Расширения браузера – это не что иное, как плагины, расширяющие функциональность веб-браузера. При работе в Интернете использование расширений может ускорить и повысить точность процесса разработки.
В этой статье мы перечисляем 5 обязательных веб-расширений Chrome, которые каждый веб-разработчик должен установить в браузере Google Chrome.
1 ColorZilla
ColorZilla – это расширение для Chrome, которое помогает веб-разработчикам и веб-дизайнерам выполнять задачи, связанные с цветом.
Используя ColorZilla, можно узнать цветовой код любого элемента на веб-странице.
Все, что вам нужно сделать, это установить расширение. После установки щелкните значок, наведите курсор на любой элемент веб-страницы и скопируйте цветовой код элемента.
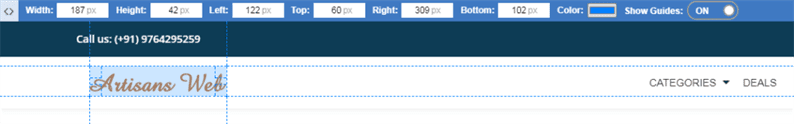
2-страничная линейка
Надстройка «Линейка страниц» полезна для просмотра положения элемента. С помощью этого расширения вы узнаете ширину, высоту, верхнее, нижнее, левое и правое положение. Это обязательное расширение для создания идеального веб-сайта.
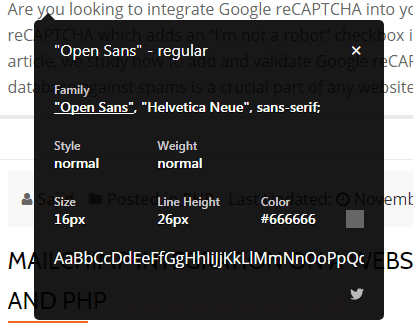
3 WhatFont
В Интернете мы посещаем сотни веб-сайтов. У каждого контента веб-сайта есть свой шрифт. Чтобы узнать шрифт, мы можем проверить элемент, а затем из окна элемента мы можем просмотреть используемый шрифт.
WhatFont – это расширение, которое помогает нам найти шрифт без проверки элемента. Нам просто нужно щелкнуть значок WhatFont, а затем навести указатель мыши на элемент веб-страницы. Выберите элемент, и он предоставит всю информацию о шрифте, такую как имя шрифта, стиль шрифта, вес шрифта, размер и т.д.
4 Грамматика
Расширение грамматики используется для улучшения письменного общения. Если вы писатель, то это расширение поможет вам сохранить безупречный и безупречный документ. Как видно из названия, это дополнение обнаруживает грамматические ошибки в вашем документе и предлагает вам исправить предложения.
5 Потрясающий снимок экрана
Если вам нужно сделать снимок экрана всей страницы или определенной части страницы, тогда Awesome Screenshot – это расширение для вас. Это также позволяет вам записывать ваш экран. Как только вы сделаете снимок экрана, на следующей странице вы можете добавить аннотацию, комментарии, размыть конфиденциальную информацию.
Мы надеемся, что вы узнали о необходимых веб-расширениях для Chrome. Вы используете какие-либо другие полезные расширения? Пожалуйста, поделитесь в комментариях ниже.
Статьи по Теме
- Как увидеть сохраненные пароли в Firefox и Google Chrome
- Unsplash – веб-сайт, который предоставляет бесплатные изображения, защищенные авторским правом