Cómo agregar un control deslizante de imagen a su página de inicio
¿Quiere agregar un control deslizante a su página de inicio?
En esta publicación, aprenderá:
- Cómo crear controles deslizantes en WordPress
- Cómo agregar un control deslizante de imagen a cualquier página
- Cómo incluir un control deslizante solo en su página de inicio
El control deslizante funcionará en su sitio independientemente del tema que haya instalado.
Cómo agregar un control deslizante a su página de inicio
Veamos cómo agregar un control deslizante a su página de inicio, paso a paso, comenzando por agregar el complemento que necesitará.
Instalar y activar Meta Slider
Primero, instale y active el excelente complemento Meta Slider en su sitio.
Meta Slider es el complemento de control deslizante mejor calificado en wordpress.org, y es el primero en mi lista de controles deslizantes recomendados (gratuitos y de pago).
Go Pro: la versión gratuita de Meta Slider es fantástica y rica en funciones, pero también hay una versión Pro con controles deslizantes de video, navegación de miniaturas y más.
Crea un control deslizante
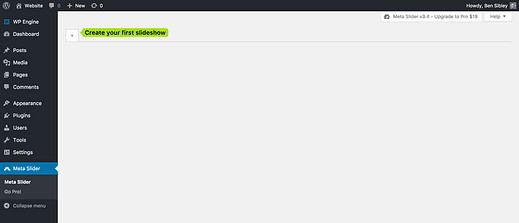
Una vez activado, encontrará un nuevo menú de configuración de Meta Slider en su tablero. El menú estará inicialmente en blanco y le pedirá que cree su primer control deslizante.
Al hacer clic en el botón más, se creará su primera presentación de diapositivas. Una vez que haya creado un control deslizante, estará listo para comenzar a agregar imágenes.
Agrega imágenes a tu control deslizante
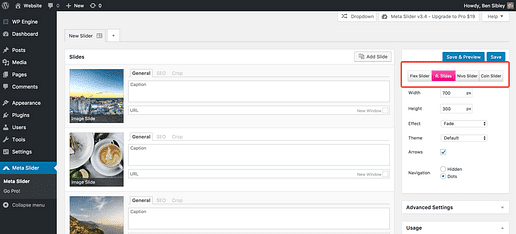
Haga clic en el botón Agregar diapositiva para revelar la biblioteca de medios. Puede cargar una nueva imagen o seleccionar cualquiera de sus imágenes existentes.
Agregue algunas imágenes ahora. No tienen que ser tus imágenes finales. Simplemente agregue algunas diapositivas para que pueda seguir el resto del tutorial.
Elija su control deslizante
Meta Slider incluye cuatro controles deslizantes diferentes. Los cuatro controles deslizantes son:
- Control deslizante flexible
- Diapositivas receptivas
- Nivel del control deslizante
- Control deslizante de monedas
El único control deslizante que no recomendaría es Coin Slider, ya que no responde. Los otros tres son geniales.
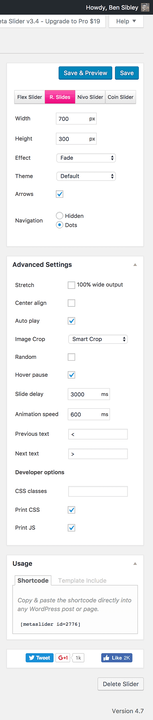
Puede seleccionar el control deslizante que le gustaría usar en la barra lateral derecha.
Personaliza el control deslizante
Una vez que haya agregado algunas imágenes y elegido su control deslizante, el siguiente paso es personalizar la apariencia y la funcionalidad de la presentación de diapositivas.
Meta Slider incluye opciones de configuración básicas y también algunas configuraciones avanzadas. Dejaré que tú decidas cómo quieres que se muestre tu control deslizante, pero aquí tienes una vista previa de las opciones disponibles:
Un consejo: usar el estiramiento al 100% del ancho suele ser una buena idea porque hará que el control deslizante se adapte al ancho de la pantalla.
La versión gratuita de Meta Slider incluye una cantidad limitada de efectos de transición de diapositivas, pero Meta Slider Pro agrega muchos efectos nuevos y geniales.
Crea una página para tu página de inicio
Su sitio muestra actualmente una página o sus últimas publicaciones.
Si está mostrando sus últimas publicaciones y no sabe cómo cambiar a una página normal, siga este tutorial para aprender cómo hacerlo primero.
Una vez que tenga una página en su página de inicio, continúe con el siguiente paso.
Agrega el control deslizante a tu página de inicio
El último paso es agregar el control deslizante que creó a la página que está mostrando en su página de inicio. Afortunadamente para nosotros, Meta Slider lo hace muy fácil.
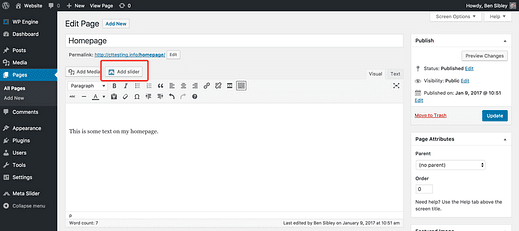
Navegue hasta el editor de página y notará que hay un nuevo botón Agregar control deslizante encima del editor.
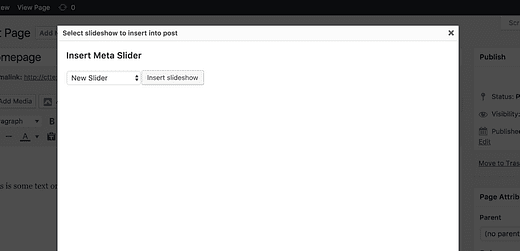
Coloque el cursor donde desee que se incruste el control deslizante y presione el botón Agregar control deslizante para abrir el menú de selección del control deslizante.
Seleccione su control deslizante recién creado.
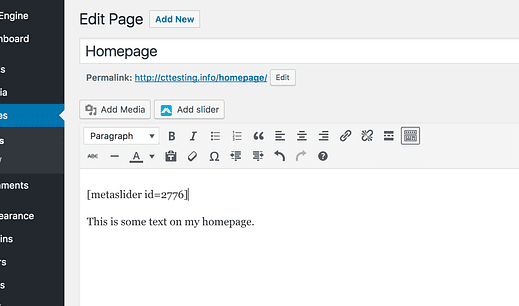
Una vez que presione el botón Insertar presentación de diapositivas, verá un código corto agregado al editor, como este:
El código abreviado no parece mucho en el editor, pero una vez que se ve en el sitio, muestra el control deslizante que creó con Meta Slider.
Si no está familiarizado con los códigos cortos, puede revisar nuestro tutorial de códigos cortos aquí.
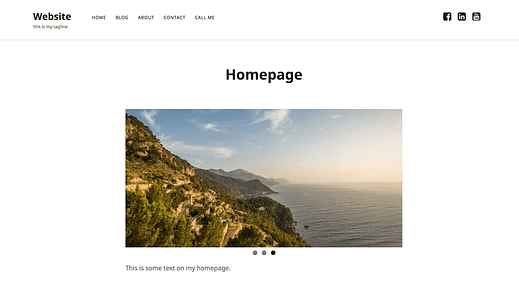
Vea la página ahora y verá su control deslizante incrustado en su página de inicio.
Control deslizante incrustado con el tema Fundador
Dado que Meta Slider le permite incrustar controles deslizantes con un código corto, puede agregar fácilmente cualquier control deslizante que cree a cualquier página. En este caso, hemos agregado un control deslizante solo a la página de inicio.
Meta Slider también incluye un widget para que pueda colocar controles deslizantes en las barras laterales y otras áreas de widgets.
Muestra la presentación de diapositivas de tu página de inicio
¿Como le fue? ¿Estás listo para lucir tu nuevo control deslizante?
Si bien hay muchos complementos de control deslizante disponibles, creo que Meta Slider es el mejor.
Si nunca antes ha usado códigos cortos, espero que esta guía le haya abierto los ojos a las posibilidades disponibles. Los códigos cortos de Meta Slider le permiten incrustar controles deslizantes en cualquier lugar de su sitio.
Si tiene alguna pregunta sobre cómo agregar controles deslizantes de imágenes o usar complementos de presentación de diapositivas con WordPress, publique un comentario a continuación.