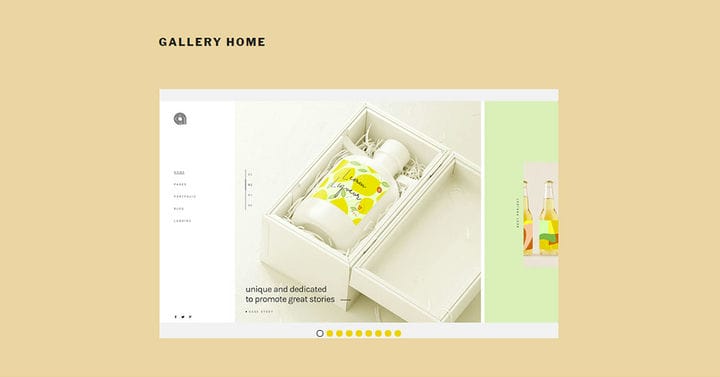
Wir haben uns für die Diashow-Galerie entschieden. Guck mal.
Lassen Sie uns am Ende auch erwähnen, dass Photo Gallery by 10Web Social Sharing, Wasserzeichenschutz und E-Commerce-Integration bietet.
Funktionen, die Photo Gallery by 10Web zum besten WordPress-Galerie-Plugin machen:
- Soziales Teilen
- Wasserzeichenschutz
- E-Commerce-Integration
- Verschiedene Galerietypen
4 FooGallery – Bildgalerie-WordPress-Plugin
Dieses reaktionsschnelle Plug -in wurde speziell für mobile Benutzer entwickelt. Damit können Sie retinafähige Galerien erstellen, die auf verschiedenen Bildschirmgrößen fantastisch aussehen. Die kostenlose Version dieses Plugins bietet eine Vielzahl von Optionen. Das bedeutet, dass Sie viele Vorlagenoptionen zur Auswahl haben.
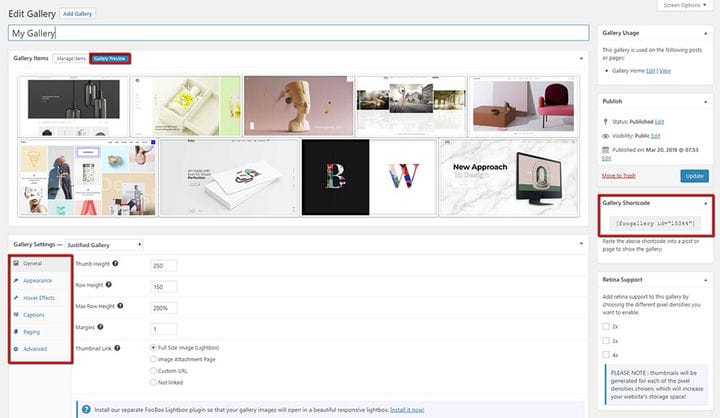
Im linken Menü finden Sie die Felder, in denen Sie Ihre Bildergalerien verwalten können. Sie können Dinge anpassen wie: Ladesymbole, Ladeeffekte, Bildunterschriften, Hover-Effekte und vieles mehr. Bevor Sie anfangen, mit diesem Plugin zu spielen, nehmen Sie sich natürlich Zeit und wählen Sie die Grafiken aus, die zu Ihrer gesamten Website-Ästhetik und Stimmung passen. Es gibt einige erstaunliche Fotoarchiv-Websites, die Sie als Ressource oder zur Inspiration verwenden können. Wenn das Design Ihrer Website jedoch einen unkonventionelleren Ansatz erfordert, gibt es auch großartige Websites mit Vektorillustrationen, auf denen Sie Grafiken finden können, die am besten zu Ihnen passen.
Schauen wir uns nun das FooGallery-Plugin genauer an. Nach der Installation sehen Sie im Menü auf der linken Seite Felder mit verschiedenen Optionen. Hier können Sie alles verwalten – vom Hinzufügen neuer Galerien über die Verwendung der speziellen Erweiterungen bis hin zum Ändern der Einstellungen.
FooGallery enthält eine Sammlung von Optionen, die Ihre Galerieerstellung einfach und unterhaltsam machen. Das, was wir an diesem Plugin am meisten lieben, sind seine großartigen Hover-Effekte. Außerdem können Sie den Bildrand verwalten oder abgerundete Ecken hinzufügen. Es gibt auch eine sehr praktische Option für die Galerievorschau, mit der Sie sich einen echten Eindruck davon verschaffen können, wie Ihre Galerie aussehen wird. Eines der Dinge, die dieses Plugin nicht unterstützt, ist die Wasserzeichenoption. Das bedeutet, dass Sie es in Photoshop oder einem anderen Programm hinzufügen müssen, wenn Sie Urheberrechtsschutz für Ihre Werke benötigen. Falls Sie die Lightbox hinzufügen möchten, sollten Sie außerdem ein spezielles FooBox Lightbox-Plugin installieren, das nicht kompliziert ist, aber definitiv einige Zeit in Anspruch nimmt.
FooGallery hat auch benutzerdefiniertes CSS für Entwickler. Ein weiteres interessantes Feature dieses Plugins ist das unendliche Scrollen. Dies ist eine nette Option für alle, die keine Fotos auf mehreren Seiten innerhalb einer Galerie haben möchten. Mit dem FooGallery-Plugin können Sie auch Videogalerien auf Ihrer WordPress-Site verwalten. Dies ist eine großartige Funktion, wenn man bedenkt, dass die Popularität von Videoinhalten ständig wächst.
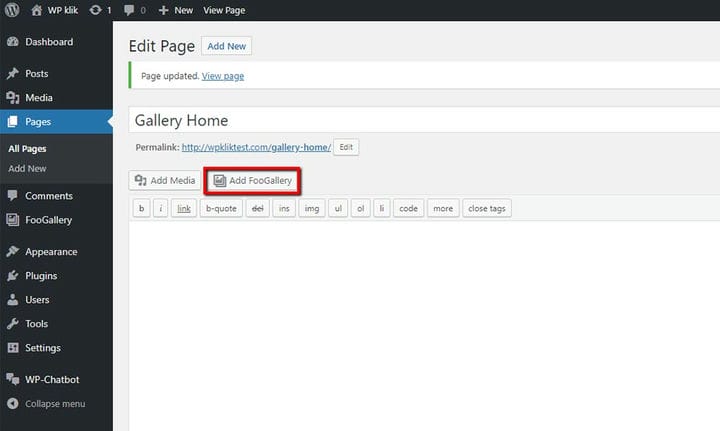
Nachdem Sie Ihre Galerieeinstellungen festgelegt haben, ist es an der Zeit, sie der Seite Ihrer Wahl hinzuzufügen.
Wie Sie sehen, können Sie hier keine weiteren Änderungen an Ihrer Bildergalerie vornehmen. Sie können nur die Galerie hinzufügen, die Sie zuvor erstellt haben. Klicken Sie einfach auf FooGallery hinzufügen, und schon sind Sie fertig.
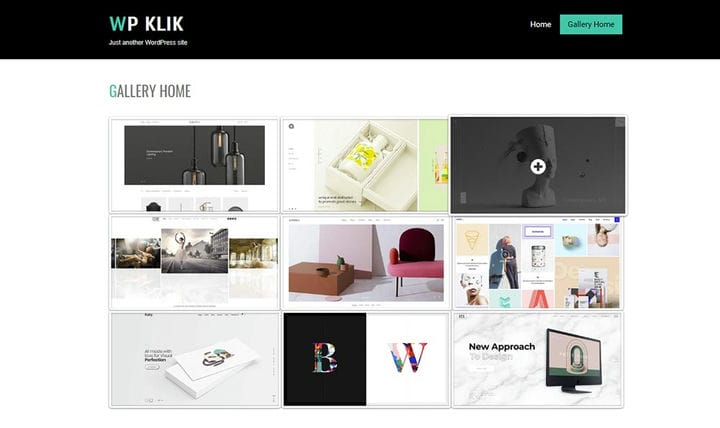
So sieht unsere Galerie aus. Gar nicht so schlecht.
Funktionen, die FooGallery zum besten WordPress-Galerie-Plugin machen:
- Symbole werden geladen
- Benutzerdefiniertes CSS für Entwickler
- Bildrand oder fügen Sie die abgerundeten Ecken hinzu
- Hover-Effekte
- Bildunterschriften
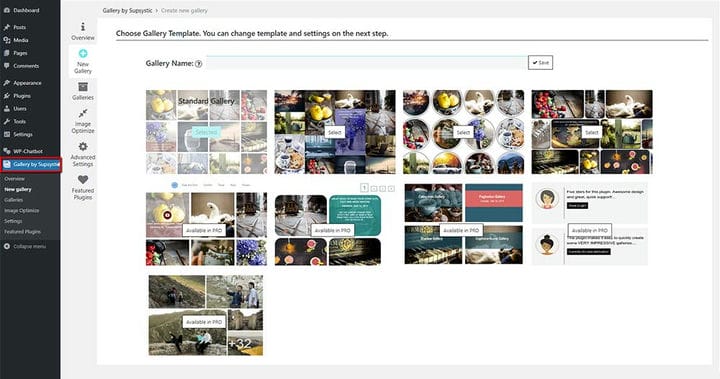
5 Fotogalerie von Supsystic
Photo Gallery wurde vom Supsystic-Team entwickelt und ist ein weiteres beliebtes Fotogalerie-Plugin, das in einer kostenlosen und einer Premium-Version erhältlich ist. Mit der kostenlosen Version können Sie Fotogalerien erstellen, gefolgt von Links, Symbolen und HTML-Beschriftungen. Damit können Sie die Schattenvoreinstellung auswählen und die Farbe und Dicke nach Belieben einstellen. Außerdem können Sie die Bilder hervorheben, verschiedene Arten von Rändern verwenden oder die Fotobeschreibung hinzufügen. Es gibt auch eine Option zum Hinzufügen eines Symbols zu jedem Galeriebild.
Wie Sie sehen, bietet die kostenlose Version dieses Plugins einige erstaunliche Optionen. Aber wenn Sie Profi werden, können Sie Videogalerien sowie Galerien mit Paginierung und verschiedenen Kategorien erstellen. Außerdem enthält die Pro-Version eine praktische Option zum Hinzufügen von Wasserzeichen. Dadurch werden Ihre Fotos vor Diebstahl geschützt. Darüber hinaus können Sie das Logo Ihres Unternehmens oder Ihrer Marke auf jeder Fotogalerie wiedergeben.
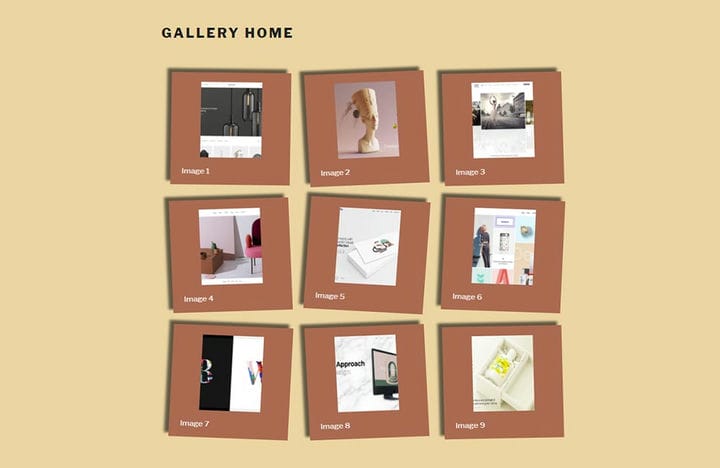
Obwohl dieses Plugin mehrere Galerietypen enthält, ist die Polaroid-Galerie für uns am interessantesten. Sie müssen zugeben, dass es umwerfend aussieht.
Funktionen, die Photo Gallery by Supsystic zum besten WordPress-Galerie-Plugin machen:
- Option zum Hervorheben der Bilder
- Verschiedene Arten von Grenzen
- HTML-Beschriftungen
- Fotobeschreibung
6 Galerie-Plugin für WordPress – Envira Fotogalerie
Dieses WordPress-Galerie-Plugin hat über 100.000 aktive Installationen. Viele Blogger, Fotografen oder kleine Unternehmen nutzen es, um ihre Arbeiten zu teilen und ihre Marken zu verbessern. Eines der ersten Dinge, die Ihnen an der Envira-Galerie auffallen werden, ist die äußerst benutzerfreundliche Oberfläche. Das bedeutet, dass Sie Fotos mit praktischer Drag-and-Drop-Funktionalität hinzufügen können. Hier können Sie auch die Größe Ihrer Visuals anpassen. Die gute Nachricht ist, dass Envira Gallery auch Optionen für Videogalerien bietet.
Fügen Sie jetzt Fotos zu Ihrem Album hinzu, wählen Sie Ihre Titelbilder aus und wählen Sie die benutzerdefinierten Tags aus. Denken Sie daran, dass alle Ihre Galerien vollständig ansprechbar sind, sodass Ihre Inhalte auf jeder Bildschirmgröße umwerfend aussehen.
Darüber hinaus verfügt die Envira Gallery über eine Integration in soziale Medien, sodass Sie Ihre Fotos ganz einfach mit Ihren Fans teilen können. Es ist mit WooCommerce kompatibel, was es einfach macht, Ihre Bilder auf anderen Plattformen zu platzieren und Ihre Social-Media-Benutzer dazu zu bringen, Inhalte aus Ihrem Online-Shop zu kaufen.
Sie können den Galerien auch Passwortschutz und Wasserzeichen hinzufügen. Außerdem können Diashows und der Lightbox-Modus im Vollbildmodus angezeigt werden, was besonders gut für Foto-Websites ist.
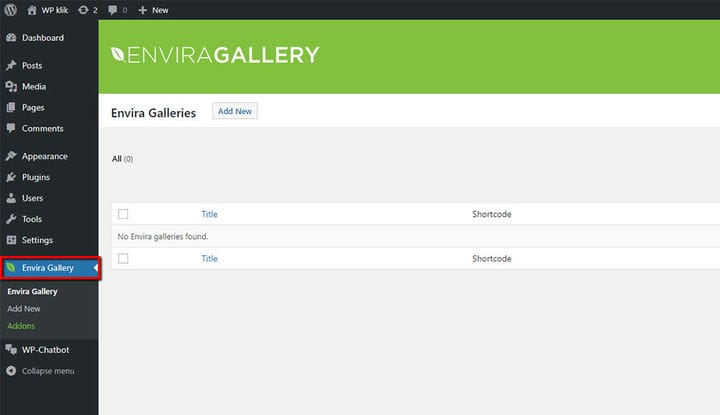
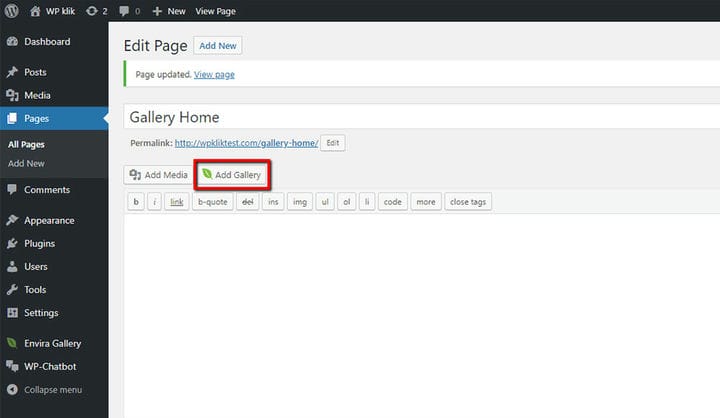
Nachdem Sie Ihre Galerie erstellt haben, fügen Sie sie einfach hinzu, indem Sie auf die Schaltfläche Galerie hinzufügen klicken. Sie können auch einen Shortcode verwenden, um Ihre Galerie einzufügen.
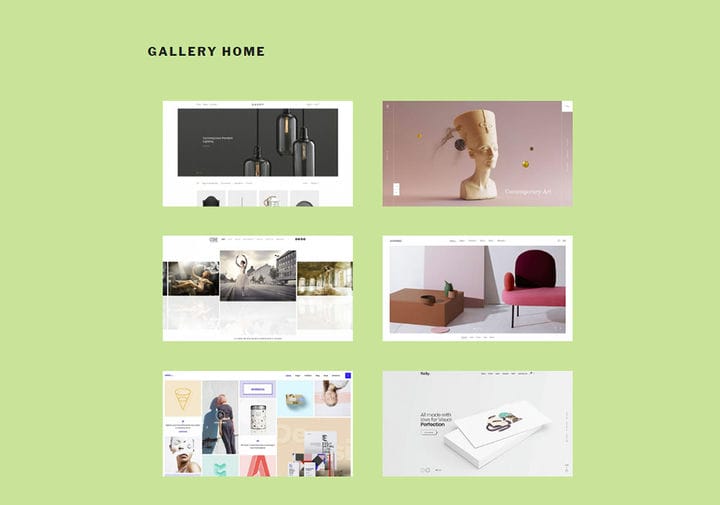
Das Erstellen von Galerien mit Envira Gallery ist super einfach. Es dauert nur ein paar Klicks. Unsere Galerie ist fertig und sieht so aus.
Funktionen, die Envira Gallery zum besten WordPress-Galerie-Plugin machen:
- Kompatibel mit WooCommerce
- Fügen Sie Passwortschutz und Wasserzeichen hinzu
- Über 100.000 aktive Installationen
- Benutzerfreundliches Bedienfeld
Bilder spielen eine entscheidende Rolle für das allgemeine Erscheinungsbild der Website. Um die Aufmerksamkeit der Besucher zu erregen, wählen Sie die Bilder mit Bedacht aus und fügen Sie einige Animationen hinzu, um Ihre visuelle Präsentation dynamischer zu gestalten. Sie können beispielsweise einen Parallax-Effekt hinzufügen oder den Hover-Effekt verwenden, um Ihre Galerie interessanter zu gestalten. Dank der WordPress-Galerie-Plugins können Sie ganz einfach jede Art von Galerie erstellen und sie an Ihre Ästhetik, Markenidentität oder Ihre Geschäftsanforderungen anpassen.