Como adicionar um controle deslizante de imagem à sua página inicial
Quer adicionar um controle deslizante à sua página inicial?
Nesta postagem, você aprenderá:
- Como criar controles deslizantes no WordPress
- Como adicionar um controle deslizante de imagem a qualquer página
- Como incluir um controle deslizante apenas na sua página inicial
O controle deslizante funcionará em seu site independentemente do tema instalado.
Como adicionar um controle deslizante à sua página inicial
Vamos abordar como adicionar um controle deslizante à sua página inicial, passo a passo, começando pela adição do plug-in de que você precisa.
Instalar e ativar o Meta Slider
Primeiro, instale e ative o excelente plugin Meta Slider em seu site.
Meta Slider é o plugin de controle deslizante mais bem cotado no wordpress.org e é o primeiro na minha lista de controles deslizantes recomendados (gratuitos e pagos).
Go Pro: a versão gratuita do Meta Slider é fantástica e rica em recursos, mas também há uma versão Pro com controles deslizantes de vídeo, navegação em miniaturas e muito mais.
Crie um controle deslizante
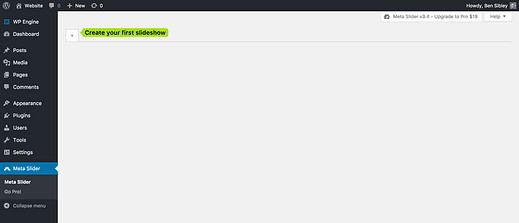
Uma vez ativado, você encontrará um novo menu de configurações do Meta Slider em seu painel. O menu ficará inicialmente em branco, solicitando que você crie seu primeiro controle deslizante.
Clicar no botão de adição criará sua primeira apresentação de slides. Depois de criar um controle deslizante, você está pronto para começar a adicionar imagens.
Adicione imagens ao seu controle deslizante
Clique no botão Adicionar slide para revelar a biblioteca de mídia. Você pode carregar uma nova imagem ou selecionar qualquer uma das imagens existentes.
Adicione algumas imagens agora. Elas não precisam ser suas imagens finais. Basta adicionar alguns slides para que você possa acompanhar o restante do tutorial.
Escolha o seu controle deslizante
Meta Slider inclui quatro controles deslizantes diferentes. Os quatro controles deslizantes são:
- Flex Slider
- Slides responsivos
- Nível do controle deslizante
- Coin Slider
O único controle deslizante que eu não recomendaria é o Coin Slider, pois ele não responde. Os outros três são ótimos.
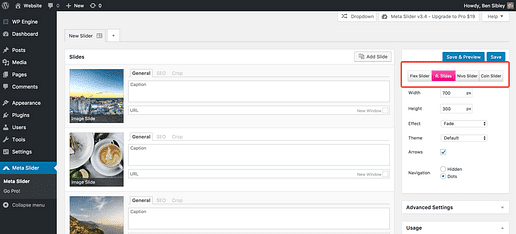
Você pode selecionar o controle deslizante que deseja usar na barra lateral direita.
Personalize o controle deslizante
Depois de adicionar algumas imagens e escolher o controle deslizante, a próxima etapa é personalizar a aparência e a funcionalidade da apresentação de slides.
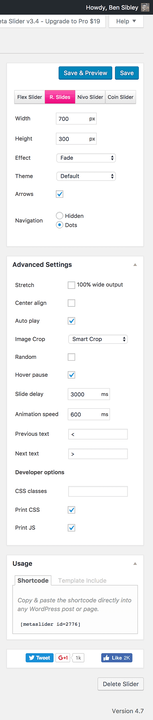
Meta Slider inclui opções de configuração básicas e também algumas configurações avançadas. Deixarei que você decida como deseja que seu controle deslizante seja exibido, mas aqui está uma prévia das opções disponíveis:
Uma dica: usar o alongamento para 100% da largura geralmente é uma boa ideia porque fará com que o controle deslizante se adapte à largura da tela.
A versão gratuita do Meta Slider inclui um número limitado de efeitos de transição de slides, mas o Meta Slider Pro adiciona muitos novos efeitos interessantes.
Crie uma página para sua página inicial
No momento, seu site está exibindo uma página ou suas últimas postagens.
Se você está mostrando suas postagens mais recentes e não sabe como mudar para uma página normal, siga este tutorial para aprender primeiro.
Depois de exibir uma página em sua página inicial, passe para a próxima etapa.
Adicione o controle deslizante à sua página inicial
A etapa final é adicionar o controle deslizante que você criou à página que está exibindo em sua página inicial. Felizmente para nós, o Meta Slider torna isso muito fácil.
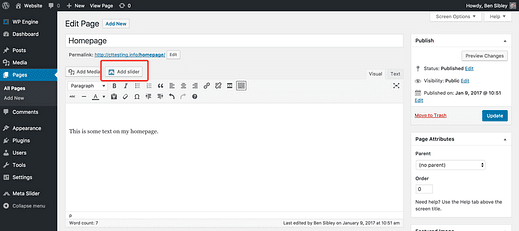
Navegue até o editor de página e você notará que há um novo botão Adicionar controle deslizante acima do editor.
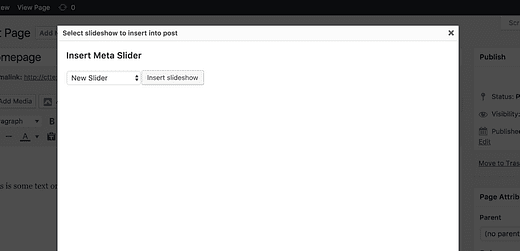
Coloque o cursor onde deseja que o controle deslizante seja incorporado e pressione o botão Adicionar controle deslizante para abrir o menu de seleção do controle deslizante.
Selecione seu controle deslizante recém-criado.
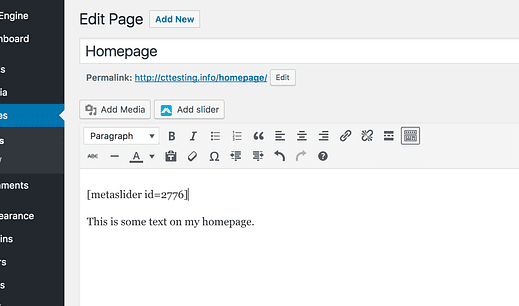
Depois de pressionar o botão Inserir apresentação de slides, você verá um código de acesso adicionado ao editor, como este:
O shortcode não parece muito no editor, mas uma vez visualizado no site, ele exibe o controle deslizante que você criou com o Meta Slider.
Se você não está familiarizado com códigos de acesso, pode revisar nosso tutorial de códigos de acesso aqui.
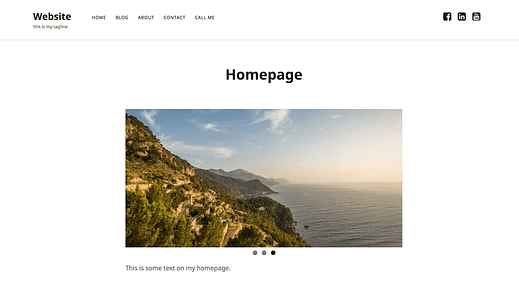
Visualize a página agora, e você verá seu controle deslizante embutido em sua página inicial.
Slider incorporado com o tema Founder
Como o Meta Slider permite que você insira controles deslizantes com um código de acesso, você pode adicionar facilmente qualquer controle deslizante que criar a qualquer página. Nesse caso, adicionamos um controle deslizante apenas à página inicial.
Meta Slider também inclui um widget para que você possa colocar os controles deslizantes nas barras laterais e em outras áreas de widgets.
Mostre a apresentação de slides da sua página inicial
Como foi? Você está pronto para mostrar seu novo controle deslizante?
Embora existam muitos plug-ins de controle deslizante disponíveis, acredito que o Meta Slider seja o melhor.
Se você nunca usou códigos de acesso antes, espero que este guia tenha aberto seus olhos para as possibilidades disponíveis. Os códigos de acesso do Meta Slider permitem que você insira controles deslizantes em qualquer lugar do seu site.
Se você tiver uma pergunta sobre como adicionar controles deslizantes de imagem ou usar plug-ins de apresentação de slides com o WordPress, poste um comentário abaixo.