Jak dodać suwak obrazu do swojej strony głównej
Chcesz dodać suwak do swojej strony głównej?
W tym poście dowiesz się:
- Jak tworzyć suwaki w WordPress
- Jak dodać suwak obrazu do dowolnej strony?
- Jak umieścić suwak tylko na swojej stronie głównej
Suwak będzie działał w Twojej witrynie niezależnie od zainstalowanego motywu.
Jak dodać suwak do swojej strony głównej
Omówmy, jak dodać suwak do strony głównej, krok po kroku, zaczynając od dodania potrzebnej wtyczki.
Zainstaluj i aktywuj Meta Slider
Najpierw zainstaluj i aktywuj doskonałą wtyczkę Meta Slider na swojej stronie.
Meta Slider to najwyżej oceniana wtyczka do sliderów na wordpress.org i pierwsza na mojej liście polecanych sliderów (darmowych i płatnych).
Go Pro: darmowa wersja Meta Slider jest fantastyczna i bogata w funkcje, ale jest też wersja Pro z suwakami wideo, nawigacją po miniaturach i nie tylko.
Utwórz suwak
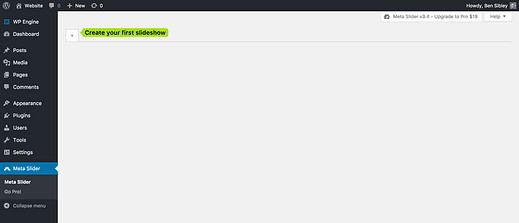
Po aktywacji znajdziesz nowe menu ustawień Meta Slider na pulpicie nawigacyjnym. Menu będzie początkowo puste, co spowoduje utworzenie pierwszego suwaka.
Kliknięcie przycisku plus spowoduje utworzenie pierwszego pokazu slajdów. Po utworzeniu suwaka możesz rozpocząć dodawanie obrazów.
Dodaj obrazy do suwaka
Kliknij przycisk Dodaj slajd, aby wyświetlić bibliotekę multimediów. Możesz przesłać nowy obraz lub wybrać dowolny z istniejących obrazów.
Dodaj teraz kilka zdjęć. Nie muszą to być Twoje ostateczne obrazy. Wystarczy dodać kilka slajdów, abyś mógł śledzić resztę samouczka.
Wybierz swój suwak
Meta Slider zawiera cztery różne suwaki. Cztery suwaki to:
- Elastyczny suwak
- Responsywne slajdy
- Poziom suwaka
- Suwak na monety
Jedynym suwakiem, którego nie poleciłbym, jest Coin Slider, ponieważ nie jest responsywny. Pozostałe trzy są świetne.
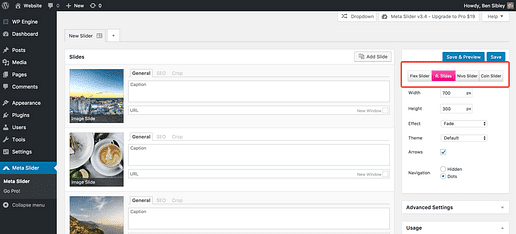
Na prawym pasku bocznym możesz wybrać suwak, którego chcesz użyć.
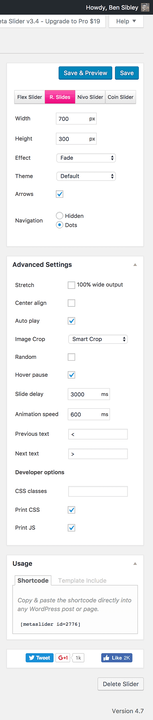
Dostosuj suwak
Po dodaniu kilku obrazów i wybraniu suwaka następnym krokiem jest dostosowanie wyglądu i funkcjonalności pokazu slajdów.
Meta Slider zawiera podstawowe opcje konfiguracji, a także niektóre ustawienia zaawansowane. Pozostawię tobie to, jak chcesz wyświetlać swój suwak, ale oto podgląd dostępnych opcji:
Jedna wskazówka: użycie rozciągnięcia do szerokości 100% jest zwykle dobrym pomysłem, ponieważ sprawi, że suwak dostosuje się do szerokości ekranu.
Darmowa wersja Meta Slider zawiera ograniczoną liczbę efektów przejścia slajdów, ale Meta Slider Pro dodaje wiele fajnych nowych efektów.
Utwórz stronę dla swojej strony głównej
W Twojej witrynie jest obecnie wyświetlana strona lub Twoje najnowsze posty.
Jeśli pokazujesz swoje najnowsze posty i nie wiesz, jak przełączyć się na zwykłą stronę, skorzystaj z tego samouczka, aby najpierw dowiedzieć się, jak to zrobić.
Po wyświetleniu strony na swojej stronie głównej przejdź do następnego kroku.
Dodaj suwak do swojej strony głównej
Ostatnim krokiem jest dodanie utworzonego przez siebie suwaka do strony wyświetlanej na stronie głównej. Na szczęście dla nas Meta Slider bardzo to ułatwia.
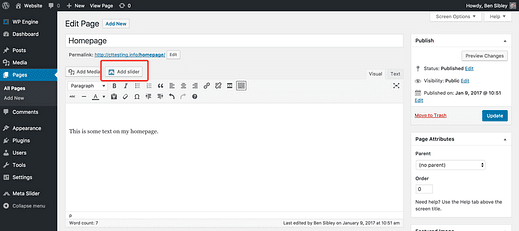
Przejdź do edytora stron, a zauważysz, że nad edytorem znajduje się nowy przycisk Dodaj suwak.
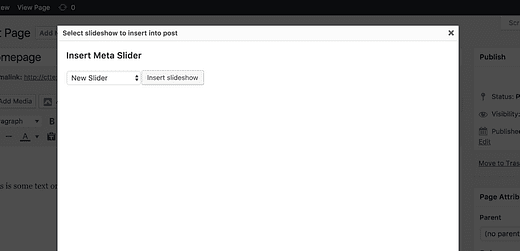
Umieść kursor w miejscu, w którym chcesz osadzić suwak, i naciśnij przycisk Dodaj suwak, aby otworzyć menu wyboru suwaka.
Wybierz nowo utworzony suwak.
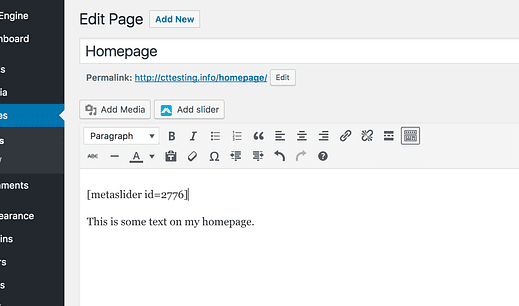
Po naciśnięciu przycisku Wstaw pokaz slajdów zobaczysz krótki kod dodany do edytora, taki jak:
Krótki kod nie wygląda zbytnio w edytorze, ale po obejrzeniu na stronie wyświetla suwak utworzony za pomocą Meta Slider.
Jeśli nie znasz krótkich kodów, możesz przejrzeć nasz samouczek dotyczący krótkich kodów tutaj.
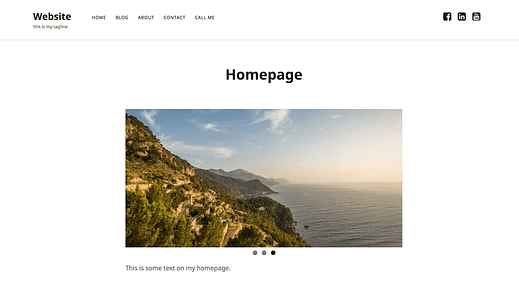
Wyświetl stronę teraz, a zobaczysz swój suwak osadzony na stronie głównej.
Suwak osadzony w motywie Founder
Ponieważ Meta Slider umożliwia osadzanie suwaków z krótkim kodem, możesz łatwo dodać dowolny utworzony przez siebie suwak do dowolnej strony. W tym przypadku dodaliśmy suwak tylko do strony głównej.
Meta Slider zawiera również widżet, dzięki któremu możesz umieszczać suwaki na paskach bocznych i innych obszarach widżetów.
Pochwal się pokazem slajdów na stronie głównej
Jak poszło? Czy jesteś gotowy, aby pochwalić się swoim nowym suwakiem?
Chociaż dostępnych jest wiele wtyczek do suwaków, uważam, że Meta Slider jest najlepszy.
Jeśli nigdy wcześniej nie korzystałeś ze skrótów, mam nadzieję, że ten przewodnik otworzył Ci oczy na dostępne możliwości. Skróty Meta Slider pozwalają na osadzenie suwaków w dowolnym miejscu w witrynie.
Jeśli masz pytanie dotyczące dodawania suwaków obrazu lub korzystania z wtyczek pokazu slajdów w WordPress, napisz komentarz poniżej.