Browsererweiterungen sind nichts anderes als Plugins, die die Funktionalität eines Webbrowsers erweitern. Bei der Arbeit im Web kann die Verwendung von Erweiterungen den Entwicklungsprozess schneller und genauer machen.
In diesem Artikel listen wir 5 unverzichtbare Chrome-Weberweiterungen auf, die jeder Webentwickler in einem Google Chrome-Browser installieren sollte.
1 ColorZilla
ColorZilla ist eine Chrome-Erweiterung, die Webentwicklern und Webdesignern hilft, farbbezogene Aufgaben auszuführen.
Mit ColorZilla kann man den Farbcode jedes Elements auf der Webseite herausfinden.
Alles, was Sie tun müssen, ist die Erweiterung zu installieren. Klicken Sie nach der Installation auf das Symbol und bewegen Sie den Cursor über ein beliebiges Element einer Webseite und kopieren Sie den Farbcode des Elements.
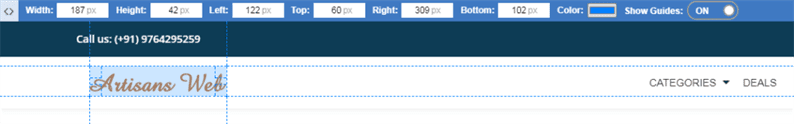
2 Seitenlineal
Das Seitenlineal- Add-On ist nützlich, um die Position des Elements anzuzeigen. Durch diese Erweiterung erfahren Sie Breite, Höhe, obere, untere, linke und rechte Position. Dies ist eine unverzichtbare Erweiterung, um eine pixelperfekte Website zu entwickeln.
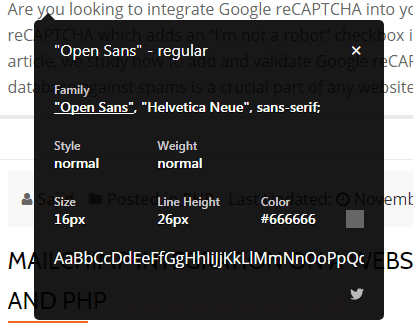
3 WhatFont
Im Internet besuchen wir die Hunderte einer Website. Jeder Website-Inhalt hat seine eigene Schriftart. Um die Schriftart herauszufinden, können wir das Element überprüfen und dann im Elementfenster die verwendete Schriftart anzeigen.
WhatFont ist eine Erweiterung, die uns hilft, die Schriftart herauszufinden, ohne das Element zu untersuchen. Wir müssen nur auf das WhatFont-Symbol klicken und dann mit der Maus über das Element einer Webseite fahren. Wählen Sie das Element aus und es gibt vollständige Informationen über die Schriftart wie Schriftartname, Schriftart, Schriftstärke, Größe usw.
4 Grammatik
Die grammatikalische Erweiterung wird verwendet, um die schriftliche Kommunikation zu verbessern. Wenn Sie ein Autor sind, hilft Ihnen diese Erweiterung, Ihr Dokument fehlerfrei und fehlerfrei zu halten. Wie der Name schon sagt, findet dieses Add-on grammatikalische Fehler in Ihrem Dokument und schlägt Ihnen korrekte Sätze vor.
5 Toller Screenshot
Wenn Sie einen Screenshot einer ganzen Seite oder eines bestimmten Teils einer Seite erstellen müssen, ist Awesome Screenshot die Erweiterung für Sie. Es ermöglicht Ihnen auch, Ihren Bildschirm aufzunehmen. Sobald Sie Ihren Screenshot aufgenommen haben, können Sie auf der nächsten Seite Anmerkungen und Kommentare hinzufügen und die vertraulichen Informationen verwischen.
Wir hoffen, Sie haben sich mit den unverzichtbaren Chrome-Weberweiterungen vertraut gemacht. Verwenden Sie andere hilfreiche Erweiterungen? Bitte teilen Sie in den Kommentaren unten.
Zum Thema passende Artikel
- So sehen Sie gespeicherte Passwörter in Firefox und Google Chrome
- Unsplash – Eine Website, die urheberrechtsfreie Bilder bietet