So fügen Sie den Elementor-Parallax-Effekt schnell und einfach hinzu
Der Parallax-Effekt ist oft auf Websites zu sehen, die eine zeitgenössische Ästhetik pflegen. Es verleiht Tiefe und Dynamik und unterstreicht die Moderne der Website. Es gibt eine Vielzahl von WordPress-Themes, die mit Parallax-Effekten ausgestattet sind, aber Sie haben auch immer die Möglichkeit, selbst einen Parallax-Effekt zu erstellen. Zahlreiche Websites nutzen den Parallax-Scrolling-Effekt als leistungsstarkes Tool zur Benutzerbindung und zum Geschichtenerzählen.
In diesem Artikel zeigen wir Ihnen, wie Sie den Parallax-Effekt mit dem Elementor-Seitenersteller zu Ihrer Website hinzufügen. Elementor ist der einzige Seitenersteller, der mit einer integrierten Elementor-Parallax-Option ausgestattet ist. Alle anderen Builder erfordern die Verwendung einer Art Plugin oder Tool. Bevor wir fortfahren, wollen wir nur sicherstellen, dass Sie verstehen, was der Parallax-Effekt genau ist. In diesem Artikel lesen Sie über:
Was ist der Parallax-Effekt?
Der Parallax-Effekt wird erzielt, wenn Elemente im Hintergrund und Elemente im Vordergrund sich unterschiedlich schnell bewegen, wenn der Benutzer scrollt. Genauer gesagt werden die Hintergrundelemente so eingestellt, dass sie sich langsamer bewegen als die Vordergrundelemente, und so wird eine Illusion von Tiefe erzeugt.
So finden Sie die Parallax-Effektoption von Elementor
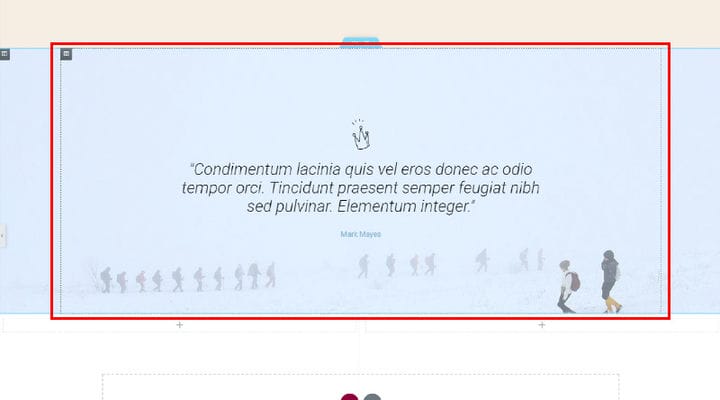
Der Seitenersteller von Elementor machte es einfach, einen Parallaxeneffekt hinzuzufügen, indem Sie einer bestimmten Zeile oder Spalte einen Parallaxenhintergrund zuweisen konnten. Oben sehen Sie ein Beispiel für den von Elementor erzeugten Parallax-Effekt.
Sie können einen Elementor-Parallax-Effekt auf eine Zeile anwenden, die keine Informationen enthält – nur um als bewegtes Bild zu dienen, um die Seite attraktiver zu machen, oder Sie können ihn auf eine Zeile anwenden, die einige Informationen enthält, wo sich das Parallax-Bild dahinter befindet Informationen.
Es ist auch möglich, dem gesamten Abschnitt oder der Spalte, die in dem Abschnitt enthalten ist, einen Parallax-Effekt hinzuzufügen.
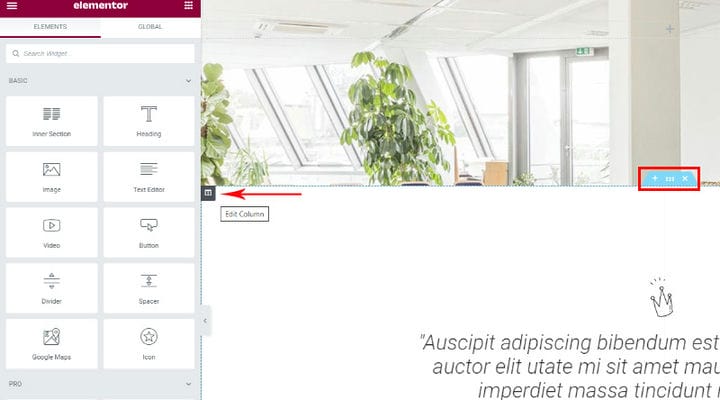
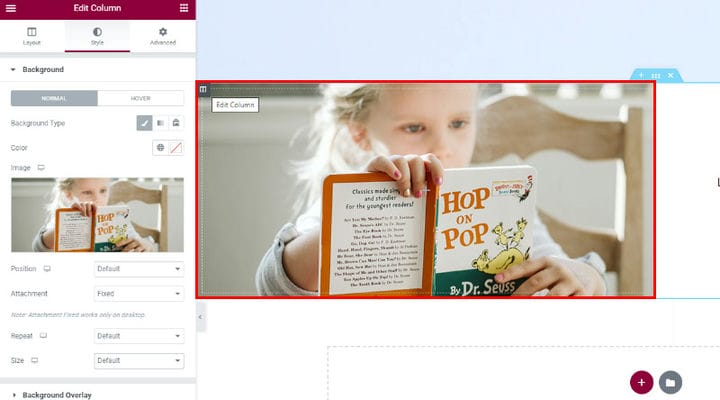
Sie finden die Option Parallaxe, indem Sie auf das kleine Symbol klicken, das einem offenen Buch ähnelt und sich in der oberen linken Ecke der Spalte befindet, die wir zum Hinzufügen von Parallaxe ausgewählt haben. Wenn Sie dem gesamten Abschnitt und nicht der Spalte Parallaxe hinzufügen möchten, finden Sie dieselbe Option auch in einem blauen Tab, der in der Mitte der Zeile angezeigt wird, wenn Sie mit der Maus darüber fahren. Um auf die Option Parallaxe zuzugreifen, wählen Sie die Option Spalte bearbeiten oder Abschnitt bearbeiten. In unserem Fall bearbeiten wir die Spalte.
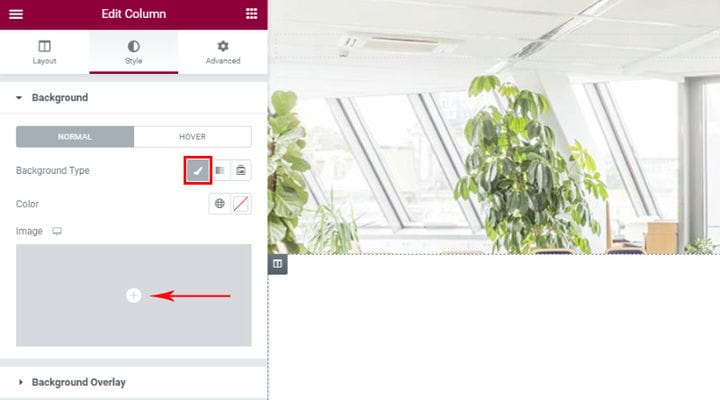
Ein Klick auf die Spalte Bearbeiten öffnet ein Menü auf der linken Seite mit drei Hauptregisterkarten. Wählen Sie zunächst die Registerkarte Stil. Klicken Sie auf die Option Hintergrundtyp, und das Feld zum Hinzufügen eines Bildes wird angezeigt. Sie können ein Bild aus Ihrer Medienbibliothek hinzufügen oder eine neue Datei hochladen.
Nachdem Sie das Bild für den Parallaxenbereich ausgewählt haben, können Sie mit der Anpassung der Bildeinstellungen fortfahren.
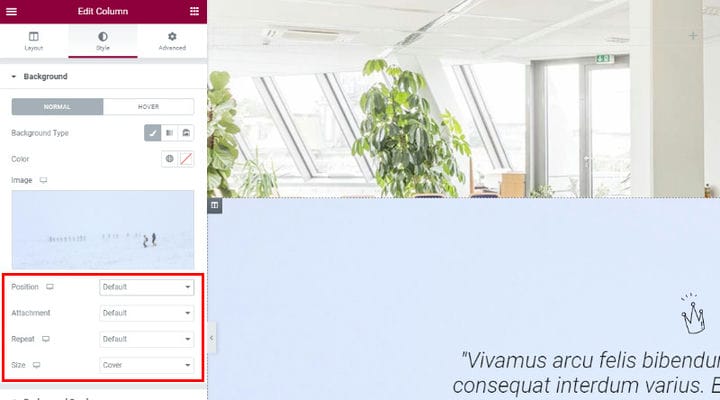
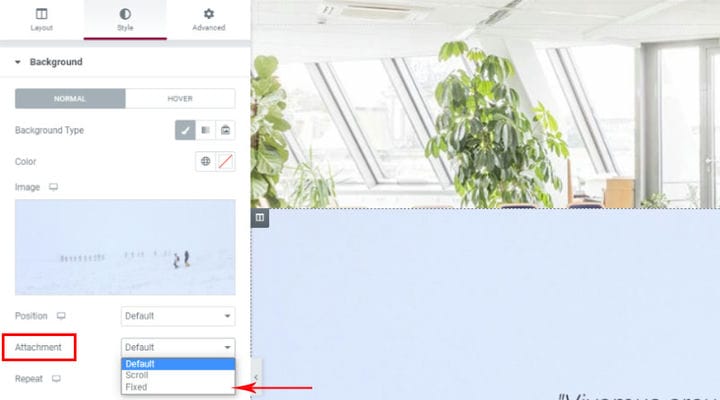
Wählen Sie in den Anhangseinstellungen die Option Fixiert aus, da wir das Bild beim Scrollen fixiert verhalten müssen. Wenn wir hier Scrollen wählen, bewegt sich das Bild mit dem Hintergrund.
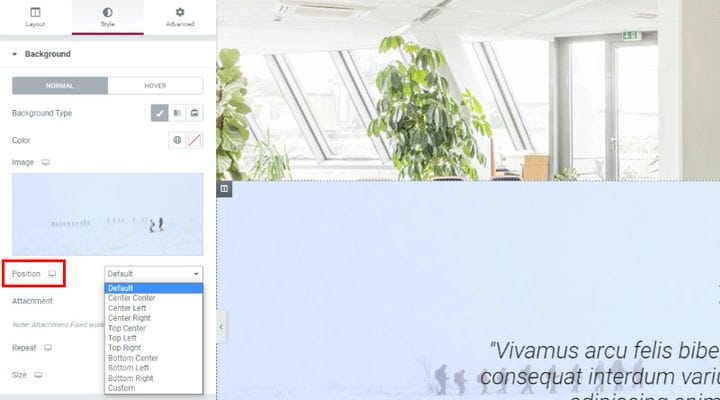
Die Bildpositionseinstellungen bieten eine große Auswahl. Sie können das Bild wahlweise in der Mitte des Ausschnitts, oben rechts, oben links usw. platzieren – das Gute daran ist, dass Sie sofort die Vorschau der Bildposition sehen, was die Entscheidung erleichtert.
Die folgende Option „Wiederholen” wird meistens verwendet, wenn das Bild tatsächlich ein Muster ist, das wiederholt werden muss, oder wenn das Bild zu klein ist. In unserem Fall hat das Bild die richtige Größe, also wählen wir die Standardoption. Für den Parallax-Effekt ist eine Bildgröße von 1920 Pixel am besten – so nimmt das Bild die Breite des gesamten Ausschnitts ein. Falls die Größe Ihres Bildes jedoch nicht optimal ist, können Sie es jederzeit mit den Größeneinstellungen anpassen. Diese bieten mehrere Optionen, einschließlich der benutzerdefinierten Einstellungen, mit denen Sie die Größe mithilfe eines Schiebereglers selbst festlegen können. Die Vorschau jeder Änderung, die Sie vornehmen, ist rechts sofort verfügbar, sodass Sie jede der Optionen ausprobieren können, um zu sehen, welche am besten passt.
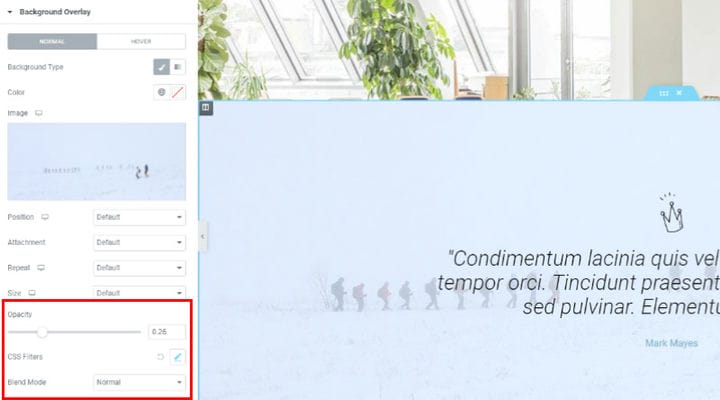
Nachdem Sie alle diese Einstellungen vorgenommen haben, können Sie mit dem Menü „Hintergrundüberlagerung” fortfahren. Wenn Sie es öffnen, werden Sie feststellen, dass alle Optionen die gleichen sind wie im vorherigen Menü, jedoch mit einigen interessanteren Einstellungen. Dies sind Deckkraft, CSS-Filter und Mischmodus. Mit dem Deckkraft- Schieberegler können Sie eine grundlegende Farbüberlagerung festlegen und mit der Deckkraft spielen, um ihren Effekt zu erhöhen oder zu verringern.
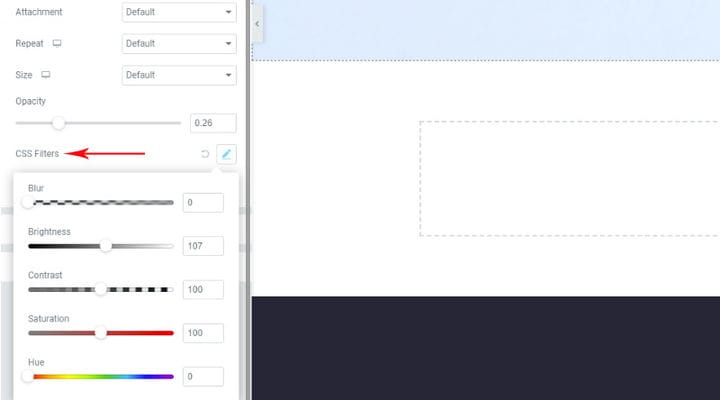
Mit den CSS-Filtern und dem Mischmodus können Sie Photoshop-ähnliche Effekte auf Ihre Elemente anwenden. CSS-Filtereffekte ermöglichen grafische Effekte wie Unschärfe oder Farbverschiebungen auf Bildern. Was die Mischmodi anbelangt, bietet Elementor 13 davon: Normal (dies ist die Standardeinstellung und hat keine Mischung), Multiplizieren, Bildschirm, Überlagern, Abdunkeln, Aufhellen, Farbausweichen, Sättigung, Farbe, Unterschied, Ausschluss, Farbton und Leuchtkraft.
So stellen Sie die Höhe des Parallaxenabschnitts ein
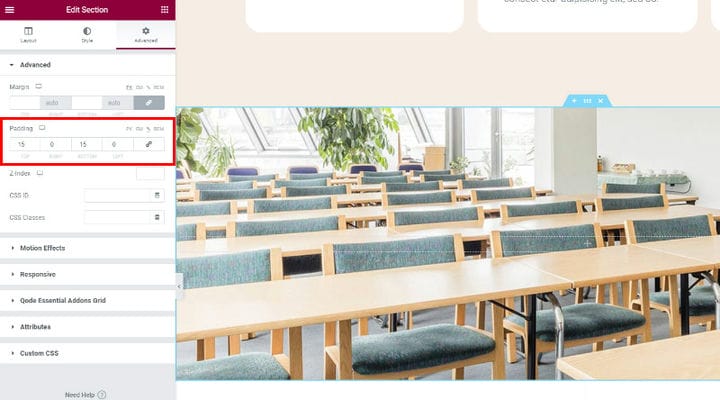
Die Höhe des Parallaxenabschnitts kann vom Inhalt des Abschnitts abhängen. Wenn wir beispielsweise das Padding des Inhalts definiert haben oder der Inhalt bereits ein eigenes Default-Padding hat, passt sich die Parallaxe so an, dass sie die gesamte Fläche hinter dem Element abdeckt. Um also in diesem Fall die Höhe einzustellen, müssen wir eine Anpassung am Element selbst vornehmen.
Wenn das nicht ausreicht oder wir einen Abschnitt haben, der keinen Inhalt enthält, kehren wir zu den Einstellungen zurück und wählen die Registerkarte Erweitert. In den Padding-Einstellungen können wir die Höhe einstellen und sehen, wie sie sich sofort in einer Live-Vorschau auswirkt.
So stellen Sie den Parallax-Effekt in einer Reihe mit mehreren Spalten ein
Was passiert, wenn wir zwei oder mehr Spalten in einer Reihe haben und den Elementor-Parallax-Effekt nur in einer der Spalten haben möchten? Das Verfahren ist sehr einfach. Gehen Sie in das Optionsmenü der Spalte, in der Sie den Parallax-Effekt einstellen möchten. Fügen Sie den Hintergrund genauso hinzu, wie Sie es zuvor getan haben, als es nur eine Spalte in einer Reihe gab. Sie können die Parallaxenhöhe jedoch nicht einfach durch Anpassen der Polsterung einstellen, es ist notwendig, der Spalte etwas Inhalt hinzuzufügen. Sie können den Inhalt entweder in die Spalte mit dem Parallax-Effekt einfügen oder Sie können den Inhalt in die andere Spalte einfügen und dann können Sie die Höhe des Abschnitts anpassen, indem Sie die Polsterung im Menü Erweiterte Optionen anpassen. Wenn Ihnen die Zentrierung des Parallaxenbildes nicht gefällt, können Sie jederzeit zu den Stileinstellungen zurückkehren und seine Position anpassen.
Mikrointeraktionen und animierte Benutzeroberflächen sind oft die Elemente, die das Benutzererlebnis fesselnd und einprägsam machen. Das ist einer der Gründe, warum der Parallax-Effekt heutzutage auf allen Arten von Websites so beliebt ist. Es ermöglicht Ihnen, die Details Ihrer Inhalte auf dynamische Weise preiszugeben und gibt dem Benutzer das Gefühl, die Kontrolle zu haben.
Der Parallax-Effekt kann viele Aspekte einer Benutzererfahrung wirklich verbessern. Aber es muss nicht richtig und mit einem Zweck getan werden. Parallaxe hinzuzufügen, nur weil es jeder hat, macht überhaupt keinen Sinn und könnte die Benutzer sogar verärgern, besonders wenn es nicht zum Inhalt der Website passt.