So fügen Sie eine benutzerdefinierte Bildlaufleiste in WordPress hinzu
Die Bildlaufleiste mag ein winziges Detail auf Ihrer Website sein, aber nur weil sie klein ist, bedeutet das nicht, dass Sie sich an ihr Standard-Aussehen halten müssen. Wenn das Rocken einer einzigartigen visuellen Identität eine Ihrer Prioritäten ist, hier ist die gute Nachricht – auf WordPress-Websites gibt es immer die Möglichkeit, die Bildlaufleiste zu ändern und sie an Ihr Thema, Ihren Stil und Ihr Farbschema anzupassen.
Es gibt zwei Möglichkeiten, die Bildlaufleiste anzupassen. Der einfachere ist die Installation des Plugins, für das keine Programmierkenntnisse erforderlich sind. Die andere Möglichkeit besteht darin, zusätzliches CSS in die WordPress-Einstellungen einzufügen.
Verwenden des Advanced Scrollbar-Plug-ins
Die Advanced Scrollbar ist ein kostenloses Plugin, daher finden Sie es in der WordPress-Plugin-Bibliothek. Navigieren Sie zum Admin-Bereich und klicken Sie auf Plugins > Neu hinzufügen, um die Bibliothek zu öffnen. Geben Sie in der Suchleiste „Erweiterte Bildlaufleiste” ein und klicken Sie auf das Ergebnis.
Installieren Sie das Plugin und vergessen Sie nicht, es über den Aktivierungslink zu aktivieren. Die Plugins funktionieren nicht, wenn sie nicht aktiviert sind.
Nachdem Sie das Plugin aktiviert haben, können Sie seine Einstellungen ändern. Navigieren Sie im Hauptmenü des Dashboards zu den Einstellungen. Klicken Sie auf Benutzerdefinierte Farbeinstellungen für die Bildlaufleiste.
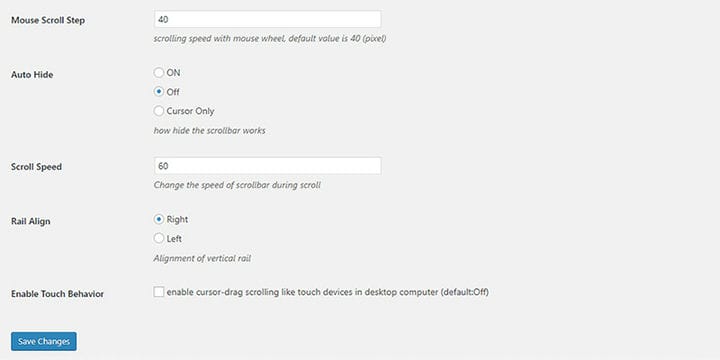
Dies sind Standardeinstellungen.
So sieht die Bildlaufleiste mit den Standardeinstellungen aus.
Wenn Sie die Grundeinstellungen ändern möchten, können Sie die Hintergrundfarbe der Bildlaufleiste und der Schiene anpassen.
Außerdem können Sie die Scrollgeschwindigkeit der Maus, die Geschwindigkeit der Bildlaufleiste und die Option zum automatischen Ausblenden der Bildlaufleiste festlegen. Sie können auch wählen, ob die Bildlaufleiste links oder rechts ausgerichtet werden soll. Es gibt auch eine Option, um die Anzeige der Bildlaufleiste auf Touch-Geräten wie Mobiltelefonen und Tablets zu aktivieren.
Die zusätzlichen Einstellungen zum Ändern des Stils Ihrer Bildlaufleiste befinden sich auf der zweiten Registerkarte, Benutzerdefinierte Bildlaufleisten-Stileinstellungen. Hier können Sie die Breite der Bildlaufleiste, das Rand-CSS und den Randradius ändern.
Dies ist das Endergebnis unserer Änderungen.
Verwenden des zusätzlichen CSS
Die zweite Lösung zum Hinzufügen einer benutzerdefinierten Bildlaufleiste zu Ihrer WordPress-Site erfordert ein wenig Programmierkenntnisse. Wenn Sie keine Erfahrung mit der Programmierung haben, aber dennoch eine benutzerdefinierte Bildlaufleiste auf diese Weise hinzufügen möchten, befolgen Sie die Anweisungen sorgfältig.
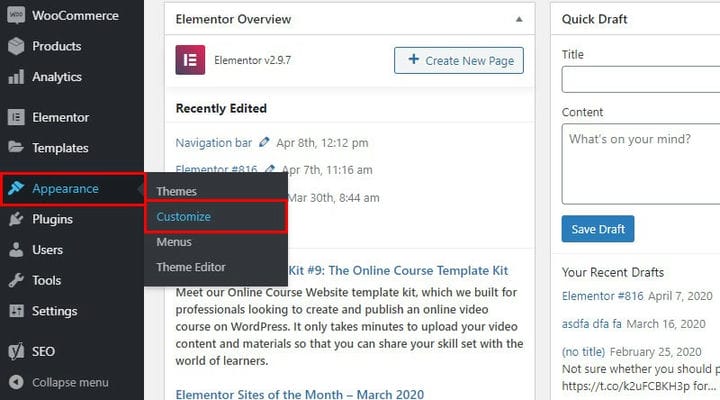
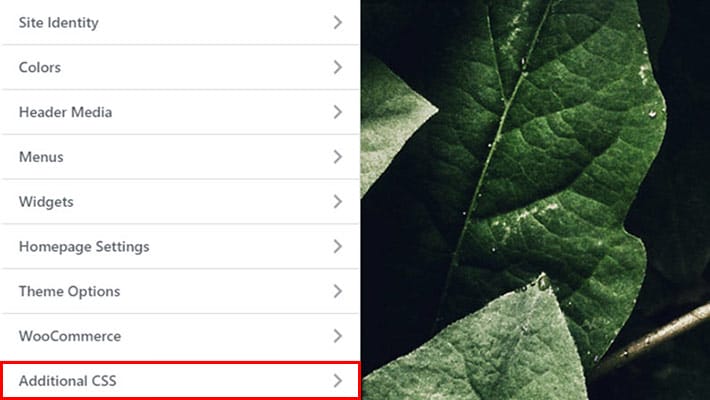
Um ein benutzerdefiniertes CSS für die gesamte Website hinzuzufügen, navigieren Sie zum Hauptmenü im Dashboard und klicken Sie auf Darstellung > Anpassen.
Klicken Sie auf das Feld Zusätzliches CSS.
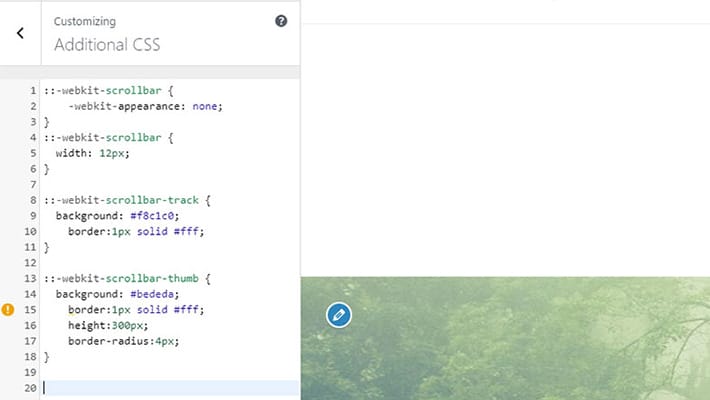
Fügen Sie den folgenden Code in das Feld Zusätzliches CSS ein.
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: #f8c1c0;
border:1px solid #fff;
}
::-webkit-scrollbar-thumb {
background: #bededa;
border:1px solid #fff;
height:300px;
border-radius:4px;
}Wenn Sie CSS hinzufügen, klicken Sie auf die Schaltfläche „Veröffentlichen” und überprüfen Sie das Ergebnis. Denken Sie daran, dass dieser Code in allen Internetbrowsern außer Firefox und Edge funktioniert.
Dies sind zwei einfache Möglichkeiten, um eine benutzerdefinierte Bildlaufleiste in WordPress hinzuzufügen. Beide sind eine gute Wahl für Benutzer mit wenig bis gar keiner Programmiererfahrung.
Möchten Sie mehr darüber erfahren, wie Sie das Design und die Leistung Ihrer Website schnell und mühelos verbessern können? Schauen Sie sich diese Liste der unverzichtbaren WordPress-Plugins an, um eine neue Website zu starten!