Kuvan liukusäätimen lisääminen etusivullesi
Haluatko lisätä liukusäätimen etusivullesi?
Tässä viestissä opit:
- Kuinka luoda liukusäätimiä WordPressissä
- Kuinka lisätä kuvan liukusäädin mille tahansa sivulle
- Liukusäätimen lisääminen vain etusivullesi
Liukusäädin toimii sivustollasi riippumatta siitä, minkä teeman olet asentanut.
Kuinka lisätä liukusäädin etusivullesi
Katsotaanpa, kuinka voit lisätä liukusäätimen etusivullesi vaihe vaiheelta alkaen lisäämällä tarvitsemasi laajennuksen.
Asenna ja aktivoi Meta Slider
Ensin asenna ja aktivoi sivustollesi erinomainen Meta Slider -laajennus.
Meta Slider on parhaiten arvioitu liukusäädinlaajennus wordpress.org:ssa, ja se on ensimmäinen suositeltujen liukusäätimien luettelossa (ilmainen ja maksullinen).
Go Pro: Meta Sliderin ilmainen versio on fantastinen ja monipuolinen, mutta siellä on myös Pro-versio, jossa on videoliukusäätimiä, pikkukuvanavigointi ja paljon muuta.
Luo liukusäädin
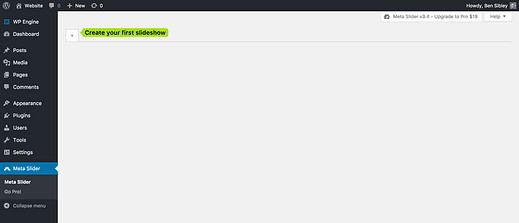
Kun olet aktivoinut, löydät uuden Meta Slider -asetusvalikon kojelautastasi. Valikko on aluksi tyhjä, jolloin sinua pyydetään luomaan ensimmäinen liukusäädin.
Napsauttamalla pluspainiketta luodaan ensimmäinen diaesitys. Kun olet luonut liukusäätimen, olet valmis aloittamaan kuvien lisäämisen.
Lisää kuvia liukusäätimeen
Napsauta Lisää dia -painiketta avataksesi mediakirjaston. Voit ladata uuden kuvan tai valita minkä tahansa olemassa olevista kuvistasi.
Lisää nyt muutama kuva. Niiden ei tarvitse olla lopullisia kuviasi. Lisää vain muutama dia, jotta voit seurata opetusohjelman muuta osaa.
Valitse liukusäätimesi
Meta Slider sisältää neljä erilaista liukusäädintä. Neljä liukusäädintä ovat:
- Flex Slider
- Responsiiviset diat
- Liukusäätimen taso
- Kolikon liukusäädin
Ainoa liukusäädin, jota en suosittele, on Coin Slider, koska se ei reagoi. Muut kolme ovat kaikki mahtavia.
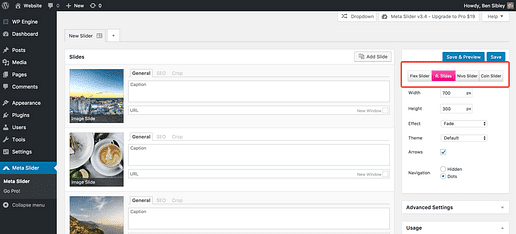
Voit valita oikeanpuoleisesta sivupalkista liukusäätimen, jota haluat käyttää.
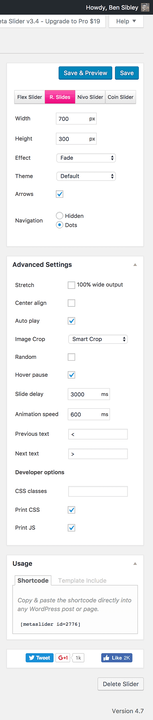
Mukauta liukusäädintä
Kun olet lisännyt kuvia ja valinnut liukusäätimen, seuraava vaihe on mukauttaa diaesityksen ulkoasua ja toimintoja.
Meta Slider sisältää peruskokoonpanoasetukset ja joitain lisäasetuksia myös. Jätän sinun päätettäväksi, kuinka haluat liukusäätimen näkyvän, mutta tässä on esikatselu käytettävissä olevista vaihtoehdoista:
Yksi vinkki: venytyksen käyttäminen 100 % leveyteen on yleensä hyvä idea, koska se saa liukusäätimen mukautumaan näytön leveyteen.
Meta Sliderin ilmainen versio sisältää rajoitetun määrän diasiirtymätehosteita, mutta Meta Slider Pro lisää paljon upeita uusia tehosteita.
Luo sivu etusivullesi
Sivustollasi näkyy tällä hetkellä sivu tai uusimmat viestisi.
Jos näytät viimeisimmät viestisi etkä tiedä kuinka siirtyä tavalliselle sivulle, seuraa tätä opetusohjelmaa oppiaksesi ensin.
Kun sivu näkyy etusivullasi, jatka seuraavaan vaiheeseen.
Lisää liukusäädin etusivullesi
Viimeinen vaihe on lisätä luomasi liukusäädin etusivullasi näytettävälle sivulle. Onneksi Meta Slider tekee tästä erittäin helppoa.
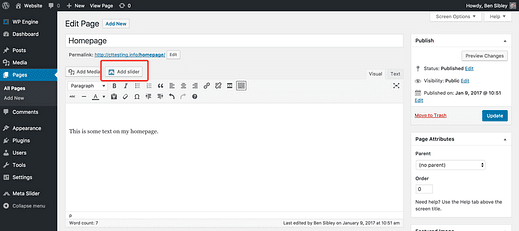
Siirry sivun muokkausohjelmaan ja huomaat, että editorin yläpuolella on uusi Lisää liukusäädin -painike.
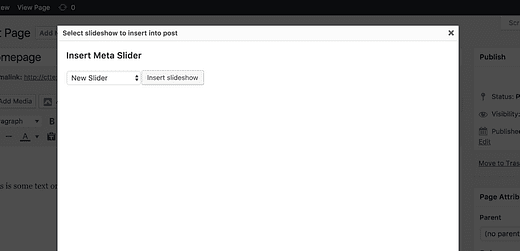
Aseta kohdistin kohtaan, johon haluat upottaa liukusäätimen, ja avaa liukusäätimen valintavalikko painamalla Lisää liukusäädin -painiketta.
Valitse juuri luomasi liukusäädin.
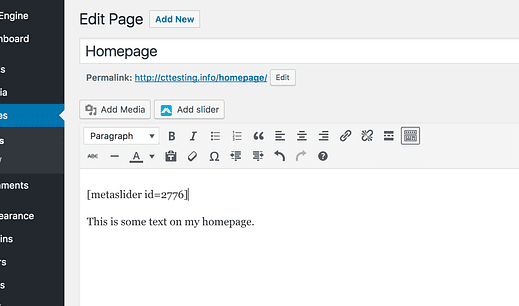
Kun painat Lisää diaesitys -painiketta, näet editoriin lisätyn lyhytkoodin:
Lyhytkoodi ei näytä paljolta editorissa, mutta kun se on katsottu sivustolla, se näyttää liukusäätimen, jonka loit Meta Sliderillä.
Jos lyhytkoodit eivät ole sinulle tuttuja, voit tutustua lyhytkoodiohjeisiimme täällä.
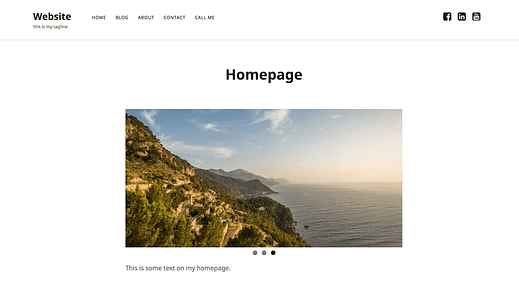
Tarkastele sivua nyt, niin näet liukusäätimen etusivullesi upotettuna.
Founder- teemalla upotettu liukusäädin
Koska Meta Sliderin avulla voit upottaa liukusäätimiä lyhytkoodilla, voit helposti lisätä minkä tahansa luomasi liukusäätimen mille tahansa sivulle. Tässä tapauksessa olemme lisänneet liukusäätimen vain etusivulle.
Meta Slider sisältää myös widgetin, jonka avulla voit sijoittaa liukusäätimiä myös sivupalkkiin ja muihin widget-alueisiin.
Esittele etusivusi diaesitys
Miten se meni? Oletko valmis esittelemään uutta liukusäädintäsi?
Vaikka saatavilla on monia liukusäädinlaajennuksia, uskon, että Meta Slider on paras.
Jos et ole koskaan aiemmin käyttänyt lyhytkoodeja, toivon, että tämä opas avasi silmäsi käytettävissä oleviin mahdollisuuksiin. Meta Sliderin lyhytkoodien avulla voit upottaa liukusäätimiä minne tahansa sivustossasi.
Jos sinulla on kysyttävää kuvien liukusäätimien lisäämisestä tai diaesityslisäosien käyttämisestä WordPressin kanssa, lähetä kommentti alle.