So fügen Sie ein Mauergitter-Layout in WordPress hinzu
Möchten Sie ein Mauerwerksraster-Layout auf der WordPress-Website hinzufügen? Sie haben wahrscheinlich das Mauerwerksgitter auf den meisten Websites über das Internet gesehen. Ein Beispiel für diese Art von Rasterlayout ist Pinterest. In diesem Artikel zeige ich Ihnen, wie Sie Ihrer WordPress-Website ein Mauerwerksraster-Layout hinzufügen.
Mit Mauerwerk werden unsere HTML-Elemente basierend auf dem verfügbaren vertikalen Raum platziert. Dies ist nützlich, da die HTML-Elemente den Bildschirm optimal nutzen würden. Außerdem bietet es eine bessere Benutzererfahrung auf Ihren Webseiten.
WordPress kommt mit wenigen jQuery-Plugins im Kern. Einige von ihnen sind jQuery, jQuery UI, imgareaselect, Thickbox usw. Es wird auch mit diesem integrierten Mauerwerk-Plugin geliefert. Um dieses Mauerwerk zu verwenden, können Sie seine JS-Datei vom WordPress-Kern in das Thema einreihen.
Wenn Sie neugierig auf den Pfad dieses Mauerwerks JS sind, finden Sie es unter ‘/wp-include/js/masonry.min.js’.
Werfen wir also ohne weitere Diskussion einen Blick darauf, wie man ein Mauergitter-Layout in WordPress hinzufügt.
JS-Datei für Mauerwerk in Warteschlange stellen
Wenn es um WordPress geht, sollte man die JS-Datei nicht scriptdirekt mit dem Tag einschließen. Es ist eine schlechte Praxis für WordPress. WordPress bietet eine eigene Möglichkeit, JS- und CSS-Dateien in die Website einzubinden. Sie müssen die JS- und CSS-Dateien auf die gleiche Weise einschließen.
Öffnen Sie die functions.phpDatei und fügen Sie den folgenden Code ein, der die JS-Dateien zu Ihrer Website hinzufügt.
add_action( 'wp_enqueue_scripts', 'site_scripts' );
function site_scripts() {
wp_enqueue_script('masonry');
wp_enqueue_script( 'site-js', get_stylesheet_directory_uri(). '/js/script.js', array(), false, true );
}Hier habe ich ein masonry js aus dem WordPress-Core mit der Anweisung eingebunden wp_enqueue_script('masonry');. Diese Anweisung enthält eine JS-Datei von Mauerwerk direkt in Ihre WordPress-Umgebung. Ich habe auch eine script.jsDatei eingefügt, in die ich den Code zum Aufrufen und Initialisieren des Mauerwerksrasterlayouts schreibe.
Mauerwerksraster-Layout in WordPress
In diesem Stadium sind wir mit der Grundeinstellung für die Integration von Mauerwerksnetzen fertig. Als nächstes müssen wir Markup für unsere HTML-Elemente im Grid-Container hinzufügen. Verwenden Sie dafür den folgenden HTML-Code.
<div class="grid">
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-1.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-2.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-3.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-4.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-5.jpg'; ?>">
</div>
</div>Im obigen Code habe ich einen Hauptrastercontainer hinzugefügt und die Bilder darin eingeschlossen. Ich füge jedem Grid-Item-Container ein Bild hinzu.
Legen Sie anschließend die Breite für Rasterelemente mithilfe der folgenden CSS-Regel fest. Sie können diese Breite passend zu Ihrer Anforderung ändern.
.grid-item { width: 400px; }Schließlich müssen wir das Mauerwerk mit den Methoden eines Mauerwerk-Plugins initialisieren. Öffnen Sie die script.jsDatei und fügen Sie den folgenden Code ein.
jQuery(function($) {
// init Masonry
var $grid = $('.grid').masonry({
// options
itemSelector: '.grid-item',
columnWidth: 400
});
// layout Masonry after each image loads
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
});
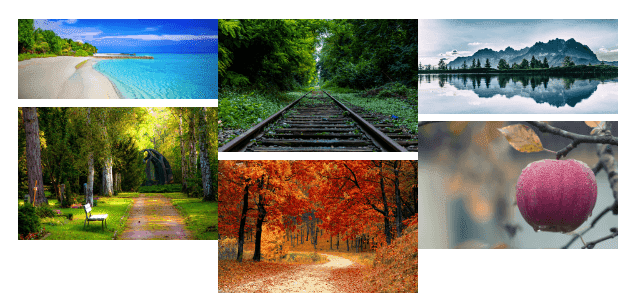
});Die endgültige Ausgabe sieht in etwa wie der folgende Screenshot aus:
Das ist es! Es geht darum, Ihrer WordPress-Website ein Mauerwerksraster-Layout hinzuzufügen. Probieren Sie es in Ihrem WordPress-Projekt aus und teilen Sie Ihre Gedanken und Vorschläge im Kommentarbereich unten mit.
Zum Thema passende Artikel
- So erstellen Sie ein benutzerdefiniertes Elementor-Widget
- So fügen Sie Code nach dem Body-Tag in WordPress hinzu
- Hinzufügen einer benutzerdefinierten Bildschaltfläche mit Media Uploader in WordPress