So verwenden Sie den WordPress Block Editor: Der wesentliche Leitfaden für Gutenberg
Verwirrt Sie der WordPress-Editor?
Ich gebe als Erster zu: Es ist gewöhnungsbedürftig.
Dinge, die Sie immer leicht gemacht haben, können plötzlich schwierig sein. Sie fragen sich zum Beispiel:
- Wie füge ich neue Blöcke hinzu?
- Wie kann ich Blöcke verschieben?
- Wie lösche ich einen Block?
All diese Fragen und mehr werden in diesem WordPress-Editor-Tutorial beantwortet.
Bevor wir zu den Details zur Verwendung des WordPress-Editors kommen, hier eine kurze Erklärung, warum Sie in WordPress-Artikeln online möglicherweise verschiedene Editoren sehen und was der „Gutenberg”-Editor ist.
Was ist Gutenberg?
Mehr als ein Jahrzehnt lang verwendete WordPress einen Texteditor, der so aussah und heute als „klassischer Editor” gilt:
Dann kam am 6 Dezember 2018 die WordPress-Version 5.0 heraus und stellte alle Seiten auf den neuen Editor um, den sie nach der ersten Druckmaschine „ Gutenberg ” nannten .
Jetzt, da es fast zwei Jahre her ist, wird der Name Gutenberg seltener verwendet, da die Leute ihn einfach als Editor oder Blockeditor bezeichnen.
Wenn Sie also online jemanden sehen, der über den „Gutenberg”-Editor spricht, meinen sie nur den Editor, der jetzt auf allen WordPress-Sites verwendet wird (im Gegensatz zum klassischen Editor).
Wie erhalte ich den Gutenberg-Editor?
Sie sollten es standardmäßig haben. Sie müssen nicht zum Gutenberg-Editor „wechseln”, um ihn zu aktivieren.
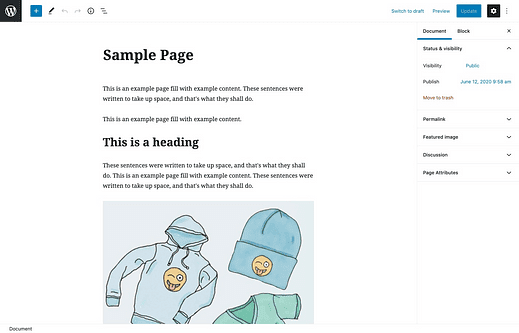
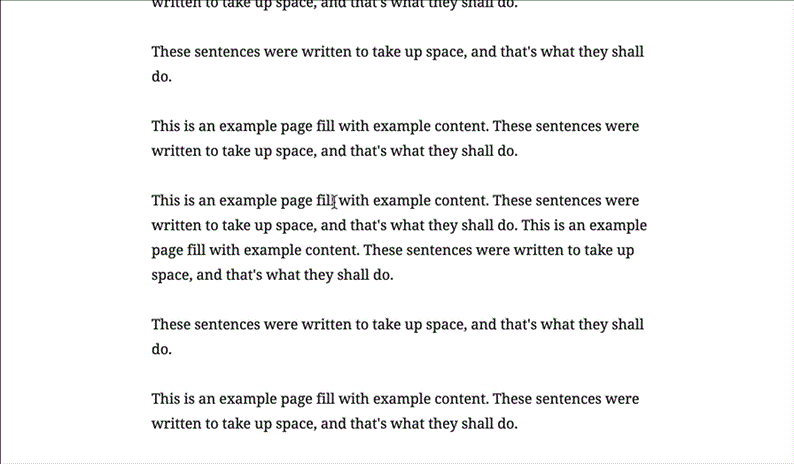
Wenn Sie einen Beitrag oder eine Seite im Admin-Dashboard besuchen, sollte diese so aussehen:
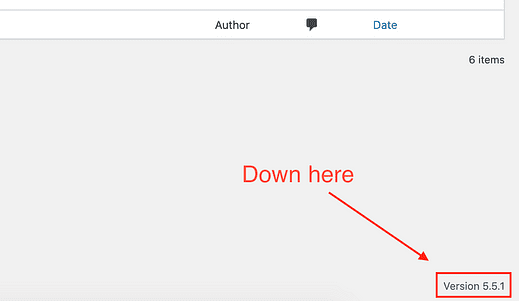
Wenn dies nicht der Fall ist, stellen Sie sicher, dass Sie mindestens WordPress Version 5.0 verwenden. Sie können Ihre WordPress-Version in der unteren rechten Ecke Ihres Dashboards überprüfen.
Überprüfen Sie außerdem Ihr Plugins-Menü, um zu sehen, ob das Classic Editor-Plugin installiert wurde, das Ihre Site auf den alten Editor zurücksetzen würde. Wenn es installiert ist, können Sie es deaktivieren und löschen.
Sie müssen das Gutenberg-Editor-Plugin nicht installieren . Das ist ein Beta-Plugin für Benutzer, die neue Funktionen ausprobieren möchten, bevor sie in den WordPress-Kern aufgenommen werden.
Nachdem Sie nun verstanden haben, woher der Name „Gutenberg” stammt und wie Sie Zugang zum Editor erhalten, lassen Sie uns über Blöcke sprechen.
Es ist ein Blockeditor, kein Texteditor
Sie können sich den Blockeditor als eine spezielle Art von Texteditor vorstellen.
Der Hauptunterschied besteht darin, dass nicht der gesamte Text in einem einzigen Textbereich gespeichert wird, sondern jeder Block wie ein eigener Textbereich ist.
Das mag auf den ersten Blick seltsam erscheinen, aber es ist viel besser an Multimedia-Inhalte angepasst, wie diesen Blogbeitrag, der voller Bilder und GIFs ist. Anstatt Bilder umständlich in Ihren Text einzufügen, haben Sie Blöcke, die Bilder und Absätze sauber voneinander trennen.
Um diese Unterschiede vollständig zu verstehen, müssen Sie genau wissen, was ein Block ist.
Was sind Blöcke?
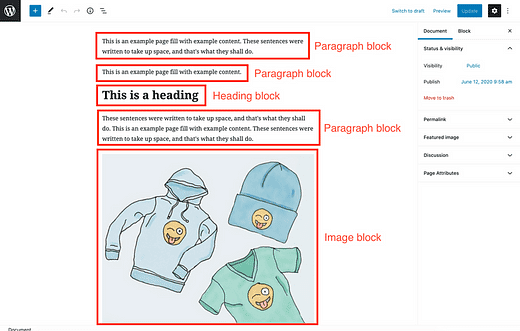
Ein WordPress-Block ist eine einzelne Inhaltseinheit. Diese Inhaltseinheit kann ein Absatz, eine Überschrift, ein Bild oder eine Vielzahl anderer Inhaltstypen sein.
Zum Beispiel ist dieser Absatz, den Sie gerade lesen, ein Absatzblock, und die Überschrift darüber wurde mit einem Überschriftenblock versehen.
Jeder Inhalt, den Sie in WordPress zu einer Seite hinzufügen, ist in einem Block enthalten.
Ein Block ist also kein visuelles Element – Sie sehen keine rechteckigen Blöcke auf der Seite – ein Block ist nur ein Begriff, der eine Inhaltseinheit bedeutet. Es ist ein Behälter.
Alles im Editor ist ein Block
Obwohl ich denke, dass es sehr hilfreich ist, diese Terminologie zu verstehen, weiß ich, dass dies nicht der wahre Grund ist, warum Sie hier sind.
Was Sie wirklich wissen müssen, ist, wie Sie Ihre normalen Schreibtechniken an den Blockeditor anpassen. Es kann frustrierend sein, mit einfachen Dingen wie Kopieren und Einfügen zu kämpfen, wenn Sie es Ihr ganzes Leben lang gut gemacht haben.
Im Folgenden finden Sie alle Workflow-Tipps und -Tricks, die Sie benötigen, um mit dem WordPress-Editor effektiv zu sein.
So verwenden Sie den WordPress-Blockeditor effektiv
Es gibt ein paar Dinge, die dazu führen, dass sich der Blockeditor von einem normalen Texteditor unterscheidet. Lassen Sie uns jeden dieser Punkte einzeln angehen.
Das erste, was Sie wissen müssen, ist das Hinzufügen von Blöcken.
So fügen Sie neue Blöcke hinzu
Jeder Inhalt, den Sie hinzufügen, ist in einem Block enthalten, und es gibt vier verschiedene Möglichkeiten, wie Sie Ihren Beiträgen neue Blöcke hinzufügen können.
Verwenden Sie die Eingabetaste
Das Tippen im Blockeditor ist praktisch das gleiche wie in einem normalen Texteditor.
Sie können glücklich mit der Eingabetaste tippen, um neue Absätze zu erstellen, aber hier ist die wichtigste Erkenntnis:
Wenn Sie die Eingabetaste drücken, erstellen Sie einen neuen Block, keinen neuen Absatz. Der neue Block kann ein beliebiger Block werden (wie ein Bild oder ein Video). Es wird erst zu einem Absatz, wenn Sie Wörter eingeben.
Die Verwendung der Eingabetaste ist definitiv der schnellste Weg, um einen neuen Block zu erstellen, aber auch die anderen Methoden haben einige Vorteile.
Verwenden Sie die Schaltfläche Block hinzufügen
Ab sofort ist die Schaltfläche Block hinzufügen ziemlich verwirrend. Ich hoffe, dass sie es bald ändern, da sie es in den letzten zwei Jahren bereits stark verändert haben.
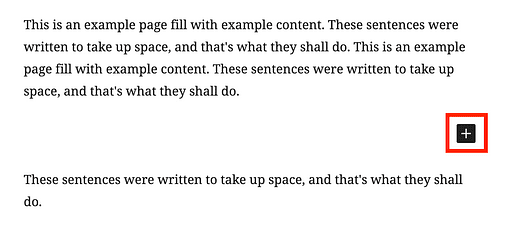
Wenn Sie die Eingabetaste drücken, um einen leeren Block zu erstellen, sehen Sie diese schwarze Plus-Schaltfläche auf der rechten Seite des Editors:
Wenn Sie darauf klicken, wird das Blockauswahl-Popup angezeigt, in dem Sie jede gewünschte Art von Inhalt einfügen können.
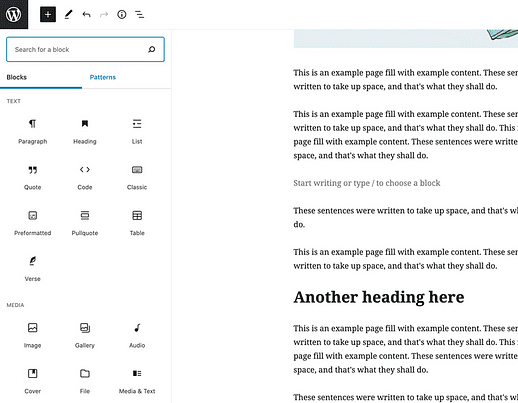
Ich finde diese Option verwirrend, da sie nicht immer angezeigt wird, auch wenn Sie mit der Maus zwischen Blöcken bewegen. Aus diesem Grund würde ich empfehlen, hauptsächlich die andere Schaltfläche zu verwenden, die immer oben auf dem Bildschirm verfügbar ist:
Es gibt Ihnen ein viel größeres und einfacher zu navigierendes Fenster, um Ihren Blocktyp auszuwählen.
Wenn Sie neu im Blockeditor sind, nehmen Sie sich etwas Zeit, um durch das Menü zu navigieren und sich mit den verschiedenen verfügbaren Blocktypen vertraut zu machen.
Sobald Sie wissen, welche Blöcke Sie zur Hand haben, können Sie auf die überlegene Schnelleinfügemethode upgraden…
Die Quick-Insert-Methode
So füge ich Blöcke zu meinen Beiträgen hinzu.
Nachdem Sie die Eingabetaste gedrückt haben, um einen neuen, leeren Block zu erstellen, geben Sie einen Schrägstrich „/” ein, um das Schnellauswahlmenü zu öffnen. Beginnen Sie dann mit der Eingabe des Namens des Blocks, den Sie hinzufügen möchten. Es wird sofort im Menü angezeigt.
Während Sie Ihre Maus verwenden können, um einen Block auszuwählen, ist es schneller, einfach nach oben/unten durch die Liste zu blättern und erneut die Eingabetaste zu drücken. Diese Methode zum Hinzufügen von Bildern und anderen Elementen ist viel schneller als alles, was Sie mit einem herkömmlichen Texteditor tun können. Um ein Bild hinzuzufügen, geben Sie einfach „/ima” ein und drücken die Eingabetaste. Es ist mein Lieblingsteil des Blockeditors.
Nachdem Sie nun wissen, wie Sie Blöcke hinzufügen, sprechen wir über das Auswählen und Kopieren.
So wählen und kopieren Sie Inhalte
Das Auswählen von Text im Blockeditor unterscheidet sich erheblich von einem normalen Texteditor, funktioniert jedoch hervorragend, wenn Sie den besten Ansatz kennen.
Hier sind die drei Möglichkeiten, Text im Blockeditor auszuwählen.
Klicken und ziehen Sie Ihren Cursor
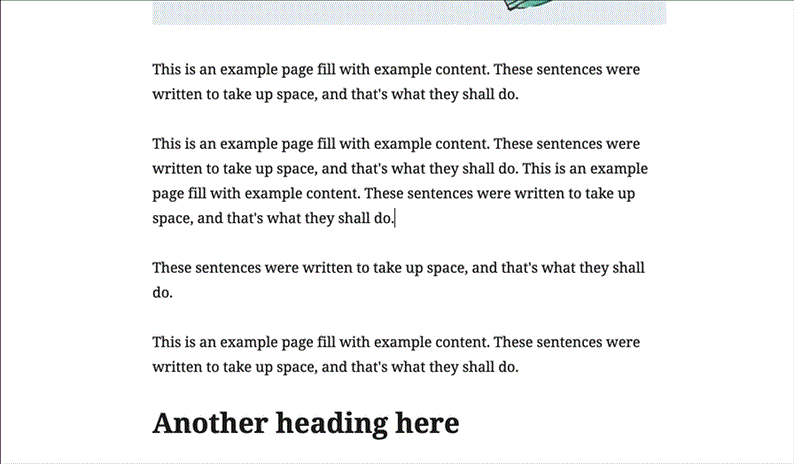
Die gängigste Art und Weise, wie Benutzer Text auswählen, besteht darin, über die Wörter zu klicken und zu ziehen.
Dies funktioniert innerhalb von Blöcken gut, aber Sie werden feststellen, dass der Editor automatisch die vollständigen Blöcke hervorhebt, wenn Sie die Maustaste loslassen, wenn Sie bestimmte Wörter zwischen den Absätzen auswählen möchten.
Leider führt kein Weg daran vorbei, daher müssen Sie die vollständigen Blöcke auswählen und unerwünschte Wörter nach dem Einfügen löschen.
Wenn Sie Text auswählen, um ihn neu anzuordnen, halten Sie sich fest, denn wir werden uns bald mit der Neuordnung befassen.
Die Tastenkombination „Alles auswählen”
Die Art und Weise, wie „Alles auswählen” mit dem Blockeditor funktioniert, ist tatsächlich viel schöner als mit einem normalen Texteditor.
Normalerweise würden Sie in einem Texteditor cmd+a (Strg+a unter Windows) drücken, um den gesamten Text im gesamten Artikel auszuwählen. Wenn Sie das im Blockeditor versuchen, wird nur der gesamte Text innerhalb des aktuellen Blocks ausgewählt.
Sie können jedoch erneut cmd+a drücken, um alle Blöcke im Beitrag auszuwählen.
Persönlich finde ich dies viel besser, da Sie damit schnell vollständige Absätze auswählen und bei Bedarf optional den Volltext auswählen können.
So wählen Sie mehrere Blöcke aus
Es gibt zwei Möglichkeiten, mehrere Blöcke im Editor auszuwählen.
Zuerst können Sie Ihren Cursor wie folgt über die Blöcke klicken und ziehen:
Das funktioniert gut, wenn Sie alle Blöcke auf dem Bildschirm sehen können, aber wenn Sie eine lange Reihe von Blöcken auswählen, kann es unordentlich und frustrierend sein, den Cursor gegen den Rand des Bildschirms zu ziehen, um weiter zu scrollen.
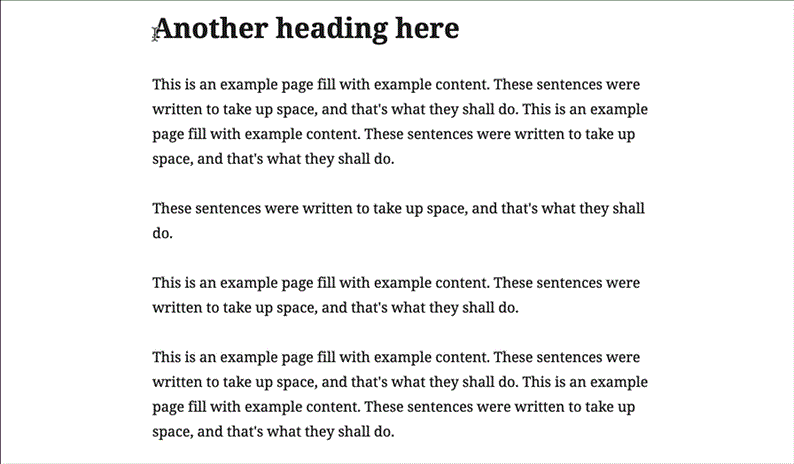
Eine bessere Möglichkeit besteht darin, auf den ersten Block, den Sie auswählen möchten, zu klicken, zum am weitesten entfernten Block zu scrollen, den Sie auswählen möchten, und dann die UMSCHALT-Taste gedrückt zu halten und wie folgt darauf zu klicken:
Diese Technik wählt beide Blöcke aus, auf die Sie geklickt haben, und alle Blöcke dazwischen.
So kopieren Sie Ihren gesamten Beitrag
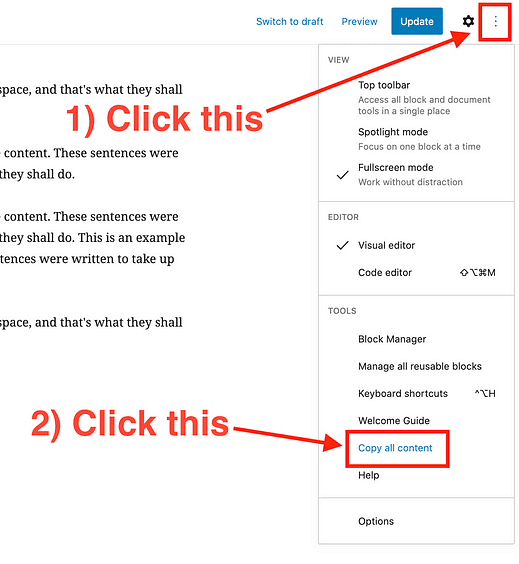
Wenn Sie den gesamten Inhalt eines Beitrags kopieren müssen, können Sie die doppelte Tastenkombination cmd + a verwenden oder die Option Alle Inhalte kopieren im Einstellungsmenü verwenden.
Dies ist eine großartige Möglichkeit, einen Beitrag schnell von einer WordPress-Website auf eine andere zu verschieben.
Nach alledem weiß ich, dass dies immer noch nicht eines Ihrer Hauptanliegen anspricht: wie man Inhalte neu anordnet. Tauchen wir jetzt ein.
Wie man Blöcke verschiebt und neu anordnet
Wie Sie gerade erfahren haben, ist Kopieren und Einfügen nicht der beste Weg, um Ihre Absätze neu anzuordnen. Der Blockeditor bietet zwei Möglichkeiten, Blöcke auf der Seite zu verschieben.
Verschiebe Blöcke mit den Pfeilen
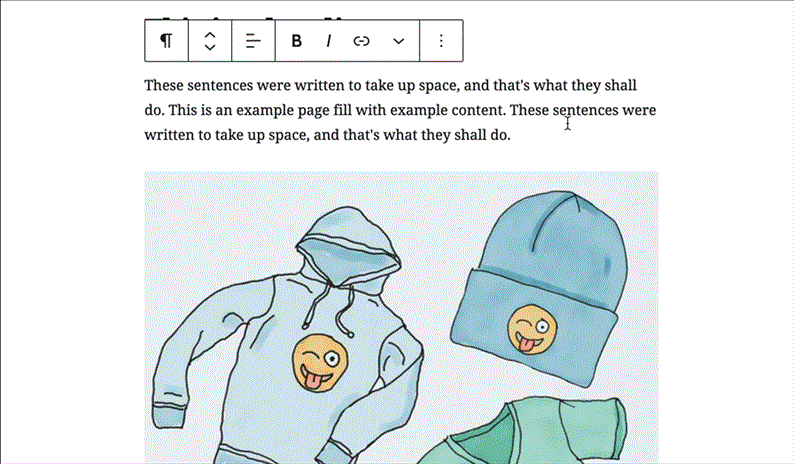
Wenn Sie einen Block im Beitrag ein wenig nach oben oder unten verschieben müssen, können Sie die zur Symbolleiste hinzugefügten Pfeilschaltflächen verwenden:
Die Symbolleiste ist immer sichtbar, wenn Sie auf einen Block klicken
Es ist eine schnelle und saubere Möglichkeit, Blöcke ohne das Durcheinander von Kopieren und Einfügen neu anzuordnen. Diese Technik funktioniert für alle Arten von Blöcken, einschließlich Bildern.
Verschieben Sie Blöcke per Drag-and-Drop
Wenn Sie einen Block viel weiter verschieben müssen, ist es möglicherweise einfacher, ihn per Drag-and-Drop zu verschieben, als ein Dutzend Mal auf den Aufwärtspfeil zu klicken.
Wenn Sie auf die Pfeilsymbole klicken und halten, wird die Benutzeroberfläche aktualisiert, sodass Sie den Block per Drag-and-Drop an eine neue Position ziehen können.
An der Stelle, an der der Block eingefügt werden soll, wird eine blaue Linie angezeigt.
Ich persönlich finde es manchmal schwierig, Blöcke an der richtigen Stelle abzulegen, daher benutze ich die meiste Zeit die Pfeiltasten.
Verschieben Sie mehrere Blöcke gleichzeitig
Wenn Sie die obigen Tipps gelesen haben, wissen Sie bereits, dass Sie die UMSCHALT-Taste gedrückt halten können, um eine Reihe von Blöcken auszuwählen. Sobald Sie mehrere Blöcke ausgewählt haben, wird die Symbolleiste nur über dem ersten Block angezeigt. Sie können dann die Pfeilschaltflächen verwenden oder die gesamte Gruppe auf einmal ziehen und ablegen.
Ab sofort gibt es keine Möglichkeit, mehrere Blöcke auszuwählen, die nicht aufeinander folgen.
Sie können weiterhin kopieren und einfügen
Die Pfeilschaltflächen sind der einfachste Weg, um Absätze und Bilder in Ihrem Beitrag zu verschieben, aber Sie können weiterhin Kopieren und Einfügen verwenden, wenn Sie möchten.
Dazu verwenden Sie die Tastenkombination cmd+a, um den Inhalt des Blocks zu kopieren, dann verwenden Sie cmd+x, um den Inhalt auszuschneiden, und erstellen Sie dann einen neuen Block mit der Eingabetaste und drücken Sie cmd+v, um den kopierten Inhalt einzufügen.
Das Erstellen, Kopieren und Neuanordnen von Inhalten deckt die meisten wesentlichen Punkte ab. Die letzte wichtige Technik, die Sie lernen müssen, ist das Entfernen von Blöcken.
So löschen Sie Blöcke
Das Löschen von Inhalten ist ein Teil des Erstellens von Inhalten, daher müssen Sie wissen, wie Sie Ihre Blöcke entfernen.
Es gibt drei Möglichkeiten, einen Block im Editor zu löschen.
Die Tastenkombination zum Löschen
Ich bevorzuge immer Tastenkombinationen, daher empfehle ich sie zuerst.
Klicken Sie auf einen beliebigen Block und drücken Sie dann die folgenden Tasten.
- Mac: Strg + Wahl + z
- Windows: alt + shift + z
Dadurch wird die Sperre sofort entfernt.
Löschen durch Auswahl des Inhalts
Wenn Sie die ausgefallene Löschverknüpfung nicht lernen möchten, finden Sie hier eine weitere schnelle Methode zum Löschen von Absätzen und anderen Blöcken:
- Klicke irgendwo in den Block
- Drücken Sie cmd+a (Strg+a), um den vollständigen Inhalt auszuwählen
- Drücken Sie Entf/Rücktaste, um den Inhalt zu löschen
- Drücken Sie die Entf/Rücktaste erneut, um den Block zu löschen
Für einen Bildblock können Sie einfach auf das Bild klicken und dann Entf/Rücktaste drücken, um es zu entfernen.
Verwenden Sie die Schaltfläche Blockierung entfernen
Es ist zwar langsamer, aber manchmal möchten Sie vielleicht stattdessen die Symbolleistenschaltfläche verwenden, um einen Block zu entfernen.
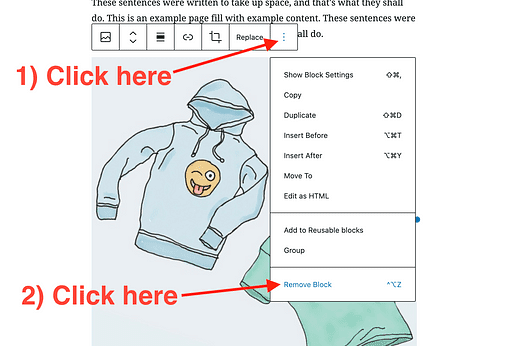
So löschen Sie einen Block:
- Klicke auf den Block
- Klicken Sie auf das Symbol Weitere Optionen
- Klicken Sie auf Block entfernen
Diese Methode funktioniert für alle Blocktypen.
Manchmal möchten Sie einen Block, anstatt ihn direkt zu löschen, in einen anderen Typ ändern. Der Editor enthält dafür eine Transformationsoption.
So transformieren Sie Blocktypen
Ein Vorteil des Blockeditors besteht darin, dass die meisten Blöcke schnell von einem Typ in einen anderen umgewandelt werden können.
Nehmen wir an, Sie bloggen wie wild. Es sprühen Funken von Ihrer Tastatur, und Sie haben keine Zeit, mit der Auswahl von Blocktypen herumzufummeln, also geben Sie Ihre Überschriften wie normale Absätze ein und fahren Sie fort. Das ist kein Problem.
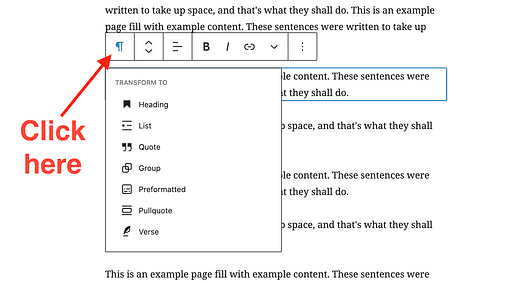
Sie können auf einen beliebigen Absatzblock klicken und dann auf das Absatzsymbol in der Symbolleiste klicken, um die Blocktypen anzuzeigen, in die er umgewandelt werden kann.
Dies funktioniert auch für bildbasierte Blöcke. Sie können beispielsweise ein Bild in eine Galerie oder einen „Medien- und Text”-Block umwandeln.
Eine kurze Anmerkung zu Platzhaltern
Um meine Schreibgeschwindigkeit zu erhöhen, habe ich angefangen, einfach leere Bildblöcke einzufügen, wo ich später meine Bilder hinzufügen werde.
Verwenden Sie den Schnelleinfügetipp von zuvor, geben Sie „/ima” ein und drücken Sie die Eingabetaste, um einen Bildblock einzufügen, und drücken Sie dann die Eingabetaste erneut, um Ihren nächsten Absatz zu schreiben. Es hinterlässt einen schönen Platzhalter, in den Sie später Ihr Bild hochladen.
So passen Sie das Aussehen von Blöcken an
Im Gegensatz zum alten Texteditor bietet Ihnen der Blockeditor viele blockspezifische Anpassungswerkzeuge.
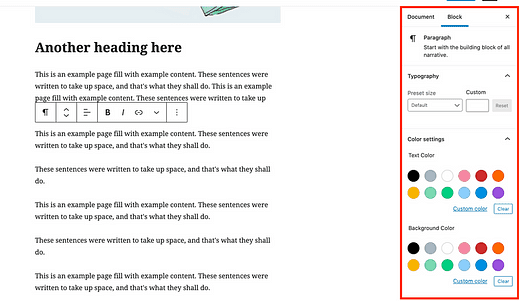
Wenn Sie beispielsweise auf einen Absatzblock klicken, werden in der Seitenleiste Optionen zum Ändern von Schriftgröße, Farbe und mehr angezeigt.
Klicke auf das Zahnradsymbol in der oberen rechten Ecke, wenn du die Seitenleiste nicht siehst
Wenn Sie auf einen Block klicken, werden die Seitenleistenoptionen aktualisiert, damit sie mit dem ausgewählten Block übereinstimmen.
Bilder enthalten völlig unterschiedliche Ergebnisse wie den Alt-Text und die Größensteuerung.
Wenn Sie zu den Haupteinstellungen zurückkehren möchten, können Sie auf eine beliebige Stelle außerhalb der Blöcke klicken oder in der Seitenleiste auf die Registerkarte Dokument klicken.
So platzieren Sie Blöcke nebeneinander
Eine häufige Frustration beim klassischen Editor bestand darin, Text und/oder Bilder nebeneinander zu platzieren. Der neue Editor macht dies viel einfacher.
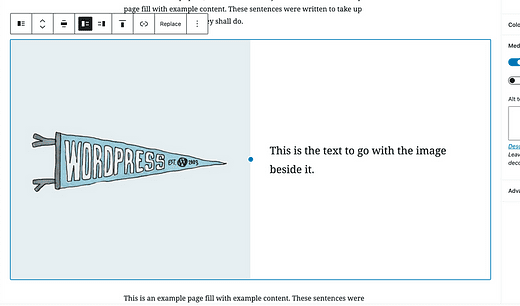
Wenn Sie ein Bild neben Text platzieren möchten, verwenden Sie am besten den Medien- und Textblock.
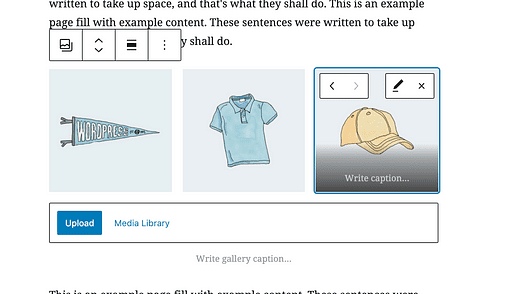
Wenn Sie Bilder nebeneinander platzieren möchten, besteht eine Möglichkeit darin, einen Galerieblock einzufügen .
Dies ist besonders nützlich, wenn Sie drei oder vier Bilder in einer Reihe platzieren möchten.
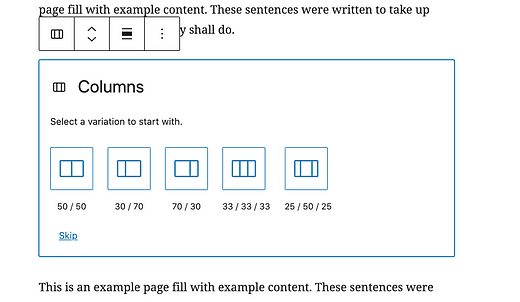
Wenn Sie schließlich mehrere Textspalten nebeneinander platzieren möchten, können Sie den Spaltenblock verwenden. Beim Einfügen können Sie die Breite der Spalten wie folgt festlegen:
Die Verwaltung der Blöcke ohne die Spaltensperre kann verwirrend werden, aber es ist sicherlich besser, als das gleiche Layout im alten Editor zu versuchen.
An dieser Stelle haben Sie alle Grundlagen zur Verwendung des WordPress-Editors kennengelernt. Als Nächstes lernen Sie einige weitere wichtige Techniken kennen, um den Gutenberg-Editor auf Ihrer Website optimal zu nutzen.
So erhalten Sie noch mehr Blöcke
WordPress enthält Dutzende von Blöcken, aber Sie werden wahrscheinlich mehr benötigen, um Ihre Website zu betreiben.
Sie möchten beispielsweise eine Kontaktseite erstellen und dazu müssen Sie ein Kontaktformular in eine Seite einfügen. Es gibt keinen Kontaktformular-Block, daher müssen Sie einen zu Ihrer Website hinzufügen.
Es gibt zwei Möglichkeiten, mehr Blöcke für Ihre Website zu erhalten.
Neue Plugins installieren
Die gebräuchlichste Methode, um mehr Blöcke zu erhalten, besteht darin, Ihrer Site neue Plugins hinzuzufügen.
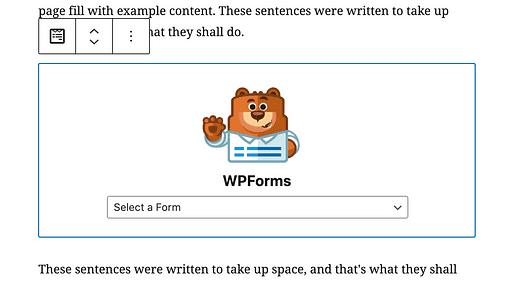
Zum Beispiel WPForms ist eine ausgezeichnete Form – Plugin, das einen Drag-and-Drop – Formular – Builder enthält. Es enthält einen Block, mit dem Sie Ihre Formulare einfach in Beiträge und Seiten einfügen können.
Heutzutage enthalten die meisten Plugins, die Ihrer Website einen neuen Inhaltstyp hinzufügen (Formulare/Schieberegler/Testimonials), einen Block.
Es gibt auch jede Menge "Block-Plugins", die Ihre Website mit Dutzenden von coolen neuen Blocktypen laden. Einige der beliebtesten Optionen sind:
Ich würde empfehlen, sich zuerst an die Standardblöcke zu gewöhnen, aber wenn Sie bereit sind, fortgeschrittener zu werden, sind diese Plugins großartig.
Blöcke aus dem Blockverzeichnis hinzufügen
WordPress 5.5 hat ein neues „Blockverzeichnis” hinzugefügt. Ich füge es hier ein, um umfassend zu sein und weil es in Zukunft wahrscheinlich iteriert und populärer wird.
Ab sofort würde ich Sie jedoch NICHT empfehlen, es zu verwenden, weil:
- Es sind noch nicht viele Blöcke verfügbar, während es Tonnen von Plugins gibt, die neue Blöcke hinzufügen
- Die Blöcke haben sehr wenige Nutzerbewertungen
- Du kannst stattdessen einfach ein Plugin mit Dutzenden von Blöcken installieren
- Es ist schwieriger nach neuen Blöcken zu suchen als nach Plugins
- Es gibt keine Möglichkeit, Blöcke zu entfernen, nachdem Sie sie hinzugefügt haben (!)
Und die einzige Möglichkeit, sie überhaupt zu finden, ist, wenn Sie nach einem Block suchen und dieser keine Ergebnisse liefert:
Das bedeutet, dass Sie für Schlüsselwörter wie „image” oder „embed” keine neuen Blöcke finden können, da sie bereits installierte Blöcke erzeugen.
Insgesamt ist es eine ziemlich seltsame und unvollständige Erfahrung, daher ist es am besten, zu warten, bis WordPress diese Funktion vollständig bereitstellt, bevor Sie sie auf Ihrer Website verwenden. Installieren Sie vorerst neue Plugins, um Blöcke zu Ihrer Website hinzuzufügen.
So passen Sie den Blockeditor an
Der Editor selbst verfügt über einige Anpassungsoptionen, sodass Sie sein Aussehen ändern können.
WordPress verwendet nach jedem Update standardmäßig die Vollbildanzeige, aber Sie können zur Standardansicht zurückkehren, indem Sie den Vollbildmodus aus dem Optionsmenü deaktivieren, um ihn zu deaktivieren.
Die andere Änderung, die Sie möglicherweise möchten, ist das Klicken auf die Zahnradschaltfläche oben rechts, um die rechte Seitenleiste auszublenden.
Wenn Sie den Vollbildmodus aktivieren und die rechte Seitenleiste ausblenden, sorgt dies für einen sauberen, ablenkungsfreien Schreibbereich.
Was ist, wenn ich den klassischen Editor zurück haben möchte?
Ich hoffe, dass Sie nach diesem Beitrag ein gutes Verständnis für die Verwendung des Blockeditors haben.
Das heißt, Sie dürfen nicht darauf verkauft werden. In diesem Fall gibt es einige Optionen, wenn Sie den Gutenberg-Editor deaktivieren oder nicht verwenden möchten.
Zunächst einmal müssen Sie den Blockeditor nicht verwenden. Sie können das Classic Editor-Plugin installieren .
Dieses Plugin ist kostenlos und das WordPress-Team hat sich verpflichtet, es bis 2022 zu unterstützen. Basierend auf den Bewertungen würde man es für erstaunlich halten, aber es wird hauptsächlich aus Trotz bewertet (Gutenberg wurde anfangs nicht gut aufgenommen). Ehrlich gesagt ist es ein mittelmäßiger Texteditor, der nichts Besonderes zu bieten hat.
Und hier ist noch etwas zu bedenken…
Sie müssen Ihre Beiträge nicht in WordPress schreiben.
Sie können Ihre Beiträge in Google Docs oder einem anderen gewünschten Editor schreiben und dann in WordPress importieren. Für Editoren wie Google Docs gibt es spezielle Lösungen für den Import unter Beibehaltung Ihrer Formatierung, aber mit anderen blockbasierten Editoren wie Notion können Sie Ihre Beiträge einfach kopieren und in WordPress einfügen, wobei die gesamte Formatierung beibehalten wird.
Letztendlich ist WordPress der Ort, an dem Sie Ihre Inhalte veröffentlichen, aber es muss nicht der Ort sein, an dem Sie Ihre Inhalte erstellen.
Nachdem Sie jetzt so viel über den Blockeditor gelernt haben, bin ich sicher, dass Sie bereit sind, ihn zu verwenden, aber ich dachte, ich würde einige zusätzliche Perspektiven teilen, da es sich um ein heißes Thema handelt.
Sie sind ein Blockeditor-Experte!
In diesem ausführlichen Leitfaden haben Sie alle Grundlagen des Blockeditors kennengelernt, einschließlich der grundlegenden Terminologie, sowie ein wenig WordPress-Geschichte.
Sie haben gelernt, wie Sie:
- Blöcke hinzufügen
- Blöcke kopieren und auswählen
- Blöcke löschen
- Blöcke verschieben
- Blöcke transformieren
- Holen Sie sich neue Arten von Blöcken
- Und passe deine Blöcke an
Der Blockeditor ist etwas gewöhnungsbedürftig, aber ich hoffe, dass dieser Beitrag alle bisher aufgetretenen Verwirrungen beseitigt hat.
Wenn Sie Spaß daran haben, mehr über WordPress zu lernen, und Sie denken, dass Sie bereit sind, ernsthaft eine großartige Website zu erstellen, werden Sie meinen kostenlosen Kurs lieben:
Nehmen Sie am 7-tägigen WordPress Mastery E-Mail-Kurs teil
Es führt Sie über die Grundlagen hinaus, damit Sie mehr über Anpassung, Leistung und Geldverdienen mit WordPress erfahren.
Wenn Ihnen dieser Beitrag gefallen hat und Ihnen dabei geholfen hat, die Verwendung des WordPress-Editors zu verstehen, ziehen Sie bitte in Betracht, ihn mit jemand anderem zu teilen, bevor Sie gehen.
Danke fürs Lesen!