So fügen Sie Ihrer Homepage einen Bild-Slider hinzu
Möchten Sie Ihrer Homepage einen Slider hinzufügen?
In diesem Beitrag erfahren Sie:
- So erstellen Sie Schieberegler in WordPress
- So fügen Sie einer Seite einen Bildschieberegler hinzu
- So fügen Sie einen Slider nur auf Ihrer Startseite ein
Der Schieberegler funktioniert auf Ihrer Website unabhängig davon, welches Thema Sie installiert haben.
So fügen Sie Ihrer Homepage einen Slider hinzu
Lassen Sie uns Schritt für Schritt besprechen, wie Sie Ihrer Homepage einen Schieberegler hinzufügen, beginnend mit dem Hinzufügen des benötigten Plugins.
Meta Slider installieren und aktivieren
Installieren und aktivieren Sie zuerst das hervorragende Meta Slider- Plugin auf Ihrer Website.
Meta Slider ist das am höchsten bewertete Slider-Plugin auf wordpress.org und steht an erster Stelle auf meiner Liste der empfohlenen Slider (kostenlos und kostenpflichtig).
Go Pro: Die kostenlose Version von Meta Slider ist fantastisch und funktionsreich, aber es gibt auch eine Pro-Version mit Video-Slidern, Thumbnail-Navigation und mehr.
Erstellen Sie einen Schieberegler
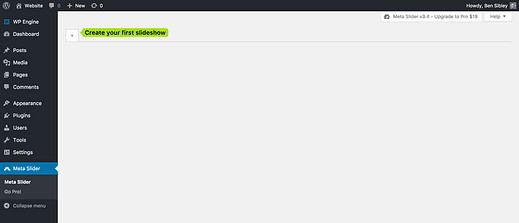
Nach der Aktivierung finden Sie in Ihrem Dashboard ein neues Einstellungsmenü für den Meta-Slider. Das Menü ist zunächst leer und fordert Sie auf, Ihren ersten Schieberegler zu erstellen.
Wenn Sie auf den Plus-Button klicken, wird Ihre erste Diashow erstellt. Sobald Sie einen Schieberegler erstellt haben, können Sie mit dem Hinzufügen von Bildern beginnen.
Fügen Sie Ihrem Slider Bilder hinzu
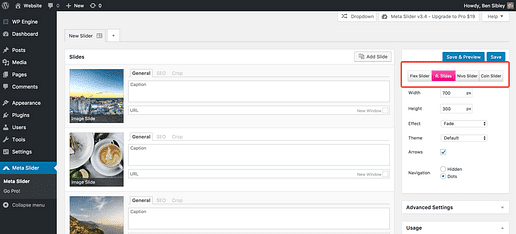
Klicken Sie auf die Schaltfläche Folie hinzufügen, um die Medienbibliothek anzuzeigen. Sie können ein neues Bild hochladen oder eines Ihrer vorhandenen Bilder auswählen.
Fügen Sie jetzt ein paar Bilder hinzu. Es müssen nicht Ihre endgültigen Bilder sein. Fügen Sie einfach ein paar Folien hinzu, damit Sie dem Rest des Tutorials folgen können.
Wählen Sie Ihren Schieberegler
Meta Slider enthält vier verschiedene Slider. Die vier Schieberegler sind:
- Flex-Schieberegler
- Responsive Folien
- Schieberegler-Ebene
- Münzschieber
Der einzige Slider, den ich nicht empfehlen würde, ist Coin Slider, da er nicht reagiert. Die anderen drei sind alle super.
Sie können den Schieberegler, den Sie verwenden möchten, in der rechten Seitenleiste auswählen.
Passen Sie den Schieberegler an
Nachdem Sie einige Bilder hinzugefügt und Ihren Schieberegler ausgewählt haben, besteht der nächste Schritt darin, das Erscheinungsbild und die Funktionalität der Diashow anzupassen.
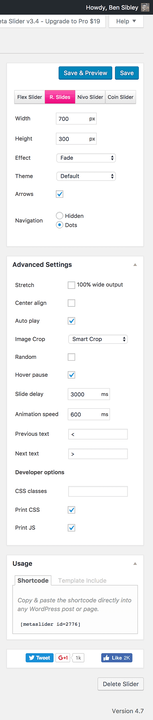
Meta Slider enthält grundlegende Konfigurationsoptionen und einige erweiterte Einstellungen. Ich überlasse es Ihnen, wie Ihr Slider angezeigt werden soll, aber hier ist eine Vorschau der verfügbaren Optionen:
Ein Tipp: Die Dehnung auf 100 % Breite zu verwenden ist normalerweise eine gute Idee, da sich der Schieberegler dadurch an die Breite des Bildschirms anpasst.
Die kostenlose Version von Meta Slider enthält eine begrenzte Anzahl von Folienübergangseffekten, aber Meta Slider Pro fügt viele coole neue Effekte hinzu.
Erstellen Sie eine Seite für Ihre Homepage
Auf Ihrer Website werden derzeit eine Seite oder Ihre neuesten Beiträge angezeigt.
Wenn Sie Ihre neuesten Beiträge anzeigen und nicht wissen, wie Sie zu einer normalen Seite wechseln, folgen Sie diesem Tutorial, um zuerst zu erfahren, wie es geht.
Sobald eine Seite auf Ihrer Startseite angezeigt wird, fahren Sie mit dem nächsten Schritt fort.
Füge den Slider zu deiner Startseite hinzu
Der letzte Schritt besteht darin, den von Ihnen erstellten Schieberegler zu der Seite hinzuzufügen, die Sie auf Ihrer Startseite anzeigen. Zum Glück für uns macht Meta Slider dies sehr einfach.
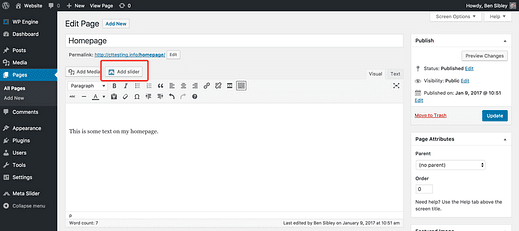
Navigieren Sie zum Seiteneditor und Sie werden feststellen, dass sich über dem Editor eine neue Schaltfläche zum Hinzufügen von Schiebereglern befindet.
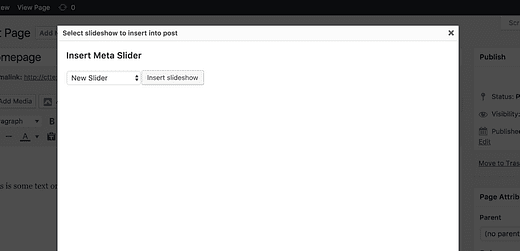
Platzieren Sie Ihren Cursor an der Stelle, an der der Schieberegler eingebettet werden soll, und drücken Sie die Schaltfläche Schieberegler hinzufügen, um das Schieberegler-Auswahlmenü zu öffnen.
Wählen Sie Ihren neu erstellten Schieberegler aus.
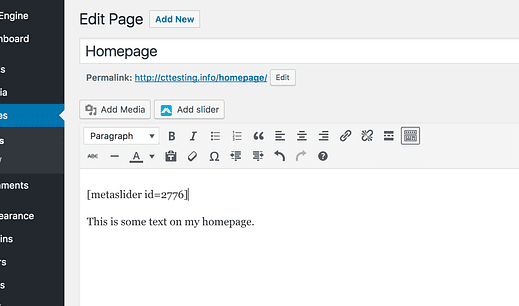
Sobald Sie auf die Schaltfläche Diashow einfügen klicken, wird dem Editor ein Shortcode hinzugefügt, etwa wie folgt:
Der Shortcode sieht im Editor nicht nach viel aus, aber sobald er auf der Site angezeigt wird, wird der Slider angezeigt, den Sie mit Meta Slider erstellt haben.
Wenn Sie mit Shortcodes nicht vertraut sind, können Sie sich hier unser Shortcode-Tutorial ansehen.
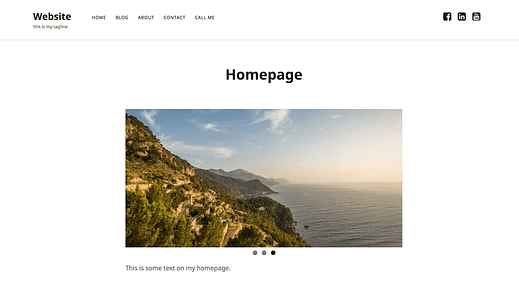
Sehen Sie sich die Seite jetzt an und Sie sehen Ihren Schieberegler auf Ihrer Startseite eingebettet.
Slider eingebettet in das Founder- Theme
Da Sie mit Meta Slider Slider mit einem Shortcode einbetten können, können Sie jeden Slider, den Sie erstellen, zu jeder Seite hinzufügen. In diesem Fall haben wir nur der Startseite einen Schieberegler hinzugefügt.
Meta Slider enthält auch ein Widget, mit dem Sie Slider auch in Seitenleisten und anderen Widget-Bereichen platzieren können.
Zeigen Sie Ihre Startseiten-Diashow
Wie ist es gelaufen? Sind Sie bereit, Ihren neuen Slider zu präsentieren?
Obwohl es viele Slider-Plugins gibt, glaube ich, dass Meta Slider das Beste ist.
Wenn Sie noch nie Shortcodes verwendet haben, hoffe ich, dass dieser Leitfaden Ihnen die Augen für die verfügbaren Möglichkeiten geöffnet hat. Mit den Shortcodes von Meta Slider können Sie Slider überall auf Ihrer Website einbetten.
Wenn Sie eine Frage zum Hinzufügen von Bild-Slidern oder zur Verwendung von Diashow-Plugins mit WordPress haben, schreiben Sie bitte unten einen Kommentar.