So erstellen Sie einen Schrittfluss mit dem Elementor Process Widget
Unabhängig von der Art Ihrer Website ist es wichtig, nicht nur qualitativ hochwertige Inhalte zu haben, sondern diese auch ansprechend darzustellen. Glücklicherweise ermöglichen uns viele Tools den kreativen Austausch einer Vielzahl von Informationen und Daten. Sie können einen Parallax-Effekt hinzufügen, um den modernen Ton Ihrer Website hervorzuheben, Umschalter und Akkordeons verwenden, um eine bessere Inhaltsstruktur zu erreichen, und Prozess-Widgets sind wertvoll, da sie es uns ermöglichen, komplexe Daten auf klare, interessante und ansprechende Weise anzuzeigen.
Wenn Sie Inhalte haben, die die Darstellung eines Prozesses implizieren, ist es wichtig, dass Sie diese auf einfache, klare und prägnante Weise für Ihre Benutzer aufschlüsseln können, ohne jedoch wichtige damit verbundene Details zu verlieren. Online-Shops werden das Prozess-Widget wertvoll finden, da es verwendet werden kann, um den Prozess des Online-Kaufs Schritt für Schritt zu zeigen, Unternehmen können mitteilen, wie das Einstellungsverfahren in ihrem Unternehmen aussieht, medizinische Websites können den Heilungsprozess durch Phasen und jede Art von Arbeitsablauf zeigen kann durch Phasen visuell dargestellt werden – die Möglichkeiten sind grenzenlos.
In diesem Artikel zeigen wir Ihnen, wie Sie das Prozess-Widget auf Ihrer Website einfach einstellen und anpassen können. Bleiben Sie dran, um mehr zu lesen über:
Qi-Addons für Elementor Process Widget
Qi Addons für Elementor ist ein leistungsstarkes, vielseitiges und sehr einfach zu bedienendes Tool, das Ihrer Website neben der Funktionalität einen Hauch von Eleganz verleiht. Dieses Tool ist derzeit die größte Sammlung kostenloser Add-Ons im Web und umfasst 60 kostenlose Widgets, die es auch Anfängern leicht machen, ihre Websites ohne Programmierkenntnisse mit effektiven Elementen zu bereichern. Neben kostenlosen Widgets finden Sie erstaunliche 40+ Premium.
Das kostenlos enthaltene Prozess-Widget bietet zahlreiche Anpassungsoptionen und ermöglicht es Ihnen, schöne Darstellungen aller Arten von Workflows und Prozessen zu erstellen, die sich nahtlos an die Anforderungen und den Stil Ihrer Website anpassen.
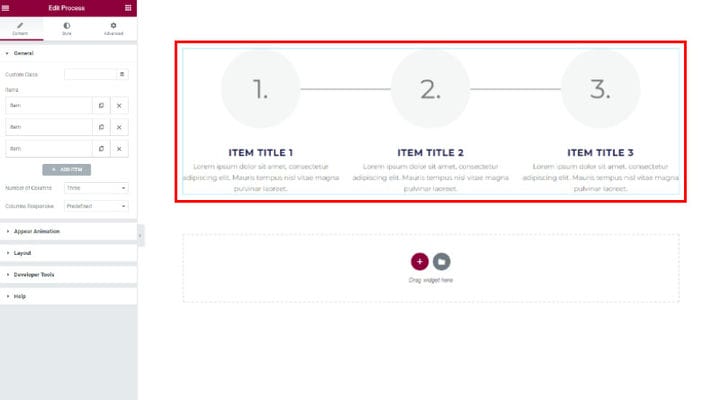
Nachdem Sie das Prozess-Widget zur Seite gezogen haben, erhalten Sie seine Standardansicht, die Sie bearbeiten können. Es ist wichtig zu beachten, dass das Widget die von Ihrem Design verwendeten Schriftarten verwendet. Wenn Sie also in diesem Teil Einheitlichkeit wünschen, müssen Sie ihn nicht ändern.
Die Optionen zum Einrichten des Prozess-Widgets sind Inhalts- und Stiloptionen. Hier werden wir auswählen, welches Element wir in unserem Prozess-Widget haben wollen, und wir werden bestimmen, wie es stilistisch aussehen wird. Es gibt viele Anpassungseinstellungen, aber sie sind so gut organisiert, dass Sie es sehr einfach finden werden, Optionen auszuprobieren und mit ihnen zu experimentieren.
Prozess-Widget – Option für die Registerkarte „Inhalt”.
Hier finden Sie allgemeine Optionen, Animationsoptionen, Prozesslayout und ein nützliches Entwicklertool, aber auch Hilfe, wo Sie Anweisungen und Unterstützung vom Addon-Autor selbst finden können.
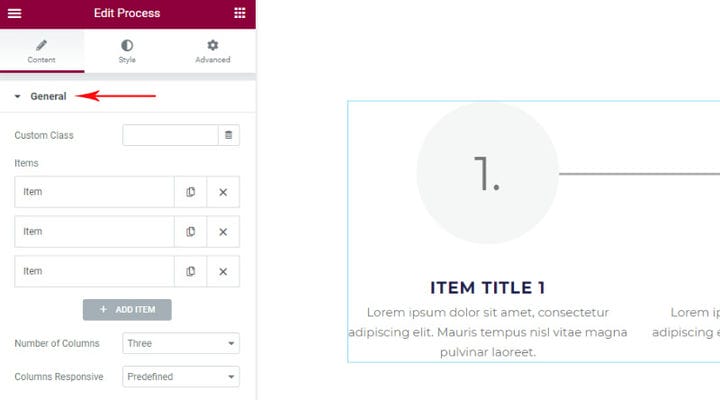
Allgemeine Optionen
Als erstes müssen Sie die allgemeinen Einstellungen des Widgets selbst einrichten.
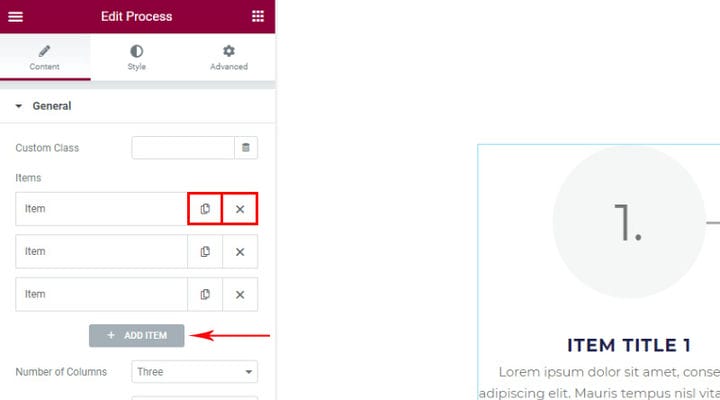
Hier wählen wir die Anzahl der Spalten und wenn Sie möchten, dass alle Ihre Artikel in einer Zeile stehen, dann wählen Sie die Anzahl der Artikel für die Anzahl der Spalten aus. Andernfalls, wenn Sie weniger Spalten als das Element einfügen, befinden sich die Elemente in 2 oder mehr Zeilen, oder wenn Sie mehr Spalten als das Element auswählen, bleibt ein leerer Platz in der Zeile.
Sie werden wahrscheinlich wissen, wie viele Elemente Sie möchten, sobald Sie mit dem Erstellen beginnen, daher richte ich es gerne sofort ein, und natürlich können Sie diese Einstellungen auch später anpassen.
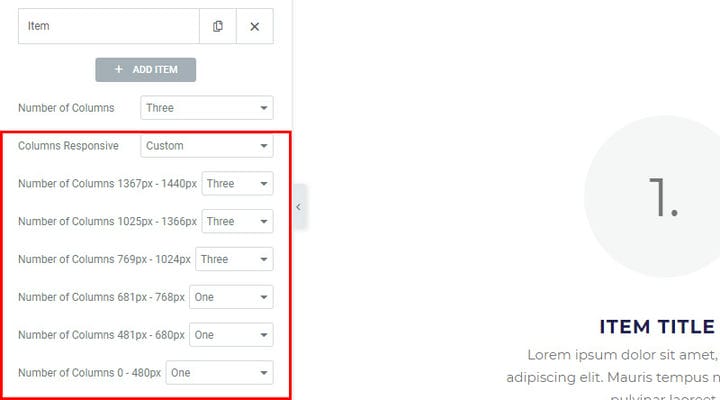
Eine wichtige Einstellung ist Columns Responsive, wo wir anpassen, wie unser Prozess auf Geräten unterschiedlicher Größe aussehen wird. Sie können Vordefiniert oder Benutzerdefiniert auswählen, es ist Ihre Wahl.
Basierend auf unserer Erfahrung sieht die Größe von 618-768px am besten aus, wenn sie eine Spalte verwendet, also haben wir es so ausgedrückt.
Items dienen natürlich dazu, dem Prozess ein Item hinzuzufügen. Sie können beliebig viele hinzufügen. Es besteht die Möglichkeit, das Element sowohl zu kopieren als auch zu löschen.
Jeder Artikel wird separat angepasst, seine spezifischen Eigenschaften werden eingegeben und es ist möglich, bestimmte Artikel für jeden Artikel einzustellen, so dass jeder Artikel anders aussieht. Wenn Sie jedoch möchten, dass alle Elemente gleich aussehen, geben Sie deren Stil in den Stiloptionen an, nicht in jedem Element einzeln. Alles, was in den Stiloptionen eingestellt ist, gilt für alle Prozesselemente, mit Ausnahme derjenigen, bei denen das Element selbst in Bezug auf die Stileinstellungen etwas anders eingestellt ist. Alles wird Ihnen klar sein, wenn wir die Einstellungen durchgehen.
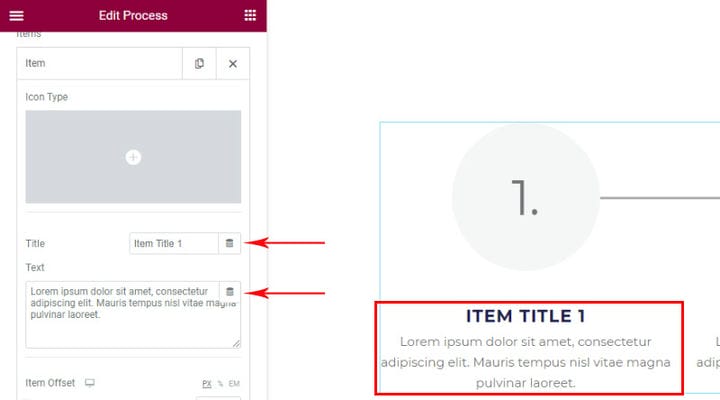
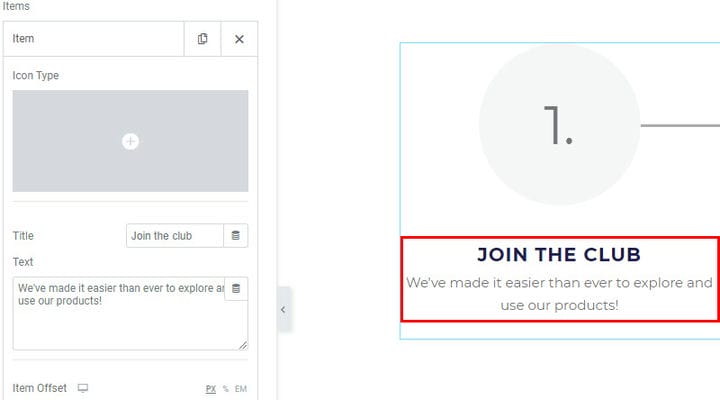
Die Felder Titel und Text werden verwendet, um Text einzugeben, der zu einem bestimmten Prozessschritt gehört. Natürlich hat in diesem Fall jeder Schritt einen anderen Titel und eine andere Beschreibung, sodass Sie diese Werte nur hier eingeben können.
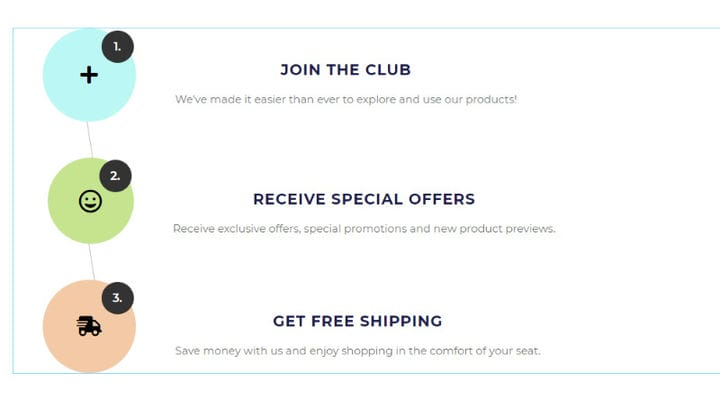
So sieht es aus, wenn es durch unseren Text ersetzt wird.
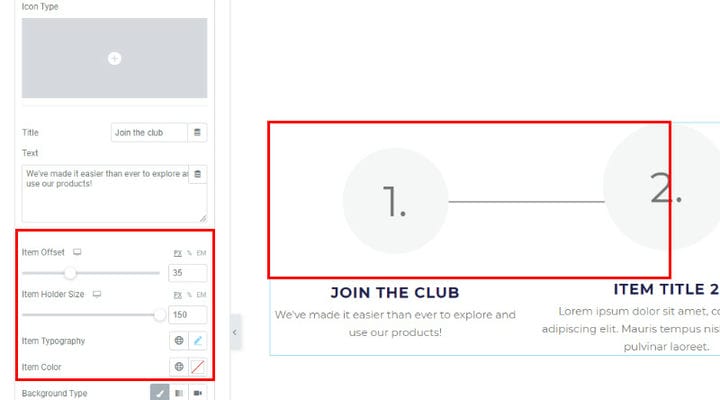
Artikeloptionen beziehen sich auf den Teil des Artikels, der nicht Titel und Beschreibung ist. Wir verwenden Item Offset, um einen Artikel zu positionieren. Der Kreis mit der Einheit und die Linie, die zum nächsten Schritt führt, sind Teil eines Elements und durch Anpassen des Positionsversatzes verschieben wir diese Elemente nach unten oder oben. Wie Sie auf dem Bild sehen können, haben wir für das erste Element einen Offset eingestellt und es liegt jetzt etwas unter dem Niveau des nächsten Elements.
Die Item-Offset-Option existiert auch in den Style-Optionen, die, wie bereits erwähnt, alles, was dort eingestellt ist, für alle Prozesselemente gilt. Wenn Sie also möchten, dass sich alle Elemente für jedes Element in einer anderen Ebene befinden, legen Sie den Versatz separat fest.
Item Holder Size ist die Größe des Feldes, in dem es derzeit 1 ist, also die Anzahl der Schritte, und später werden wir sehen, was hier noch zu finden ist. (Diese Option finden Sie auch in den Stiloptionen, wenn wir möchten, dass alle Artikelhalter dieselbe Größe haben).
Die Artikeltypografie bezieht sich auf die typografischen Merkmale der Anzahl der Schritte.
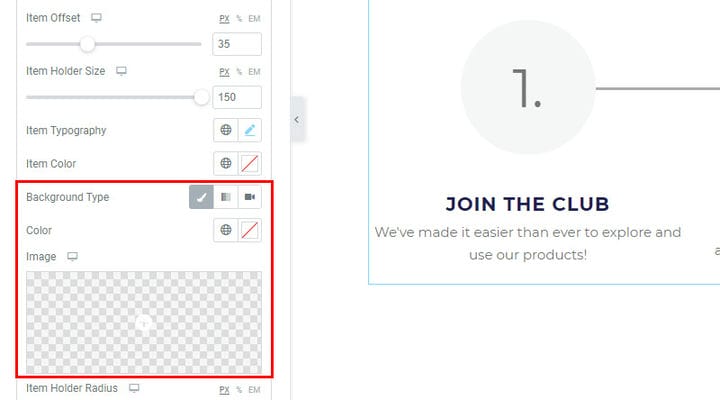
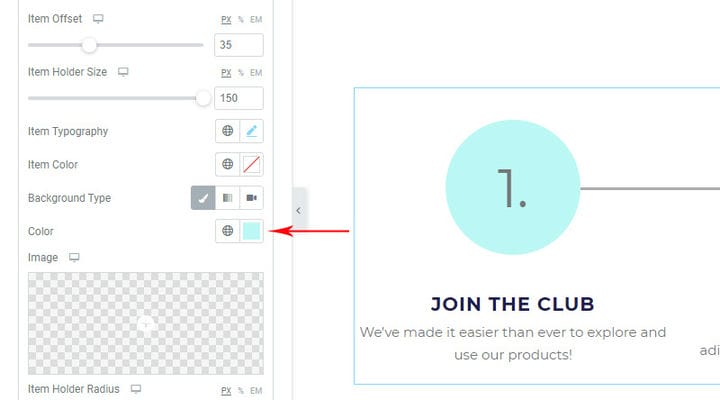
Der Hintergrund dient dazu , dem Artikel die entsprechende Farbe bzw. den Hintergrund zuzuweisen. Außerdem können wir einen Hintergrund mit Farbverlauf festlegen. Wenn wir möchten, dass alle Elemente denselben Hintergrund haben, passen wir ihn in den Stiloptionen an. Wenn wir möchten, dass der Hintergrund für ein anderes Element unterschiedlich ist, passen wir ihn über die Elementeinstellungen an.
Im Moment fügen wir nur die Hintergrundfarbe hinzu.
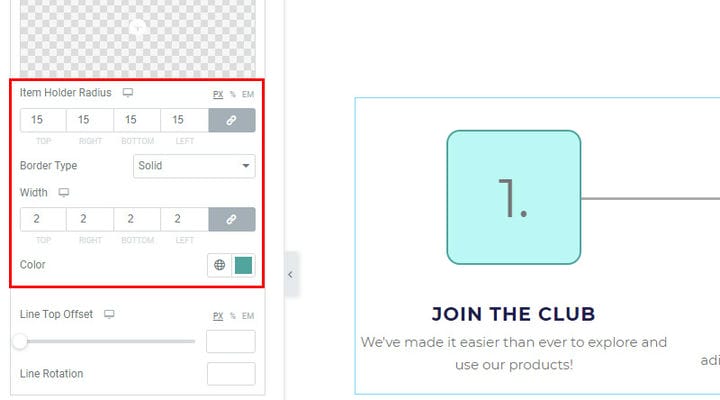
Standardmäßig werden Elemente als Kreise angezeigt, aber wenn Sie ein Quadrat oder eine Form mit bestimmten Winkeln wünschen, passen Sie den Radius des Elementhalters an. Wenn der Wert 0 ist, dann ist es das Quadrat der rechten Winkel. Durch Hinzufügen von Werten sehen Sie, wie sich die Winkel ändern. Wenn Sie die Werte löschen, erhalten Sie wieder einen Kreis. Nicht alle Winkel müssen gleich sein, Sie können für jeden Winkel einen anderen Wert einstellen.
Randtyp, Breite und Farbe beziehen sich auf Randelemente. Wenn Sie keinen Rand wünschen, ist Border Type None.
Sie haben auch alle diese Einstellungen in den Stiloptionen, wenn Sie möchten, dass alle Elemente gleich sind.
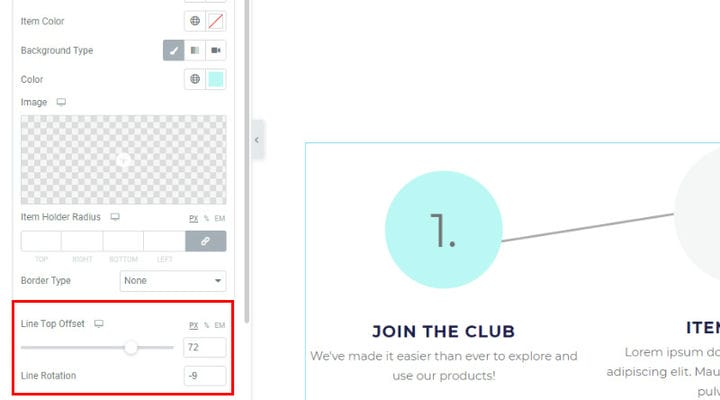
Wir haben gerade gesehen, wie man den Offset ändert, und jetzt haben wir zwei Optionen, mit denen wir nur die Position der Linie ändern können, die zum nächsten Prozess führt. Line top offset wird verwendet, um die Position der Linie (nach oben/unten) zu verschieben, und Line rotation wird verwendet, um sie zu drehen. Wie Sie in der Anmerkung unten sehen können, haben wir die Linie gedreht und sie steht nicht mehr im rechten Winkel zum Artikel. Sie haben diese Einstellungen nur am Artikel selbst.
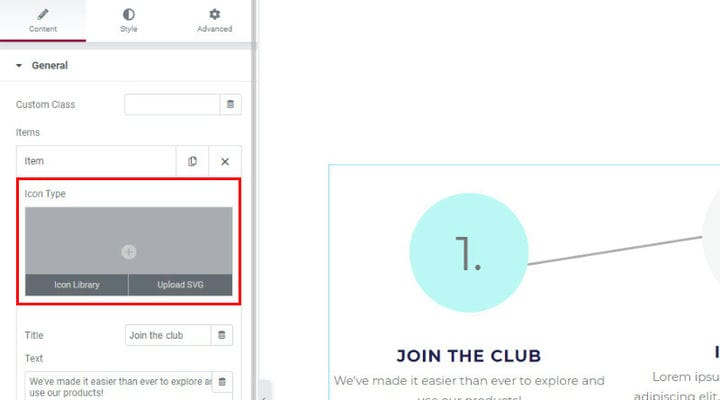
Was wir am Anfang absichtlich vermisst haben, ist die Option Icon Type, sie dient uns dazu , ein Icon aus der Bibliothek zum Item hinzuzufügen oder unser SVG-Icon hochzuladen.
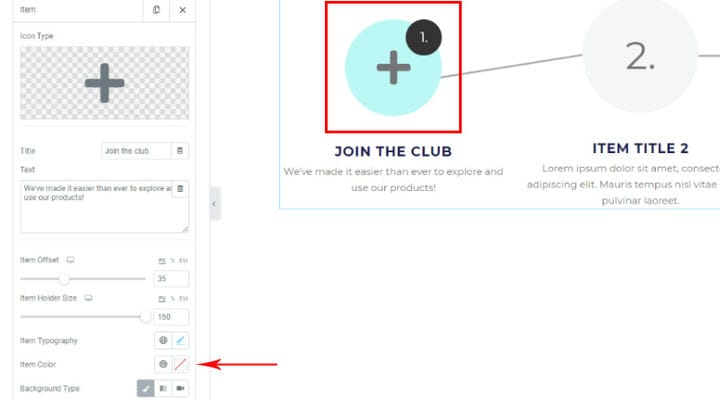
Achten Sie darauf, was als nächstes passiert, die Ordnungszahl der Schritte wird nicht mehr in der Mitte des Elements geschrieben, sondern als separater zusätzlicher Kreis.
Jetzt beziehen sich Artikeltypografie und Artikelfarbe auf das Symbol selbst. Hier passen wir die Größe (in der Typografie-Größenoption) und die Farbe für jedes Symbol an.
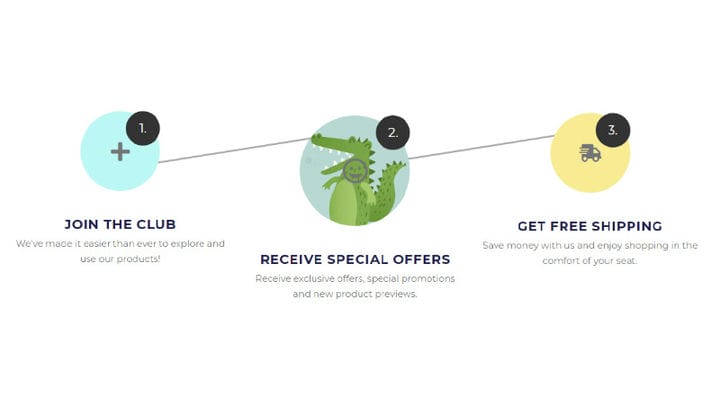
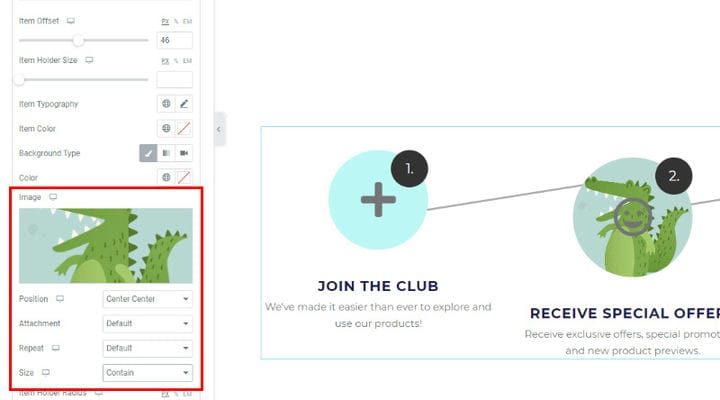
Was wir oben nicht näher betrachtet haben, ist das Hintergrundbild des Items wie beim zweiten Item im Beispiel:
Jedes Hintergrundbild enthält bestimmte Einstellungen bezüglich der Positionierung des Bildes, seiner Größe und ob es ein einfacher Hintergrund oder ein Scroll-Effekt sein soll (Anhangsoption). Sie haben alle diese Optionen, wenn Sie ein Hintergrundbild verwenden.
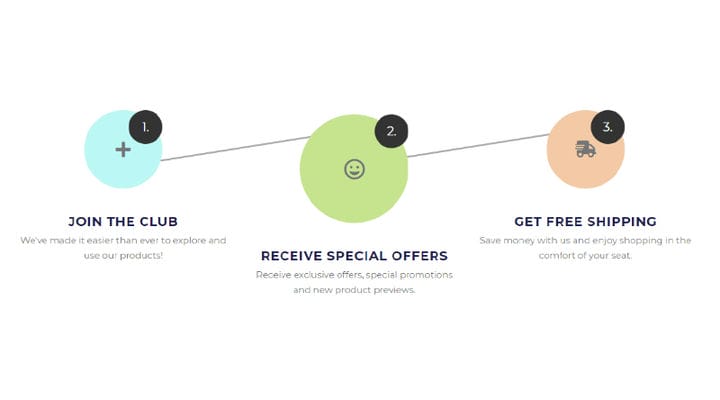
Nach dem Einstellen der allgemeinen Optionen sieht unser Prozess-Widget so aus:
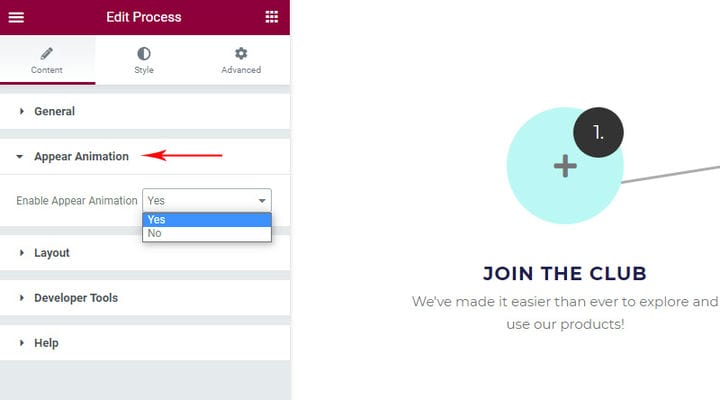
Animationsoptionen erscheinen
Das Prozess-Widget kann eine Animation haben – Elemente werden nacheinander geladen und erscheinen in der gleichen Reihenfolge, und hier werden wir anpassen, ob wir es wollen oder nicht.
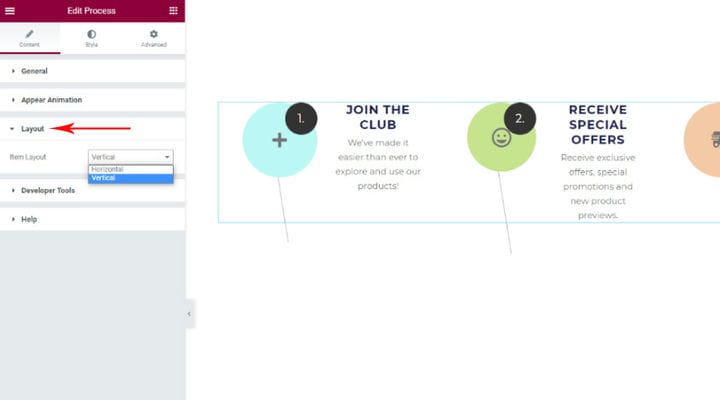
Layoutoptionen
Es gibt zwei Layoutoptionen – horizontale und vertikale Ansicht des Prozesses. Bisher haben wir alles horizontal gezeigt. Wenn Sie sich jedoch für die vertikale Anzeige entscheiden, sind die Optionen genau gleich. Das einzige, worauf Sie achten müssen, ist die Anzahl der Spalten (wir haben darüber in den allgemeinen Optionen gesprochen). Der vertikale Prozess hat immer eine Spalte, wenn wir möchten, dass die Artikel untereinander in einer Spalte angeordnet werden.
Da wir für unser Beispiel drei Spalten eingestellt haben, weil wir 3 Artikel haben, sieht unser Widget ohne Änderung auf eine Spalte so aus:
Wenn wir eine Spalte einrichten, ist natürlich alles so, wie es sein sollte:
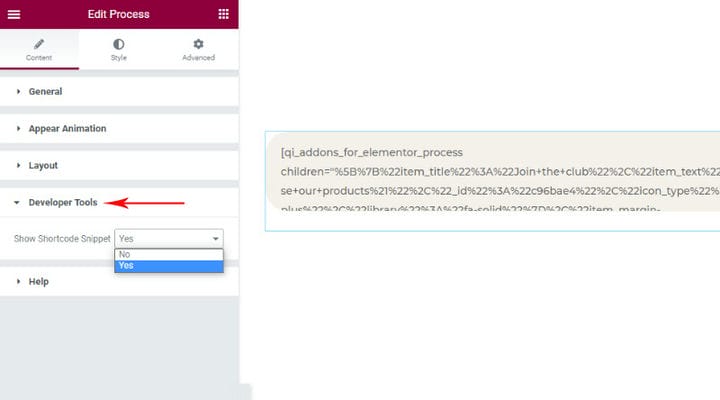
Entwicklerwerkzeuge
Diese Option gibt uns die Möglichkeit, das Widget bei Bedarf in Shortcode-Form anzuzeigen .
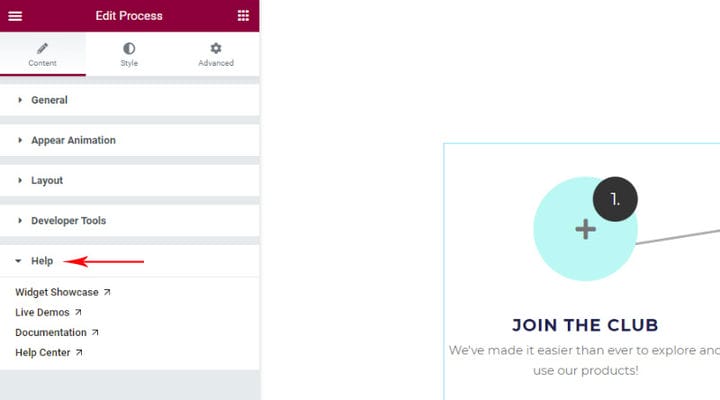
Wie bereits erwähnt, finden wir hier Dokumentation und Hilfe vom Autor der Addons für das Widget selbst.
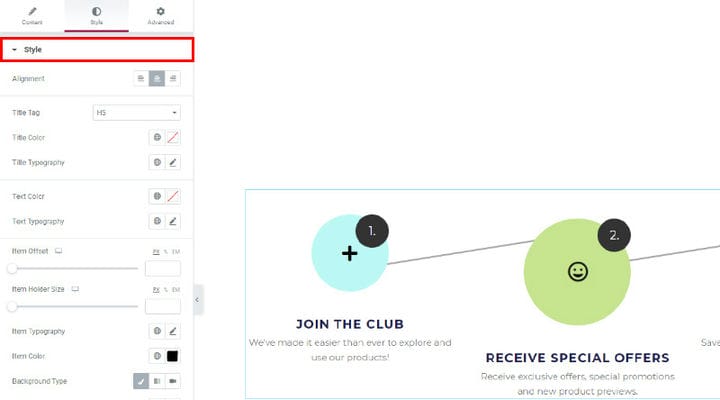
Prozess-Widget – Stil-Tab-Option
Die Registerkarte „Stil” bietet Optionen zum Stilisieren von Teilen des Prozesses. Wie bereits erwähnt, gilt alles, was hier eingestellt wird, für alle Artikel in unserem Prozess, außer für diejenigen, bei denen am Artikel selbst etwas anderes eingestellt ist.
Stiloptionen
Hier finden Sie verschiedene wiederholte Optionen aus den Artikeln selbst, z. B. in Bezug auf Farben, Typografie und Versätze.
Das einzige, was nicht in den Elementen enthalten ist, ist die Ausrichtung, die angibt, wie Titel und Text zentriert werden.
Wenn Sie möchten, dass alle Elemente gleich sind, können Sie den Stil hier anpassen. In unserem Fall haben wir die Elemente hauptsächlich angepasst, weil wir unterschiedliche Hintergrundfarben, Größen und Positionen haben. Was wir hier einstellen, ist Item color, also die Farbe des Symbols, die standardmäßig grau war und jetzt für uns schwarz ist.
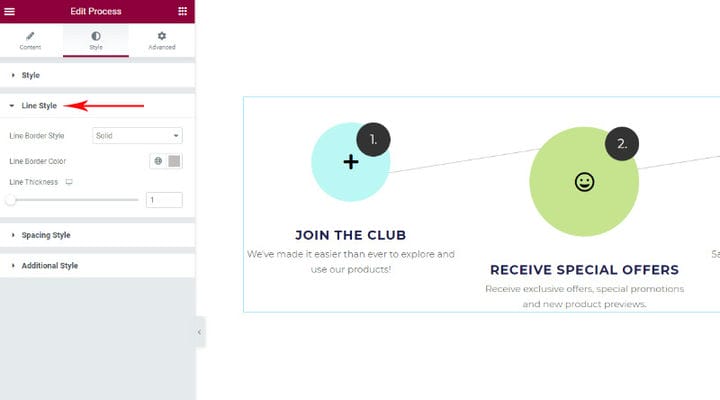
Linienstil-Optionen
Prozesslinienstilisierung – wir haben mehrere Typen, wir können die Farbe und Dicke anpassen.
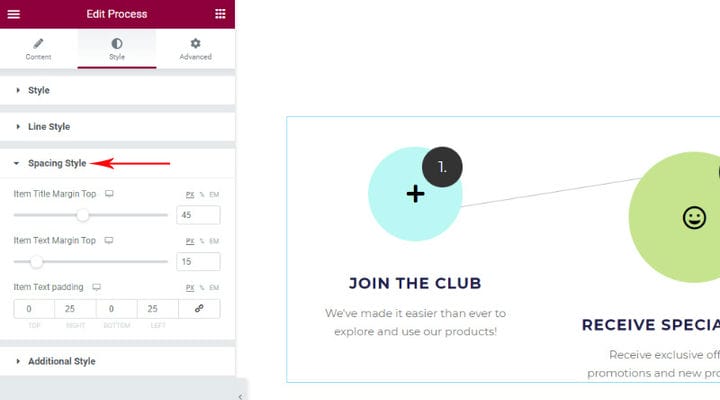
Abstandsstil
Abstand, Abstand über dem Untertitel, über dem Text und Abstand um den Text. Dieses Auffüllen um den Text dient gewissermaßen dazu, den Inhalt „einzuschränken”, indem das Auffüllen in ein Feld gesetzt wird, in dem der Text nicht angezeigt werden kann.
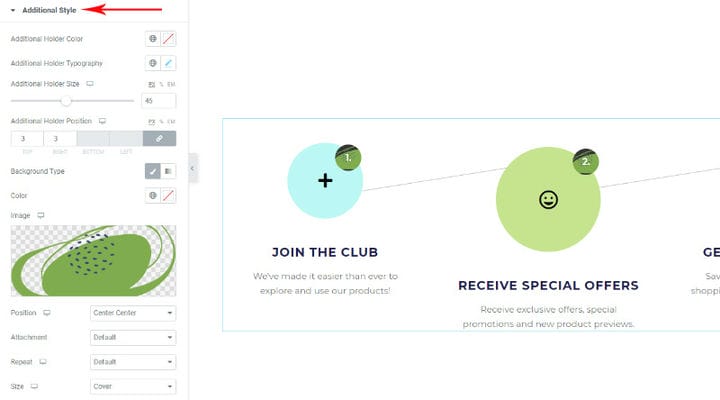
Zusätzlicher Stil
Wir haben diese Einstellungen nur, wenn unser Artikel ein eingefügtes Symbol enthält, also wenn wir dieses zusätzliche Feld haben, in dem sich die Nummer befindet. Die Einstellungen beziehen sich auf diese Nummer und das Feld, in dem sie sich befindet.
Farbe des zusätzlichen Halters ist die Farbe des Felds, in dem sich die Nummer und die Typografie des zusätzlichen Halters auf die Anpassung des Erscheinungsbilds der Nummer selbst beziehen. Additional Holder Size ist die Größe des Feldes und mit Hilfe von Additional Holder Position können wir die Position des Feldes ändern.
Wir können auch einen Hintergrund für das reguläre Artikelfeld hinzufügen, aber wir können ihn hier nicht für jedes Feld einzeln hinzufügen, er wird allgemein auf alle Felder angewendet. Wir haben ein Hintergrundbild hinzugefügt.
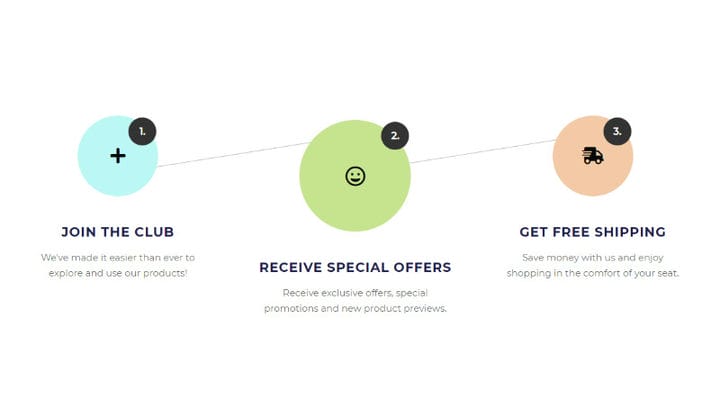
Mal sehen, ob wir uns gut verstehen und anhand der Präsentation sehen können, wie bestimmte Prozesse durchgeführt wurden. Dies kann Ihnen helfen, Ihre eigenen zu erstellen und sofort zu wissen, wo Sie was einstellen müssen.
Wir haben bereits ein Beispiel für horizontal gezeigt. Was wir auf den ersten Blick bemerken, ist, dass wir 3 Spalten haben und darin die Elemente, in denen Symbole sind – ein zusätzliches Feld mit der Nummer sagt uns, dass das Element ein Symbol und kein Bild ist, weil wir gesagt haben, dass es nur dann erscheint .
Da die Artikel unterschiedliche Farben haben, wissen wir, dass diese Einstellungen in den Artikeln selbst vorgenommen wurden, nicht in allgemeinen Optionen.
Wir stellen möglicherweise auch fest, dass der Versatz einstellbar ist, da sich nicht alle Elemente in derselben Ebene befinden.
Alle Symbole und Texte haben die gleichen Farben, die uns sagen, dass dies in den Stil-Tab-Optionen eingestellt ist.
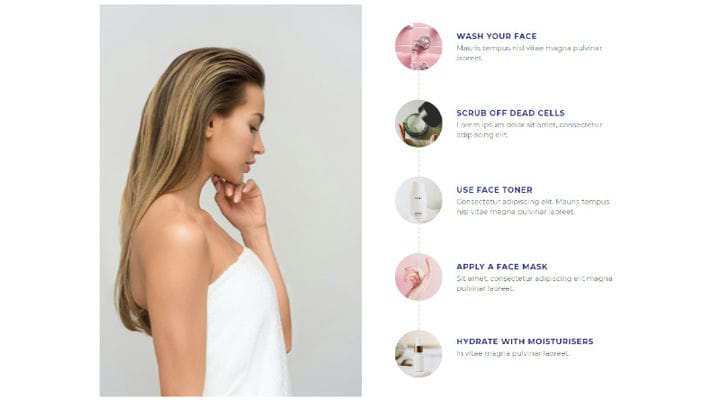
Das zweite Beispiel ist, obwohl es komplizierter erscheint, noch einfacher auszuführen. Hier ist die Zeile auf der Seite in zwei Teile geteilt. Links ist das Bild und rechts der Prozess.
Der Prozess hat ein vertikales Layout, was bedeutet, dass die Anzahl der Spalten dieses Prozesses 1 ist und dass alle 5 Elemente untereinander angeordnet sind.
Alle Items sind symmetrisch untereinander angeordnet, dh es wird kein Offset eingestellt.
Alle Texte haben die gleichen Eigenschaften, daher wird der Stil auf der Registerkarte Stil festgelegt.
Hier können wir sehen, dass jeder Artikel ein Hintergrundbild hat (und dass es keine zusätzlichen Felder für die Nummer gibt), aber wir können auch feststellen, dass die Nummer nicht wie standardmäßig in der Mitte des Artikels steht.
Es gibt einen Trick, mit dem Sie die Nummer ausblenden können, falls Sie nicht möchten, dass die Nummer angezeigt wird. Alles, was Sie tun müssen, ist, die Objekttypografiegröße auf der Registerkarte Stil in den allgemeinen Optionen auf 0px einzustellen. Auf diese Weise wird die Nummer nicht angezeigt.
Dies kann nützlich sein, wenn Sie den Prozess nicht anzeigen möchten, sondern dieses Widget nur für Ihre anderen Bedürfnisse verwenden und es Sie stört, die Anzahl oder Schritte anzuzeigen.
Abschließend
Das Hinzufügen eines Prozess-Widgets zu Ihrer Website mit den Qi-Addons für Elementor ist nicht nur einfach, sondern macht auch Spaß und ermöglicht es Ihnen, Ihrer Kreativität freien Lauf zu lassen. Wir empfehlen Ihnen, weiterhin nach Möglichkeiten zu suchen, wie Sie das Design und die Funktionalität Ihrer Website verbessern können. Wenn sich Ihre Website hauptsächlich auf visuelle Inhalte konzentriert, sind Sie vielleicht auch neugierig, mehr über das Hinzufügen von Seiten und Zeilen in voller Breite zu Ihrer WordPress-Website zu erfahren, oder wenn Sie eine bessere Inhaltsstruktur erreichen möchten, sind Sie vielleicht daran interessiert , mehr über WordPress-Registerkarten zu erfahren. Wie bereits erwähnt, enthält Qi Addons 60 kostenlose Widgets, sodass das Experimentieren und Ausprobieren neuer Möglichkeiten Ihr Budget nicht gefährdet, sondern Sie nur dazu inspirieren kann, Ihre Website zu verbessern und weitere nützliche Funktionen hinzuzufügen.