Einführung in die Blockfunktionen der Gutenberg-Galerie
Die Handhabung von Galerien in WordPress erforderte früher fortgeschrittene Kenntnisse, damals, als Sie dies mit dem klassischen WordPress-Editor tun mussten. Dank des Gutenberg-Editors und der Kraft der Einfachheit, die durch seine Blöcke eingeleitet wird, kann jeder leicht auf den Fahrersitz springen und mit der Erstellung seiner eigenen Galerien beginnen.
Glauben Sie uns nicht? Kein Problem – wir zeigen Ihnen, was Sie mit den Gutenberg-Galerieblöcken alles machen können. Als Bonus werden wir Sie auch über einige andere Galerieblöcke informieren, die Ihnen gefallen könnten, also bleiben Sie dran.
Einführung des Native Gallery-Blocks
Die Hauptfunktion des Galerie-Blocks besteht darin, das Teilen einer Gruppe von Bildern in einem galerieähnlichen Format auf Ihrer Website zu ermöglichen. Dies ähnelt der Bildergalerie im klassischen WordPress-Editor, obwohl es einige völlig neue Optionen gibt, die mit dem Gutenberg-Editor einhergehen. Dazu gehören die Möglichkeit, Bildunterschriften direkt auf dem Bild hinzuzufügen, sowie Galeriespalten und die Einstellung zum Zuschneiden von Bildern. Auf all diese Einstellungen werden wir weiter unten näher eingehen.
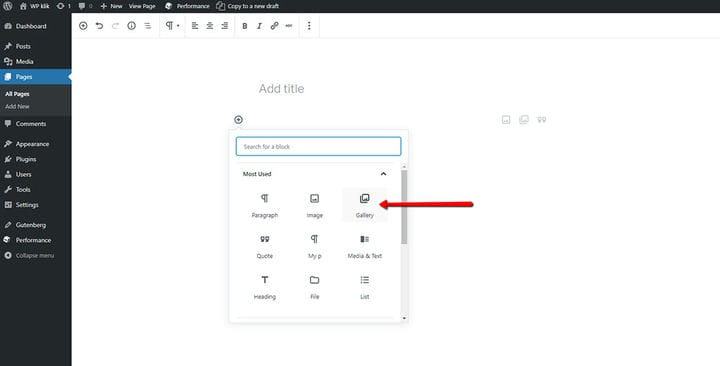
Sie können Ihre Bilder genauso auswählen wie im klassischen Editor – indem Sie bereits vorhandene Bilder in der Medienbibliothek auswählen oder neue von Ihrem Computer hochladen. Nachdem Sie mit der Bildauswahl fertig sind, können Sie auf die Schaltfläche Neue Galerie erstellen klicken, um Ihre Galerie auf der Seite einzufügen.
Wenn Sie mit der Erstellung Ihrer Galerie fertig sind, werden Sie feststellen, dass es einige Optionen gibt, die mit denen im Bildblock identisch sind , z. B. Ausrichten oder Blocktyp ändern. Gutenberg Gallery Block zeigt Ihnen das volle Potenzial der letzteren Option. Entscheiden Sie sich beispielsweise für die Umwandlung von Galerie in Bild, werden alle Bilder einzeln untereinander angeordnet.
Bildunterschriften
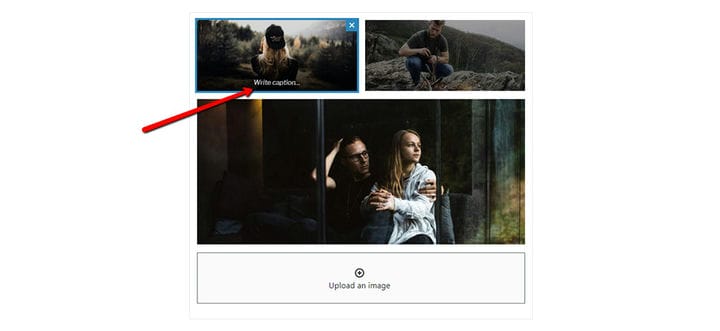
Es liegt ganz bei Ihnen, ob Sie diese Option verwenden möchten oder nicht, aber falls Sie sie verwenden möchten, werden Sie froh sein zu wissen, dass jedes Bild eine eigene Bildunterschrift haben kann. Die Bildunterschrift erscheint normalerweise am unteren Rand jedes Bildes mit einem halbtransparenten Hintergrund. Die Farbe des Textes und des Hintergrunds hängt vom verwendeten Design ab.
Galerie-Spalten
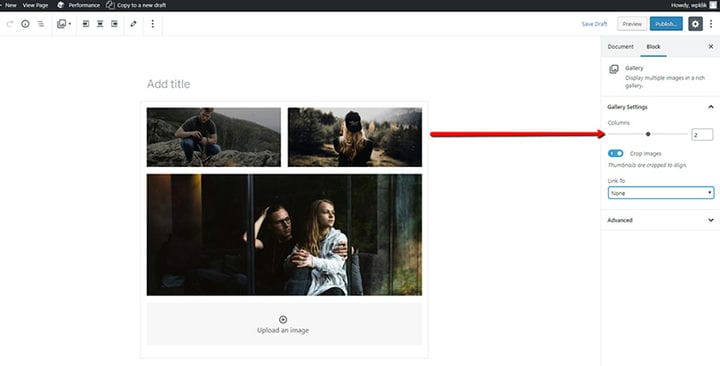
Wir müssen beachten, dass Sie im Galerie-Block nicht die Möglichkeit haben, die Größe der Bilder auszuwählen. Stattdessen ändern sie sich proportional zur Anzahl der Spalten, die Sie in Ihrer Galerie haben möchten. Die größte Spaltennummer, die Sie einfügen können, entspricht der Anzahl der Bilder, die Sie letztendlich zu Ihrer Seite oder Ihrem Beitrag hinzufügen. Mit anderen Worten, diese Zahl ist unendlich. Beachten Sie jedoch, dass Ihre Bilder nach dem Hinzufügen von mehr als 6 Spalten möglicherweise kleiner erscheinen, als Sie es möchten.
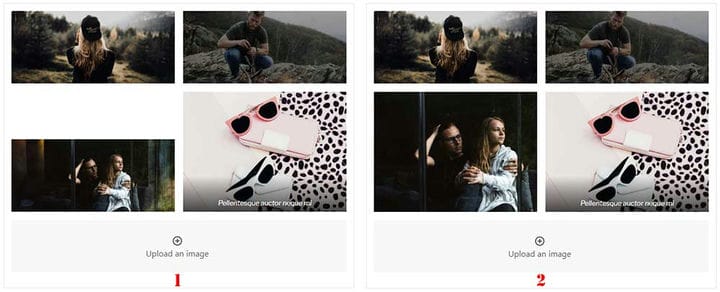
Wenn Sie Bilder mit unterschiedlichen Seitenverhältnissen verwenden möchten, z. B. Hoch- oder Querformat, stellen Sie sicher, dass die Einstellung „Bilder zuschneiden” aktiviert ist. Dadurch wird sichergestellt, dass alle Ihre Fotos automatisch in die von Ihnen gewählte Spaltennummer passen. Sie finden diese Einstellung direkt unter der Spaltennummer.
Das Bild links unten zeigt Ihnen, wie Ihre Galerie aussehen wird, wenn die Einstellung „Bilder zuschneiden” deaktiviert ist, während Sie rechts sehen können, wie Ihre Bilder aussehen, wenn sie aktiviert ist.
Natürlich gibt es Situationen, in denen es besser wäre, diese Einstellung zu deaktivieren. Dies sollten Sie beispielsweise tun, wenn Sie einspaltige Galerien haben oder wenn Sie Ihre Bilder in Originalgröße anzeigen möchten.
Genau wie der Bild-Block hat auch der Galerie-Block eine Link-To-Einstellung mit drei verschiedenen Optionen. Sie können das Bild ohne Link anzeigen, Sie können auf eine bestimmte Seite Ihrer Website verlinken (obwohl diese Option heutzutage selten verwendet wird) oder zulassen, dass die Bilddatei selbst geöffnet wird.
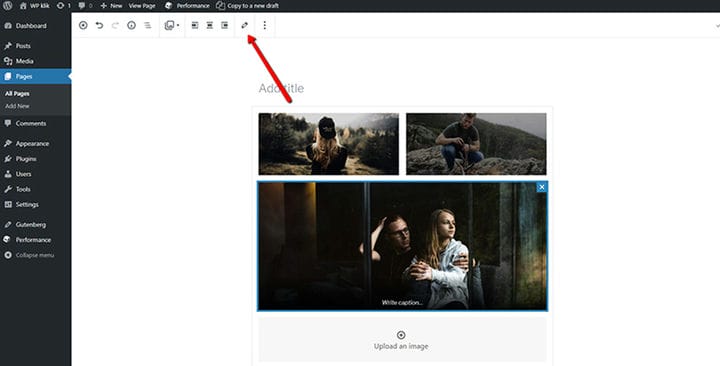
Wenn Sie mit Ihrer Bildauswahl oder deren Anordnung nicht zufrieden sind, haben Sie auch eine Bearbeitungsoption. Auf diese Weise können Sie jede Datei aus der Liste entfernen oder Ihre Dateien ziehen und ablegen, um sie neu anzuordnen.
Eine gute Alternative zum Native Block
Wenn Sie den Gutenberg-Editor lieben und Galerien das sind, was Sie brauchen, gibt es keinen Grund, sich auf den Galerieblock zu beschränken, der nativ mit dem Editor geliefert wird. Es gibt viele Plugins von Drittanbietern, mit denen Sie die Funktionen von Gutenberg erweitern können.
Qi Blocks for Gutenberg ist einer davon, mit 81 verschiedenen Blöcken, die in der kostenlosen und der Premium-Version verfügbar sind. Das Plugin bietet Ihnen vier verschiedene Arten von Galerieblöcken, von denen jeder kostenlos verfügbar ist. Werfen wir einen kurzen Blick darauf, was sie sind.
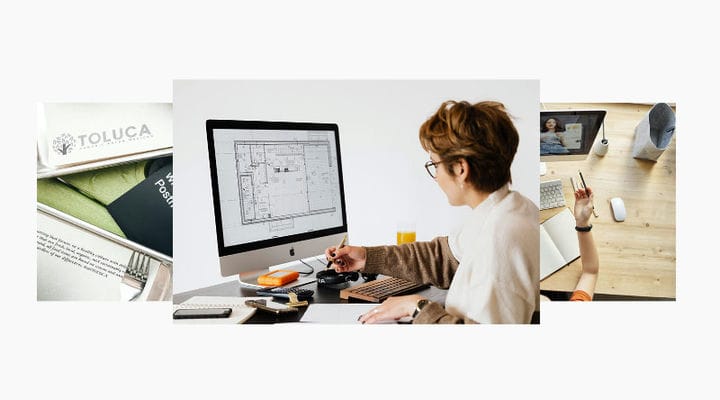
Karten Galerie
Der Kartengalerie-Block ist eine interessante Möglichkeit, Ihre Bilder anzuzeigen. Sie können Bilder übereinander stapeln und sie nach links, rechts oder auf beiden Seiten mischen, um sie zu durchsuchen. Mit dem Block können Sie so viele Bilder verwenden, wie Sie möchten, und Sie können ihren Maßstab auswählen und wie viel davon sichtbar ist, bevor sie hervorgehoben werden.
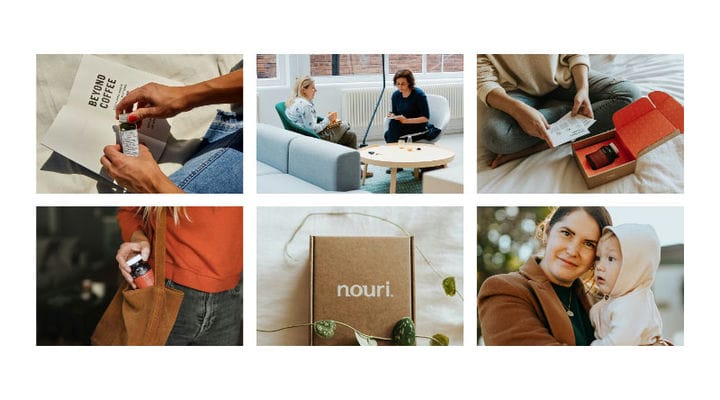
Bildergalerie
Der Bildergalerie-Block ist Ihr regulärer Block zum Anzeigen von Bildern in WordPress. Es verfügt über eine anpassbare Anzahl von Spalten und ermöglicht Ihnen das Einrichten von Bild-Popup-Ansichtseffekten sowie das Festlegen von Proportionen. So ziemlich alles, was man für eine unkomplizierte Bilddarstellung braucht.
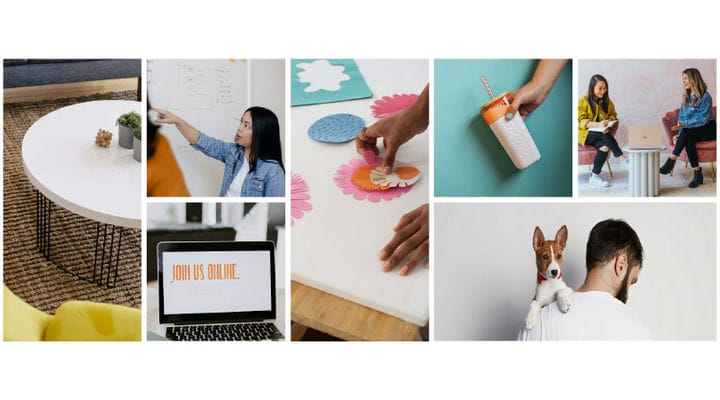
Mauerwerk Bildergalerie
Möchten Sie Ihre Bildergalerie aufpeppen, um sie interessanter und dynamischer zu gestalten? Wie wäre es, wenn Sie den Block Mauerwerk-Bildergalerie verwenden, um die Einheitlichkeit der Darstellung Ihrer Bilder zu durchbrechen? Sie können Bildgrößen, Abstände und sogar Lightbox-Vorschauen festlegen.
Pinterest-Bildergalerie
Wenn Sie ein Fan von Bildergalerien im Pinterest-Stil sind, ist der Pinterest-Bildergalerie-Block etwas, das Sie brauchen, ohne es zu wissen. Mit diesem Block können Sie vordefinierte Responsive-Einstellungen auswählen oder jede Einstellung so auswählen, dass sie Ihrer einzigartigen Vision für eine Bildergalerie im Pinterest-Stil entspricht.
Das war es für unsere Gutenberg-Galerie-Block-Übersicht. Wie Sie sehen können, wird das Hinzufügen von Bildern zu Ihrer Galerie dank der intuitiven Benutzeroberfläche von Gutenberg vollständig vereinfacht. Probieren Sie alle nützlichen Optionen aus, die damit verbunden sind. Wenn Sie schon dabei sind, warum schauen Sie sich nicht nach Alternativen zum nativen Block um, wie zum Beispiel die von Qi Blocks für Gutenberg bereitgestellten? Je mehr Auswahlmöglichkeiten Sie haben, desto besser können Sie sich ausdrücken!
Wir hoffen, dass Sie diesen Artikel hilfreich fanden. Wenn es Ihnen gefallen hat, können Sie sich gerne auch einige dieser Artikel ansehen!