So ändern Sie die Textfarbe in WordPress
Benutzt du Gutenberg schon?
Wenn nicht, kann dieser Beitrag der Grund für ein Upgrade auf WordPress 5.0 sein.
Das Ändern der Textfarbe in Ihren Beiträgen war früher eine große Herausforderung, aber mit dem Gutenberg-Editor ist es einfach!
In diesem Beitrag finden Sie eine einfache Methode, mit der Sie sowohl die Text- als auch die Texthintergrundfarbe jedes Absatzes ändern können.
Lass uns anfangen!
Ändern Sie die Textfarbe
UPDATE: In meinem neuen Video-Tutorial erfahren Sie, wie Sie die Farbe von Absätzen, Überschriften und einzelnen Wörtern ändern:
Abonnieren Sie Compete Themes auf Youtube
Rufen Sie zunächst den Post-Editor auf und klicken Sie auf einen Absatz, den Sie ändern möchten.
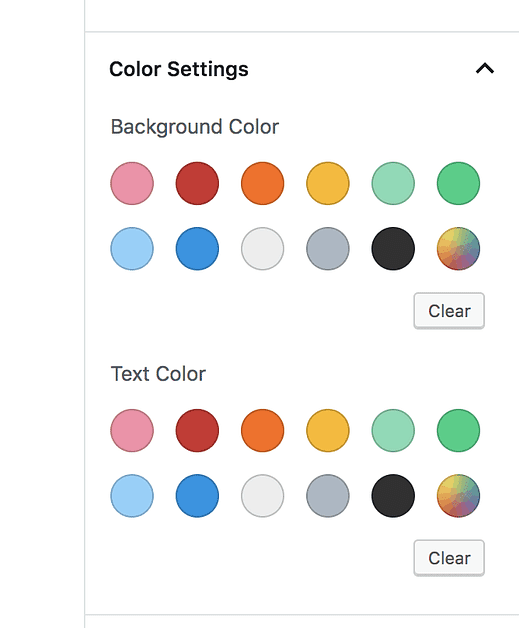
In der rechten Seitenleiste finden Sie einige Optionen, darunter einen ganzen Abschnitt namens Farbeinstellungen.
Darin finden Sie die verfügbaren Einstellungen zum Ändern der Text- und Hintergrundfarben.
Wenn Sie eine beliebige Farbe auswählen, wird die Farbe des Textes im Absatzblock, den Sie bearbeiten, sofort aktualisiert. Dies macht es sehr schnell, einige Farben in der Vorschau anzuzeigen, ohne Ihren Beitrag jedes Mal speichern oder aktualisieren zu müssen.
Während die Standardfarben ziemlich unterschiedlich sind, können Sie auch benutzerdefinierte Farben festlegen.
So legen Sie eine benutzerdefinierte Farbe fest
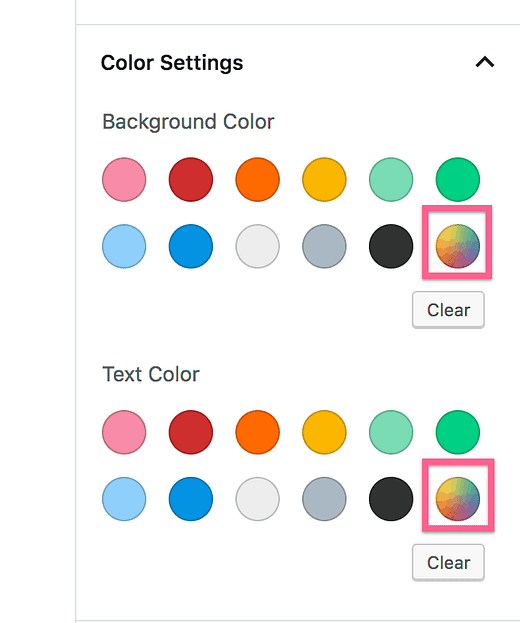
Klicken Sie bei geöffnetem Farbfeld auf das Farbverlaufsrad, um die benutzerdefinierte Farbauswahl anzuzeigen.
Innerhalb der Farbauswahl können Sie mit dem Schieberegler den Farbton ändern und innerhalb des Farbauswahlfelds klicken und ziehen, um die Helligkeit und Sättigung einzustellen.
Der Farbwähler ist großartig, um eine neue Farbe zu finden, aber es besteht eine gute Chance, dass Sie bereits eine exakte Farbe ausgewählt haben, die zu Ihrer Marke passt. Wenn ja, gibt es eine einfache Option.
Anstatt die Farbauswahl zu verwenden, geben Sie den Hexadezimalcode hier ein oder fügen Sie ihn ein:
Hexadezimale Farbcodes eignen sich perfekt zum Einstellen präziser Farben. Sie können diese Technik verwenden, um eine benutzerdefinierte Farbe für den Text und den Hintergrund eines beliebigen Absatzblocks festzulegen.
Wenn Sie Hilfe bei der Farbauswahl benötigen, sehen Sie sich diese Sammlung von Farbtutorials an.
Weiter anpassen
Die Farboptionen sind derzeit nur für Absatzblöcke verfügbar, aber wir sehen diese Änderung in Zukunft, wenn Gutenberg weiter fortgeschritten ist.
Unabhängig davon sind die vorhandenen Farbeinstellungen denen des alten TinyMCE-Editors WordPress, der so lange verwendet wurde, weit überlegen.
Wenn Sie Ihre WordPress-Website weiterhin anpassen möchten, sehen Sie sich diese umfangreiche Liste von Anpassungen an:
31 einfache Möglichkeiten, Ihre WordPress-Website anzupassen
Bitte teile diesen Beitrag mit jemand anderem, bevor du gehst!