Kuinka lisätä muurausristikon asettelu WordPressiin
Haluatko lisätä muuraruudukon asettelun WordPress-verkkosivustolle? Olet todennäköisesti nähnyt muurausristikon useimmilla sivustoilla Internetin kautta. Yksi esimerkkejä tällaisesta ruudukkoasettelusta on Pinterest. Tässä artikkelissa näytän, kuinka voit lisätä muuraruudukon asettelun WordPress-verkkosivustoosi.
Muurausmenetelmää käyttämällä HTML-elementtimme sijoitetaan käytettävissä olevan pystytilan perusteella. Se on hyödyllinen, koska HTML-elementit tekisivät parhaan mahdollisen ruudun käytön. Lisäksi se lisää parempaa käyttökokemusta verkkosivuillasi.
WordPressin ytimessä on muutama jQuery-laajennus. Jotkut niistä ovat jQuery, jQuery UI, imgareaselect, thickbox jne. Se toimitetaan myös tämän sisäänrakennetun muurauslaajennuksen kanssa. Tämän muurausohjelman käyttämiseksi voit houkutella sen JS-tiedoston WordPress-ytimestä teemaan.
Jos olet kiinnostunut tämän muuraus JS: n polusta, löydät sen osoitteesta ‘/wp-include/js/masonry.min.js’.
Joten ilman lisäkeskusteluja, katsotaanpa, kuinka lisätä muuraruudukon asettelu WordPressiin.
Ota käyttöön Muuraus JS-tiedosto
WordPressin suhteen ei pitäisi sisällyttää JS-tiedostoa, joka käyttää scriptsuoraan tagia. Se on huono käytäntö WordPressille. WordPress tarjoaa oman tapansa sisällyttää JS- ja CSS-tiedostot verkkosivustolle. Sinun on sisällytettävä JS- ja CSS-tiedostot samalla tavalla.
Avaa functions.phptiedosto ja aseta siihen alla oleva koodi, joka lisää JS-tiedostot verkkosivustoosi.
add_action( 'wp_enqueue_scripts', 'site_scripts' );
function site_scripts() {
wp_enqueue_script('masonry');
wp_enqueue_script( 'site-js', get_stylesheet_directory_uri(). '/js/script.js', array(), false, true );
}Tässä olen sisällyttänyt muurin js WordPress-ytimestä käyttämällä lausetta wp_enqueue_script('masonry');. Tämä lausunto sisältää JS-muuraustiedoston suoraan WordPress-ympäristöön. Lisäsin myös script.jstiedoston, johon kirjoitan koodin soittamaan ja alustamaan muuraruudukon asettelun.
Muurausverkkoasettelu WordPressissä
Tässä vaiheessa olemme valmiit muurausverkon integrointiin tarvittavilla perusasetuksilla. Seuraavaksi meidän on lisättävä HTML-elementtien merkinnät ruudukkosäiliöön. Käytä siihen alla olevaa HTML-koodia.
<div class="grid">
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-1.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-2.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-3.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-4.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-5.jpg'; ?>">
</div>
</div>Lisäsin yllä olevaan koodiin yhden pääverkkosäiliön ja käärin kuvat sen sisälle. Lisään kuvan jokaiseen ruudukko-säilöön.
Tämän jälkeen aseta ruudukkokohteiden leveys alla olevan CSS-säännön avulla. Voit muuttaa tätä leveyssovellusta vaatimuksesi mukaan.
.grid-item { width: 400px; }Lopuksi meidän on aloitettava muuraus muurauslaajennuksen tarjoamilla menetelmillä. Avaa script.jstiedosto ja liitä siihen koodin alle.
jQuery(function($) {
// init Masonry
var $grid = $('.grid').masonry({
// options
itemSelector: '.grid-item',
columnWidth: 400
});
// layout Masonry after each image loads
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
});
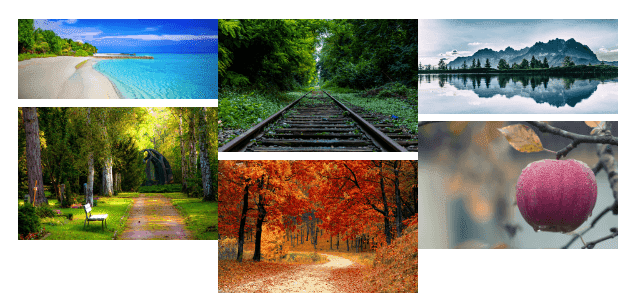
});Lopullinen tulos näyttää jotain alla olevasta kuvakaappauksesta:
Se siitä! Kyse on muurausristikon asettelun lisäämisestä WordPress-verkkosivustollesi. Kokeile sitä WordPress-projektissasi ja jaa ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.