So fügen Sie ein Google-Suchfeld auf einer Website hinzu
Das Google-Suchfeld ist nichts anderes als ein Suchformular, mit dem Nutzer verwandte Inhalte auf Ihrer Website finden können. In diesem Artikel untersuchen wir, wie man die Google-Suche in die Website einfügen kann. Es sind einige Schritte zu befolgen. Wir gehen Schritt für Schritt durch, wie dieses Suchfeld hinzugefügt wird.
Bevor wir mit der Integration beginnen, sollten wir die Vorteile der Verwendung der Google-Suche auf der Website auflisten.
- Es reduziert die Belastung Ihrer Datenbank. Während der Leser nach Inhalten sucht, wird keine Abfrage in Ihrer Datenbank ausgelöst, um verwandte Inhalte zu finden. Google tut dies auf intelligente Weise, indem es eine Website crawlt.
- Google ermöglicht es uns, das Design unseres eigenen Suchformulars zu integrieren. Wie? werden wir gleich besprechen.
Wenn Sie ein Google Adsense-Publisher sind, lesen Sie bitte unseren Artikel zum Hinzufügen eines Google Adsense-Suchfelds auf einer Website.
Der Unterschied zwischen dem Adsense-Suchfeld und dem Google-Suchfeld besteht darin, dass Google bei der Verwendung des Adsense-Suchfelds Werbung zusammen mit dem Suchergebnis anzeigt. Diese Anzeigen helfen Ihnen, mit Adsense Geld zu verdienen.
Kommen Sie noch einmal zu unserem ursprünglichen Thema. Nachfolgend finden Sie die Schritte, die Sie befolgen müssen, um die benutzerdefinierte Google-Suchmaschine auf der Website hinzuzufügen.
Schritte zum Hinzufügen des Google-Suchfelds
Schritt 1: Gehen Sie zur Seite der benutzerdefinierten Suchmaschine und melden Sie sich mit Ihrem Google-Konto an.
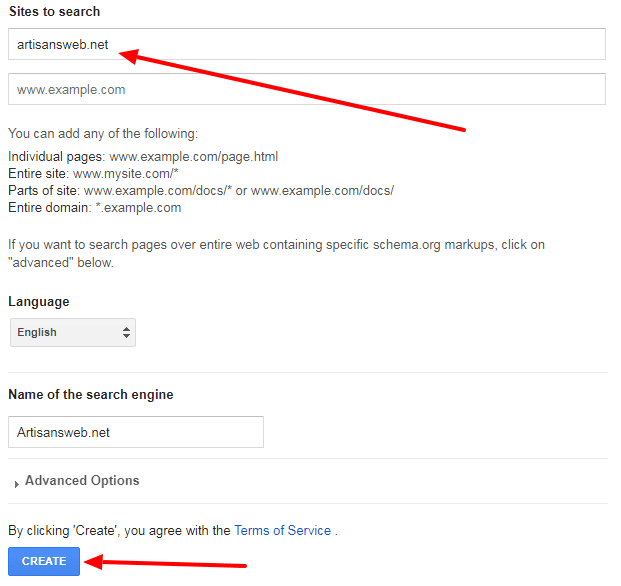
Schritt 2: Nach der Anmeldung werden Sie zu einer Seite weitergeleitet, auf der Sie Ihre Website zu einer Suche hinzufügen müssen. Geben Sie Ihren Domainnamen in das Feld Site to search ein. Drücken Sie am Ende den CREATE-Button.
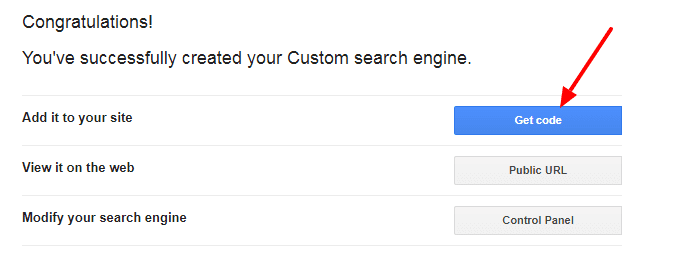
Schritt 3: Auf der nächsten Seite sollten Sie die Erfolgsmeldung sehen. Klicken Sie hier auf den Code abrufen.
Der Code, den Sie erhalten, enthält das Suchfeld und das Suchergebnis auf derselben Seite. Das heißt, wenn Sie ein Stichwort in das Suchfeld eingeben, zeigt ein Popup den zugehörigen Inhalt an.
Wir empfehlen jedoch, dieses Format nicht zu verwenden. Entscheiden Sie sich stattdessen für ein zweiseitiges Layout. In diesem Fall können Sie Ihr Suchfeld überall auf der Website platzieren. Und für Suchergebnisse erstellen Sie eine separate Seite, auf der Sie den Lesern das Endergebnis verwandter Inhalte anzeigen möchten.
Um dieses zweiseitige Layout zu integrieren, folgen Sie den nächsten Schritten.
Schritt 4: Klicken Sie unter Setup auf das Aussehen und Verhalten. Wählen Sie die Option Zwei Seiten und klicken Sie auf Save & Get Code.
Schritt 5: Holen Sie sich Ihren Code für das Suchfeld und das Suchergebnis.
Schritt 6: Der letzte Schritt ist das Hinzufügen der Suchseiten-URL. Klicken Sie auf die Suchergebnisdetails und fügen Sie die URL Ihrer Suchseite wie YOUR_DOMAIN/search ein.
Jetzt haben Sie Code für das Suchfeld und das Suchergebnis. Fügen Sie den Suchfeldcode an der Stelle hinzu, an der Ihr Suchformular erscheinen soll. Fügen Sie auf Ihrer Suchseite den Code für das Suchergebnis ein.
Nachdem Sie einen Suchfeldcode hinzugefügt haben, sehen Sie ein Suchfeld wie unten im Screenshot.
Wenn Sie mit diesem Standardlayout zufrieden sind, ist dies das Ende dieses Tutorials für Sie. Wenn Sie jedoch Ihr eigenes Layout für das Suchfeld hinzufügen möchten, lesen Sie bitte weiter.
Eigenes Layout für Suchfeld verwenden
Gehen Sie zurück zu Schritt 6 und Sie werden feststellen, dass wir den Abfrageparameter im Detailformular für die Suchergebnisse als ‘q’ angegeben haben. Dies werden wir für die Nutzung unseres eigenen Suchformulars nutzen.
Wenn wir über das Google-Suchfeld nach einem Schlüsselwort suchen, lautet unsere Browser-URL YOUR_DOMAIN/search?q=YOUR_KEYWORD.
Bei der Integration unseres eigenen Suchformulars müssen wir dem gleichen Muster folgen. Das heißt, unsere Aktions-URL sollte die Suchseite sein und der Name des Suchfelds sollte ‘q’ sein.
Unten sehen Sie das Beispiel eines Suchformulars.
<?php
$q = isset($_GET['q'])? $_GET['q']: '';
?>
<form role="search" method="get" class="search-form" action="YOUR_DOMAIN/search" >
<label>
<span class="screen-reader-text">Search for:</span>
<input type="search" class="search-field" placeholder="Search …" value="<?php echo $q; ?>" name="q">
</label>
</form>Wenn Sie nun nach einem beliebigen Schlüsselwort suchen, wird es auf die Suchseite umgeleitet, auf der Google den zugehörigen Inhalt nach Schlüsselwort anzeigt.