Elementor Seite und Zeile in voller Breite im Detail erklärt
Layouts in voller Breite können sehr beeindruckend wirken und werden häufig auf Websites verwendet, die sich mehr auf Bilder als auf andere Arten von Inhalten konzentrieren. Diese Art von Layout nimmt den gesamten Platz auf der Seite ein und ist in der Regel responsive, sodass das Bild unabhängig von der Bildschirmgröße nicht an Qualität verliert. Anstatt das Raster auf festgelegte Pixel zu stützen, basiert das Raster im Fall des Layouts in voller Breite auf Prozentsätzen und Proportionen der Bildschirmbreite.
Fotografie, Design und eine Vielzahl von kreativen Websites verwenden das Elementor-Seitenlayout in voller Breite. Es ermöglicht Ihnen, sich ganz auf Bilder zu konzentrieren, und da wir visuelle Wesen sind, machen diese Arten von Websites normalerweise einen sehr starken Eindruck. Obwohl allgemein davon ausgegangen wird, dass Text und andere Arten von Inhalten auf Websites mit Layouts in voller Breite im Schatten von Bildern stehen, ist dies nicht unbedingt der Fall. Ganz im Gegenteil, wenn die Wörter die Bilder ergänzen und umgekehrt, werden sich die Besucher Ihrer Website wahrscheinlich nicht nur an die Bilder erinnern. Natürlich ist es immer eine gute Idee, Webdesign-Regeln und Webdesign-Trends zu berücksichtigen, bevor Sie sich für den Stil entscheiden, der für Sie am besten geeignet ist.
In diesem Artikel erfahren Sie:
Vorteile und Herausforderungen des Elementor-Layouts in voller Breite
Das Gute am Webdesign in voller Breite ist, dass es tendenziell benutzerfreundlicher ist, da es sich auf natürliche Weise an die Einrichtung des Benutzers anpasst. Es bietet oft eine sehr immersive Benutzererfahrung, die jedoch weitgehend von der Qualität der verwendeten Fotos abhängt. Ein weiterer Pluspunkt ist, dass es bei gutem Design oft horizontale Bildlaufleisten in kleineren Bildschirmauflösungen eliminieren kann .
Andererseits ist es eine Tatsache, dass der Designer nicht so viel Kontrolle darüber hat, was der Benutzer sieht, wie er es bei anderen Arten von Layouts haben könnte. Wir müssen auch bedenken, dass Videos, Bilder und andere Arten von Inhalten mit festgelegten Breiten möglicherweise auf mehrere Breiten festgelegt werden müssen, um auf unterschiedliche Bildschirmauflösungen zu reagieren. Und da Bildrationen bedeuten, dass je breiter ein Bild ist, desto größer wird es – was sich auf die Positionen des Inhalts auswirkt, indem es tiefer auf der Seite verschoben wird, da das Bild einen größeren Teil des Bildschirms einnimmt. Sie sollten auch berücksichtigen, dass immersive Bilder die Aufmerksamkeit des Benutzers so sehr in Anspruch nehmen können, dass sie es dem Benutzer erschweren, die benötigten Informationen schnell zu finden.
Wenn Sie immer noch der Meinung sind, dass eine Elementor-Seite oder -Zeile in voller Breite eine großartige Lösung für Ihre Website wäre, ist es wichtig zu verstehen, was ein Seitenlayout ist und welche Optionen für die Zeile in voller Breite verfügbar sind.
Seitenlayouttypen in Elementor
Das Seitenlayout bezieht sich auf die Organisation visueller Elemente auf einer Seite. Die Gesamtanordnung von Text und Bildern hängt von der Art des gewählten Layouts ab. Es gibt viele verschiedene Arten von Layouts, und sie werden normalerweise nach der Art des Inhalts ausgewählt, auf den Sie sich auf Ihrer Website konzentrieren möchten.
Das Standardlayout kann unter der Kontrolle des aktiven Designs oder des Elementor-Designstils und der Anzeigebedingungen für globale Vorlagen stehen. Es umfasst die Kopfzeile, die Fußzeile, den Inhalt und die Seitenleiste.
Das Elementor Canvas-Layout zeigt nur den von Elementor erstellten Inhalt ohne den Inhalt, die Kopfzeile, die Fußzeile oder die Seitenleiste an.
Das Elementor-Layout in voller Breite zeigt den von Elementor erstellten Inhalt an, einschließlich der Kopf- und Fußzeile.
Design-Layout zeigt das vordefinierte Layout des aktiven Designs an. Beachten Sie, dass das Themenlayout mehr als einen Layouttyp enthalten kann. Alle Layouts außer dem Design-Layout sind eigentlich Standard-Layouts, während das Design und alle anderen Layout-Typen vom aktiven Design abhängen.
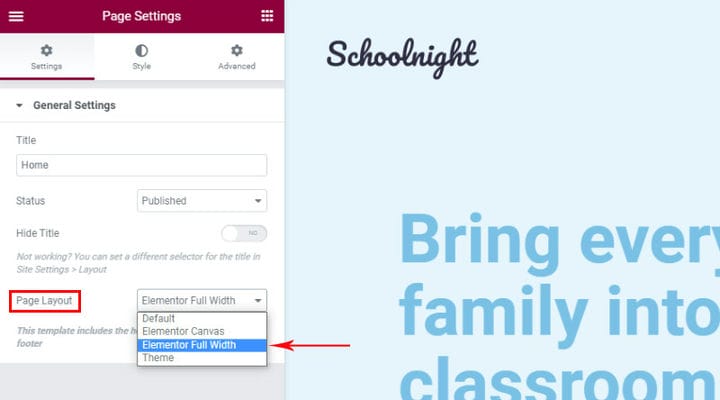
So stellen Sie die Elementor-Seite in voller Breite ein
Wenn Sie eine Seite von Grund auf neu erstellen und das Layout in voller Breite wünschen, wählen Sie diesen Layouttyp von Anfang an aus.
Einige Themen enthalten ihre eigenen Layouttypen in voller Breite, wodurch Sie mehr Auswahl haben.
Wenn Sie das Design ändern oder aus einem anderen Grund möchten, dass die Seite oder ein Teil davon die volle Breite hat und das Layout mit voller Breite nicht die gewünschten Ergebnisse liefert, müssen Sie die volle Breite genau in der Zeile festlegen, in der Sie möchten die volle Breite haben.
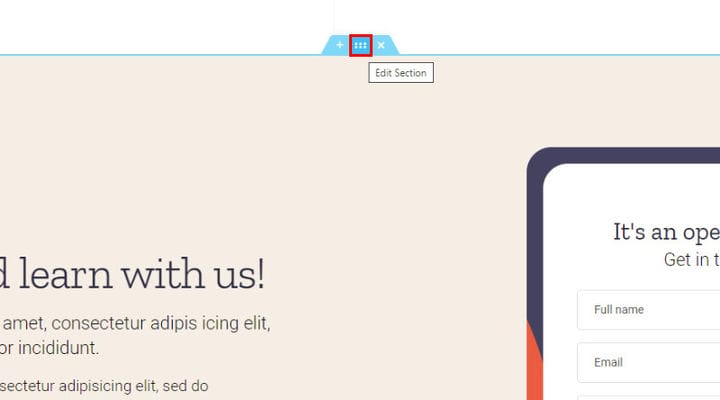
So stellen Sie Elementor Full – Breite Zeile ein
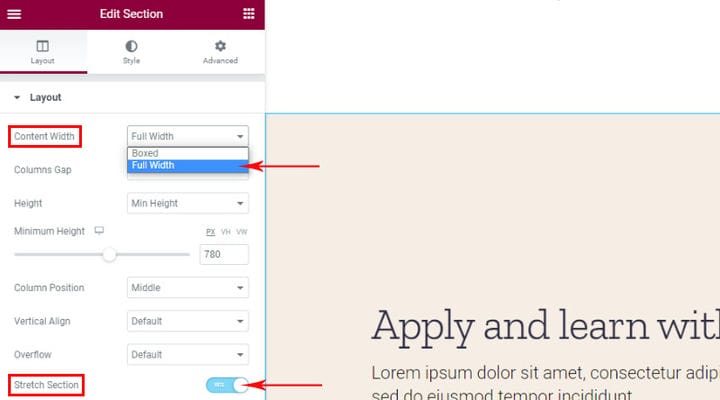
Die Optionen zum Einstellen der Zeile in voller Breite finden Sie in den Zeileneinstellungen.
Es gibt zwei wichtige Optionen – Inhaltsbreite, die auf Volle Breite eingestellt werden sollte, und die Option Abschnitt strecken, die hilft, die Zeile in eine Zeile mit voller Breite zu erweitern, falls das verwendete Seitenlayout nicht der Typ mit voller Breite ist. Durch Aktivieren dieser Option stellen wir sicher, dass die Zeile unabhängig vom verwendeten Layout auf die volle Breite erweitert wird.
Wenn Sie wissen, wie Sie diese Optionen verwenden, können Sie jede Seite oder Zeile auf volle Breite einstellen.
Abschließend
Das Layout von Elementor in voller Breite sieht normalerweise sehr beeindruckend aus und lässt den Benutzer leicht in den Inhalt der Website eintauchen. Es ist einfach einzustellen, aber Sie müssen trotzdem sicherstellen, dass es auf allen Bildschirmgrößen gut aussieht, da beispielsweise die Optimierung der Seitengeschwindigkeit dazu führen kann, dass die Bilder auf größeren Bildschirmen sichtbar komprimiert erscheinen. Sollten Sie Fragen oder Anfragen zu diesem Thema haben, können Sie sich gerne an uns wenden und eine Frage oder einen Kommentar im Kommentarbereich posten.